Difference between revisions of "Building Character Sheets"
From Roll20 Wiki
Jeff Gaines (Talk | contribs) m (→Restrictions) |
Andreas J. (Talk | contribs) m (add - →Common Mistakes: "Using an underscore in the name/class of Repeating Sections") |
||
| Line 88: | Line 88: | ||
'''2.''' '''Forgetting to add <code>sheet-</code> to the class names in your <code>.css</code> file.''' This is not need in the <code>.html</code> file, Roll20 automatically assumes all classes have that prefix there. See [[Building Character Sheets#CSS Styling|CSS Styling]] | '''2.''' '''Forgetting to add <code>sheet-</code> to the class names in your <code>.css</code> file.''' This is not need in the <code>.html</code> file, Roll20 automatically assumes all classes have that prefix there. See [[Building Character Sheets#CSS Styling|CSS Styling]] | ||
| − | '''3.''' ''' | + | '''3.''' '''Using an underscore in the name/class of [[Building_Character_Sheets#Repeating_Sections|repeating sections]].''' Each <code><fieldset></code> needs to have unique classname that starts with <code>repeating_</code>, and the rest of the name cannot have underscores or the section won't save any information. |
| − | '''4.''' '''Not asking for help when you get stuck.''' Roll20 has a small but active community who works with creating and improving character sheets, and are often eager to help out if you got stuck on some feature you've tried to figure out. [https://app.roll20.net/forum/category/277980 Roll20 Character Sheet & Compendium Forums] | + | '''4.''' '''Not looking at existing sheets.''' Seeing how existing sheets have been made and structured can help you avoid reinventing the wheel or making mistakes as result of knowing HTML/CSS/JavaScript but having little familiarity with how character sheets are created. All sheets in the Character sheet repository are under MIT license so are free(and encouraged) to be used as templates for creating your own sheet, instead of making everything from scratch. |
| + | |||
| + | '''5.''' '''Not asking for help when you get stuck.''' Roll20 has a small but active community who works with creating and improving character sheets, and are often eager to help out if you got stuck on some feature you've tried to figure out. [https://app.roll20.net/forum/category/277980 Roll20 Character Sheet & Compendium Forums] | ||
| + | |||
| + | '''6.''' '''Only looking at the [[Building_Character_Sheets#Preview_Panel| Preview Panel]] when making changes.''' The preview panel doesn't show an 100% accurate view of how the sheet will look/work, so you need to login to the campaign and open a character sheet there to be sure. | ||
| − | |||
| − | |||
==HTML== | ==HTML== | ||
HTML is used to define the character sheet, and Roll20 have a couple of differences in how this work from baseline HTML, which are described in this section. You can use most of the basic HTML tags, such as <code>p, div, span, textarea, input, select, img</code> as normal, while some, such as <code><button></code> works noticeably differently. | HTML is used to define the character sheet, and Roll20 have a couple of differences in how this work from baseline HTML, which are described in this section. You can use most of the basic HTML tags, such as <code>p, div, span, textarea, input, select, img</code> as normal, while some, such as <code><button></code> works noticeably differently. | ||
Revision as of 16:47, 15 February 2020
| This is about a Roll20 feature exclusive to Pro-subscribers (and often to players in a Game created by a Pro-subscriber). If you'd like to use this feature, consider upgrading your account. |

Contents |
Overview
This is general guide to building custom character sheet for Roll20, and it displays or links to basic examples of what can be used. This guide is maintained/updated by both Roll20 and community members. The guide assumes some basic familiarity with HTML/CSS, so using other resources to learn the basics is advised.
The Sheet Editor
To build a sheet, you must have access to a Pro account.
To edit a custom character sheet for a game:
- Select the Games menu, and select My Games.
- Select the game to go to the campaign details page.
- Under the Settings menu, select Game Settings.
- Select Custom from the Character Sheet Template menu.
