Difference between revisions of "VS Code"
From Roll20 Wiki
Andreas J. (Talk | contribs) m (more extension suggestions) |
Andreas J. (Talk | contribs) m |
||
| Line 45: | Line 45: | ||
{{clear}} | {{clear}} | ||
<noinclude> | <noinclude> | ||
| + | ==Related Pages== | ||
| + | * [[R20AutoCode]] | ||
[[Category:Macros]] | [[Category:Macros]] | ||
[[Category:External Tools]] | [[Category:External Tools]] | ||
Revision as of 06:07, 16 May 2022
Page Updated: 2022-05-16 |
| This article is a stub. |
Visual Studio Code(VS Code) is a popular text editor. It's free, and available for Windows/Linux/Mac, as well as accessible online through vscode.dev.
VS Code has some uses with Roll20, primarily for editing complicated macros, and for Character Sheet Creation.
Contents |
Extensions
Here are some useful VS Code extensions:
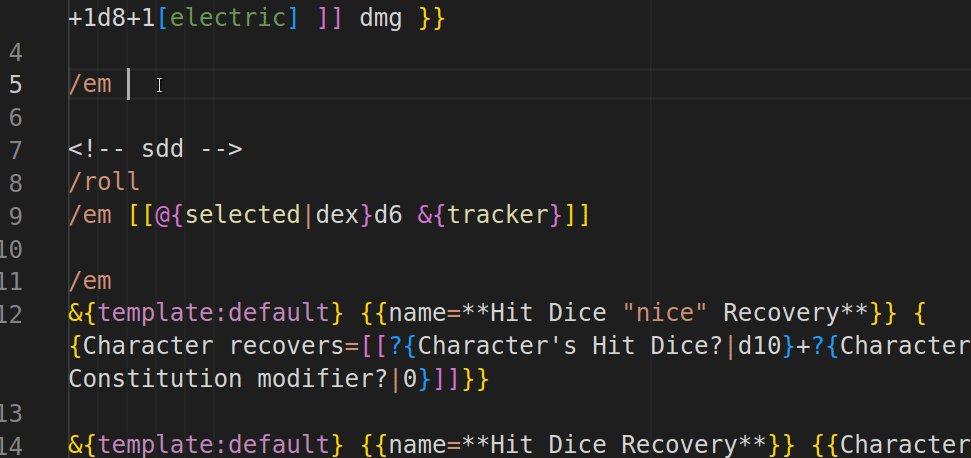
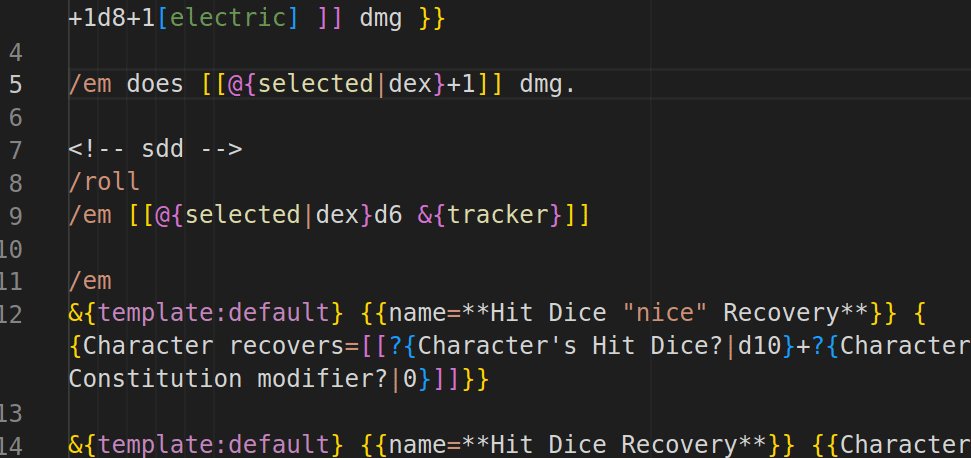
Roll20 Syntax Highlight

Extension to make roll20 macro and API command writing & troubleshooting easier. Highlight works when you use VSCode to view .rmacro-files.
- Roll20 Syntax Highlight -forum thread
Features:
- bracket pairing & highlights
- shows with colors which brackets/parentheses belong together(making mismatched brackets easier to find)
- does this for roll20 macros syntax too (
@{ },?{ },%{ },&{ },$[[ ]])
- syntax highlight
- roll, macro & API commands (e.g.
/r,!example,#dex) - in dice rolls,
d&dF - some common keywords, like
selected,template,%%NEWLINE%% - special characters used in macros (e.g.
~,|#=+, and HTML Entities)
- roll, macro & API commands (e.g.
