Difference between revisions of "Character Sheets"
From Roll20 Wiki
m (→Advanced Character Sheet Usage) |
|||
| Line 36: | Line 36: | ||
You can drag and drop sheet buttons to the macro quick bar. Buttons may be dragged directly off of the character sheet and placed onto the Macro Quick Bar at the bottom of the screen, simply by clicking and dragging the button into place. The buttons can be removed by dragging the button out of the quick bar into open space, the button will turn red and then vanish when the mouse is released. | You can drag and drop sheet buttons to the macro quick bar. Buttons may be dragged directly off of the character sheet and placed onto the Macro Quick Bar at the bottom of the screen, simply by clicking and dragging the button into place. The buttons can be removed by dragging the button out of the quick bar into open space, the button will turn red and then vanish when the mouse is released. | ||
| + | {{mentors only|section=true}} | ||
==Advanced Character Sheet Usage== | ==Advanced Character Sheet Usage== | ||
Revision as of 22:12, 5 February 2015
Character Sheets are a new feature in Roll20 which allow you to use a digital sheet that's similar to a traditional paper character sheet while playing your game. The creator of a game can choose a character sheet template when setting up the game, and all characters in the game will use that sheet template.
Contents |
Choosing a Character Sheet
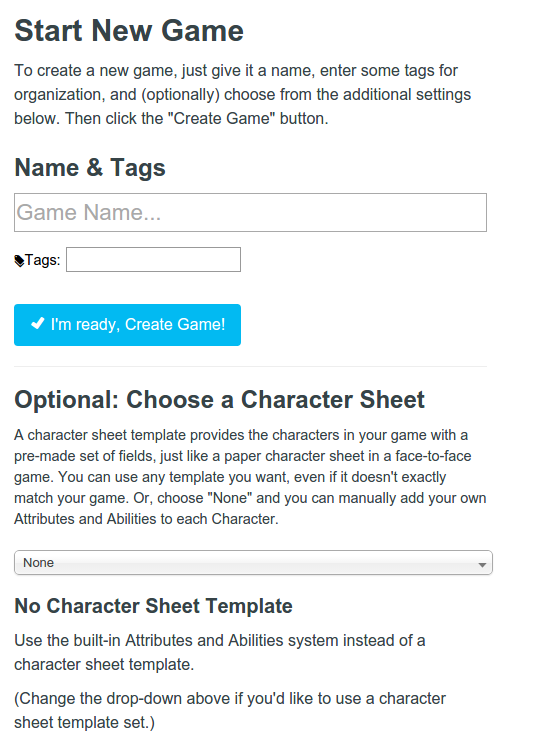
Starting a New Campaign
When starting a new campaign, you have the option to choose the Character Sheet you want to use from the handy drop-down available on the New Campaign creation screen. The Character sheet template can be changed after campaign creation as well. If you're making a Campaign that's a copy based on an existing Campaign, the copy will keep all relevant character sheet information to match the original. Finally, you need to click the (I'm Ready, Create Campaign) button to save.
For an Existing Campaign
To select a character sheet, the GM should navigate to Campaign Settings (My Campaigns > View Details > Campaign Settings). In the Character Sheet Template section, select a template from the dropdown. Mentors can also choose Custom to enter their own HTML and CSS. Finally, you need to click the (Save Changes) button found at the bottom of the screen.
NOTE: You may need to remove any Attributes that you already have on your existing Characters if they conflict with the names of the attributes on the sheet template's auto-calculating values. If you are seeing weird results with rolls from the sheet, remove your attributes.
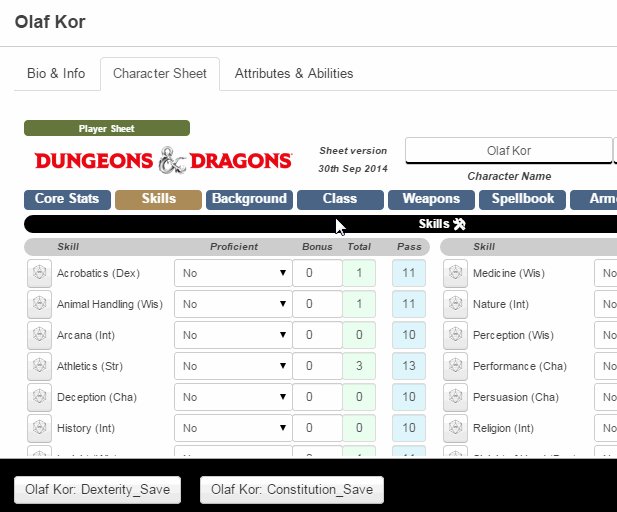
Character Sheet Basics
If there is a character sheet template enabled for your game, there will be a new tab on when you open up a Character in your Journal labeled "Sheet". Clicking this tab will open the Character Sheet. The layout and look of your sheet, as well as what fields are available, will be determined by the template that the creator of the game has chosen.
