Difference between revisions of "VS Code"
From Roll20 Wiki
Andreas J. (Talk | contribs) m |
Andreas J. (Talk | contribs) m (remove warning, plugins still work) |
||
| (8 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
<noinclude>{{revdate}}{{stub}}</noinclude> | <noinclude>{{revdate}}{{stub}}</noinclude> | ||
| − | |||
[https://code.visualstudio.com/ Visual Studio Code(VS Code)] is a popular text editor. It's free, and available for Windows/Linux/Mac, as well as accessible online through [https://vscode.dev vscode.dev]. | [https://code.visualstudio.com/ Visual Studio Code(VS Code)] is a popular text editor. It's free, and available for Windows/Linux/Mac, as well as accessible online through [https://vscode.dev vscode.dev]. | ||
VS Code has some uses with Roll20, primarily for editing complicated [[macros]], and for [[:Category:Character Sheet Creation|Character Sheet Creation]]. | VS Code has some uses with Roll20, primarily for editing complicated [[macros]], and for [[:Category:Character Sheet Creation|Character Sheet Creation]]. | ||
| − | + | <noinclude>==Extensions==</noinclude> | |
| − | ==Extensions== | + | |
Here are some useful VS Code extensions: | Here are some useful VS Code extensions: | ||
| − | ===Roll20 Syntax Highlight=== | + | <includeonly>=</includeonly>===Roll20 Syntax Highlight===<includeonly>=</includeonly> |
[[File:Vscode-rmacro-use-examples.gif|right|thumb|Showcase of [https://marketplace.visualstudio.com/items?itemName=anduh.rmacro Roll20 Macros]|600px]] | [[File:Vscode-rmacro-use-examples.gif|right|thumb|Showcase of [https://marketplace.visualstudio.com/items?itemName=anduh.rmacro Roll20 Macros]|600px]] | ||
