Difference between revisions of "Building Character Sheets"
From Roll20 Wiki
DonutRooster (Talk | contribs) (Blanked the page) |
Andreas J. (Talk | contribs) |
||
| Line 1: | Line 1: | ||
| + | <div style="background:#f0e2a1; border: 3px solid #dbc870; padding: 10px;"> | ||
| + | <big>'''''Attention:''''' | ||
| + | ''Roll20 is no longer maintaining this document on the community wiki. For the Official version of this page go to our help center for assistance: [https://roll20.zendesk.com/hc/en-us/articles/360037773393-Building-Character-Sheets Here].''</big> | ||
| + | </div> | ||
| + | {{pro only}} | ||
| + | |||
| + | == Overview == | ||
| + | This is the main article on how to '''create''' or '''edit Custom Character Sheet''' for Roll20. It lists and describes many of the common elements of character sheet and how they function. Most larger concepts have a separate page that goes into larger detail which is linked here, such as the pages for [[Button|Buttons]], [[Designing Character Sheet Layout]] or [[Sheetworkers]]. The page is maintained/updated mostly by Roll20 community members. | ||
| + | |||
| + | The guide assumes some basic familiarity with HTML/CSS, so using other resources to learn the basics is advised. The [[Building_Character_Sheets#Guides|Guides]]-sections have links to tutorials on HTML/CSS/JavaScript. | ||
| + | [[File:Custom-Sheet-Menu.png|650px|thumbnail|right|The "[[Building_Character_Sheets#Preview_Panel|Preview Panel]]/Sheet Editor", accessible when the Character Sheet is set to "Custom" in the [[Game Settings Page|Game Settings]] ]] | ||
| + | __TOC__ | ||
| + | |||
| + | ==General== | ||
| + | Character sheets for Roll20 are created in HTML & CSS,(and for more advanced features using [[Sheetworkers]], a limited amount of [[JavaScript]]). Roll20 uses a number of changes to normal html/css, so they cannot properly be tested outside Roll20 in general web-dev environments such as Codepen or JSFiddle, and must be examined inside a game. | ||
| + | |||
| + | Plain HTML/CSS code taken from elsewhere do not work right away, as there exists a number of Roll20-specific feature and definitions that need to be used to make this work. There are also a good number of known [[#Restrictions|Restrictions]] that limits what features of HMTL/CSS/JavaScript can be used. Converting character sheets from sources such as pdfs is not possible either, and sheet must be manually created, either from scratch, or based on [https://github.com/Roll20/roll20-character-sheets existing Roll20 sheets]. | ||
| + | |||
| + | In general, a Roll20 character sheet consists of a HMTL-file, and a CSS-file. Some more advanced sheets also have a [[i18n|translation file]]. | ||
| + | |||
| + | ===Sheet Structure=== | ||
| + | A general description of how the code for a character sheet is structured: | ||
| + | |||
| + | '''The HTML file/code:''' | ||
| + | * Contains no <code><body></code> or similar starting elements. (The html of a sheet is actually a part of a large <code><form></code>-element inside Roll20.) | ||
| + | * The HTML will automatically refer to the CSS code and classes, so no <code><include></code> or other standard steps to refer to css files or other sources can be used. | ||
| + | * Any [[#Storing User Data|user-edited data]] in sheets are usually stored in <code><input></code>-elements or similar, and these elements must always have a <code>name</code>-attribute that starts with <code>attr_</code> for them to be properly saved. | ||
| + | * When referring to a CSS class from the CSS file, the <code>sheet-</code>-prefix in the class' name is not needed. | ||
| + | * Any JavaScript/Sheetworkers must be included in the html file in a separate <code><script type="text/worker"></code>-element at the end, sheets don't support JavaScript outside that element. | ||
| + | * [[Roll Templates]] are also defined inside the HTML file. | ||
| + | <br> | ||
| + | |||
| + | '''The [[#CSS|CSS]] file/code:''' | ||
| + | * In the CSS file, all class-names must have a <code>sheet-</code>-prefix in their name, or Roll20 won't recognize the classes. In the HTML file, this prefix is not needed. | ||
| + | |||
| + | '''(Optional) [[i18n|Translation]] file:''' | ||
| + | * The translation file is a <code>.json</code>-file, that includes the each i18n language, and pairs it with the corresponding content that should be displayed for the tag. | ||
| + | |||
| + | ==Using Custom Character Sheets== | ||
| + | There are two methods of using Custom Character Sheets, The "[[#The Sheet Editor|The Sheet Editor]]", and the [[Custom Sheet Sandbox]]. The former is accessed and used in campaign where the character sheet option have been set to "Custom" in the [[Game_Settings_Page#Character_Sheet_Template|Game Settings]] page, and the latter is a tool used for character sheet development, where you upload your code as files. | ||
| + | |||
| + | === The Sheet Editor === | ||
| + | [[File:Game Settings Menu Options.jpg|350px|thumbnail|right]] | ||
| + | To edit a custom character sheet for an existing game: | ||
| + | # Go to a Campaign's/Game's [[Game_Management#Game_Details_Page|Details Page]]. | ||
| + | # Click the [[Game Management#Settings|Settings]]-button, and select [[Game_Settings_Page|Games Settings]]. | ||
| + | # On the Game settings page, you select '''"Custom"''' from the [[Game_Settings_Page#Character_Sheet_Template|Character Sheet Template]] menu. | ||
| + | |||
| + | The editor(shown above) has four tabs: '''HTML Layout''', '''CSS Styling''', '''[[Character Sheet Translation|Translation]]''', and '''Preview'''. You copy your html and css code to their respective pages, and if the sheet have translation files, you copy the content of the appropriate language version. If a translation file ins't provided and the sheet used them, it will show red text and the name of the language tag for each section. | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | ==== Preview Panel ==== | ||
| + | [[File:Preview-panel.png|500px|thumbnail|right|The "Preview Panel/Sheet Editor" showing a preview of a character sheet. This preview is not identical to how the sheet looks in Roll20, and is only an approximation.]] | ||
| + | |||
| + | {{mbox | text = '''Warning:''' The preview panel does not have all the behavior of an actual roll20 instance. Sheet worker scripts and other JavaScript based features (including repeating sections) will not work correctly in the Preview. }} | ||
| + | |||
| + | The preview panel updates in real-time whenever you change the <code>HTML</code>, <code>CSS</code> or "Translation" of your sheet, to show you an ''approximation'' of what sheet would look like in-game. It's useful for quickly checking superficial change while you're editing, but to be sure of the actual end-result, you need to enter the game and open the sheet itself. | ||
| + | |||
| + | The Preview panel applies all the same security precautions and filtering as the main Roll20 application. Be sure to right-click and Inspect Element if you are seeing strange behavior (e.g. your styles aren't being applied correctly) -- it may be that there is a security filter that is changing the name of a class or something similar. | ||
| + | |||
| + | If you make any changes in the character sheet editor while in the game, you must save your changes and refresh the active Roll20 game. In addition, if the character sheet contains <code><rolltemplate></code>, the code for it will be seen unprocessed in the preview window. It's recommended that roll templates are placed at the end of the sheet's code so they don't obscure the sheet's visuals when using the preview panel. | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | === Custom Sheet Sandbox === | ||
| + | ''Main Page:'' '''[[Custom Sheet Sandbox]]''' | ||
| + | |||
| + | As an alternative to the Sheet Editor, you can now try to use the [https://app.roll20.net/forum/post/8103138/dev-server-update-custom-sheet-sandbox-and-google-fonts Custom Sheet Sandbox] for developing your sheet, where you can update the HMTL, CSS & Translation files inside the sandbox and see the accurate sheet update instantly. The Sandbox also can test the sheet.json and it's [[Building_Character_Sheets#Default_Sheet_Settings |Default Settings]]. You can't invite other users to "Custom Sheet Sandbox" games for testing. | ||
| + | |||
| + | == Complete Example == | ||
| + | Here are a couple of examples of Roll20 character sheets: | ||
| + | |||
| + | * '''Simple:''' The [https://github.com/Roll20/roll20-character-sheets/tree/master/kitchensink Kitchen Sink Example] by Roll20 is an example of a basic Savage Worlds sheet, consisting of a HTML & CSS file, and shows how to use most of the basic controls available when creating a Roll20 sheet. It uses the built-in columns & rows of Roll20 for layout. The HTML and CSS file are needed to show the character sheet. | ||
| + | |||
| + | * '''Intermediate:''' The [https://github.com/Roll20/roll20-character-sheets/tree/master/Feast_of_Legends Feast of Legends]-sheet can be seen as an intermediate example that uses some Sheetworkers, and more advanced layout with images & CSS Grid. The HTML and CSS file are needed to show the character sheet. | ||
| + | |||