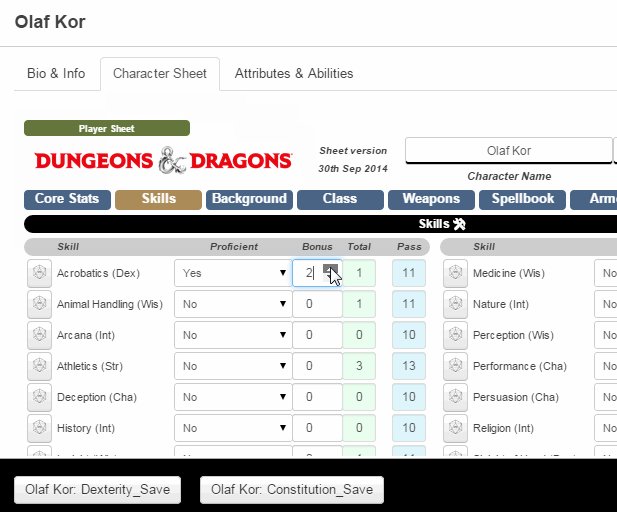
The most basic way to interact with a sheet is simply by filling in values. You can type in text boxes, choose from drop-down menus, use checkboxes and radio buttons, etc. As you fill out the sheet, all of your changes are automatically saved.
Some fields may have default values already included. You can modify these values as needed for your particular Character. Some fields are also auto-calculating. As you fill out other parts of the sheet, those fields will auto-update to reflect their new values. You cannot modify those fields directly.
Repeatable Sections
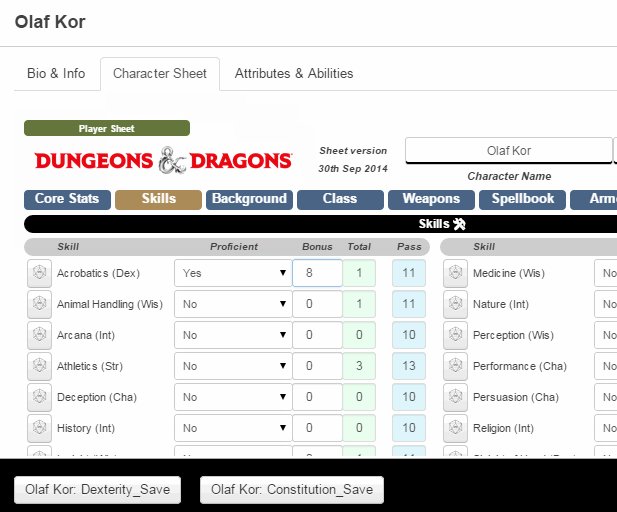
In addition to fields, your sheet may feature repeating sections. These are sections (for example, the "Skills" section in the example sheet shown to the right) where you can put more than one item in a list. Just click the "Add" button beneath the section to add a new entry. You can click the "Modify" button to delete existing entires.
Sheet Rolls
Your sheet may also feature roll buttons. These are pre-defined rolls included with the sheet which allow you to quickly make attacks, roll checks, etc. These rolls will use the values that you have filled in on the sheet to function, so they're always up-to-date.