- Features: full summary
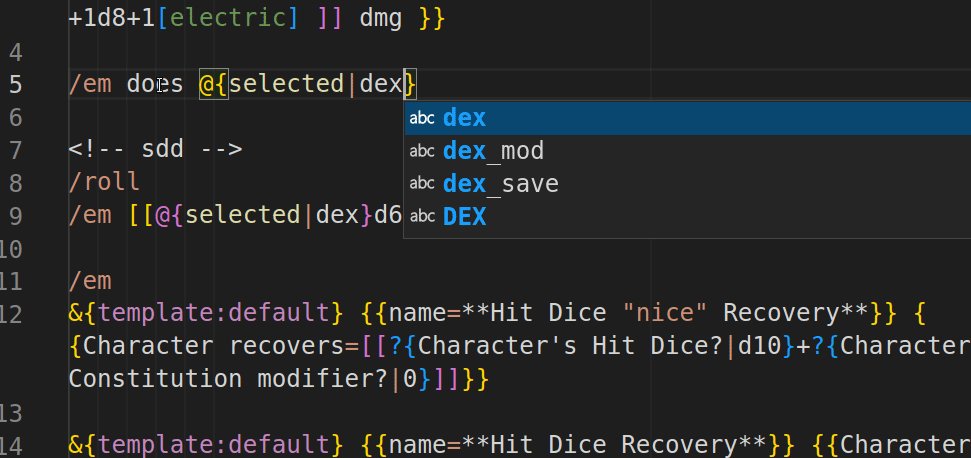
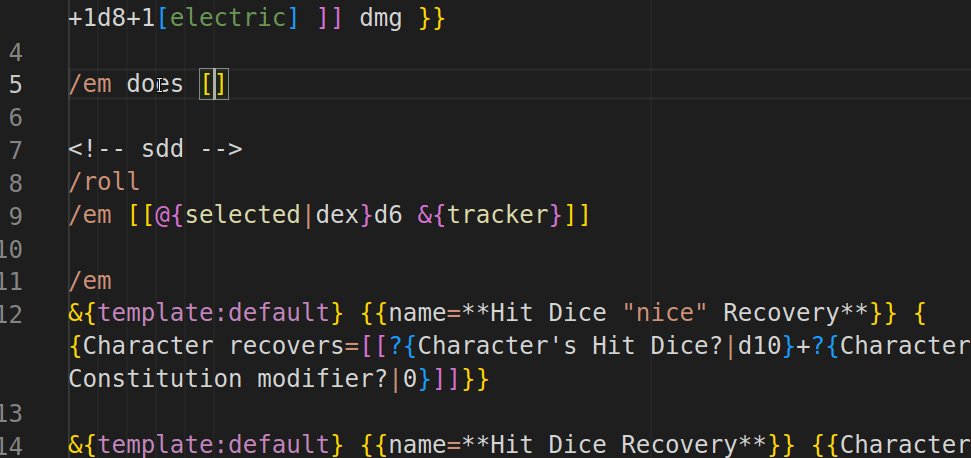
Roll20 Sheet Dev

Roll20 Sheet Dev by Andreas J.
Extension to help with Character Sheet Development.
Features:
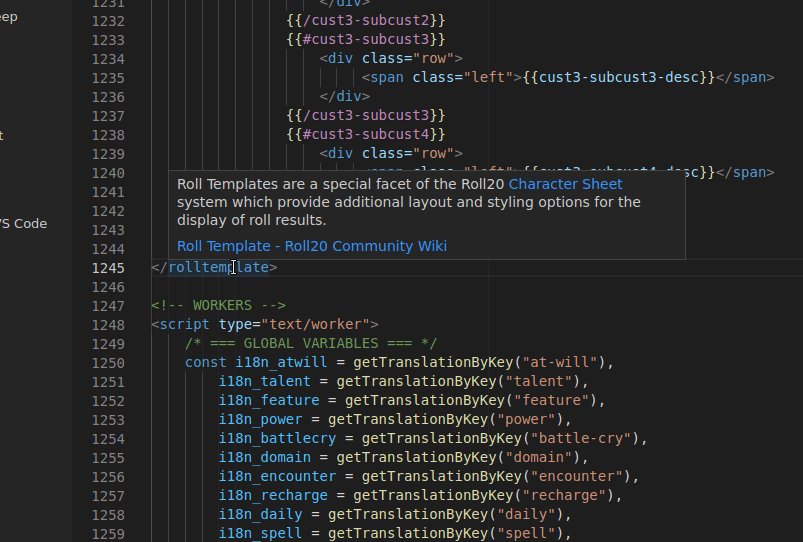
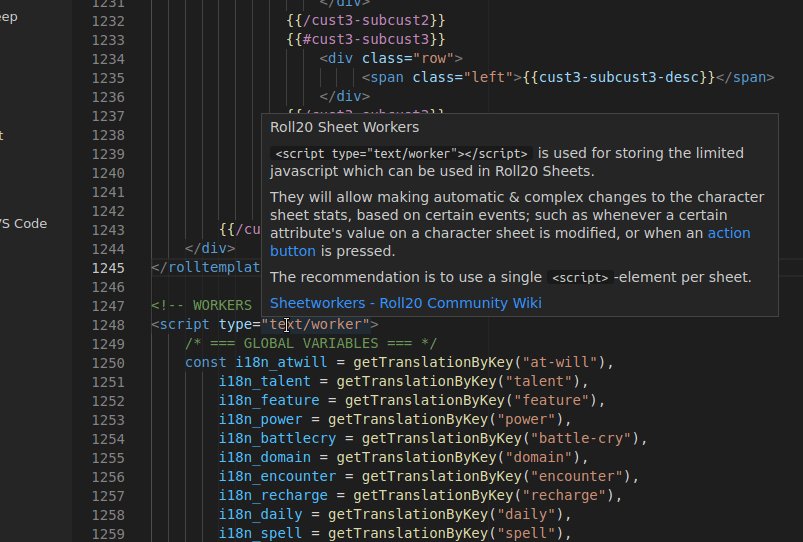
- auto-completion, info, & documentation links for roll20-specific HTML elements & attributes
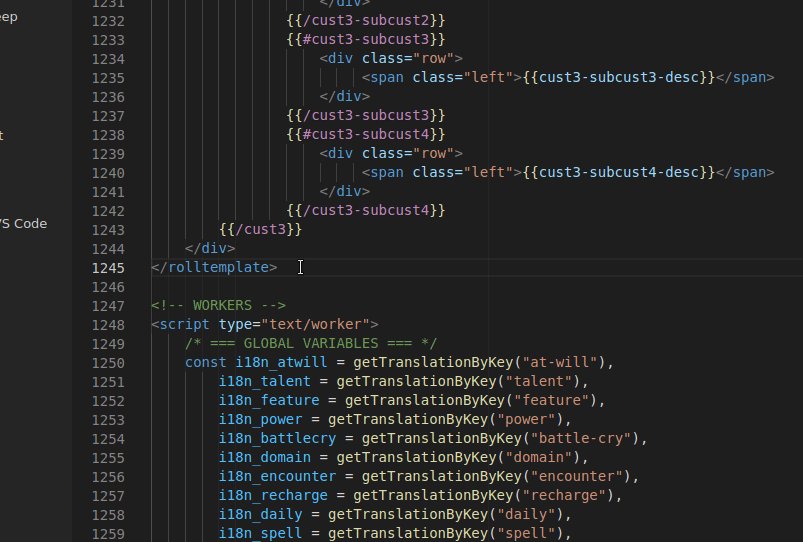
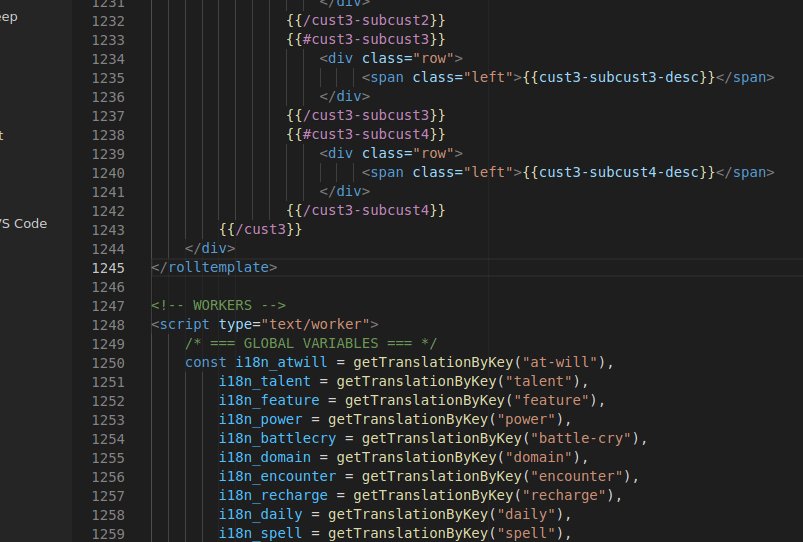
- syntax highlight for rolltemplates & sheetworkers(javascript)-code inside HTML files
- snippet shortcuts for HTML & PUG
- Features: full summary
Other Extensions
- HTMLHint - catch minor issues in your code, like accidentally capitalized HTML elements
- HTML CSS Support or IntelliSense for CSS class names in HTML
- Prettier - Code formatter
- Tabnine - autocomplete based on your code
- GitLens - makes using Git easier
- GitHub Pull Requests and Issues - manage Github interaction in VS Code