| + | * '''Advanced:''' The [https://github.com/Roll20/roll20-character-sheets/tree/master/DD5thEditionLegacy D&D5E by Roll20]-sheet in contrast can be seen as an example of the most advanced sheets that makes use of Sheet Workers, Compendium Integration, Roll Templates, Translations capabilities & Default Options. The sourcecode also have associated PUG & SCSS files used for development, but aren't necessary. The HTML, CSS & translation.json are all needed to show the character sheet. | ||
| + | |||
| + | * '''[[Building_Character_Sheets#Sheet_Templates.2FExamples| Character Sheet Templates]]''' | ||
| + | |||
| + | ==Restrictions== | ||
| + | |||
| + | Generally speaking, character sheets are created with HTML, CSS, and JavaScript (for [[Sheet Worker Scripts|Sheetworkers]]), but there exist some constraints & security filtering that restricts what can be used in character sheet code. | ||
| + | <br> | ||
| + | |||
| + | '''HTML:''' | ||
| + | |||
| + | In the browser, the character sheet is basically wrapped inside a giant <code><form></code> tag. | ||
| + | * [https://www.w3schools.com/tags/att_id.asp Id attributes] cannot be used. (Any ID attributes on one character's sheet would affect another character's sheet in the same campaign when opened | ||
| + | * any [https://www.w3schools.com/whatis/whatis_htmldom.asp DOM] functionalities can't be used | ||
| + | * Do not use reserved HTML tags such as <code><html></code> <code><head></code>, or <code><body></code> in your character sheet HTML. Doing so will prevent your character sheet from loading in the virtual tabletop | ||
| + | * Some other tags like <code><section></code>, <code><header></code>, <code><title></code>,<code><footer></code> and <code><a></code> don't work either | ||
| + | * Attribute names are case-insensitive when checked for uniqueness. All <code><input></code>, <code><select></code>, <code><textarea></code> etc. should have a unique attribute name | ||
| + | * All classes that don't start with "attr_", "repeating_", or "roll_" will be prefixed with "sheet-". | ||
| + | * All images will be passed through the Roll20 image proxy to prevent security attacks. This should be largely transparent to you and shouldn't affect anything, but it's something to be aware of. | ||
| + | * <code><svg></code>-tag isn't supported directly, but there are ways to use <code>.svg</code> files, [https://github.com/Roll20/roll20-character-sheets/blob/94b205a0a7aab896fd10fcf7fa362fce41c83908/DD5thEditionLegacy/5th%20Edition%20Legacy.css#L4661 Example] | ||
| + | * All attributes in [[Roll_Templates#Creating_a_Roll_Template |Roll Templates]] need to be written with double quotes, as single quotes results in them being completely ignored. | ||
| + | * You can't refer to external CSS stylesheets, everying need to be on the CSS file | ||
| + | <br> | ||
| + | |||
| + | '''CSS:''' | ||
| + | |||
| + | * In the CSS file, all general classes should have a start with a <code>sheet-</code> prefix for Roll20 to read them. | ||
| + | * [https://www.w3schools.com/css/css_rwd_mediaqueries.asp Media queries] can't currently be utilized | ||
| + | * Do not use <code>.sheet-new-window</code> as a CSS class name, as Roll20 already uses it and will block you from trying to override it. [https://app.roll20.net/forum/post/8618852/css-compiler-error-with-new-window-class/ Forum thread] | ||
| + | * [[Building_Character_Sheets#Repeating_Sections|Repeating sections Restirctions]] | ||
| + | * '''Default Fonts:''' The following fonts can be accessed by default: <code>Arial</code>, <code>Patrick Hand</code>, <code>Contrail One</code>, <code>Shadows Into Light</code> and <code>Candal</code> | ||
| + | * '''Google Fonts:''' Google fonts are now available with the <code>@import</code>-function | ||
| + | * You can't refer to external CSS stylesheets, everying need to be on the CSS file | ||
| + | <br> | ||
| + | |||
| + | '''JavaScript:''' (''Main Article:'' '''[[Sheet_Worker_Scripts|Sheetworkers]]''') | ||
| + | |||
| + | Many JavaScript functions or functionalities can't be used, and one should check existing sheet for user-cases, if you're attempting to do any slightly more advanced data-handling. | ||
| + | * DOM can't be used | ||
| + | |||
| + | === Only Use Classes, not IDs === | ||
| + | You should not use IDs on your tags (for example, DO NOT do <code><input type='text' id='name' /></code>). Since there are multiple copies of each sheet in the DOM at once, using an ID is incorrect since IDs should only be used on unique elements. | ||
| + | |||
| + | This does mean that you cannot utilize ID-linked <code><label></code> elements (eg, <code><label for="my_id">My Label Text</label></code>). You can place elements inside the label to link them together (eg, <code><label>Label Text <input ... /></label></code>), although that can come at the expense of some flexibility in your CSS. | ||
| + | |||
| + | ==Common Mistakes== | ||
| + | |||
| + | '''1.''' '''Forgetting to name attributes with the <code>attr_</code>''' (e.g. <code><input type="number" name="attr_dexterity"></code> vs. <code><input type="number" name="dexterity"></code>). This results in no data being saved in the field after the sheet is closed. | ||
| + | |||
| + | '''2.''' '''Forgetting to add <code>sheet-</code> to the class names in your <code>.css</code> file.''' This is not need in the <code>.html</code> file, Roll20 automatically assumes all classes have that prefix there. See [[Building Character Sheets#CSS Styling|CSS Styling]] | ||
| + | |||
| + | '''3.''' '''Using an underscore in the name/class of [[Building_Character_Sheets#Repeating_Sections|repeating sections]].''' Each <code><fieldset></code> needs to have unique classname that starts with <code>repeating_</code>, and the rest of the name cannot have underscores or the section won't save any information. | ||
| + | |||
| + | '''4.''' '''Thinking the [[Building_Character_Sheets#Preview_Panel| Preview Panel]] shows all the changes.''' The preview panel doesn't show an accurate view of how the sheet will look/work, '''and completely ignores sheetworkers''', so you need to login to the campaign and open a character sheet there to be sure of sheet visuals/functionality. | ||
| + | |||
| + | '''5.''' '''Not reading the documentation.''' Much of the quirks & basics related to Character Sheet Creation is documented on this page or linked to. [[:Category:Character Sheet Creation|List of all pages related to "Character Sheet Creation"]] | ||
| + | |||
| + | '''6.''' '''Not looking at existing sheets.''' Seeing how existing sheets have been made and structured can help you avoid reinventing the wheel or making mistakes as result of knowing HTML/CSS/JavaScript but having little familiarity with how character sheets are created. All sheets in the Character sheet repository are under MIT license so are free(and encouraged) to be used as templates for creating your own sheet, instead of making everything from scratch. | ||
| + | |||
| + | '''7.''' '''Not asking for help when you get stuck.''' Roll20 has a small but active community who works with creating and improving character sheets, and are often eager to help out if you got stuck on some feature you've tried to figure out. [https://app.roll20.net/forum/category/277980 Roll20 Character Sheet & Compendium Forums] | ||
| + | |||
| + | ==HTML== | ||
| + | HTML is used to define the character sheet, and Roll20 have a couple of differences in how this work from baseline HTML, which are described in this section. You can use most of the basic [https://www.w3schools.com/html/html_elements.asp HTML elements], such as <code>p, div, span, textarea, input, select, img</code> as normal, while some, such as <code><button></code> works noticeably differently. | ||
| + | |||
| + | '''Note:''' You cannot use [[JavaScript]] on your sheet outside of [[Sheet_Worker_Scripts|sheetworkers]], and their <code><script type="text/worker"></code>-element. | ||
| + | |||
| + | ===Storing User Data=== | ||
| + | Most HTML-elements used for storing user input can be used in Roll20 sheet, with an notable distinction. For each element, you '''must''' include a <code>name</code>-attribute which begins with <code>attr_</code>. This defines the unique attribute-name for the element, and tells that it's an attribute that should be saved to the character. This must also be done for values & attributes that the user can't edit, for that data to be usable in calculations or similar. All these attributes( except from repeating sections) will show up in the [[Journal#Attributes_.26_Abilities_Tab|Attributes & Abilities]]-tab on the character sheet, after having been edited for the first time. | ||
| + | |||
| + | ==== Text & Numbers ==== | ||
| + | To create a field for saving text or numbers entered by the user, use the <code><input type="text"></code>, <code><input type="number"></code> or <code><textarea></code> html elements. (Note: <code><input></code>-elements must have a specified type (<code>text</code>, <code>number</code>, <code>hidden</code>, <code>checkbox</code>, or <code>radio</code>)). | ||
| + | |||
| + | '''Example:''' | ||
| + | <pre data-language="html"> | ||
| + | <input type="number" name="attr_Strength" /> | ||
| + | <input type="text" name="attr_class" /> | ||