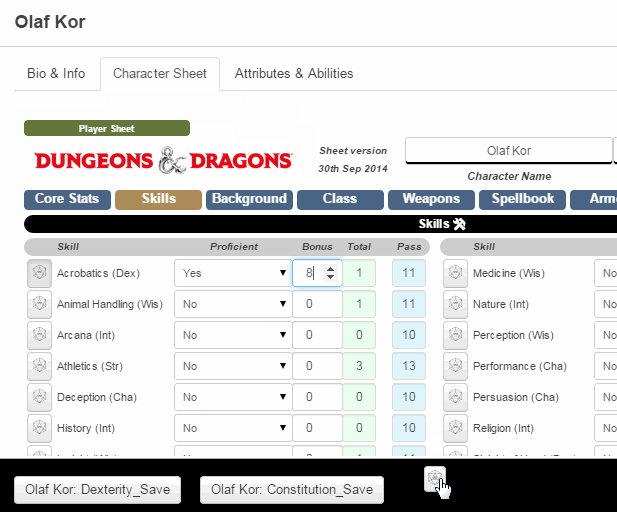
Drag and Drop Buttons
You can drag and drop sheet buttons to the macro quick bar. Buttons may be dragged directly off of the character sheet and placed onto the Macro Quick Bar at the bottom of the screen, simply by clicking and dragging the button into place. The buttons can be removed by dragging the button out of the quick bar into open space, the button will turn red and then vanish when the mouse is released.
Advanced Character Sheet Usage
Modifying a Community Sheet
If you run a slightly modified version of a common game system (such as Pathfinder with your own homebrew rules), you may want to modify the existing sheet. To do so, you must be a Mentor-level subscriber. If you are:
- Go to the Campaign Details => Campaign Settings page of your campaign (outside of the game). Make sure that the "Custom" option is selected under the Character Sheet Template section. You will see an editor with 3 tabs.
- Go to the Github repository for the community sheets: https://github.com/Roll20/roll20-character-sheets
- Find the folder for the sheet you are using (e.g. "Pathfinder").
- There should be an HTML file and a CSS file in the folder. You can ignore any other files. Copy the contents of the HTML file and paste them into the HTML/Layout tab of the sheet editor for your campaign. Do the same for the CSS file and the CSS/Style tab.
- Make your modifications. Those modifications will only apply to this campaign, and they don't have to approved by anyone else. You can find more information about how to create new fields and other sheet tools below under "Building a Sheet."
- NOTE: If you decide to use a custom version of a community sheet, you will not receive future updates for the community sheet.
Interaction with Attributes
Sheets in Roll20 are a presentation layer for the Attributes system. This means that every field on the sheet is "backed" by a corresponding Attribute on the Character. For example, if there is a field called "Strength" on the sheet, there will also be an attribute called "Strength" in the Attributes & Abilities listing tab. As you update the sheet, the attribute is updated, and vice versa. This also allows you to link the sheet to a token the same way you would link an Attribute to a token, via the "Represents" box on the Token Settings dialog.
Interaction with Macros and Abilities
You can reference sheet values in your Macros and Abilities by referencing the corresponding Attribute. For example, @{Character Name|Strength} would use the "Strength" attribute, which is also the "Strength" field on the sheet (which would have name='attr_Strength' in the sheet builder). If the Sheet has a "Strength" field which hasn't been edited yet by the player, then the result of the variable will be either the default value for the field specified on the sheet by the sheet designer, or it will be "" (an empty string).
Note that at present you cannot reference auto-calculated values or sheet rolls from the character sheet using the auto-complete function (discussed in Macros) in custom macros on the abilities page or in the text chat. You can, however, reference all of them by typing them out manually (for example, /roll 1d20+@{Character Name|STR-mod} for a strength check using the Pathfinder character sheet). You can also create an ability that contains the macro or sheet roll(s) you wish to use, and then you can reference that ability with the auto-complete function. To find the specific name of a given auto-calculated field, read the specific notes about the character sheet you are using. Some sheets have tooltips telling you the name of the attribute, but this is at the discretion of the sheet author.
Interaction with the API
Since all sheet fields are attributes, you can simply use the existing API methods for Attributes to read or update sheet values as needed. Note that if a sheet field has not been edited yet for a Character, that Character will not have an attribute for that field. So be sure to check for "undefined" Attributes when fetching values. Once a sheet has been edited for a Character, the Attribute is available to the API for reading. You can always write to the Attribute even if the sheet hasn't been edited yet by creating that Attribute yourself -- the sheet in-game will update accordingly.
You can get the value of attributes via the following function call. If the attribute has not been edited, it returns the default value, if it is an auto-calc value, it returns the auto-cal formula, not the calculated value. Note that value_type appears to be optional.
getAttrByName(character_id, attribute_name, value_type);
Building a Character Sheet
To build a sheet from scratch, choose the "Custom" option in the drop-down of your Campaign Settings page when choosing a character sheet template. You will be presented with an editor allowing you to build the sheet. The editor has three tabs: HTML/Layout, CSS/Styling, and Preview.
