Difference between revisions of "Custom FX"
From Roll20 Wiki
(→Built-in Effects) |
(→Built-in Effects) |
||
| Line 65: | Line 65: | ||
"angle": -1, | "angle": -1, | ||
"angleRandom": 1, | "angleRandom": 1, | ||
| − | "duration": | + | "duration": 25 |
}</nowiki> | }</nowiki> | ||
|| [[File:FX Beam.png|thumbnail]] | || [[File:FX Beam.png|thumbnail]] | ||
| Line 78: | Line 78: | ||
"speed": 5, | "speed": 5, | ||
"speedRandom": 2, | "speedRandom": 2, | ||
| − | "angle": | + | "angle": -1, |
"angleRandom": 75, | "angleRandom": 75, | ||
"emissionRate": 75, | "emissionRate": 75, | ||
Revision as of 07:29, 1 October 2016
| This is about a Roll20 feature exclusive to Pro-subscribers (and often to players in a Game created by a Pro-subscriber). If you'd like to use this feature, consider upgrading your account. |
Custom FX allow you to create more particle emission patterns than the small number of built-in effects. You can play with the FX yourself on the FX Playground.
Contents |
Custom FX Tool
In order to create your own custom FX, first select the FX Tool (lightning bolt) from the left toolbar, then select the "[New Custom FX]" option under the "--Custom FX--" header. This will open a dialog, much like the Macro dialog, where you can modify all of the different attributes available to the particle system. This info must be in a JSON format, if the format is incorrect it will not let you save your new custom FX. If you don't know exactly what JSON is you can just be sure to keep the general format of the default and just change the numbers. The default text is for "Burn - Fire", and it has all of the attributes available for creating a new FX. (minus the onDeath attribute, which will be explained at the end of the table)
Custom FX Attributes
| Attribute | Definition |
|---|---|
| angle | This is the angle at which the particle are ejected from the spawn point (your cursor). The angle is measured in degrees starting with 0 pointing to the right, so 90 is straight down, 180 is to the left, 270 is straight up. If you enter -1 for this value the system will ask you to "aim" it every time you use it. This is useful when you want to fire an effect in a different direction each time you use it. |
| duration | This is how long the effect will last, even if the mouse it held down. This is mostly used with, and required for (if it's not set, or is -1 it will be defaulted to 25), aimed and for onDeath effects, since the mouse can't be held down, so they will last for the duration. The max duration in these instances is 50, which is just about 2 seconds. It can also be useful if you want the effect just to be a single burst of particles, like in the Bomb and Nova effects where the duration is just 10. If you set the duration to -1 the effect will last as long as you hold down the mouse button, otherwise the effect will stop after the duration has finished even if you hold down the button. |
| emissionRate | This is a measure of how quickly particles are created and fired from the origin. This attribute ties closely with the maxParticles attribute because if that limit is reached the system will stop creating particles, so make sure that you set the max hight enough to support your emission rate. |
| gravity | This attribute is the only one that has 2 "sub-attributes", x and y. It has these 2 options because you are able to have the "gravity" work in any direction. You cannot use the 0 value for either of these attributes, so use 0.01 for "no gravity". X and Y both accept positive and negative values, a positive Y would pull the particles down where as a negative value would pull the particles up and it works the same way with X and left and right. |