| + | <textarea name="attr_notes"></textarea> | ||
| + | </pre> | ||
| + | |||
| + | If you want the field to utilize the "max" of an attribute instead of the normal value, you can append <code>_max</code> onto the name of the field, e.g. <code><input type="number" name="attr_Strength_max" /></code>. | ||
| + | |||
| + | You can also use a <code>< span> </code> tag to display a read-only value on your sheet, e.g. <code>< span name="attr_Strength"></ span></code>. It is possible to include a span tag that has the same attribute name as an input tag, and the span tag will be updated whenever the input is modified. | ||
| + | |||
| + | ===== Default Values ===== | ||
| + | You can also optionally include a <code>value</code> attribute on the tag, which will define the default value for the field. | ||
| + | |||
| + | For example, the following would define an "AC" field with a default value of "0". If no default value is specified, it is an empty string (""). | ||
| + | <pre data-language="html"> | ||
| + | <input type="number" name="attr_AC" value="0" /> | ||
| + | </pre> | ||
| + | |||
| + | ===== Auto-Calculating Values ===== | ||
| + | |||
| + | You can include a formula in the default value for the field, and specify the <code>disabled="true"</code> attribute on the field. If you do so, the sheet will display the result of the formula instead of the formula itself. For example, <code><input type="number" name="attr_StrMod" value="@{Strength}/2" disabled="true" /></code> would create a "StrMod" field that shows half the Strength value. These auto-calculating attributes can be used in Sheet Rolls, Macros, and Abilities as normal. | ||
| + | |||
| + | Note that you can only include attributes from the current Character. You also can't include macros, abilities, or rolls...just basic math such as <code>@{Intelligence}/2+@{Level}</code>. You also have access to the floor, round, and ceil functions, such as <code>floor(@{Intelligence}/2)</code>. | ||
| + | |||
| + | If your auto-calculated field depends of another auto-calculated field(s), you have to add parenthesis around intermediate formula(s). Otherwise miscalculations could appear. | ||
| + | |||
| + | '''Example:''' | ||
| + | <pre data-language="html"> | ||
| + | <input type="number" name="attr_StrMod" value="(@{Strength}/2)" disabled="true" /> | ||
| + | <input type="number" name="attr_StrModLeveled" value="@{StrMod}+@{Level}" disabled="true" /> | ||
| + | </pre> | ||
| + | |||
| + | '''Note:''' Calculations do not show up in the Preview, they only show on a character sheet in-game. | ||
| + | |||
| + | Auto-calculating values will increase the load of a sheet when its opened and as a result should be used sparingly. Consider using [[Sheet Worker Scripts|sheet worker scripts]] to complete calculations that are conditional. | ||
| + | |||
| + | ===== Character Names ===== | ||
| + | When adding a text field for the name of the character, you can make it automatically link with the journal's character name by giving it the <code>name</code> attribute of <code>attr_character_name</code>. | ||
| + | |||
| + | <pre data-language="html"> | ||
| + | <input type="text" name="attr_character_name" /> | ||
| + | </pre> | ||
| + | |||
| + | =====Hidden===== | ||
| + | It can be useful to save hidden variables on the character sheet that the user doesn't need to see, in which case the "hidden" input-type can be used. It will save the value of the input, but won't be shown on the character sheet in any way, making it easier to user than having to hide it with CSS. | ||
| + | |||
| + | '''Example:''' | ||
| + | <pre data-language="html"> | ||
| + | <input type="hidden" value="10" name="attr_str_mod" value="0" /> | ||
| + | </pre> | ||
| + | |||
| + | Usercases: Saving stats used by [[Sheetworkers]], Advanced [[Character Sheet Translation]] options, and some [[CSS Wizardry]] examples. | ||
| + | |||
| + | ==== Dropdown menu ==== | ||
| + | The <code><select></code> element can be used to save info a pre-determined list of options the user can access from a dropdown menu. | ||
| + | |||
| + | '''Example:''' | ||
| + | <pre data-language="html"> | ||
| + | <select name="attr_WoundLevel"> | ||
| + | <option value="0" selected="selected">Healthy</option> | ||
| + | <option value="1">Stunned</option> | ||
| + | <option value="1">Wounded</option> | ||
| + | <option value="2">Wounded Twice</option> | ||
| + | <option value="5">Incapacitated</option> | ||
| + | <option value="10">Mortally Wounded</option> | ||
| + | </select> | ||
| + | </pre> | ||
| + | |||
| + | To choose which option is selected by default, include the <code>selected="selected"</code> like in the example. | ||
| + | |||
| + | '''Optgroup''' | ||
| + | |||
| + | You can use <code><nowiki><optgroup></nowiki></code> to group selections in your <code><select></code>-element. [https://github.com/Roll20/roll20-character-sheets/blob/1835208737e019510bc1feeead17e09735b71eda/Free%20Spacer/FreeSpacer.html#L10 Example of optgroup - Free Spacer sheet] | ||
| + | |||
| + | <pre data-language="html"> | ||
| + | <select name="attr_selectedSheet"> | ||
| + | <optgroup label="Player"> | ||
| + | <option value="1" selected>PC</option> | ||
| + | <option value="2">Ship</option> | ||
| + | </optgroup> | ||
| + | <optgroup label="Gamemaster"> | ||
| + | <option value="3">NPC</option> | ||
| + | <option value="4">Monster</option> | ||
| + | </optgroup> | ||
| + | </select> | ||
| + | </pre> | ||
| + | |||
| + | ==== Checkboxes and Radio Buttons ==== | ||
| + | For checkboxes and radio buttons, you must always specify a <code>value</code>-attribute. | ||
| + | |||
| + | For checkboxes, if the box is checked the attribute will be set to the value of the checkbox. If it is not checked, it will be set to "0". If you would like a checkbox to be checked by default, add the <code>checked="true"</code>-attribute. | ||
| + | |||
| + | '''Example:''' | ||
| + | <pre data-language="html"> | ||
| + | <input type="checkbox" name="attr_HasShield" value="1" checked="true" /> | ||
| + | </pre> | ||
| + | For radio buttons, if one of the radio buttons is selected, the attribute will be set to the value of that radio button. If no radio buttons are selected, the value will be an empty string. At least one of the radio buttons should have the <code>checked="true"</code> attribute to set a default value. Radio buttons are the only type of field where it is meant to have more then one field with the same <code>name</code>-attribute. | ||
| + | |||
| + | '''Example:''' | ||
| + | <pre data-language="html"> | ||
| + | <input type="radio" value="10" name="attr_Multiplier" /> | ||
| + | <input type="radio" value="25" name="attr_Multiplier" checked="true" /> | ||
| + | </pre> | ||
| + | |||
| + | === Static Info === | ||
| + | General text, such as names & labels for different fields & other info can be displayed with mostly any of the common HTML tags. The default looks of most tags varies a bit, but can be be changed with CSS when wanted. | ||
| + | |||
| + | '''Example:''' | ||
| + | <pre data-language="html"> | ||
| + | <h2>Stats</h2> | ||
| + | <span>Character Name:</span> | ||
| + | <input type="text" name="attr_character_name" /> | ||
| + | </pre> | ||
| + | |||
| + | * <code><nowiki><h1></nowiki></code> - <code><nowiki><h5></nowiki></code>: Good for section titles | ||
| + | * <code><nowiki><span></nowiki></code>, <code><nowiki><p></nowiki></code>: Good for a block of text, doesn't have much formatting | ||
| + | * <code><nowiki><label></nowiki></code>: Good for labelling input fields. Is by default bold font and leaves extra space under itself | ||
| + | * <code><nowiki><div></nowiki></code>: Generally best tag for structuring the sheet. Contains no styling, can be used for text. | ||
| + | |||
| + | === Sheet Rolls and Roll Buttons === | ||
| + | ''Main Article:'' '''[[Button]]''' | ||
| + | |||
| + | You can include pre-defined rolls on your sheet. This is a great way to add the rolls that will be needed by the player when using the standard rolls in the game system. | ||
| + | |||
| + | For example, you may want to add a "Roll Check" button next to each skill on the sheet. To define a roll button, use the <code><button></code> tag. The <code>type</code>-attribute is set to "roll". The roll itself is defined in the <code>value</code>-attribute. | ||
| + | You can also add a <code>name</code> attribute which allows the roll to be referenced in external Macros, Abilities or the Chat. The name needs to have the <code>roll_</code>-prefix to work. | ||
| + | |||
| + | Example of a "Bluff check" roll button: | ||
| + | <pre data-language="html"> | ||
| + | <button type="roll" value="/roll 1d20 + @{Bluff}" name="roll_BluffCheck"></button> | ||
| + | </pre> | ||
| + | Referencing attributes/fields on the sheet is done with the <code>@{AttributeName}</code> syntax. You could also then roll that example in other Macros or Abilities using <code>%{BoB|BluffCheck}</code>. | ||
| + | |||
| + | '''Note:''' The names you give your roll buttons must be unique from any Ability or other roll button on your characters, if you want to reference them in Abilities or Macros. If a character sheet have several roll buttons with identical names but different values, calling the roll button name will prompt the last entry in the sheet's HTML. | ||