HTML/Layout
HTML is used to define the fields and layout the character sheet template. You can use most of the basic HTML tags, such as p,div,textarea,input,select,img, etc. Note that you cannot use any Javascript on your sheet template.
Creating Fields
To create a field in the sheet, use the <input type="text">, <input type="number">, <input type="checkbox">, <input type="radio">, <select>, or <textarea> tags. (Note: <input> tags must have a type specified (text, number, checkbox, or radio)). For each tag, you must include a name attribute which begins with "attr_" and defines the unique attribute name for this field. For example, <input type="text" name="attr_Strength" /> would create a text input for the "Strength" attribute. If you want the field to utilize the "max" of an attribute instead of the normal value, you can append "_max" onto the name of the field. For example, <input type="text" name="attr_Strength_max" />.
Default Values
You can also optionally include a value attribute on the tag, which will define the default value for the field. For example, <input type="number" name="attr_AC" value="0" /> would define an "AC" field with a default value of "0". If no default value is specified, it is an empty string ("").
Checkboxes and Radio Buttons
For checkboxes and radio buttons, you must always specify a value attributes.
For checkboxes, the if the box is checked the attribute will be set to the value of the checkbox. If it is not checked, it will be set to "0". If you would like a checkbox to be checked by default, add the "checked=true" attribute. For example, <input type='checkbox' name='attr_HasShield' value='1' checked='true' />.
For radio buttons, if one of the radio buttons is selected, the attribute will be set to the value of that radio button. If no radio buttons are selected, the value will be an empty string. At least one of the radio buttons should have the checked="true" attribute to set a default value. Radio buttons are the only type of field where it is permissible to have more then one field with the same "name" attribute. For example, <input type='radio' value='10' name='attr_Multiplier /><input type='radio' value='25' name='attr_Multiplier' checked='true' />.
Auto-Calculating Values
You can include a formula in the default value for the field, and specify the disabled="true" attribute on the field. If you do so, the sheet will display the result of the formula instead of the formula itself. For example, <input type="number" name="attr_StrMod" value="@{Strength}/2" disabled="true" /> would create a "StrMod" field that shows half the Strength value. These auto-calculating attributes can be used in Sheet Rolls, Macros, and Abilities as normal.
Note that you can only include attributes from the current Character. You also can't include macros, abilities, or rolls...just basic math such as @{Intelligence}/2+@{Level}. You also have access to the floor, round, and ceil functions, such as floor(@{Intelligence}/2).
Sheet Rolls and Roll Buttons
You can include pre-defined rolls on your sheet. This is a great way to add the rolls that will be needed by the player when using the standard rolls in the game system. For example, you may want to add a "Roll Check" button next to each "Bluff", "Intimidate", etc. field on the sheet. To define a roll, just use the <button> tag. The type attribute should be set to "roll". The roll itself is defined in the value attribute. You can also add a name attribute which allows the roll to be referenced in external Macros and Abilities. A full example of a bluff check roll might look like: <button type='roll' value='/roll 1d20 + @{Bluff}' name='roll_BluffCheck' />. Note that you can reference attributes/fields on the sheet using the @{AttributeName} syntax. You could also then roll that example in other Macros or Abilities using %{CharName|BluffCheck}. Note: The names you give your Sheet Rolls must be unique from any Ability names on your Characters if you want to reference them in Abilities or Macros. You can also just not give your Sheet Rolls names if you just want them to only be rolled by clicking the button on the Sheet itself.
Columns and Layout
While you are free to use your own CSS (see below) to layout the sheet, we do provide a few basic classes you can use to organize things into a simple column-based layout. To use them, just create a div with a class of 'sheet-3colrow', 'sheet-2colrow', or 'sheet-row'. Then inside of that div, create a div for each column with a class of 'sheet-col'. For example, to create a 3-column layout, you would could:
<div class='sheet-3colrow'>
<div class='sheet-col'>
<!-- Put the content for the first column here -->
</div>
<div class='sheet-col'>
<!-- Second column -->
</div>
<div class='sheet-col'>
<!-- Third column -->
</div>
</div>
Repeating Sections
Sometimes you may have a type of object where there may be one or more of them, and it's not known ahead of time how many there are. A good example of this is the Skills listing for a Character in Savage Worlds. Roll20's sheets allow you to define a template for each item in the section, and the player can then add as many of these in the listing as they need. To define a repeating section, use a <fieldset> tag. Add a class called "repeating_sectionname" to the tag, and inside the tag put the fields that each item will have. Note that no two sections on your sheet should have the same name, and that you cannot use underscores in your sectionname. Here's an example of a Skills listing:
<h3>Skills</h3>
<fieldset class="repeating_skills">
<select name="attr_dtype" class="dtype">
<option value="d4">d4</option>
<option value="d6">d6</option>
<option value="d8">d8</option>
<option value="d10">d10</option>
<option value="d12">d12</option>
</select>
<input type="text" name="attr_skillname" />
</fieldset>
When the sheet is displayed, Roll20 will automatically add "Add" and "Modify" buttons to allow the player to add as many of each item as needed. Each item will have its own set of fields (in the example above, each has its own "attr_dtype" and "attr_skillname").