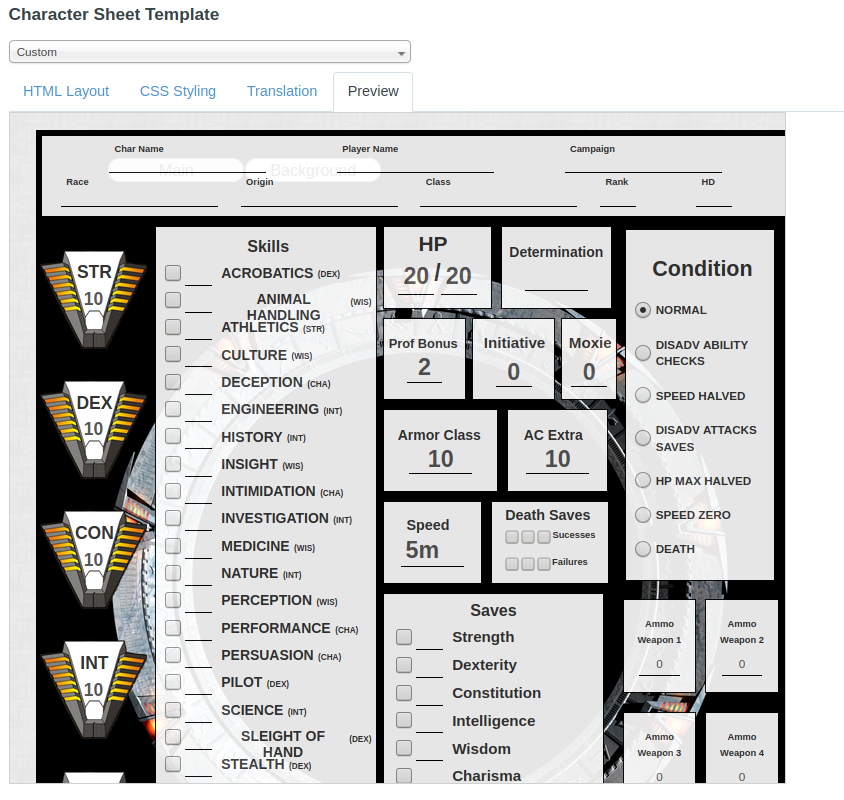
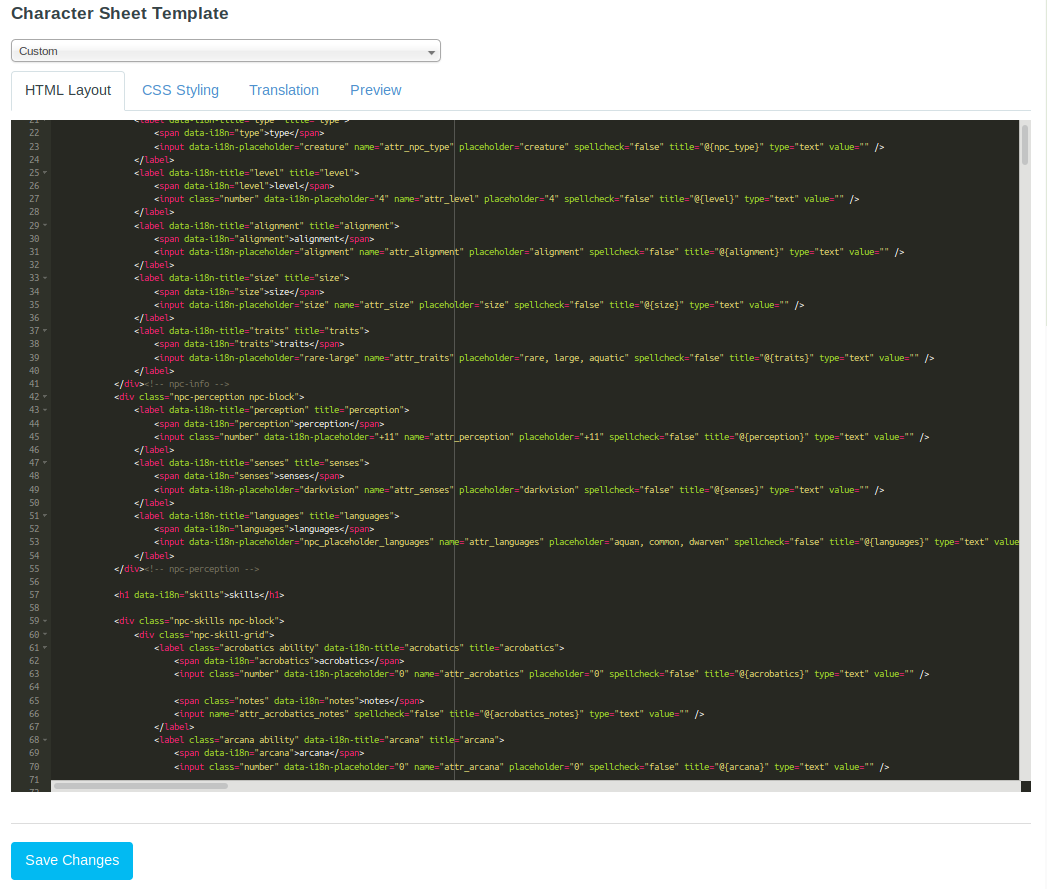
The editor(shown above) has four tabs: HTML Layout, CSS Styling, Translation, and Preview.
Preview Panel
The preview panel updates in real-time whenever you change the HTML, CSS or "Translation" of your sheet, to show you an approximation of what sheet would look like in-game. It's useful for quickly checking superficial change while you're editing, but to be sure of the actual end-result, you need to enter the game and open the sheet itself.
The Preview panel applies all the same security precautions and filtering as the main Roll20 application. Be sure to right-click and Inspect Element if you are seeing strange behavior (e.g. your styles aren't being applied correctly) -- it may be that there is a security filter that is changing the name of a class or something similar.
Note: The preview panel does not have all the behavior of an actual roll20 instance. Sheet worker scripts and other JavaScript based features (including repeating sections) will not work correctly. In order to test such features, it is recommended to use a character sheet inside your roll20 game. If you make any changes in the character sheet editor while in the game, you must save your changes and refresh the roll20 game. In addition, if the character sheet contains <rolltemplate>, the code for it will be seen unprocessed in the preview. It's recommended that roll templates are placed at the end of the sheet so they don't obscure the sheet when using the preview panel.