'''[https://marketplace.visualstudio.com/items?itemName=anduh.rmacro Roll20 Macros]''' by [[Andreas J.]] | '''[https://marketplace.visualstudio.com/items?itemName=anduh.rmacro Roll20 Macros]''' by [[Andreas J.]] | ||
| Line 25: | Line 23: | ||
** special characters used in macros (e.g. <code>~,|#=+</code>, and [[HTML Entities]]) | ** special characters used in macros (e.g. <code>~,|#=+</code>, and [[HTML Entities]]) | ||
* [https://github.com/Anduh/rmacro#features Features: full summary] | * [https://github.com/Anduh/rmacro#features Features: full summary] | ||
| − | ===Roll20 Sheet Dev=== | + | <includeonly>=</includeonly>===Roll20 Sheet Dev===<includeonly>=</includeonly> |
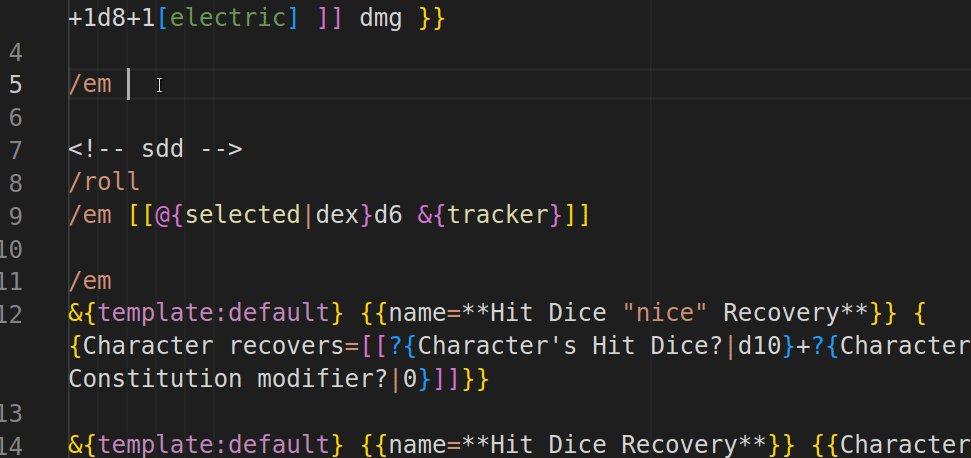
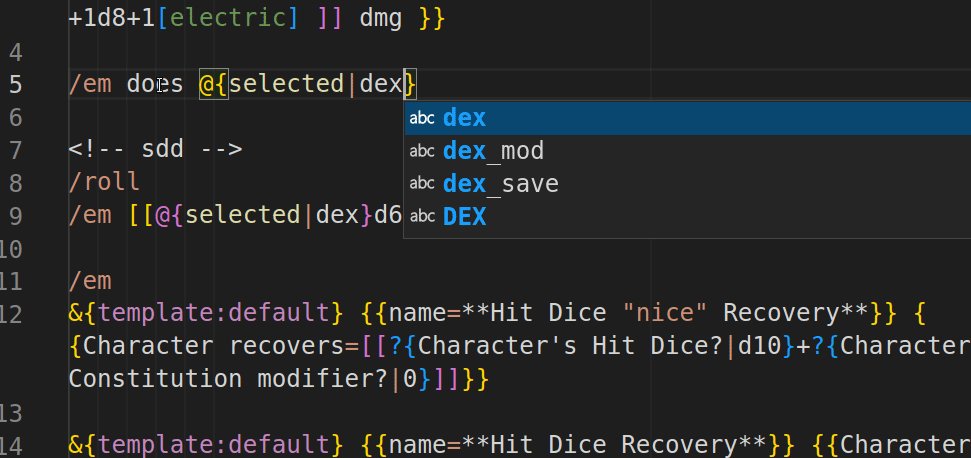
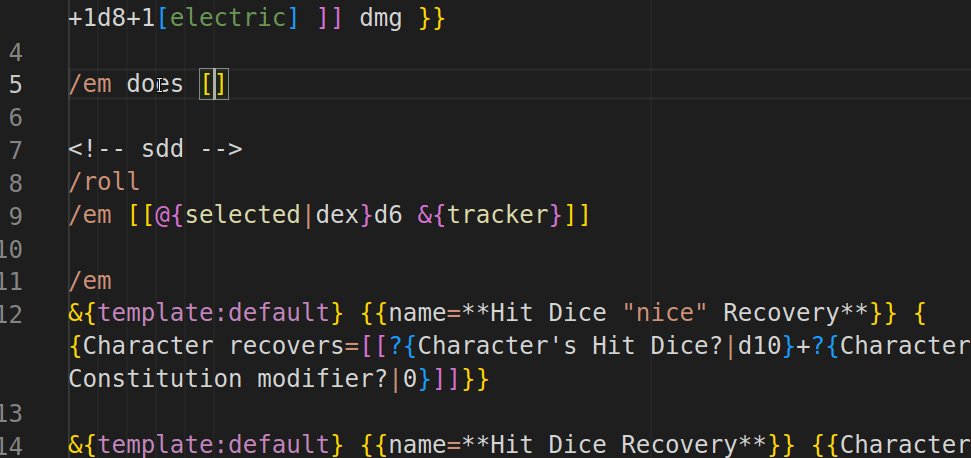
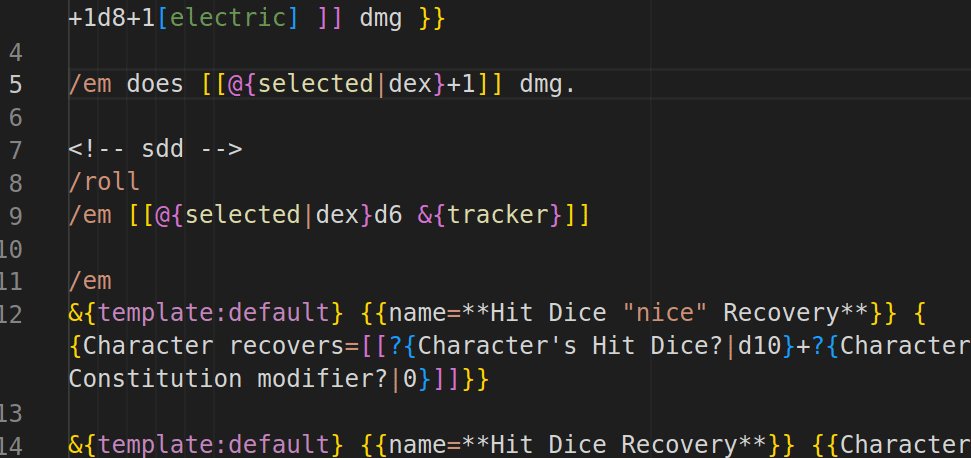
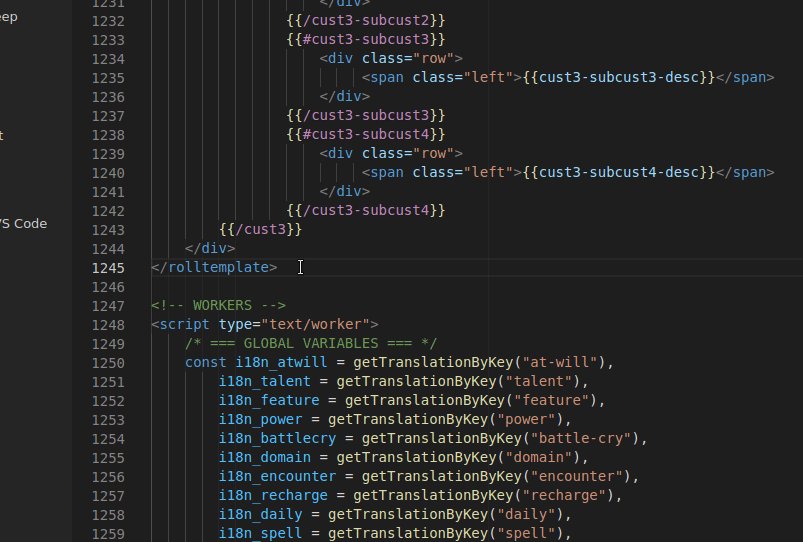
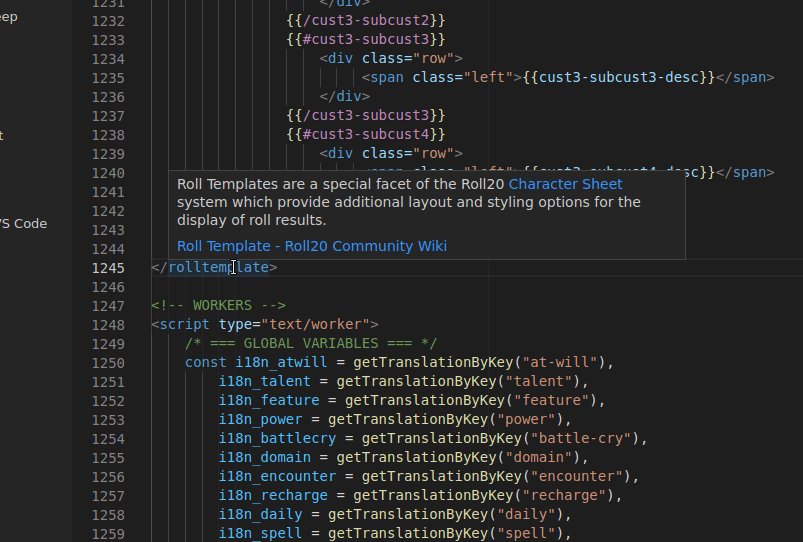
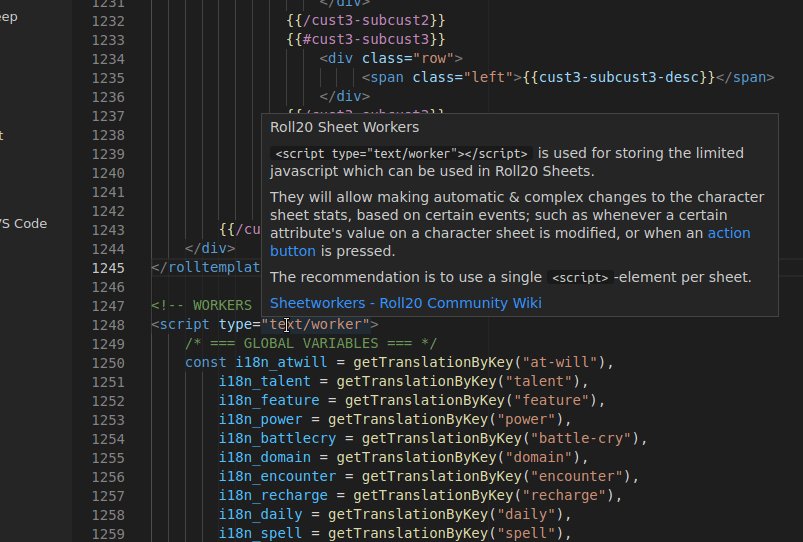
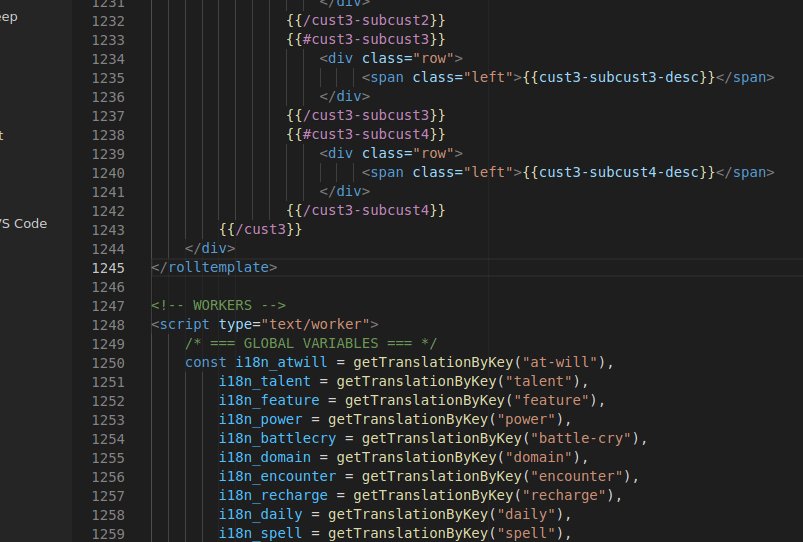
[[File:Vscode-sheetdev-hover-swgcolors.gif|right|thumb|Showcase of [https://marketplace.visualstudio.com/items?itemName=anduh.roll20sheetdev Roll20 Sheet Dev]|600px]] | [[File:Vscode-sheetdev-hover-swgcolors.gif|right|thumb|Showcase of [https://marketplace.visualstudio.com/items?itemName=anduh.roll20sheetdev Roll20 Sheet Dev]|600px]] | ||
'''[https://marketplace.visualstudio.com/items?itemName=anduh.roll20sheetdev Roll20 Sheet Dev]''' by [[Andreas J.]] | '''[https://marketplace.visualstudio.com/items?itemName=anduh.roll20sheetdev Roll20 Sheet Dev]''' by [[Andreas J.]] | ||
| Line 36: | Line 34: | ||
* snippet shortcuts for HTML & [[Sheet_Author_Tips#PUG|PUG]] | * snippet shortcuts for HTML & [[Sheet_Author_Tips#PUG|PUG]] | ||