Internally, each repeating item is stored in an attribute like so: "repeating_skills_0_dtype" and "repeating_skills_0_skillname" for the first item, "repeating_skills_1_dtype" and "repeating_skills_1_skillname", etc. Do not attempt to manage these attributes manually, as if items are added or deleted from the repeating list, what item is stored at each index will change. These repeating attributes are NOT shown in the Attributes listing for players to edit for this reason.
Security Filtering
There are a few caveats to be aware of in regards to the security filtering that Roll20 applies to your HTML:
- All classes that don't start with "attr_", "repeating_", or "roll_" will be prefixed with "sheet-".
- All images will be passed through the Roll20 image proxy to prevent security attacks. This should be largely transparent to you and shouldn't affect anything, but it's something to be aware of.
Only Use Classes, not IDs
You should not use IDs on your tags (for example, DO NOT do <input type='text' id='name' />). Since there are multiple copies of each sheet in the DOM at once, using an ID is incorrect since IDs should only be used on unique elements.
This does mean that you cannot utilize ID-linked <label> elements (eg, <label for="my_id">My Label Text</label>). You can place elements inside the label to link them together (eg, <label>Label Text <input ... /></label>), although that can come at the expense of some flexibility in your CSS.
Complete Example
Here's a complete example of a basic Savage Worlds sheet HTML layout and CSS stylesheet: Kitchen Sink example
CSS/Styling
You can use custom CSS to style the way that your sheet looks to players. You can use nearly any CSS styling that you want, including background images, colors, font sizes, etc. There are just a few caveats to note:
- All of your CSS styles will be restricted to the ".charsheet" parent class. So if you put a style called "input", the system will automatically prefix that with ".charsheet input". This shouldn't affect you in general, but it prevents you from changing any of the Roll20 application CSS outside of the character sheets.
- Note that by default, any HTML classes defined in your HTML layout which don't begin with "attr_", "roll_" or "repeating_" will be prefixed with "sheet-". So for example, if you want to style some of your input tags to be shorter than others and you define the HTML as "<input class='shortfield'>", when processing your layout it will be changed to "<input class='sheet-shortfield'>". So basically, you should probably prefix your classes in your HTML and CSS with "sheet-" to avoid confusion.
A Small Request for Character Sheet Authors
For the most part, adding drop down menus and pre-filled options to the new digital character sheets makes them easier to use and quicker to fill out. However, there is one particular place we want to keep things free-form: the gender field. All submissions of new pull requests for any character sheet containing an area for “gender” will need to make that a blank field (as opposed to a drop down menu containing a predefined list of options). This guideline is reflective of our ongoing efforts to be inclusive in our approach to facilitating gaming-- we want the maximum amount of people to be able to game the way that provides them the most fun. In this case, taking the time to address this small programming change makes a huge difference to our community.
Preview
The preview pane updates in real-time whenever you change the HTML or CSS of your sheet to show you what that sheet will look like in-game. It's very useful for checking while your editing to make sure that the end-result is as you expect it to be.
The Preview pane applies all the same security precautions and filtering as the main Roll20 application. Be sure to right-click and Inspect Element if you are seeing strange behavior (e.g. your styles aren't being applied correctly) -- it may be that there is a security filter that is changing the name of a class or something similar.
Community Sheets
There is a library of sheets contributed by the community that you can choose to use instead of creating your own from scratch. If you want to help improve those sheets or add a sheet for a new game, see the Github repository and Beginner's Guide to GitHub.
Character Sheet Guides
Use the guides below for specific versions of available character sheets.