| + | |||
| + | '''See also:''' | ||
| + | * [[Macros#Rolling_For_Initiative|Initiative Roll]] | ||
| + | * [[Macros#Drop-Down_Prompts_for_Roll_Queries|Roll Queries]] - How to use Roll Queries in your buttons | ||
| + | * [[Dice Reference]] - The Roll20 dice/math syntax | ||
| + | |||
| + | |||
| + | === Repeating Sections === | ||
| + | Sometimes you may have a type of object where there may be one or more of them, and it's not known ahead of time how many there are. A good example of this is the Skills listing for a Character in Savage Worlds. Roll20's sheets allow you to define a template for each item in the section, and the player can then add as many of these in the listing as they need. | ||
| + | |||
| + | ====Definition & Restrictions==== | ||
| + | To define a repeating section, create a <code><fieldset></code>-element. Then define give it a unique <code>class</code> with the <code>repeating_</code> prefix and a name written in lowercase & without underscores. Inside the <code><fieldset></code>-element place the info fields that a instance of the section should have. | ||
| + | * '''Each repeating section should have a unique name, and you cannot use underscores.''' Use <code>repeating_melee</code>, or <code>repeating_meleeweapon</code>, not <code>repeating_melee_weapon</code> | ||
| + | * '''Class names should be all lowercase.''' If it isn't, you'll have problems with launching buttons in a repeating section from macros and scripts | ||
| + | * '''All attributes in the repeating section should have a unique name globally.''' So if you have <code>attr_Qty</code> in your repeating section, don't have another field called <code>attr_Qty</code> outside of a repeating section or in another repeating section. Repeating sections are hard or impossible to create around a HTML table, and is recommended to be placed within a single cell. | ||
| + | <br> | ||
| + | '''Repeating section example:''' | ||
| + | |||
| + | <pre data-language="html"> | ||
| + | <h3>Skills</h3> | ||
| + | <fieldset class="repeating_skills"> | ||
| + | <select name="attr_dtype" class="dtype"> | ||
| + | <option value="d4">d4</option> | ||
| + | <option value="d6">d6</option> | ||
| + | <option value="d8">d8</option> | ||
| + | <option value="d10">d10</option> | ||
| + | <option value="d12">d12</option> | ||
| + | </select> | ||
| + | <input type="text" name="attr_skillname" /> | ||
| + | </fieldset> | ||
| + | </pre> | ||
| + | |||
| + | When the sheet is displayed, Roll20 will automatically include an '''Add''' and '''Modify''' buttons to allow the player to add as many of each item as needed. Each item will have its own set of fields (in the example above, each has its own <code>attr_dtype</code> and <code>attr_skillname</code>). | ||
| + | |||
| + | Internally, each repeating item is stored in an attribute like so: <code>repeating_skills_-ABC123_dtype</code> or <code>repeating_skills_$0_skillname</code>. The ID (the <code>-ABC123</code> part of the previous example) will never change for a repeating section row, so you can reference it in macros, abilities, and using the API. New rows that you add will be randomly assigned a new unique ID. Rows are currently ordered in the order in which they were created. | ||
| + | |||
| + | === Layout === | ||
| + | ''Main Article:'' '''[[Designing Character Sheet Layout]]''' | ||
| + | |||
| + | Many sheet authors recommend using your own CSS for styling and to layout the sheet using [https://css-tricks.com/snippets/css/a-guide-to-flexbox/ CSS Flexbox] and/or [https://css-tricks.com/snippets/css/complete-guide-grid/ CSS Grid] instead of the built-in column/rows option or HTML tables. | ||
| + | |||
| + | Roll20 provides a few basic classes you can use to organize things into a simple column-based layout. To use them, just create a div with a class of '3colrow', '2colrow', or 'row'. Then inside of that div, create a div for each column with a class of 'col'. For example, to create a 3-column layout, you would could: | ||
| + | |||
| + | <pre data-language="html"> | ||
| + | <div class='3colrow'> | ||
| + | <div class='col'> | ||
| + | <!-- Put the content for the first column here --> | ||
| + | </div> | ||
| + | <div class='col'> | ||
| + | <!-- Second column --> | ||
| + | </div> | ||
| + | <div class='col'> | ||
| + | <!-- Third column --> | ||
| + | </div> | ||
| + | </div> | ||
| + | </pre> | ||
| + | |||
| + | === Images === | ||
| + | '''Main Article:''' ''[[Image use in character sheets]]'' | ||
| + | |||
| + | You can have static images on your character sheet, such as placing the logo for the game at the top or having an image in the background to make the sheet look nicer overall. To show an image on a character sheet, you need to refer to the exact URL of where it's located on the internet. | ||
| + | |||
| + | If you're creating a character sheet that will be added to Roll20 for everybody's use, it's highly recommended to upload the images to GitHub along with the sheet code, so the image is secure and doesn't risk disappearing like is possible with free image hosting sources or directly linking to some website. | ||
| + | |||
| + | '''Logo Example:''' | ||
| + | <pre data-language="html"> | ||
| + | <img src="https://raw.githubusercontent.com/Roll20/roll20-character-sheets/master/kitchensink/logo.png" /> | ||
| + | </pre> | ||
| + | |||
| + | <pre data-language="css"> | ||
| + | img { | ||
| + | max-height: 100px; | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | In Roll20's [https://github.com/Roll20/roll20-character-sheets/tree/master/kitchensink character sheet template], the image source is directly linked to the version existing in Roll20's Github and works because the image exists in that exact place. The image's size is defined in the <code>.css</code>-file to be max 100px hight, otherwise it would have retained it's original size. | ||
| + | |||
| + | '''Background Example:''' | ||
| + | |||
| + | <pre data-language="css"> | ||
| + | .charsheet { | ||
| + | background-image: url(https://cdn.pixabay.com/photo/2015/09/29/15/12/stars-964022_960_720.png); /*black space with tiny white stars*/ | ||
| + | background-color: black; | ||
| + | background-repeat: repeat; | ||
| + | color: white; | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | The [[Star_Wars_WEG_D6_character_sheet|Star Wars D6]]-character sheet displays in the background an black image with tiny white stars. By defining <code>background-repeat: repeat;</code>, the image repeats as a pattern in the background if it doesn't cover the entire character sheet. The <code>background-color: black;</code> is a backup in case the image stops working, keeping the sheet background almost identical without causing readability issues. <code>color: white;</code> sets the default text color of the sheet as white, which is much more readable against the black background. | ||
| + | |||
| + | == CSS == | ||
| + | ''Main Article:'' '''[[CSS Wizardry]]''' | ||
| + | |||
| + | You can & should use custom CSS to style the way that your sheet looks to players. You can use nearly any CSS styling that you want, including background images, colors, font sizes, [[CSS_Wizardry#Tabs|tabs]], etc. | ||
| + | |||
| + | '''CSS Quirks in Roll20:''' | ||
| + | |||
| + | * In the CSS file, all class-names must have a <code>sheet-</code>-prefix in their name, or Roll20 won't recognize the classes. In the HTML file, this prefix is not needed. | ||
| + | * All of your CSS styles will be restricted to the <code>.charsheet</code> parent class. So if you put a style called <code>input</code>, the system will automatically prefix that with <code>.charsheet input</code>. This shouldn't affect you in general, but it prevents you from changing any of the Roll20 application CSS outside of the character sheets. | ||
| + | * Note that by default, any HTML classes defined in your HTML layout which don't begin with <code>attr_</code>, <code>roll_</code> or <code>repeating_</code> will be prefixed with <code>sheet-</code>. So for example, if you want to style some of your input tags to be shorter than others and you define the HTML as <code><input class='shortfield'></code>, when processing your layout it will be changed to <code><input class='sheet-shortfield'></code>. | ||
| + | <br> | ||
| + | ''See Also:'' [[Building_Character_Sheets#Sheet_Templates.2FExamples| Character Sheet templates]] | ||
| + | |||
| + | === Tabs === | ||
| + | ''Main Article:'' '''[[CSS_Wizardry#Tabs|Tabs on character sheets]]''' | ||
| + | |||
| + | Many character sheets have multiple pages, which many organize into separate tabs on Roll20 character sheets. The CSS Wizardry page show two methods used by existing sheets. | ||
| + | |||
| + | === Roll20 columns/rows === | ||
| + | ''Main Article:'' '''[[Designing_Character_Sheet_Layout#Roll20_columns.2Frows | Roll20 columns/rows]]''' | ||
| + | |||
| + | Roll20 provides a few basic classes you can use to organize things into a simple column-based layout. To use them, just create a div with a class of '3colrow', '2colrow', or 'row'. Then inside of that div, create a div for each column with a class of 'col'. | ||
| + | |||
| + | === Google Fonts === | ||