Custom Sheet Sandbox
As an alternative to the Sheet Editor, you can now try to use the Custom Sheet Sandbox for developing your sheet, where you can update the HMTL, CSS & Translation files inside the sandbox and see the accurate sheet update instantly. The Sandbox also can test the sheet.json and it's Default Settings.
Complete Example
Here are a couple of examples of Roll20 character sheets:
- Simple: The Kitchen Sink Example by Roll20 is an example of a basic Savage Worlds sheet, consisting of a HTML & CSS file, and shows how to use most of the basic controls available when creating a Roll20 sheet. It uses the built-in columns & rows of Roll20 for layout. The HTML and CSS file are needed to show the character sheet.
- Intermediate: The Feast of Legends-sheet can be seen as an intermediate example that uses some Sheetworkers, and more advanced layout with images & CSS Grid. The HTML and CSS file are needed to show the character sheet.
- Advanced: The D&D5E by Roll20-sheet in contrast can be seen as an example of the most advanced sheets that makes use of Sheet Workers, Compendium Integration, Roll Templates, Translations capabilities & Default Options. The sourcecode also have associated PUG & SCSS files used for development, but aren't necessary. The HTML, CSS & translation.json are all needed to show the character sheet.
Restrictions
Generally speaking, character sheets are created with HTML, CSS, and JavaScript (for Sheetworkers), but there exist some constraints & security filtering that restricts what can be used in character sheet code.
HTML:
In the browser, the character sheet is basically wrapped inside a giant <form> tag.
- Id attributes cannot be used. (Any ID attributes on one character's sheet would affect another character's sheet in the same campaign when opened
- any DOM functionalities can't be used
- Do not use reserved HTML tags such as
<head>or<body>in your character sheet HTML. Doing so will prevent your character sheet from loading in the virtual tabletop - Some tags like
<section>,<header>,<footer>,<footer>don't work either - Attribute names are case-insensitive when checked for uniqueness. All
<input>,<select>,<textarea>etc. should have a unique attribute name - All classes that don't start with "attr_", "repeating_", or "roll_" will be prefixed with "sheet-".
- All images will be passed through the Roll20 image proxy to prevent security attacks. This should be largely transparent to you and shouldn't affect anything, but it's something to be aware of.
-
<svg>-tag isn't supported directly, but there are ways to use.svgfiles, Example - All attributes in Roll Templates need to be written with double quotes, as single quotes results in them being completely ignored.
CSS:
- In the CSS file, all general classes should have a start with a
sheet-prefix for Roll20 to read them. - Media queries can't currently be utilized
- Default Fonts: The following fonts can be accessed by default:
Arial,Patrick Hand,Contrail One,Shadows Into LightandCandal - Google Fonts: Google fonts are now available with the
@import-function
JavaScript: (Main Article: Sheetworkers)
Many JavaScript functions or functionalities can't be used, and one should check existing sheet for user-cases, if you're attempting to do any slightly more advanced data-handling.
- DOM can't be used
Only Use Classes, not IDs
You should not use IDs on your tags (for example, DO NOT do <input type='text' id='name' />). Since there are multiple copies of each sheet in the DOM at once, using an ID is incorrect since IDs should only be used on unique elements.
This does mean that you cannot utilize ID-linked <label> elements (eg, <label for="my_id">My Label Text</label>). You can place elements inside the label to link them together (eg, <label>Label Text <input ... /></label>), although that can come at the expense of some flexibility in your CSS.
Common Mistakes
1. Forgetting to name attributes with the attr_ (e.g. <input type="number" name="attr_dexterity"> vs. <input type="number" name="dexterity">). This results in no data being saved in the field after the sheet is closed.
2. Forgetting to add sheet- to the class names in your .css file. This is not need in the .html file, Roll20 automatically assumes all classes have that prefix there. See CSS Styling
3. Using an underscore in the name/class of repeating sections. Each <fieldset> needs to have unique classname that starts with repeating_, and the rest of the name cannot have underscores or the section won't save any information.
4. Not looking at existing sheets. Seeing how existing sheets have been made and structured can help you avoid reinventing the wheel or making mistakes as result of knowing HTML/CSS/JavaScript but having little familiarity with how character sheets are created. All sheets in the Character sheet repository are under MIT license so are free(and encouraged) to be used as templates for creating your own sheet, instead of making everything from scratch.
5. Not asking for help when you get stuck. Roll20 has a small but active community who works with creating and improving character sheets, and are often eager to help out if you got stuck on some feature you've tried to figure out. Roll20 Character Sheet & Compendium Forums
6. Only looking at the Preview Panel when making changes. The preview panel doesn't show an 100% accurate view of how the sheet will look/work, so you need to login to the campaign and open a character sheet there to be sure.