* [https://github.com/Anduh/vscode-roll20dev#features Features: full summary] | * [https://github.com/Anduh/vscode-roll20dev#features Features: full summary] | ||
| + | |||
| + | <includeonly>=</includeonly>===Other Extensions===<includeonly>=</includeonly> | ||
| + | |||
| + | * [https://marketplace.visualstudio.com/items?itemName=mkaufman.HTMLHint HTMLHint] - catch minor issues in your code, like accidentally capitalized HTML elements | ||
| + | * [https://marketplace.visualstudio.com/items?itemName=ecmel.vscode-html-css HTML CSS Support] or [https://marketplace.visualstudio.com/items?itemName=Zignd.html-css-class-completion IntelliSense for CSS class names in HTML] | ||
| + | * [https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode Prettier - Code formatter] | ||
| + | * [https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode Tabnine] - autocomplete based on your code | ||
| + | * [https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens GitLens] - makes using [[Git]] easier | ||
| + | * [https://marketplace.visualstudio.com/items?itemName=GitHub.vscode-pull-request-github GitHub Pull Requests and Issues] - manage [[Github]] interaction in VS Code | ||
| + | {{clear}} | ||
<noinclude> | <noinclude> | ||
| − | |||
[[Category:Macros]] | [[Category:Macros]] | ||
[[Category:External Tools]] | [[Category:External Tools]] | ||
| + | [[Category:Character Sheet Creation]] | ||
| + | [[Category:API Development]] | ||
</noinclude> | </noinclude> | ||
Latest revision as of 09:14, 8 October 2022
Page Updated: 2022-10-08 |
| This article is a stub. |
