Difference between revisions of "Roll Templates"
From Roll20 Wiki
Andreas J. (Talk | contribs) (→Defining the Layout of the Roll Template: Update warning on single quotes) |
Andreas J. (Talk | contribs) m (→Defining the Layout of the Roll Template) |
||
| Line 73: | Line 73: | ||
|nocat=true | |nocat=true | ||
| type = content | | type = content | ||
| − | | text = | + | | text = '''1.''' Code defined in roll templates needs to use double quotes, as using single quotes to enclose attributes in roll templates makes Roll20 completly ignore the rolltemplate.<br> |
| − | + | '''2.''' The html sections must contain the "sheet-" prefix for their classes, unlike how classes are defined in other parts of the sheet. | |
| − | + | ||
}} | }} | ||
Revision as of 14:45, 13 September 2020
Attention: Roll20 is no longer maintaining this document on the community wiki. For the most up-to-date information please visit this page on our help center for assistance: Here.
Roll Templates are a special facet of the Character Sheets system which provide additional layout and styling options for the display of roll results.
Contents |
Using Roll Templates
If you're using a Character Sheet, there's a really good chance you'll use a Roll Template just by clicking the roll button on the sheet, or by calling a sheet roll in a macro or ability. You don't have to do anything extra to do this, it's already set up for you in advance by the sheet author.
If you're interested in using Roll Templates in your own custom macros or creating your own custom templates, read on further.
Using a roll template is very easy. Just include a special flag in your chat message which tells Roll20 that you want to use a Roll Template, and then provide all of the data that you want to include. Here's an example that uses the "default" template (which all games have access to, regardless of the game system or character sheet you are using):
The &{template:<template_name>} is the part that tells the system to use a Roll Template, and specifies the name of the template you want to use. Then you just provide all the data for the template in the format {{<propertyname>= <value>}}. The "propertyname" that you should use depends on the template -- the Character Sheet documentation should let you know what's available, and we've provided documentation on all of the built-in templates below. "Value" can be either text or an inline roll, including macros, abilities, etc. Note that if you use a macro or ability, it must be an inline roll, not a "/roll" command.
Here's an example that uses a %{Character|attack} ability:
When Can I Use Roll Templates?
You can use a Roll Template in general messages (without a command like "/desc" or "/emote") and whispers. You can't use roll templates with the "/roll" command; instead, Roll Templates are meant to be used with inline rolls. As long as they use inline rolls, you can use Roll Templates with macros, Character Abilities, and sheet authors can use them inside of their Roll Buttons on sheets.
Built-In Roll Templates
The following roll templates are built-in to Roll20 and can be used in any game. You don't have to even have a character sheet template selected for your game to use it.
Default
To use the default template, you first call &{template:default}, the (optionally) define what will be shown in the header in a {{name= }}-section, after which you can create any number of "rows" by creating more {{ }}-sections.
| Property | Expected Value |
|---|---|
| name | The name of the roll, shown in the header of the roll listing. (If not used in a roll, the header will appear at the top of the roll template as a purple bar with no text.) |
The default template is special, and will list out whatever argument you give it in a table. It will put in the middle of the purple header anything you define in the {{name= }} section, and then with every subsequent {{ }} segment, it will alternate with white & gray background.
If a = is used in the {{ }} rows, the roll template will align the = in the middle, and all rows will have the = in the same spot. If any row have lots of more text/content on either side of the =, it will be pressed to the side of the template for all rolls.
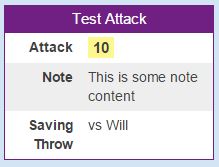
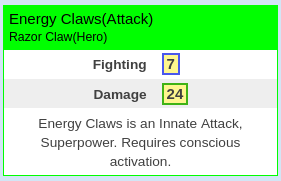
So for example, you could do the following:
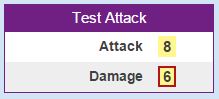
Notice that the content of the roll template is pressed to the left side, due the text segment on the Note-row. If that segment is removed, the content of the remaining rows will be closer to the center.
Here is a fairly exact example of the default template with it's dependent CSS classes.
Creating a Roll Template
Main Article: Building Character Sheets
If you are a Sheet Author, you can include as many roll templates as you want in your Character Sheet HTML and CSS. We'll let you know how below.
If you are a Pro subscriber, you can create your own Roll Templates if you are using the "Custom" character sheet option with your game. Follow the instructions below.
