Difference between revisions of "Roll Templates"
From Roll20 Wiki
(→Defining the Layout of the Roll Template) |
(→Defining the Layout of the Roll Template) |
||
| Line 133: | Line 133: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </pre> | ||
| + | |||
| + | '''Special Helper Function: allProps()''' | ||
| + | |||
| + | There is a special helper function called allProps() that can be used to dynamically list all of the properties that were passed to a roll, even if you don't explicitly include them. You can also specify properties to ignore. For example, the following would show a table with a table row for each property included in the roll, except for the "attack" property: | ||
| + | |||
| + | <pre> | ||
| + | <table> | ||
| + | <caption>{{name}}</caption> | ||
| + | {{#allprops() attack}} | ||
| + | <tr><td>{{key}}</td><td>{{value}}</td> | ||
| + | {{/allprops() attack}} | ||
| + | </table> | ||
</pre> | </pre> | ||
Revision as of 17:48, 16 January 2015
| This feature is currently in testing on the Dev Server. It won't be available for everyone until the Update of Holding is released in Q1 2015 |
Roll Templates are a special facet of the Character Sheets system which provide additional layout and styling options for the dispay of roll results.
Contents |
Using Roll Templates
If you're using a Character Sheet, there's a really good chance you'll use a Roll Template just by clicking the roll button on the sheet, or by calling a sheet roll in a macro or ability. You don't have to do anything extra to do this, it's already set up for you in advance by the sheet author.
If you're interested in using Roll Templates in your own custom macros or creating your own custom templates, read on further.
Using a roll template is very easy. Just include a special flag in your chat message which tells Roll20 that you want to use a Roll Template, and then provide all of the data that you want to include. Here's an example that uses the "default" template (which all games have access to, regardless of the game system or character sheet you are using):
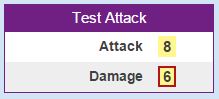
&{template:default} {{name=Test Attack}} {{attack=[[1d20]]}} {{damage=[[2d6]]}}
The &{template:<template_name>} is the part that tells the system to use a Roll Template, and specifies the name of the template you want to use. Then you just provide all the data for the template in the format {{<propertyname>= <value>}}. The "propertyname" that you should use depends on the template -- the Character Sheet documentation should let you know what's available, and we've provided documentation on all of the built-in templates below. "Value" can be either text or an inline roll, including macros, abilities, etc. Note that if you use a macro or ability, it must be an inline roll, not a "/roll" command.
Here's an example that uses a "%{Character|attack}" ability:
&{template:default} {{name=Test With Ability}} {{attack= %{Character_Name|attack} }} {{damage= #damagemacro }}
When Can I Use Roll Templates?
You can use a Roll Template in general messages (without a command like "/desc" or "/emote") and whispers. You can't use roll templates with the "/roll" command; instead, Roll Templates are meant to be used with inline rolls. As long as they use inline rolls, you can use Roll Templates with macros, Character Abilities, and sheet authors can use them inside of their Roll Buttons on sheets.
Built-In Roll Templates
The following roll templates are built-in to Roll20 and can be used in any game.
Default
To use the default template, use "&{template:default}".
| Property | Expected Value |
|---|---|
| name | The name of the roll, shown in the header of the roll listing |
The default template is special, and will list out whatever argument you give it in a table. So for example, you could do the following:
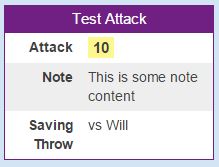
&{template:default} {{name=Test Attack}} {{attack=[[1d20]]}} {{note= This is some note content}} {{Saving Throw= vs Will}}
Creating a Roll Template
If you are a Sheet Author, you can include as many roll templates as you want in your Character Sheet HTML and CSS. We'll let you know how below.
If you are a Mentor, you can create your own Roll Templates if you are using the "Custom" character sheet option with your game. Follow the instructions below.
Defining the Layout of the Roll Template
The first step in creating a Roll Template is defining the layout, including what properties you are going to make available to be filled in by player. Roll Templates are just HTML, and you have access to all the same HTML as any other part of a Character Sheet (including div and table). Here's an example of the layout of a Roll Table:
<rolltemplate class='sheet-rolltemplate-test'>
<table>
<tr><th>{{rollname}}</th></tr>
<tr><td><span class="tcat">Attack: </span>{{attack}} | {{attackadvantage}} vs AC</td></tr>
{{#damage}}
<tr>
<td><span class="tcat">Damage: </span>{{damage}} <span class="tcat">Crit: </span>{{dmgcrit}}</td>
</tr>
<tr>
<td><span class="tcat">Type: </span>{{dmgtype}}</td>
</tr>
{{/damage}}
<tr>
<td><span class="tcat">Effect: </span>{{atteffect}}</td>
</tr>
</table>
</rolltemplate>
Your template should have a rolltemplate tag with a class of "sheet-rolltemplate-<template_name>". "template_name" is the same name that will be used in the &{template:<template_name>} portion of the command, and should not contain spaces. You can put the roll template anywhere you want in your Character Sheet's HTML, but we recommend putting it at the very end. It will automatically be "removed' from your template so it isn't shown as part of the sheet in the Character view. Note that you cannot nest rolltemplates inside of each other.