HTML
HTML is used to define the character sheet, and Roll20 have a couple of differences in how this work from baseline HTML, which are described in this section. You can use most of the basic HTML tags, such as p, div, span, textarea, input, select, img as normal, while some, such as <button> works noticeably differently.
Note: that you cannot use JavaScript on your sheet except in the case of sheet worker scripts.
Storing User Data
Most HTML-tags used for storing user input can be used in Roll20 sheet, with an notable distinction. For each tag, you must include a name-attribute which begins with attr_. This defines the unique attribute-name for the tag, and tells that it's an attribute that should be saved to the character. This must also be done for values & attributes that the user can't edit, for that data to be usable in calculations or similar. All these attributes( except from repeating sections) will show up in the "Attributes & Abilities" tab on the character sheet, after having been edited for the first time.
Text & Numbers
To create a field for saving text or numbers entered by the user, use the <input type="text">, <input type="number"> or <textarea> tags. (Note: <input> tags must have a type specified (text, number, hidden, checkbox, or radio)).
Example:
<input type="number" name="attr_Strength" /> <input type="text" name="attr_class" /> <textarea name="attr_notes"></textarea>
If you want the field to utilize the "max" of an attribute instead of the normal value, you can append _max onto the name of the field, e.g. <input type="number" name="attr_Strength_max" />.
You can also use a < span> tag to display a read-only value on your sheet, e.g. < span name="attr_Strength"></ span>. It is possible to include a span tag that has the same attribute name as an input tag, and the span tag will be updated whenever the input is modified.
Default Values
You can also optionally include a value attribute on the tag, which will define the default value for the field.
For example, the following would define an "AC" field with a default value of "0". If no default value is specified, it is an empty string ("").
<input type="number" name="attr_AC" value="0" />
Auto-Calculating Values
You can include a formula in the default value for the field, and specify the disabled="true" attribute on the field. If you do so, the sheet will display the result of the formula instead of the formula itself. For example, <input type="number" name="attr_StrMod" value="@{Strength}/2" disabled="true" /> would create a "StrMod" field that shows half the Strength value. These auto-calculating attributes can be used in Sheet Rolls, Macros, and Abilities as normal.
Note that you can only include attributes from the current Character. You also can't include macros, abilities, or rolls...just basic math such as @{Intelligence}/2+@{Level}. You also have access to the floor, round, and ceil functions, such as floor(@{Intelligence}/2).
If your auto-calculated field depends of another auto-calculated field(s), you have to add parenthesis around intermediate formula(s). Otherwise miscalculations could appear.
Example:
<input type="number" name="attr_StrMod" value="(@{Strength}/2)" disabled="true" />
<input type="number" name="attr_StrModLeveled" value="@{StrMod}+@{Level}" disabled="true" />
Note: Calculations do not show up in the Preview, they only show on a character sheet in-game.
Auto-calculating values will increase the load of a sheet when its opened and as a result should be used sparingly. Consider using sheet worker scripts to complete calculations that are conditional.
Character Names
When adding a text field for the name of the character, you can make it automatically link with the journal's character name by giving it the name attribute of attr_character_name.
<input type="text" name="attr_character_name" />
Hidden
It can be useful to save hidden variables on the character sheet that the user doesn't need to see, in which case the "hidden" input-type can be used. It will save the value of the input, but won't be shown on the character sheet in any way, making it easier to user than having to hide it with CSS.
Example:
<input type="hidden" value="10" name="attr_str_mod" value="0" />
Usercases: Saving stats used by Sheet Worker Scripts, Advanced Character Sheet Translation options, and some CSS Wizardry examples.
The <select> tag can be used to save info a pre-determined list of options the user can access from a dropdown menu.
Example:
<select name="attr_WoundLevel"/> <option value="0" selected="selected">Healthy</option> <option value="1">Stunned</option> <option value="1">Wounded</option> <option value="2">Wounded Twice</option> <option value="5">Incapacitated</option> <option value="10">Mortally Wounded</option> </select>
To choose which option is selected by default, include the selected="selected" like in the example.
Checkboxes and Radio Buttons
For checkboxes and radio buttons, you must always specify a value-attribute.
For checkboxes, if the box is checked the attribute will be set to the value of the checkbox. If it is not checked, it will be set to "0". If you would like a checkbox to be checked by default, add the checked="true"-attribute.
Example:
<input type="checkbox" name="attr_HasShield" value="1" checked="true" />
For radio buttons, if one of the radio buttons is selected, the attribute will be set to the value of that radio button. If no radio buttons are selected, the value will be an empty string. At least one of the radio buttons should have the checked="true" attribute to set a default value. Radio buttons are the only type of field where it is meant to have more then one field with the same name-attribute.
Example:
<input type="radio" value="10" name="attr_Multiplier" /> <input type="radio" value="25" name="attr_Multiplier" checked="true" />
Static Info
General text, such as names & labels for different fields & other info can be displayed with mostly any of the common HTML tags. The default looks of most tags varies a bit, but can be be changed with CSS when wanted.