Defining the Layout of the Roll Template
| 1. Code defined in roll templates needs to use double quotes, as using single quotes to enclose attributes in roll templates makes Roll20 completly ignore the rolltemplate. 2. The html sections must contain the "sheet-" prefix for their classes, unlike how classes are defined in other parts of the sheet. |
The first step in creating a Roll Template is defining the layout, including what properties you are going to make available to be filled in by player. Roll Templates are just HTML, and you have access to all the same HTML as any other part of a Character Sheet (including div and table). Here's an example of the layout of a Roll Table:
Your template should have a rolltemplate tag with a class of "sheet-rolltemplate-<template_name>". "template_name" is the same name that will be used in the &{template:<template_name>} portion of the command, and should not contain spaces. You can put the roll template anywhere you want in your Character Sheet's HTML, but we recommend putting it at the very end. It will automatically be "removed' from your template so it isn't shown as part of the sheet in the Character view. Note that you cannot nest rolltemplates inside of each other.
After that, it's up to you to decide how to structure your roll. We recommend a table layout, but it's up to you.
| The roll template parser currently does not accept HTML using single quotes to enclose attributes. Use double quotes instead: |
<!-- This won't work. --> <rolltemplate class='sheet-rolltemplate-fails'>...</rolltemplate> <!-- This will work. --> <rolltemplate class="sheet-rolltemplate-works">...</rolltemplate>
Inside of the template, you have access to following:
Properties
You can include any property you'd like by using the double-curly-braces. So {{myproperty}} would output whatever (inline roll, text. etc.) is given to the template via {{myproperty=<value>}} in the roll. To create a new property, just add it to your template and give it a unique name. Again, avoid the use of spaces to ensure maximum compatibility with all helper functions.
Logic
If you do {{#<property>}} followed by {{/<property>}}, all of the parts between those two tags will only be shown if the property contains a value. This can be useful for providing several different parts to a template which may only be used some of the time. For example, the "Effect" part of a roll may only apply to spells, so if the roll doesn't provide an effect, that section will not be shown.
You can also do {{#^<property>}} followed by {{/^<property>}} to mean the opposite -- that is, only show the section if the given property does not exist.
Helper Functions
There are several helper functions dealing with rolls provided as well. You use these just like the normal Logic pattern above, but you are calling a function and providing a property. The section contained between the tags will only be shown if the function evaluates to true.
| Helper Function | Shows Section If |
|---|---|
{{#rollWasCrit() <rollname>}} |
If the provided roll contains any crits, the section will be shown. For example, {{#rollWasCrit() attack}} would check the "attack" property for an inline roll that has at least one critical roll.
|
{{#rollWasFumble() <rollname>}} |
Same as #rollWasCrit(), but checks for any fumbles (rolls of 1). |
{{#rollTotal() <rollname>}} |
Checks the total of an inline roll for the value. If they match, the section is shown. For example, {{#rollTotal() attack 10}} would check the "attack" property for an inline roll that totaled 10.
|
{{#rollGreater() <rollname>}} |
Checks the total of an inline roll for the value. If the roll result is greater, the section is shown. For example, {{#rollGreater() AC 16}} would check the "AC" property for an inline roll that resulted in 17 or higher.
|
{{#rollLess() <rollname>}} |
Checks the total of an inline roll for the value. If the roll result is less, the section is shown. For example, {{#rollLess() deathsave 10}} would check the "deathsave" property for an inline roll that resulted in 9 or less.
|
{{#rollBetween() <rollname>}} |
Checks the total of an inline roll for the value. The rollBetween() function accepts two numbers. If the roll result is equal to or between, the section is shown. For example, {{#rollBetween() strength 7 9}} would check the "strength" property for an inline roll that resulted in a seven, eight, or nine.
|
Note: All helper functions will only check the first inline roll found in a property.
Important: When you "close" the section of a helper function, you must put the entire function call including all arguments. For example, {{#rollWasCrit() attack}} would be closed by {{/rollWasCrit() attack}}.
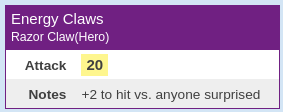
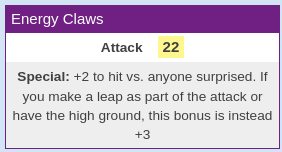
Here's an example roll template that would only show its Critical Damage section if the Attack roll is a crit:
Inverting The Logic: It's also useful to be able to test when something does not match the logic. If you want to know when a roll is Equal to OR Greater than a total, you cant do that directly. But you can test if a roll is NOT Less than a total, which is the same thing.
You do this starting with #^ and ending with /^. Here's how that test could look look:
Helper Function Variables
All of the helper functions that accept a number, such as rollTotal() or rollBetween(), can use the result of another inline roll in the same Roll Template in place of the number. For example {{#rollGreater() save poison}} would compare the result of the save inline roll and the poison inline roll and show the section if the save result was greater.
