Difference between revisions of "Creating Marketplace Assets"
From Roll20 Wiki
(Created page with "When creating assets for the Roll20 Marketplace, there are certain guidelines that you should follow in order to provide the best experience for the end-user. While you are fr...") |
(→Dimensions) |
||
| Line 15: | Line 15: | ||
* '''Tokens''': 512x512 pixels in PNG format, regardless of the "in-game" size of the token. At this image size, the token could be as large as 4 squares in-game without any issues, and will support zooming in -- and it will look good on the Marketplace listings page, as well. Do be sure, however, that your tokens are still recognizable/"look good" at smaller sizes (e.g. 70x70 pixels). Note that tokens should "fill" the square without any excess padding, and feature a drop-shadow or other outline to make them easy to distinguish from background elements. For a great example of this in practice, see [https://marketplace.roll20.net/browse/set/61/max-attack-3-monsters-iii]. | * '''Tokens''': 512x512 pixels in PNG format, regardless of the "in-game" size of the token. At this image size, the token could be as large as 4 squares in-game without any issues, and will support zooming in -- and it will look good on the Marketplace listings page, as well. Do be sure, however, that your tokens are still recognizable/"look good" at smaller sizes (e.g. 70x70 pixels). Note that tokens should "fill" the square without any excess padding, and feature a drop-shadow or other outline to make them easy to distinguish from background elements. For a great example of this in practice, see [https://marketplace.roll20.net/browse/set/61/max-attack-3-monsters-iii]. | ||
| − | * '''Map Tiles''': | + | * '''Map Tiles''': 140x140 pixels per "square" in JPG format, unless it is an "object" such as furniture that will sit on top of other tiles, in which case use PNG. Only use PNG when necessary -- it places a much heavier burden on the processing of the end-user's system than JPG. For your first set, we strongly recommend that each map tile take up only one square, until you get a chance to see how your tiles perform in real-world usage -- after that you may want to experiment with "multi-square" tiles or "room tiles". |
* '''Maps''': 140x40 pixels per "square" in JPG format. So if the map is intended to be a 20 square x 20 square room, the map image should be 2800x2800 pixels. If your map is going to be larger than 30x30 squares (4200x4200 pixels), you may want to consider offering one "full" map, and then several different "sub-maps" that can be pieced together in the app to make the full map -- this can improve performance for the end-user. | * '''Maps''': 140x40 pixels per "square" in JPG format. So if the map is intended to be a 20 square x 20 square room, the map image should be 2800x2800 pixels. If your map is going to be larger than 30x30 squares (4200x4200 pixels), you may want to consider offering one "full" map, and then several different "sub-maps" that can be pieced together in the app to make the full map -- this can improve performance for the end-user. | ||
Revision as of 13:49, 10 September 2013
When creating assets for the Roll20 Marketplace, there are certain guidelines that you should follow in order to provide the best experience for the end-user. While you are free to create your assets using different specifications than those listed here, keep in mind that doing so can lead to degraded performance (and unhappy customers). If you have any questions about creating Marketplace assets, please don't hesitate to contact us.
DPI: Image "Density"
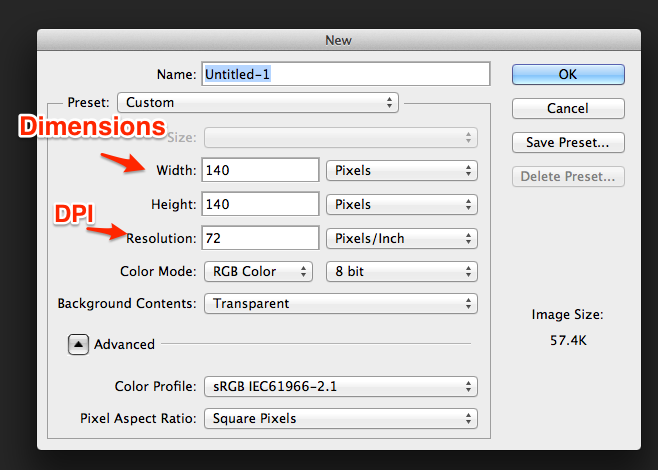
The first thing to tackle is making sure that you are working with the proper image density setting. This is a setting that is different than the dimensions of the image. For Roll20 assets, it should always be set to 72 DPI (also known as "72 Pixels/Inch"). In Photoshop, you can access this setting while creating a new image:
You can also access the same setting for an existing image under the "Image => Image Size" menu in the application menu.
Dimensions
The other consideration to ponder is the size of the image (labeled "Dimensions" in the screenshot above), and the image format to use. Here are our recommendations for each:
- Tokens: 512x512 pixels in PNG format, regardless of the "in-game" size of the token. At this image size, the token could be as large as 4 squares in-game without any issues, and will support zooming in -- and it will look good on the Marketplace listings page, as well. Do be sure, however, that your tokens are still recognizable/"look good" at smaller sizes (e.g. 70x70 pixels). Note that tokens should "fill" the square without any excess padding, and feature a drop-shadow or other outline to make them easy to distinguish from background elements. For a great example of this in practice, see [1].
- Map Tiles: 140x140 pixels per "square" in JPG format, unless it is an "object" such as furniture that will sit on top of other tiles, in which case use PNG. Only use PNG when necessary -- it places a much heavier burden on the processing of the end-user's system than JPG. For your first set, we strongly recommend that each map tile take up only one square, until you get a chance to see how your tiles perform in real-world usage -- after that you may want to experiment with "multi-square" tiles or "room tiles".
- Maps: 140x40 pixels per "square" in JPG format. So if the map is intended to be a 20 square x 20 square room, the map image should be 2800x2800 pixels. If your map is going to be larger than 30x30 squares (4200x4200 pixels), you may want to consider offering one "full" map, and then several different "sub-maps" that can be pieced together in the app to make the full map -- this can improve performance for the end-user.
Putting It All Together
Once you've created your assets, we strongly recommend that you take the time to upload them to Roll20 yourself, and play around with them in-game. How do they look at different zoom levels? For maps and map tiles, how do tokens look placed on top of them? How hard is the map/tile to line up to the grid? Taking the extra time to do this testing will not only help you create better assets, it will help you avoid many common pitfalls such as creating tokens that look good at large resolutions but are unusable in-game.
Finally, contact [nolan@roll20.net Nolan] with your finalized assets for further instructions on how to upload them to the Marketplace. We'll also want you to create a "banner" for your set, which is 512x512 pixels and is used as the set's "advertisement" on the site.