| + | Google Fonts can be called in your CSS using the <code>@import</code>-function: | ||
| + | |||
| + | <pre data-language="css">@import url('https://fonts.googleapis.com/css?family=Sigmar+One&display=swap');</pre> | ||
| + | |||
| + | If you want to import several fonts, place them together like this: | ||
| + | |||
| + | <pre data-language="css">@import url('https://fonts.googleapis.com/css?family=Zilla+Slab|Anton&display=swap');</pre> | ||
| + | |||
| + | You can then call the font from inside your CSS with the <code>font-family</code>-attribute: | ||
| + | |||
| + | <pre data-language="css">font-family: 'Sigmar One';</pre> | ||
| + | |||
| + | For now, this is limited to Google Fonts, from fonts.googleapis.com. | ||
| + | |||
| + | [http://www.mortaine.com/blog/2020/02/21/using-google-fonts-in-roll20-character-sheets/ Video Guide to use Google Fonts] by '''Stephanie''' | ||
| + | |||
| + | ==Sheet Layout== | ||
| + | ''Main Article:'' '''[[Designing Character Sheet Layout]]''' | ||
| + | |||
| + | Many sheet authors recommend using your own CSS for styling and layout of the sheet. Roll20 provides a few basic classes you can use to organize things into a simple column-based layout. | ||
| + | |||
| + | There are also ways to have a character sheet have several pages, two examples on how to implement can be seen in the [[CSS_Wizardry#Tabs|Tabs]]-section of the CSS Wizardy-article. | ||
| + | |||
| + | ==Advanced Sheet Options== | ||
| + | |||
| + | Advanced options are not required for a basic character sheet but can enhance your sheet's capability and usability. | ||
| + | |||
| + | ''See Also:'' '''[[Sheet Author Tips]]''' | ||
| + | |||
| + | ===Sheet Workers Scripts=== | ||
| + | ''Main Article:'' '''[[Sheet Worker Scripts]]''' | ||
| + | |||
| + | '''Sheet Worker Scripts''', (aka. '''Sheetworkers'''), are an advanced feature of the [[Character Sheets]] system which allows the sheet author to specify [[JavaScript]], which will execute during certain events, such as whenever the values on a sheet are modified. It is highly recommended to use these in place of [[Building_Character_Sheets#Auto-Calculating_Values|Auto-Calculating Fields]] whenever you have values that infrequently change, such as when a Character levels up or adds a new spell or attack. | ||
| + | |||
| + | ===Roll Templates=== | ||
| + | ''Main Article:'' '''[[Roll_Templates#Creating_a_Roll_Template|Roll Templates]]''' | ||
| + | |||
| + | Roll Templates allow you to fully customize how the rolls from your sheet appear in the chat window to all players. It's a great way to make the entire Roll20 experience match a common theme. | ||
| + | |||
| + | ===Translating Character Sheets=== | ||
| + | {{main|Character Sheet Translation}} | ||
| + | |||
| + | Character sheets can be translated into other languages using the crowd-sourced translation service [https://crowdin.com Crowdin], if the sheet have the necessary translation tags. Character sheet authors have a number of controls over how the sheet is translated, and how the translation is displayed. Users willing to become translators should email [mailto:team@roll20.net team@roll20.net]. | ||
| + | |||
| + | ===Default Sheet Settings=== | ||
| + | ''Main Article:'' '''[[Default Sheet Settings| Default Sheet Settings]]''' | ||
| + | |||
| + | Selectable options can be specified in the <code>sheet.json</code> file provided with your Custom Character Sheet. These options provide default settings across all Characters when your Character Sheet is in use. | ||
| + | |||
| + | ===Compendium Integration=== | ||
| + | ''Main Article:'' '''[[Compendium Integration]]''' | ||
| + | |||
| + | The [https://app.roll20.net/compendium Roll20 Compendium] feature is a repository of information such as rules, spells, items, and monsters for select open-license gaming systems. By designating that your sheet is compatible with a Compendium, players will have direct access to that Compendium in the right sidebar during gameplay. | ||
| + | |||
| + | Other advanced options for Compendium Integration includes [[Compendium_Integration#Enabling_Drag-and-Drop_Functionality_for_Your_Sheet|drag-and-drop]] & [[Compendium_Integration#Compendium_Buttons|compendium buttons]]. | ||
| + | |||
| + | ===Charactermancer=== | ||
| + | ''Main Article:'' '''[[Charactermancer Development Documentation|Charactermancer Development]]''' | ||
| + | |||
| + | The Charactermancer is Roll20 system for guiding a user through a decision making process on the Virtual Tabletop. It has been implemented in the [[DnD5e Character Sheet|Roll20 Official DND 5e]] and [[Pathfinder Character Sheet|Roll20 Official Pathfinder]] character sheets. | ||
| + | |||
| + | '''Note:''' Community sheets should not include character creation or advancement [[Building_Character_Sheets#1._Code_of_Conduct.|due to potential copyright restrictions]]. 'By Roll20' sheets may include this content thanks to our partnerships with game creators. Sheets that are developed from the code of a 'By Roll20' sheet will need to ensure any character creation or advancement options code is removed. It's okay to have attributes that auto-calculate based on other attributes (including the current level). We'll let you know if your submitted sheet violates this rule. | ||
| + | |||
| + | However, the Charactermancer framework could also be used for other purposes, such as creating a character sheet importer framework. | ||
| + | * [https://github.com/Roll20/roll20-character-sheets/blob/fdae6c0b2d19dd84a753d1c051f27380de8efb03/Shadowrun5thEdition/Shadowrun5thEdition.html#L4401 Shadowrun 5E sheet] uses Charamancer for character import | ||
| + | * [https://app.roll20.net/forum/post/8100886/what-is-the-simplest-charactermancer-anybody-has-made-for-a-custom-sheet Simplest Charamancer use] - Forum thread discussing how simple implementations | ||
| + | |||
| + | ==Roll20 Character Sheets Repository== | ||
| + | |||
| + | The [https://github.com/Roll20/roll20-character-sheets Roll20 GitHub repository] is a collection of all the community-contributed character sheets that are available for use on Roll20. It's intended purpose is to provide fans a way of creating system-specific support of games that Roll20 doesn't have an official character sheet for. Sourcecode of many official character sheets exists in the repository, but they are no longer updated. This is due to Roll20 have changed their workflow to keep their own sheets in a separate repository. | ||
| + | |||
| + | A number of older sheets(that doesn't show up in Roll20's sheet selection dropdown)also exist in the repository. | ||
| + | |||
| + | ===Patreon and Tipeee Linking Rules for Community Sheet Contributors=== | ||
| + | For sheet authors that are contributing to the Roll20 community character sheet database, they are approved to advertise via subscription/donation service sites: Patreon and Tipeee. Roll20 is not responsible for any payment transactions and cannot enforce any private arrangements.<br /> | ||
| + | |||
| + | In order to qualify, a sheet author must first have their sheet contribution approved by the Roll20 staff and included into the community character Sheet database.<br /> | ||
| + | |||
| + | You will want to include your Patreon or Tipeee account information in the <code>sheet.json</code> file that should be included with your sheet submission on GitHub.<br /> | ||
| + | |||
| + | The json file should have one of these fields added to it if you wish to advertise with Patreon or Tipeee: | ||
| + | :<code>patreon:</code> Place the URL for a Patreon campaign here, and it will appear under your sheet's description when selected. (e.g.<code>"<nowiki>https://www.patreon.com/</nowiki><name>"</code>)<br /> | ||
| + | |||
| + | :<code>tipeee:</code> Place the URL for a Tipeee here, and it will appear under your sheet's description when selected. (e.g. <code>"<nowiki>https://www.tipeee.com/</nowiki><name>"</code>)<br /> | ||
| + | |||
| + | For more information, see https://github.com/Roll20/roll20-character-sheets#contributing<br /> | ||
| + | |||
| + | '''Linking to Patreon/Tipeee on the Roll20 Forums''' | ||
| + | |||
| + | Linking to Patreon or Tipeee on the Roll20 Forums are only permitted for pre-approved community members who have contributing either Character Sheets or API Scripts. If you wish to solicit users directly for funding you may do so privately, but no such links are permitted in a public forum without any contributed material.<br /> | ||
| + | |||
| + | ===Minimum Requirements=== | ||
| + | [https://roll20.zendesk.com/hc/en-us/articles/360037773453-Minimum-Requirements-Best-Practices "Minimum Requirements" on Roll20 Helpdesk] | ||
| + | |||
| + | To ensure a consistent quality of character sheets in the repository, all submissions must meet the minimum requirements below. Before submitting a pull request on GitHub please test your code in Roll20 using the Custom sheet. | ||
| + | |||
| + | ====1. Code of Conduct.==== | ||
| + | |||
| + | * The [https://wiki.roll20.net/Terms_of_Service_and_Privacy_Policy#Play_Nice_Clauses Roll20's Code of Conduct] applies to character sheets and they must adhere to it. | ||
| + | |||