Special Helper Function: allProps()
There is a special helper function called allProps() that can be used to dynamically list all of the properties that were passed to a roll, even if you don't explicitly include them. You can also specify properties to ignore. For example, the following would show a table with a table row for each property included in the roll, except for the attack-property:
Capitalization matters! While the function is called allProps() in these documents, it needs to be allprops() with a lowercase "p" to work correctly.
Styling Roll Templates
To style a Roll Template, just include CSS for it in the CSS for your Character Sheet. Here's a quick example that should give you a good idea of how to do it (in this example, the roll template's name is test):
Notice that all of the styles begin with .sheet-rolltemplate-<templatename>. You can then style your own custom HTML (such as <span>, <div>, <table>, and classes that you used). Note that any classes you include in your roll template layout (such as tcat in the above example) will have .userscript- added to the beginning of them for security reasons. The easiest thing to do is to create your layout, then perform a roll in-game and inspect the resulting HTML so you can make sure you are accounting for any security filtering that is taking place.
Roll Template Examples
Listed below are a handful of system specific examples of the Roll Template functionality.
Jakob's Better Default Rolltemplate
In this forum post, Jakob created a better rolltemplate that could be used in place of the default one. You can add this to your sheet by simply adding the HTML & CSS to the end of your character sheet, and you're able to use the macro examples to call it.
By default it looks and behaves similarly, but have extra features and is an easy starting point for creating your own.
- Support for title and subtitle (e.g. roll name and character name,
{{title= roll name}}and{{subtitle= character name}}) - Easy support for adding extra colors via
{{color=foo}}(colors red and green included as a demonstration - colors need to be hardcoded into the CSS, it doesn't seem possible to color the title dynamically) - Full-width description field at the bottom, (
{{desc= Full-width description here}}) - Customizable column widths
Macro, Example 1:
(uses the title , subtitle, and two generic fields)
Macro, Example 2:
(uses the title, one generic, and the description field)
Macro, Example 3:
(uses the color selector(green), and title, subtitle, one generic, and the description field)
HTML:
CSS:
Migrate from Default Rolltemplate to Jakob's
If you previously used the default roll template on your sheet and want to edit the macros to work with the new one, there are two spots you must to edit to make it work.
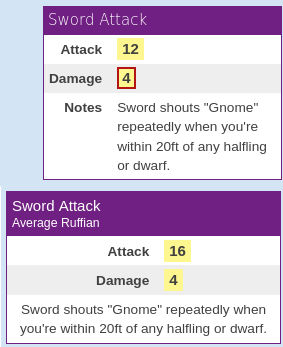
This macro using the default roll template:
&{template:default} {{name=Sword Attack}} {{attack=[[1d20]]}} {{damage=[[2d6]]}} {{Notes=Sword shouts "Gnome" repeatedly when you're within 20ft of any halfling or dwarf.}}
Needs at the very least change the template name and swap the header name from name to title, to keep things working the same:
&{template:custom} {{title=Sword Attack}} {{attack=[[1d20]]}} {{damage=[[2d6]]}} {{Notes=Sword shouts "Gnome" repeatedly when you're within 20ft of any halfling or dwarf.}}
Furthermore, the macro can be improved by switching the last generic field to use the full-width desc-field, and adding the subtitle field to show the name of the character to avoid confusion about who made the roll.
&{template:custom} {{title=Sword Attack}} {{subtitle= Average Ruffian}} {{attack=[[1d20]]}} {{damage=[[2d6]]}} {{desc=Sword shouts "Gnome" repeatedly when you're within 20ft of any halfling or dwarf.}}
Dungeons and Dragons 5th Edition
Main Page: D&D 5e by Roll20 Roll Templates
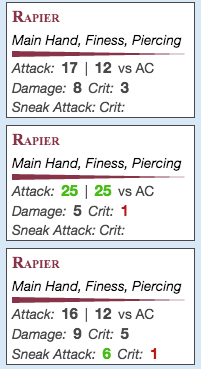
Example of the main attack roll template.
Macro:
HTML:
CSS:
Dungeons and Dragons 3.5 / Pathfinder
Macro:
HTML:
CSS:
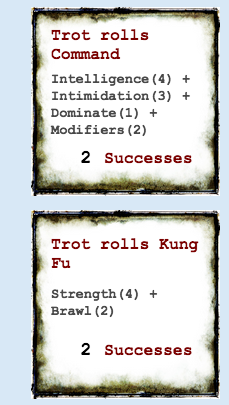
World of Darkness
Macro:
HTML:
CSS:
See Also