Example:
<h2>Stats</h2> <span>Character Name:</span> <input type="text" name="attr_character_name" />
-
<h1>-<h5>: Good for section titles -
<span>,<p>: Good for a block of text, doesn't have much formatting -
<label>: Good for labelling input fields. Is by default bold font and leaves extra space under itself -
<div>: Generally best tag for structuring the sheet. Contains no styling, can be used for text.
Sheet Rolls and Roll Buttons
Main Article: Button
You can include pre-defined rolls on your sheet. This is a great way to add the rolls that will be needed by the player when using the standard rolls in the game system.
For example, you may want to add a "Roll Check" button next to each skill on the sheet. To define a roll button, use the <button> tag. The type-attribute is set to "roll". The roll itself is defined in the value-attribute.
You can also add a name attribute which allows the roll to be referenced in external Macros, Abilities or the Chat. The name needs to have the roll_-prefix to work.
Example of a "Bluff check" roll button:
<button type="roll" value="/roll 1d20 + @{Bluff}" name="roll_BluffCheck"></button>
Referencing attributes/fields on the sheet is done with the @{AttributeName} syntax. You could also then roll that example in other Macros or Abilities using %{BoB|BluffCheck}.
Note: The names you give your roll buttons must be unique from any Ability or other roll button on your characters, if you want to reference them in Abilities or Macros. If a character sheet have several roll buttons with identical names but different values, calling the roll button name will prompt the last entry in the sheet's HTML.
See also:
- Initiative Roll
- Roll Queries - How to use Roll Queries in your buttons
- Dice Reference - The Roll20 dice/math syntax
Repeating Sections
Sometimes you may have a type of object where there may be one or more of them, and it's not known ahead of time how many there are. A good example of this is the Skills listing for a Character in Savage Worlds. Roll20's sheets allow you to define a template for each item in the section, and the player can then add as many of these in the listing as they need. To define a repeating section, use a <fieldset> tag. Add a class called "repeating_sectionname" to the tag, and inside the tag put the fields that each item will have.
Warning: Each section name should be unique, and you cannot use underscores in your sectionname. Do not use repeating_melee_weapon. Use repeating_melee, or repeating_meleeweapon. |
Here's an example of a Skills listing:
<h3>Skills</h3>
<fieldset class="repeating_skills">
<select name="attr_dtype" class="dtype">
<option value="d4">d4</option>
<option value="d6">d6</option>
<option value="d8">d8</option>
<option value="d10">d10</option>
<option value="d12">d12</option>
</select>
<input type="text" name="attr_skillname" />
</fieldset>
When the sheet is displayed, Roll20 will automatically include an Add and Modify buttons to allow the player to add as many of each item as needed. Each item will have its own set of fields (in the example above, each has its own attr_dtype and attr_skillname).
Internally, each repeating item is stored in an attribute like so: repeating_skills_-ABC123_dtype or repeating_skills_$0_skillname. The ID (the -ABC123 part of the previous example) will never change for a repeating section row, so you can reference it in macros, abilities, and using the API. New rows that you add will be randomly assigned a new unique ID. Rows are currently ordered in the order in which they were created.
Note: All attributes in the repeating section should have a unique name globally. So if you have attr_Qty in your repeating section, don't have another field called attr_Qty outside of a repeating section or in another repeating section. Repeating sections are hard or impossible to create around a HTML table, and is recommended to be placed within a single cell. |
Layout
Main Article: Designing Character Sheet Layout
Many sheet authors recommend using your own CSS for styling and to layout the sheet using CSS Flexbox and/or CSS Grid instead of the built-in column/rows option or HTML tables.
Roll20 provides a few basic classes you can use to organize things into a simple column-based layout. To use them, just create a div with a class of '3colrow', '2colrow', or 'row'. Then inside of that div, create a div for each column with a class of 'col'. For example, to create a 3-column layout, you would could:
<div class='3colrow'>
<div class='col'>
<!-- Put the content for the first column here -->
</div>
<div class='col'>
<!-- Second column -->
</div>
<div class='col'>
<!-- Third column -->
</div>
</div>
CSS
Main Article: CSS Wizardry
You can & should use custom CSS to style the way that your sheet looks to players. You can use nearly any CSS styling that you want, including background images, colors, font sizes, etc. There are just a few caveats to note:
- All of your CSS styles will be restricted to the
.charsheetparent class. So if you put a style calledinput, the system will automatically prefix that with.charsheet input. This shouldn't affect you in general, but it prevents you from changing any of the Roll20 application CSS outside of the character sheets. - Note that by default, any HTML classes defined in your HTML layout which don't begin with
attr_,roll_orrepeating_will be prefixed withsheet-. So for example, if you want to style some of your input tags to be shorter than others and you define the HTML as<input class='shortfield'>, when processing your layout it will be changed to<input class='sheet-shortfield'>.
See Also: Character Sheet templates
Roll20 columns/rows
Main Article: Roll20 columns/rows
Roll20 provides a few basic classes you can use to organize things into a simple column-based layout. To use them, just create a div with a class of '3colrow', '2colrow', or 'row'. Then inside of that div, create a div for each column with a class of 'col'.