| + | * '''Do not infringe on intellectual property'''. Community sheets should not include character creation or advancement due to potential copyright restrictions. 'By Roll20' sheets may include this content thanks to our partnerships with game creators. Sheets that are developed from the code of a 'By Roll20' sheet will need to ensure any character creation or advancement options code is removed. It's okay to have attributes that auto-calculate based on other attributes (including the current level). We'll let you know if your submitted sheet violates this rule. | ||
| + | |||
| + | * There is one specific requirement for Character Sheets. All submissions of new pull requests for any character sheet containing an area for “gender” will need to make that a open text input (as opposed to a drop down menu containing a predefined list of options). This guideline is reflective of our ongoing efforts to be inclusive in our approach to facilitating gaming -- we want the maximum amount of people to be able to game the way that provides them the most fun. In this case, taking the time to address this small programming change makes a huge difference to our community. | ||
| + | |||
| + | ====2. Good Code==== | ||
| + | |||
| + | * '''Minimum styling'''. All character sheets should have a small amount of CSS & HTML styling to make them aesthetically pleasing and usable. For example elements should not unintentionally overlap when a window is resized. The sheet should be familiar to players who are used to seeing the paper version of that sheet. It need not be identical to the paper version and should avoid violating any copyright, but it also shouldn't be laid out in such a crazy way that players will have a hard time understanding how to use it. '''Design for ease of use first and foremost.''' | ||
| + | |||
| + | * '''Proper HTML Syntax'''. Proper HTML syntax is encouraged to increase accessibility and make the code maintainable for community contributions. All new sheets are expected to use proper containers elements such as <code><⁠div></code> and <code><⁠span></code> elements. Your HTML file must '''not use''' <code><⁠head></code> or <code><⁠body></code> tag, or your character sheet may not load in the virtual tabletop. | ||
| + | |||
| + | * '''No <code><⁠table></code> used for layout'''. As a general standard a <code><⁠table></code> element should only be used for tabular data. The <code><⁠table></code> shall not be used for [https://www.lifewire.com/dont-use-tables-for-layout-3468941 layouts]. See [[Designing Character Sheet Layout]] for alternative | ||
| + | |||
| + | * '''Unix server compatibility is required.''' All CSS, HTML, and JSON files are required to be submitted with Unix line endings (LF). A Google search can tell you how to set this in your favorite text editor. Additionally every submission must include a valid <span style="font-family:monospace;">sheet.json</span> file and a preview image. Directions for creating a proper <span style="font-family:monospace;">sheet.json</span> can be found on the [https://github.com/Roll20/roll20-character-sheets#roll20-character-sheets GitHub README]. | ||
| + | |||
| + | * '''Chrome & Firefox Compatible'''. The two official supported browsers of Roll20 are Chrome & Firefox. All character sheets need to be tested for functionality and styling in these two browsers. | ||
| + | |||
| + | ====3. A Satisfactory Experience==== | ||
| + | |||
| + | * '''Character Sheets must be standalone by default'''. All basic sheet functionality must be usable without external requirements such as images or fonts hosted outside Roll20, and API companion scripts. API companions are a welcome supplement for character sheets but to ensure accessibility & functionality to community members at all of subscription levels the sheet must be usable by default without outside requirements. | ||
| + | |||
| + | * '''Functional Roll Buttons'''. The best sheets not only keep track of character stats, they have the most common rolls for the game system embedded in them. This makes it much easier for new players to play the game by adding intuitive functionality. While you don't have to include every roll in the whole system, including frequently used rolls where appropriate can elevate your sheet to the next level. Games that do not have rolls such as ''Amber Diceless Roleplaying Game'' are not required to meet this standard. If you are designing a sheet for a system where this requirement does not apply please include a comment in your pull request. | ||
| + | |||
| + | * '''Inputs & Textfields for data tracking'''. Character sheets for game systems which have attributes and stats should include <code><input></code> elements for users to keep track of their data. Whenever possible, use standard names for attributes, spelled out. For example, "intelligence", "strength", and "wisdom". This is important so that if a character is imported into a game with a different sheet, most of the values will be able to transition. If the attribute names are all different, then nothing can be imported. Your best bet is to look at existing sheets for that system and whenever possible use the same attribute names that are already in use. Similarly <code><textarea></code> tags should be included were applicable for users to add notes or descriptions. This requirement is highly variable based on the system and if this requirement is not applicable to the game system you are creating a sheet for please include a comment in your pull request. | ||
| + | |||
| + | * '''Rules must be readily available'''. Sheets can be submitted for independent games and homebrew systems. Homebrew games will need to ensure they are not violating copyright for their respective game system. In both cases the rules need to be readily available online to the public. | ||
| + | |||
| + | ===Beyond the Minimum=== | ||
| + | |||
| + | The suggestions below are not required of new character sheets requesting to be added to the repository. Aspiring sheet authors new to front end development should focus on meeting the minimum requirements for their sheet's version one. When you are comfortable with the basics, the suggestions below can take the sheet one step further to shine as beacons of high quality fun. | ||
| + | |||
| + | * '''[[CSS Wizardry]]'''. Our community of sheet authors are exceptionally clever and creative. They offer here example of ways to leverage the character sheet system. | ||
| + | |||
| + | * '''[[Roll_Templates#Creating_a_Roll_Template|Customized Roll Templates]]'''. Roll templates can be customized to match the color scheme & style of your character sheet. Additionally they can be utilized to help users achieve a roll output that matches the game system's specific mechanics. | ||
| + | |||
| + | * '''[[Sheetworkers|Sheet Workers are a powerful tool!]]'''. These scripts are an advanced feature of the Character Sheets system which allows the sheet author to specify JavaScript to execute during certain events, such as whenever the values on an <code>input</code> are modified. | ||
| + | |||
| + | * '''[[Character Sheet Translation]]'''/internationalization (i18n), will allow you to design your character sheet in such a way that our community of translators will be able to translate your sheet into their language, making that language available to anyone on Roll20. As of September 2016, we will no longer be accepting new character sheets that are simply alternate translations of already-existing character sheets. | ||
| + | |||
| + | * '''[[Default Sheet Settings]]'''. Selectable options can be specified in the sheet.json file provided with your Custom Character Sheet. These options provide default settings across all Characters when your Character Sheet is in use. | ||
| + | |||
| + | * '''[[Building_Character_Sheets#Compendium_Integration|Compendium Integration]]'''. By designating that your sheet is compatible with a Compendium, players will have direct access to that Compendium in the right sidebar during gameplay. Compendiums are still a growing feature on Roll20 and integration is not yet available to the majority of game systems. | ||
| + | |||
| + | * '''Include attribute names in Titles'''. Adding <code>title=@{attribute_name}</code> helps macro creators find the name of attributes easier. Titles are occasionally used for other purposes so use your best judgment. | ||
| + | |||
| + | * '''Link to a wiki page''' If you have created a wiki page for your sheet, you could link to it in the ''sheet.json'' 's <code>instructions</code>-section with Markdown | ||
| + | **(E.g. <code>"instructions": "This is a basic character sheet for Stargate RPG by Wyvern Gaming. See [Stargate RPG](<nowiki>https://wiki.roll20.net/Stargate</nowiki>) for more info on how to use the sheet."</code>) | ||
| + | |||
| + | ==Best Practices== | ||
| + | |||
| + | These are general best practice guidelines to help increase consistency among sheet authors in order to make more maintainable code repository for the community. | ||
| + | |||
| + | ===Attributes/Inputs=== | ||
| + | * '''Attribute names should be in lowercase'''. For the sake of consistency everyone doing this makes the programming life a little easier. | ||
| + | |||
| + | * '''RPGs have weird words'''. Utilize <code>spellcheck="false"</code> for text inputs and textareas to prevent the browser from indicating spell errors. | ||