After that, it's up to you to decide how to structure your roll. We recommend a table layout, but it's up to you.
Inside of the template, you have access to following:
Properties
You can include any property you'd like by using the double-curly-braces. So {{myproperty}} would output whatever (inline roll, text. etc.) is given to the template via {{myproperty=<value>}} in the roll. To create a new property, just add it to your template and give it a unique name. Again, avoid the use of spaces to ensure maximum compatibility with all helper functions.
Logic
If you do {{#<property>}} followed by {{/<property>}}, all of the parts between those two tags will only be shown if the property contains a value. This can be useful for providing several different parts to a template which may only be used some of the time. For example, the "Effect" part of a roll may only apply to spells, so if the roll doesn't provide an effect, that section will not be shown.
You can also do {{^<property>}} followed by {{/<property>}} to mean the opposite -- that is, only show the section if the given property does not exist.
Helper Functions
There are several helper functions dealing with rolls provided as well. You use these just like the normal Logic pattern above, but you are calling a function and providing a property. The section contained between the tags will only be shown if the function evaluates to true.
| Helper Function | Shows Section If |
|---|---|
{{#rollWasCrit() <rollname>}} |
If the provided roll contains any crits, the section will be shown. For example, {{#rollWasCrit() attack}} would check the "attack" property for an inline roll that has at least one critical roll.
|
{{#rollWasFumble() <rollname>}} |
Same as #rollWasCrit(), but checks for any fumbles (rolls of 1). |
{{#rollTotal() <rollname>}} |
Checks the total of an inline roll for the value. If they match, the section is shown. For example, {{#rollTotal() attack 10}} would check the "attack" property for an inline roll that totaled 10.
|
Note: All helper functions will only check the first inline roll found in a property.
Important: When you "close" the section of a helper function, you must put the entire function call including all arguments. For example, {{#rollWasCrit() attack}} would be closed by {{/rollWasCrit() attack}}.
Heres's an example roll template that would only show its Critical Damage section if the Attack roll is a crit:
<table>
<tr><th>{{rollname}}</th></tr>
<tr><td><span class="tcat">Attack: </span>{{attack}}</td></tr>
<tr>
<td>
<span class="tcat">Damage: </span>{{damage}}
{{#rollWasCrit() attack}}
<span class="tcat">Crit: </span>{{dmgcrit}}
{{/rollWasCrit() attack}}
</td>
</tr>
</table>
Special Helper Function: allProps()
There is a special helper function called allProps() that can be used to dynamically list all of the properties that were passed to a roll, even if you don't explicitly include them. You can also specify properties to ignore. For example, the following would show a table with a table row for each property included in the roll, except for the "attack" property:
<table>
<caption>{{name}}</caption>
{{#allprops() attack}}
<tr><td>{{key}}</td><td>{{value}}</td>
{{/allprops() attack}}
</table>
Styling Roll Templates
To style a Roll Template, just include CSS for it in the CSS for your Character Sheet. Here's a quick example that should give you a good idea of how to do it (in this example, the roll template's name is "customtest"):
.sheet-rolltemplate-customtest table {
width: 100%;
border: 1px solid;
color: black;
font-size: 1em;
font-family: "Helvetica Neue", Helvetica, sans-serif;
}
.sheet-rolltemplate-customtest th {
background-color: rgba(112, 32, 130,1);
color: #ffffff;
padding: 2px;
border-bottom: 1px solid black;
line-height: 1.6em;
font-size: 1.2em;
}
.sheet-rolltemplate-customtest .userscript-tcat {
font-weight: bold;
}
.sheet-rolltemplate-customtest td {
padding: 5px;
border-bottom: 1px solid black;
}
.sheet-rolltemplate-customtest tr:nth-child(odd) {
background-color: rgba(217, 217, 214,1);
}
.sheet-rolltemplate-customtest tr:nth-child(even) {
background-color: rgba(233, 233, 233,1);
}
.sheet-rolltemplate-customtest .inlinerollresult {
display: inline-block;
min-width: 1.5em;
text-align: center;
border: 2px solid rgba(167, 168, 170,1); /*Cool Gray 6 C*/
}
.sheet-rolltemplate-customtest .inlinerollresult.fullcrit {
border: 2px solid #3FB315;
}
.sheet-rolltemplate-customtest .inlinerollresult.fullfail {
border: 2px solid #B31515;
}
.sheet-rolltemplate-customtest .inlinerollresult.importantroll {
border: 2px solid #4A57ED;
}
Notice that all of the styles begin with ".sheet-rolltemplate-<templatename>". You can then style your own custom HTML (such as the tables, divs, and classes that you used). Note that any classes you include in your roll template layout (such as "tcat" in the above example) will have ".userscript-" added to the beginning of them for security reasons. The easiest thing to do is to create your layout, then perform a roll in-game and inpect the resulting HTML so you can make sure you are accounting for any security filtering that is taking place.