Google Fonts
Google Fonts can be called in your CSS using the @import-function:
@import url('https://fonts.googleapis.com/css?family=Sigmar+One&display=swap');
You can then call the font from inside your CSS with the font-family-attribute:
font-family: 'Sigmar One';
For now, this is limited to Google Fonts, from fonts.googleapis.com.
Sheet Layout
Main Article: Designing Character Sheet Layout
Many sheet authors recommend using your own CSS for styling and to layout the sheet. Roll20 provides a few basic classes you can use to organize things into a simple column-based layout.
Advanced Sheet Options
Advanced options are not required for a basic character sheet but can enhance your sheet's capability and usability.
Sheet Workers Scripts
Main Article: Sheet Worker Scripts
Sheet Worker Scripts are an advanced feature of the Character Sheets system which allows the sheet author to specify JavaScript which will execute during certain events, such as whenever the values on a sheet are modified. It is highly recommended to use these in place of Auto-Calculating Fields whenever you have values that infrequently change, such as when a Character levels up or adds a new spell or attack.
Roll Templates
Main Article: Roll Templates
Roll Templates allow you to fully customize how the rolls from your sheet appear in the chat window to all players. It's a great way to make the entire Roll20 experience match a common theme.
Translating Character Sheets
Main Article: Character Sheet Translation Tags
Character sheets can be translated into other languages using the crowd-sourced translation service Crowdin, if the sheet have the necessary translation tags. Character sheet authors have a number of controls over how the sheet is translated, and how the translation is displayed. Users willing to become translators should email team@roll20.net.
Default Sheet Settings
Main Article: Default Sheet Settings
Selectable options can be specified in the sheet.json file provided with your Custom Character Sheet. These options provide default settings across all Characters when your Character Sheet is in use.
Compendium Integration
Main Article: Compendium Integration
The Roll20 Compendium feature is a repository of information such as rules, spells, items, and monsters for select open-license gaming systems. By designating that your sheet is compatible with a Compendium, players will have direct access to that Compendium in the right sidebar during gameplay.
Other advanced options for Compendium Integration includes drag-and-drop & compendium buttons.
Charactermancer
Main Article: Charactermancer Development
The Charactermancer is Roll20 system for guiding a user through a decision making process on the Virtual Tabletop. It has been implemented in the Roll20 Official DND 5e and Roll20 Official Pathfinder character sheets.
Note: Community sheets should not include character creation or advancement due to potential copyright restrictions. 'By Roll20' sheets may include this content thanks to our partnerships with game creators. Sheets that are developed from the code of a 'By Roll20' sheet will need to ensure any character creation or advancement options code is removed. It's okay to have attributes that auto-calculate based on other attributes (including the current level). We'll let you know if your submitted sheet violates this rule.
However, the Charactermancer framework could also be used for other purposes, such as creating a character sheet importer framework.
- Shadowrun 5E sheet uses Charamancer for character import
- Simplest Charamancer use - Forum thread discussing how simple implementations
Roll20 Character Sheets Repository
The Roll20 GitHub repository is a collection of all the community-contributed character sheets that are available for use on Roll20. It's intended purpose is to provide fans a way of creating system-specific support of games that Roll20 doesn't have an official character sheet for. Sourcecode of many official character sheets exists in the repository, but they are no longer updated. This is due to Roll20 have changed their workflow to keep their own sheets in a separate repository.
A number of older sheets(that doesn't show up in Roll20's sheet selection dropdown)also exist in the repository.
Patreon and Tipeee Linking Rules for Community Sheet Contributors
For sheet authors that are contributing to the Roll20 community character sheet database, they are approved to advertise via subscription/donation service sites: Patreon and Tipeee. Roll20 is not responsible for any payment transactions and cannot enforce any private arrangements.
In order to qualify, a sheet author must first have their sheet contribution approved by the Roll20 staff and included into the community character Sheet database.
You will want to include your Patreon or Tipeee account information in the sheet.json file that should be included with your sheet submission on GitHub.
The json file should have one of these fields added to it if you wish to advertise with Patreon or Tipeee:
patreon:Place the URL for a Patreon campaign here, and it will appear under your sheet's description when selected. (e.g."https://www.patreon.com/<name>")
tipeee:Place the URL for a Tipeee here, and it will appear under your sheet's description when selected. (e.g."https://www.tipeee.com/<name>")
For more information, see https://github.com/Roll20/roll20-character-sheets#contributing
Linking to Patreon/Tipeee on the Roll20 Forums
Linking to Patreon or Tipeee on the Roll20 Forums are only permitted for pre-approved community members who have contributing either Character Sheets or API Scripts. If you wish to solicit users directly for funding you may do so privately, but no such links are permitted in a public forum without any contributed material.
Minimum Requirements
To ensure a consistent quality of character sheets in the repository, all submissions must meet the minimum requirements below. Before submitting a pull request on GitHub please test your code in Roll20 using the Custom sheet.
1. Code of Conduct.
- The Roll20's Code of Conduct applies to character sheets and they must adhere to it.