| + | |||
| + | * '''Use fewer Attributes & Inputs'''. The more attributes and inputs you have the slower the sheet will load. This is not a concern for the average sheet but robust sheets such as the ''D&D 5E Sheet by Roll'' or the ''Pathfinder (Community)'' excess attributes & inputs can lead to performance issues if left unmanaged. | ||
| + | |||
| + | * '''Spans over disabled inputs'''. [https://wiki.roll20.net/CSS_Wizardry#Attribute-Backed_.3Cspan.3Es Attribute-backed spans] are more efficient than disabled inputs. | ||
| + | |||
| + | ===Sheetworkers & Roll Templates=== | ||
| + | |||
| + | * '''Avoid Asynchronous cascades'''. Whenever possible avoid asynchronous cascades for sheet workers. An example of this is, <code>getAttrs</code> -> calculations -> <code>setAttrs</code> -> <code>getAttrs</code> -> calculations -> <code>setAttrs</code>… A better way to do this is <code>getAttrs</code> for everything you'll need then do all necessarily calculations before finally using a single <code>setAttrs</code>. | ||
| + | |||
| + | * '''Sheetworkers over Auto Calculated attributes'''. [[Sheetworkers]] trigger when events happen which improves performance for character sheets over auto calculated attributes since these events occur less frequently. | ||
| + | |||
| + | * '''Place [[Roll Templates]] and sheetworkers at bottom of the html page''' It's considered [https://www.htmlgoodies.com/html5/javascript/best-practices-for-combining-javascript-with-html.html best practice to place JavaScript at end of pages] | ||
| + | |||
| + | ===Other Roll20-specific=== | ||
| + | |||
| + | * '''Avoid''' <code>!important</code>. Whenever possible try to avoid using <code>!important</code> in CSS as it can create a cascading effect of needing to use ever more <code>!important</code> to fix things. | ||
| + | |||
| + | * '''Don't include''' <code>sheet-</code> '''for CSS Class names in the HTML'''. <code>sheet-</code> is automatically added to the CSS classes in the HTML, so it's redundant to repeat it there. Leaving it out also increases readability if lots of classes are used. | ||
| + | ** For example in the HTML, instead of <code>class="sheet-strRow"</code>, just do <code>class="strRow"</code>. | ||
| + | : WARNING: the above is untrue for classes of <code><rolltemplate></code> elements. For those, you do need to specify the full class name (i.e. starting with <code>sheet-</code>) or your rolltemplates will simply stop working. | ||
| + | |||
| + | * '''Include a minimum width'''. Including a minimum width on the sheet will help with resizing. Try to not exceed the default width when a sheet opens for the first time, approximately 800px-900px. Character sheets with an NPC view may be smaller and elaborate PC sheets are sometimes bigger. | ||
| + | |||
| + | * '''Use Supported Fonts'''. Either use the five named fonts (Arial, Patrick Hand, Contrail One, Shadows Into Light, and Candal), or [[Building_Character_Sheets#Google_Fonts Google Fonts(Roll20 example)]]. There are also a variety of [https://wiki.roll20.net/CSS_Wizardry#Icon_Fonts icon fonts]. | ||
| + | |||
| + | * '''Use ^{ } for translations in button macros'''. In your button macros using ^{key} will insert the appropriate key from the appropriate language's translation json. This makes roll templates more adaptable to other languages. | ||
| + | |||
| + | ===GitHub/Sheet Submission=== | ||
| + | ''Main Article:'' '''[[Beginner's_Guide_to_GitHub| Beginner's Guide to GitHub(Roll20)]]''' | ||
| + | |||
| + | * '''Use <code>git branch</code> for your work in progress'''. Create a new branch to store your work in progress. Only merge finished code into the ''roll20-character-sheets'' master branch when its ready for a pull request. This will help prevent submitting pull requests with unfinished code which can result in a delay for your code merge. Better yet, fork the roll20-character-sheets repository, and submit your pull requests through GitHub. More information can be found at the [https://wiki.roll20.net/Beginner%27s_Guide_to_GitHub Guide to GitHub]. | ||
| + | |||
| + | * '''Use only [https://en.wikipedia.org/wiki/Alphanumeric alphanumericals] and <code>-</code> in folder- & files-names'''. This will reduce the risk of some problems occurring with the sheet images or code, as there are various systems that uses the names and some don't always like spaces or special characters in names. Read more about [https://www.mtu.edu/umc/services/digital/writing/characters-avoid/ good/safe filenames] | ||
| + | |||
| + | * '''Include all images in the Git Repository'''. Images should be included in the GitHub repository for easy access, reduced external dependencies, and simpler updates. See [[Image use in character sheets]] for more. | ||
| + | |||
| + | ===General HTML/CSS/Coding=== | ||
| + | General tips that applies beyond just working with creating character sheets for Roll20 | ||
| + | |||
| + | * '''Try to be close to XHTML standard'''. For example ending elements with a slash like this <code><input ... /></code>. | ||
| + | * '''Use inline styles as a last resort'''. Inline styles are less maintainable code and external style sheets are almost always a better option. Keep <code>style =</code> attributes in the HTML to as few as possible. | ||
| + | * '''Write readable code''' If the code is more readable, it's easier for others to contibute and collaborate. [https://code.tutsplus.com/tutorials/top-15-best-practices-for-writing-super-readable-code--net-8118 15 Tips on writing readable code] | ||
| + | * '''Follow general HTML/CSS Styleguides''' When not contradiction Roll20-specific best practice, follow recommended style-guides to keep your code consistent and more readable, such as: | ||
| + | ** [https://google.github.io/styleguide/htmlcssguide.html Google's HTML/CSS Styleguide] | ||
| + | ** [https://css-tricks.com/css-style-guides/ css-tricks.com Style Guides collection] | ||
| + | |||
| + | |||
| + | ==Sheet Templates/Examples== | ||
| + | * [https://github.com/Roll20/roll20-character-sheets/tree/master/kitchensink Roll20's character sheet] Roll20's template | ||
| + | * [https://github.com/clevett/SheetTemplate Cassie's sheet template] by Cassie (Uses PUG/SCSS so not recommended for beginners) | ||
| + | * [https://github.com/Anduh/Roll20-grid-template CSS Grid sheet template] by Anduh | ||
| + | * [https://github.com/joesinghaus/Blades-template Sheet template based on Blades in the Dark] by Jakob | ||
| + | |||
| + | ==Related Pages== | ||
| + | * [[Dice Reference]] - how the Roll20 dice/math works | ||
| + | * [[Macros]] | ||
| + | * [[Sheet Requests| List of Character Sheet Requests]] (that are not yet represented on Roll20) | ||
| + | * [[Character Sheet Index]] - List of Character Sheets on Roll20 (not always up to date) | ||
| + | * [[Beginner's_Guide_to_GitHub| Beginner's Guide to GitHub(Roll20)]] | ||
| + | * [[Short Git Guide]] - A guide to using the command line version of Git to work on your computer, instead of GitHub Desktop | ||
| + | * [[Sheet Author Tips]] - Misc. Sheet Author tips | ||
| + | * '''[[:Category:Character Sheet Creation|List of all pages related to "Character Sheet Creation"]]''' | ||
| + | |||
| + | ==See Also== | ||
| + | * [https://app.roll20.net/forum/category/277980 Roll20 Forums - Character Sheets & Compendiums] - Best place for getting help form other sheet creators and current info | ||
| + | * [https://github.com/Roll20/roll20-character-sheets Roll20 GitHub repository] - source-code of all Roll20 character sheets | ||
| + | * [https://github.com/clevett/roll20-character-sheets/wiki Cassie's pattern library] | ||
| + | * [https://github.com/Anduh/SublimeSettings SublimeSettings] - Roll20-specific HTML Syntax highlight for [https://www.sublimetext.com/ Sublime Text] | ||
| + | * [https://github.com/Anduh/acsi ACSI] - Automation for adding [[Character Sheet i18n|translation attributes/tags]] to a sheet | ||
| + | |||
| + | ===Guides=== | ||
| + | * [https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML Introduction to HTML] - MDN web docs | ||
| + | * [https://developer.mozilla.org/en-US/docs/Learn/CSS/First_steps Introduction to CSS] - MDN web docs | ||
| + | * [https://developer.mozilla.org/en-US/docs/Learn/JavaScript/First_steps Introduction to JavaScript] - MDN web docs | ||
| + | <br /> | ||
| + | [[Category:Docs]] | ||
| + | [[Category:Character Sheet Creation]] | ||
Revision as of 08:35, 6 July 2020
Attention: Roll20 is no longer maintaining this document on the community wiki. For the Official version of this page go to our help center for assistance: Here.
| This is about a Roll20 feature exclusive to Pro-subscribers (and often to players in a Game created by a Pro-subscriber). If you'd like to use this feature, consider upgrading your account. |
Overview
This is the main article on how to create or edit Custom Character Sheet for Roll20. It lists and describes many of the common elements of character sheet and how they function. Most larger concepts have a separate page that goes into larger detail which is linked here, such as the pages for Buttons, Designing Character Sheet Layout or Sheetworkers. The page is maintained/updated mostly by Roll20 community members.