Visual Studio Code(VS Code) is a popular text editor. It's free, and available for Windows/Linux/Mac, as well as accessible online through vscode.dev.
VS Code has some uses with Roll20, primarily for editing complicated macros, and for Character Sheet Creation.
Contents |
Extensions
Here are some useful VS Code extensions:
Roll20 Syntax Highlight

Extension to make roll20 macro and API command writing & troubleshooting easier. Highlight works when you use VSCode to view .rmacro-files.
- Roll20 Syntax Highlight -forum thread
Features:
- bracket pairing & highlights
- shows with colors which brackets/parentheses belong together(making mismatched brackets easier to find)
- does this for roll20 macros syntax too (
@{ },?{ },%{ },&{ },$[[ ]])
- syntax highlight
- roll, macro & API commands (e.g.
/r,!example,#dex) - in dice rolls,
d&dF - some common keywords, like
selected,template,%%NEWLINE%% - special characters used in macros (e.g.
~,|#=+, and HTML Entities)
- roll, macro & API commands (e.g.
- Features: full summary
Roll20 Sheet Dev

Roll20 Sheet Dev by Andreas J.
Extension to help with Character Sheet Development.
Features:
- auto-completion, info, & documentation links for roll20-specific HTML elements & attributes
- syntax highlight for rolltemplates & sheetworkers(javascript)-code inside HTML files
- snippet shortcuts for HTML & PUG
- Features: full summary
Other Extensions
- HTMLHint - catch minor issues in your code, like accidentally capitalized HTML elements
- HTML CSS Support or IntelliSense for CSS class names in HTML
- Prettier - Code formatter
- Tabnine - autocomplete based on your code
- GitLens - makes using Git easier
- GitHub Pull Requests and Issues - manage Github interaction in VS Code