- Do not infringe on intellectual property. Community sheets should not include character creation or advancement due to potential copyright restrictions. 'By Roll20' sheets may include this content thanks to our partnerships with game creators. Sheets that are developed from the code of a 'By Roll20' sheet will need to ensure any character creation or advancement options code is removed. It's okay to have attributes that auto-calculate based on other attributes (including the current level). We'll let you know if your submitted sheet violates this rule.
- There is one specific requirement for Character Sheets. All submissions of new pull requests for any character sheet containing an area for “gender” will need to make that a open text input (as opposed to a drop down menu containing a predefined list of options). This guideline is reflective of our ongoing efforts to be inclusive in our approach to facilitating gaming -- we want the maximum amount of people to be able to game the way that provides them the most fun. In this case, taking the time to address this small programming change makes a huge difference to our community.
2. Good Code
- Minimum styling. All character sheets should have a small amount of CSS & HTML styling to make them aesthetically pleasing and usable. For example elements should not unintentionally overlap when a window is resized. The sheet should be familiar to players who are used to seeing the paper version of that sheet. It need not be identical to the paper version and should avoid violating any copyright, but it also shouldn't be laid out in such a crazy way that players will have a hard time understanding how to use it. Design for ease of use first and foremost.
- Proper HTML Syntax. Proper HTML syntax is encouraged to increase accessibility and make the code maintainable for community contributions. All new sheets are expected to use proper containers elements such as
<div>and<span>elements. Your HTML file must not use<head>or<body>tag, or your character sheet may not load in the virtual tabletop.
- No
<table>used for layout. As a general standard a<table>element should only be used for tabular data. The<table>shall not be used for layouts. See Designing Character Sheet Layout for alternative
- Unix server compatibility is required. All CSS, HTML, and JSON files are required to be submitted with Unix line endings (LF). A Google search can tell you how to set this in your favorite text editor. Additionally every submission must include a valid sheet.json file and a preview image. Directions for creating a proper sheet.json can be found on the GitHub README.
- Chrome & Firefox Compatible. The two official supported browsers of Roll20 are Chrome & Firefox. All character sheets need to be tested for functionality and styling in these two browsers.
3. A Satisfactory Experience
- Character Sheets must be standalone by default. All basic sheet functionality must be usable without external requirements such as images or fonts hosted outside Roll20, and API companion scripts. API companions are a welcome supplement for character sheets but to ensure accessibility & functionality to community members at all of subscription levels the sheet must be usable by default without outside requirements.
- Functional Roll Buttons. The best sheets not only keep track of character stats, they have the most common rolls for the game system embedded in them. This makes it much easier for new players to play the game by adding intuitive functionality. While you don't have to include every roll in the whole system, including frequently used rolls where appropriate can elevate your sheet to the next level. Games that do not have rolls such as Amber Diceless Roleplaying Game are not required to meet this standard. If you are designing a sheet for a system where this requirement does not apply please include a comment in your pull request.
- Inputs & Textfields for data tracking. Character sheets for game systems which have attributes and stats should include
<input>elements for users to keep track of their data. Whenever possible, use standard names for attributes, spelled out. For example, "intelligence", "strength", and "wisdom". This is important so that if a character is imported into a game with a different sheet, most of the values will be able to transition. If the attribute names are all different, then nothing can be imported. Your best bet is to look at existing sheets for that system and whenever possible use the same attribute names that are already in use. Similarly<textarea>tags should be included were applicable for users to add notes or descriptions. This requirement is highly variable based on the system and if this requirement is not applicable to the game system you are creating a sheet for please include a comment in your pull request.
- Rules must be readily available. Sheets can be submitted for independent games and homebrew systems. Homebrew games will need to ensure they are not violating copyright for their respective game system. In both cases the rules need to be readily available online to the public.
Beyond the Minimum
The suggestions below are not required of new character sheets requesting to be added to the repository. Aspiring sheet authors new to front end development should focus on meeting the minimum requirements for their sheet's version one. When you are comfortable with the basics, the suggestions below can take the sheet one step further to shine as beacons of high quality fun.
- CSS Wizardry. Our community of sheet authors are exceptionally clever and creative. They offer here example of ways to leverage the character sheet system.
- Customized Roll Templates. Roll templates can be customized to match the color scheme & style of your character sheet. Additionally they can be utilized to help users achieve a roll output that matches the game system's specific mechanics.
- Sheet Workers are a powerful tool!. These scripts are an advanced feature of the Character Sheets system which allows the sheet author to specify JavaScript to execute during certain events, such as whenever the values on an
inputare modified.
- Translation Keys. Character Sheet i18n, or internationalization, will allow you to design your character sheet in such a way that our community of translators will be able to translate your sheet into their language, making that language available to anyone on Roll20. As of September 2016, we will no longer be accepting new character sheets that are simply alternate translations of already-existing character sheets.
- Default Sheet Settings. Selectable options can be specified in the sheet.json file provided with your Custom Character Sheet. These options provide default settings across all Characters when your Character Sheet is in use.