| lifeSpan | lifeSpan defines how long, in a measure of time, a particle will last before it disappears. This attribute, combined with speed, will decide how far the particle will fly before it is destroyed. |
| maxParticles | maxParticles defines the total number of particles, for that specific effect, that can be on the board at one time. Once this max is reached the particles will stop being generated until some of already existing particles reach the end of their "life". |
| size | size defines the relative size of the particles that are created. |
| speed | speed defines the speed at which the particles will move away from the origin. |
| startColour | start/endColour defines the color of the particle when it is created and right before it is destroyed, respectively, using an array [Red, Green, Blue, Alpha]. The colors, RGB, use values between 0-255 and the Alpha channel is a decimal between 0-1. If you're looking for a specific color you can look up "hex color picker" in your favorite search engine and that should give you the numbers you're looking for. The colors will fade from the start value to the end value over the course of their life span. Since all of the particles are piled on top of each other to begin with the colors tend to be much lighter, turning into a ball of white, than you expect so you will want to use darker colors at least in the startColour block. There are a bunch of color examples at the end of this page, if you're looking for inspiration. |
| endColour | |
| [effect]Random | Many of the effects have an option to randomize the value, using [effect]Random. The value given here will define the range in which the randomized values can fall within. The range is defined as the base +/- the random value. So if your starting point is 100, and the random is 20, then the range is between 80-120 where all values are equally possible. Example: You want to fire a 30 degree cone to the right from the origin. angle: 0, angleRandom: 15. This works the same way with the colors, only it has to be formatted in the same way the colors are [R, G, B, A], this way you can define the specific random range for each of the 3 colors. So if you wanted different shades of red you would use something like [30, 0, 0, 0]. |
| onDeath | This is the only value that accepts a string, so make sure if you use it to wrap the value in "quotes" or it won't let you save. This is used, like in the Burst effect, to spawn an additional effect as soon as the original one finishes. The Burst effect is basically just the Burn effect with "onDeath": "explosion", so the Burn effect lasts until you let go of the mouse, after which it will spawn the Explosion effect at the same location. This the effect that is spawned in the onDeath sequence cannot be an "aimed" effect and must have a duration. If it has a -1 for either of these it will either be given a default or not work as intended. This also only works for other Custom FX, if multiple FX have the same name you are referencing it will only select the first one on the list. |
Built-in Effects
| Effect | Preview |
|---|---|
Beam
{
"maxParticles": 3000,
"size": 15,
"sizeRandom": 0,
"lifeSpan": 15,
"lifeSpanRandom": 0,
"emissionRate": 50,
"speed": 30,
"speedRandom": 7,
"angle": -1,
"angleRandom": 1,
"duration": 25
}
|
|
Bomb
{
"maxParticles": 500,
"size": 15,
"sizeRandom": 5,
"lifeSpan": 15,
"lifeSpanRandom": 7,
"speed": 5,
"speedRandom": 2,
"angle": -1,
"angleRandom": 75,
"emissionRate": 75,
"duration": 10
}
|
|
Breath
{
"maxParticles": 750,
"size": 20,
"sizeRandom": 10,
"lifeSpan": 25,
"lifeSpanRandom": 2,
"emissionRate": 25,
"speed": 15,
"speedRandom": 3,
"angle": -1,
"angleRandom": 30,
"duration": 25
}
|
|
Bubbling
{
"maxParticles": 200,
"size": 15,
"sizeRandom": 3,
"lifeSpan": 20,
"lifeSpanRandom": 5,
"speed": 7,
"speedRandom": 2,
"gravity": { "x": 0.01, "y": 0.65 },
"angle": 270,
"angleRandom": 35,
"emissionRate": 1
}
|
|
Burn
{
"maxParticles": 100,
"size": 35,
"sizeRandom": 15,
"lifeSpan": 10,
"lifeSpanRandom": 3,
"speed": 3,
"angle": 0,
"emissionRate": 12
}
|
|
Burst
{
"maxParticles": 100,
"size": 35,
"sizeRandom": 15,
"lifeSpan": 10,
"lifeSpanRandom": 3,
"speed": 3,
"angle": 0,
"emissionRate": 12,
"onDeath": "explosion-magic"
}
|
|
Explode
{
"maxParticles": 300,
"size": 35,
"sizeRandom": 10,
"duration": 10,
"lifeSpan": 20,
"lifeSpanRandom": 5,
"speed": 7,
"speedRandom": 1,
"angle": 0,
"angleRandom": 360,
"emissionRate": 300
}
|
|
Glow
{
"maxParticles": 500,
"size": 5,
"sizeRandom": 3,
"lifeSpan": 17,
"lifeSpanRandom": 5,
"emissionRate": 7,
"speed": 3,
"speedRandom": 2,
"angle": 270,
"angleRandom": 45
}
|
|
Missile
{
"maxParticles": 350,
"size": 7,
"sizeRandom": 3,
"lifeSpan": 7,
"lifeSpanRandom": 5,
"emissionRate": 50,
"speed": 7,
"speedRandom": 5,
"angle": 135,
"angleRandom": 0
}
|
|
Nova
{
"maxParticles": 500,
"size": 15,
"sizeRandom": 0,
"lifeSpan": 30,
"lifeSpanRandom": 0,
"emissionRate": 1000,
"speed": 7,
"speedRandom": 0,
"angle": 0,
"angleRandom": 180,
"duration": 5
}
|
|
Splatter
{
"maxParticles": 750,
"size": 7,
"sizeRandom": 3,
"lifeSpan": 20,
"lifeSpanRandom": 5,
"emissionRate": 3,
"speed": 7,
"speedRandom": 2,
"gravity": { "x": 0.01, "y": 0.5 },
"angle": -1,
"angleRandom": 20,
"duration": 10
}
|
Built-In Colors
| Effect | Preview |
|---|---|
Acid
"startColour": [50, 50, 50, 50], "startColourRandom": [0, 10, 10, 0.25], "endColour": [0, 75, 30, 0], "endColourRandom": [0, 20, 20, 0] |
|
Blood
"startColour": [175, 0, 0, 1], "startColourRandom": [20, 0, 0, 0], "endColour": [175, 0, 0, 0], "endColourRandom": [20, 0, 0, 0] |
|
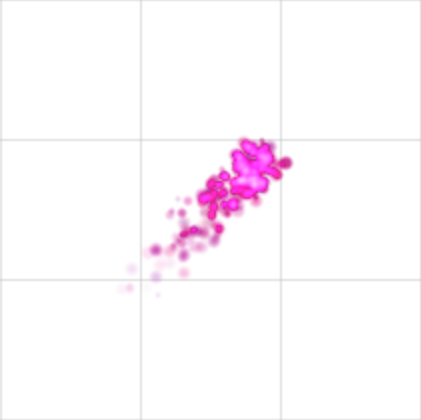
Charm
"startColour": [200, 40, 150, 1], "startColourRandom": [25, 5, 20, 0.25], "endColour": [200, 40, 150, 0], "endColourRandom": [50, 10, 40, 0] |
|
Death
"startColour": [10, 0, 0, 1], "startColourRandom": [5, 0, 0, 0.25], "endColour": [20, 0, 0, 0], "endColourRandom": [10, 0, 0, 0] |
|
Fire
"startColour": [220, 35, 0, 1], "startColourRandom": [62, 0, 0, 0.25], "endColour": [220, 35, 0, 0], "endColourRandom": [60, 60, 60, 0] |
|
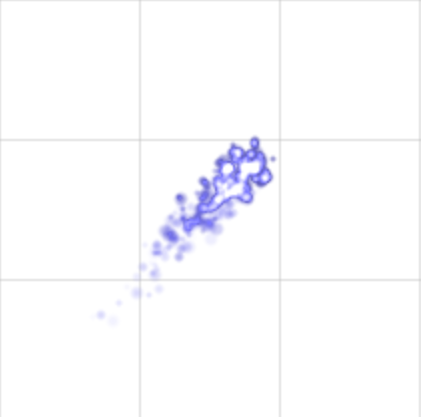
Frost
"startColour": [90, 90, 175, 1], "startColourRandom": [0, 0, 0, 0.25], "endColour": [125, 125, 255, 0], "endColourRandom": [0, 0, 0, 0] |
|
Holy
"startColour": [175, 130, 25, 1], "startColourRandom": [20, 10, 0, 0.25], "endColour": [175, 130, 50, 0], "endColourRandom": [20, 20, 20, 0] |
|
Magic
"startColour": [50, 50, 50, 0.5], "startColourRandom": [150, 150, 150, 0.25], "endColour": [128, 128, 128, 0], "endColourRandom": [125, 125, 125, 0] |
|
Slime
"startColour": [0, 250, 50, 1], "startColourRandom": [0, 20, 10, 0.25], "endColour": [0, 250, 50, 0], "endColourRandom": [20, 20, 20, 0] |
|
Smoke
"startColour": [150, 150, 150, 1], "startColourRandom": [10, 10, 10, 0.5], "endColour": [200, 200, 200, 0], "endColourRandom": [10, 10, 10, 0] |
|
Water
"startColour": [15, 15, 150, 1], "startColourRandom": [5, 5, 25, 0.25], "endColour": [10, 10, 100, 0], "endColourRandom": [10, 10, 25, 0] |
FX Library
Main Page: FX Library
Roll20 users have created many interesting FXs that you can copy. Check out the FX Library to see what we've come up with!