- Compendium Integration. By designating that your sheet is compatible with a Compendium, players will have direct access to that Compendium in the right sidebar during gameplay. Compendiums are still a growing feature on Roll20 and integration is not yet available to the majority of game systems.
- Include attribute names in Titles. Adding
title=@{attribute_name}helps macro creators find the name of attributes easier. Titles are occasionally used for other purposes so use your best judgment.
- Link to wiki page If you have created a wiki page for your sheet, you could link to in in the sheet.json 's
instructionssection
Best Practices
These are general best practice guidelines to help increase consistency among sheet authors in order to make more maintainable code repository for the community.
Attributes/Inputs
- Attribute names should be in lowercase. For the sake of consistency everyone doing this makes the programming life a little easier.
- RPGs have weird words. Utilize
spellcheck="false"for text inputs and textareas to prevent the browser from indicating spell errors.
- Use fewer Attributes & Inputs. The more attributes and inputs you have the slower the sheet will load. This is not a concern for the average sheet but robust sheets such as the D&D 5E Sheet by Roll or the Pathfinder (Community) excess attributes & inputs can lead to performance issues if left unmanaged.
- Spans over disabled inputs. Attribute-backed spans are more efficient than disabled inputs.
Sheetworkers & Roll Templates
- Avoid Asynchronous cascades. Whenever possible avoid asynchronous cascades for sheet workers. An example of this is, getAttrs -> calculations -> setAttrs -> getAttrs -> calculations -> setAttrs… A better way to do this is getAttrs for everything you'll need then do all necessarily calculations before finally using a single setAttrs.
- Sheet Workers over Auto Calculated attributes. Sheet workers trigger when events happen which improves performance for character sheets over auto calculated attributes since these events occur less frequently.
- Place rolltemplates and sheetworkers at bottom of the html page It's considered best practice to place JavaScript at end of pages
Other Roll20-specific
- Avoid !important. Whenever possible try to avoid using
!importantin CSS as it can create a cascading effect of ever more !importants.
- Don't include
sheet-for CSS Class names in the HTML.sheet-is automatically added to the CSS classes in the HTML, so it's redundant to repeat it there. Leaving it out also increases readability if lots of classes are used.- For example in the HTML, instead of
class="sheet-strRow", just doclass="strRow".
- For example in the HTML, instead of
- WARNING: the above is untrue for classes of <rolltemplate> elements. For those, you do need to specify the full class name (i.e. starting with
sheet-) or your rolltemplates will simply stop working.
- Include a minimum width. Including a minimum width on the sheet will help with resizing. Try to not exceed the default width when a sheet opens for the first time, approximately 800px-900px. Character sheets with an NPC view may be smaller and elaborate PC sheets are sometimes bigger.
- Use Supported Fonts. There are five named fonts you can use for text: Arial, Patrick Hand, Contrail One, Shadows Into Light, and Candal. There are also a variety of icon fonts.
- Use ^{ } for translations in button macros. In your button macros using ^{key} will insert the appropriate key from the appropriate language's translation json. This makes roll templates more adaptable to other languages.
GitHub/Sheet Submission
Main Article: Beginner's Guide to GitHub(Roll20)
- Use
git branchfor your work in progress. Create a new branch to store your work in progress. Only merge finished code into the roll20-character-sheets master branch when its ready for a pull request. This will help prevent submitting pull requests with unfinished code which can result in a delay for your code merge. Better yet, fork the roll20-character-sheets repository, and submit your pull requests through GitHub. More information can be found at the Guide to GitHub.
- Include all images in the Git Repository. Images should be included in the GitHub repository for easy access, reduced external dependencies, and simpler updates.
General HTML/CSS/Coding
General tips that applies beyond just working with creating character sheets for Roll20
- Try to be close to XHTML standard. For example ending elements with a slash like this
<input ... />. - Use inline styles as a last resort. Inline styles are less maintainable code and external style sheets are almost always a better option. Keep
style =attributes in the HTML to as few as possible. - Write readable code If the code is more readable, it's easier for other sto contibute and collaborate. 15 Tips on writing readable code
- Follow general HTML/CSS Styleguides When not contradiction Roll20-specific best practice, follow recommended style-guides to keep your code consistent and more readable, such as:
See Also
Sheet Templates/Examples
- Roll20's character sheet template
- Cassie's sheet template (Uses PUG/SCSS so not recommended for beginners)
- CSS Grid sheet template
- Sheet template based on Blades in the Dark by Jakob
Useful scripts
- SublimeSettings - Roll20-specific HTML Syntax highlight for Sublime Text
- ACSI - Automation for adding translation attributes/tags to a sheet
Related Pages
- Dice Reference - how the Roll20 dice/math works
- Macros
- List of pages with "Character Sheet Creation"-category
- List of Character Sheet Requests (that are not yet represented on Roll20)
- Character Sheet Index - List of Character Sheets on Roll20 (not always up to date)
- Roll20 Forums - Character Sheets & Compendiums - Best place for getting help form other sheet creators and current info