The guide assumes some basic familiarity with HTML/CSS, so using other resources to learn the basics is advised. The Guides-sections have links to tutorials on HTML/CSS/JavaScript.

General
Character sheets for Roll20 are created in HTML & CSS,(and for more advanced features using Sheetworkers, a limited amount of JavaScript). Roll20 uses a number of changes to normal html/css, so they cannot properly be tested outside Roll20 in general web-dev environments such as Codepen or JSFiddle, and must be examined inside a game.
Plain HTML/CSS code taken from elsewhere do not work right away, as there exists a number of Roll20-specific feature and definitions that need to be used to make this work. There are also a good number of known Restrictions that limits what features of HMTL/CSS/JavaScript can be used. Converting character sheets from sources such as pdfs is not possible either, and sheet must be manually created, either from scratch, or based on existing Roll20 sheets.
In general, a Roll20 character sheet consists of a HMTL-file, and a CSS-file. Some more advanced sheets also have a translation file.
Sheet Structure
A general description of how the code for a character sheet is structured:
The HTML file/code:
- Contains no
<body>or similar starting elements. (The html of a sheet is actually a part of a large<form>-element inside Roll20.) - The HTML will automatically refer to the CSS code and classes, so no
<include>or other standard steps to refer to css files or other sources can be used. - Any user-edited data in sheets are usually stored in
<input>-elements or similar, and these elements must always have aname-attribute that starts withattr_for them to be properly saved. - When referring to a CSS class from the CSS file, the
sheet--prefix in the class' name is not needed. - Any JavaScript/Sheetworkers must be included in the html file in a separate
<script type="text/worker">-element at the end, sheets don't support JavaScript outside that element. - Roll Templates are also defined inside the HTML file.
The CSS file/code:
- In the CSS file, all class-names must have a
sheet--prefix in their name, or Roll20 won't recognize the classes. In the HTML file, this prefix is not needed.
(Optional) Translation file:
- The translation file is a
.json-file, that includes the each i18n language, and pairs it with the corresponding content that should be displayed for the tag.
Using Custom Character Sheets
There are two methods of using Custom Character Sheets, The "The Sheet Editor", and the Custom Sheet Sandbox. The former is accessed and used in campaign where the character sheet option have been set to "Custom" in the Game Settings page, and the latter is a tool used for character sheet development, where you upload your code as files.
The Sheet Editor
To edit a custom character sheet for an existing game:
- Go to a Campaign's/Game's Details Page.
- Click the Settings-button, and select Games Settings.
- On the Game settings page, you select "Custom" from the Character Sheet Template menu.
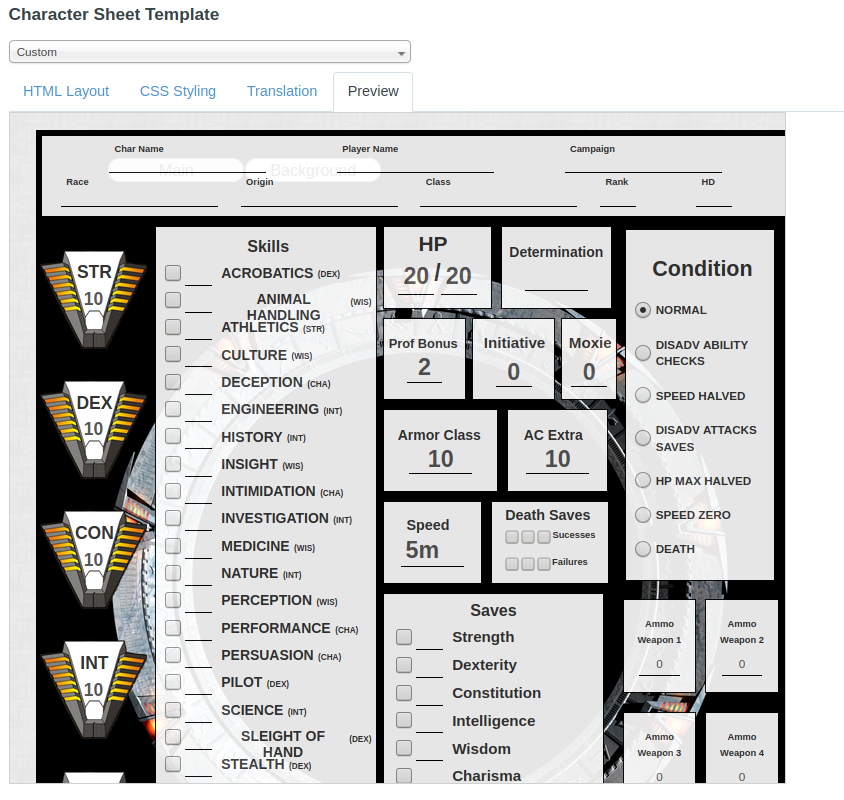
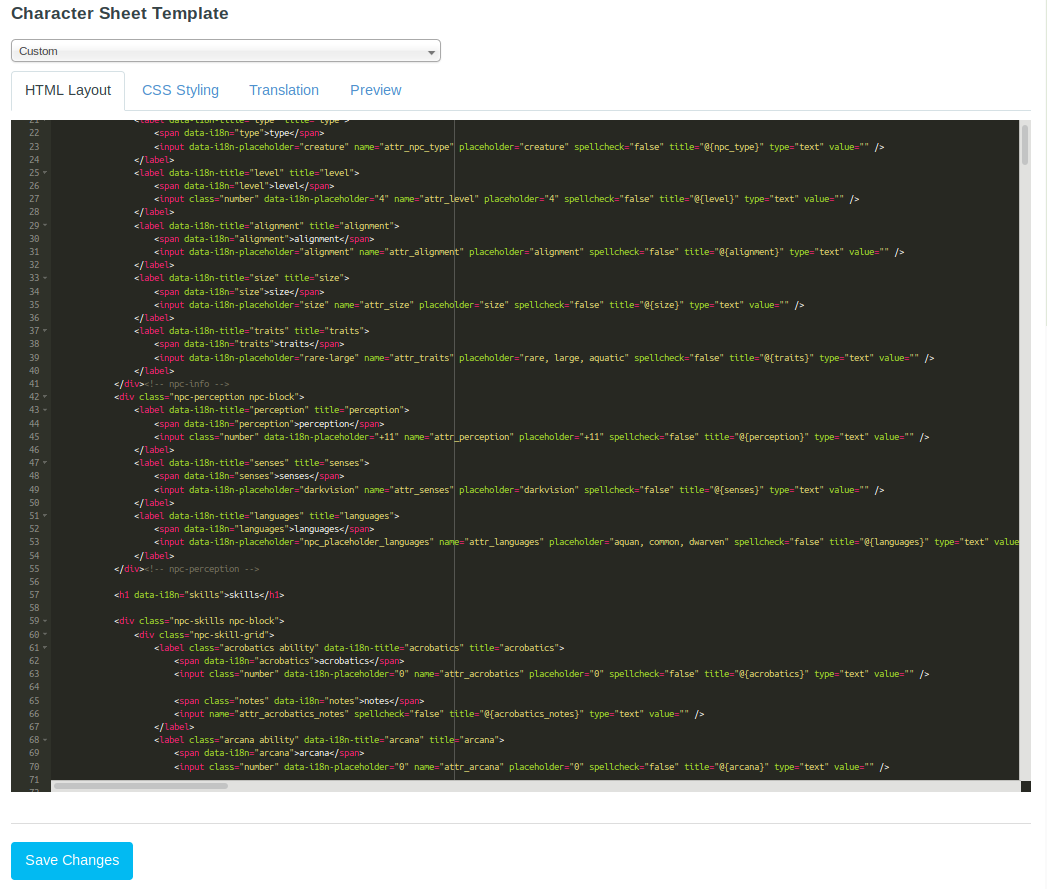
The editor(shown above) has four tabs: HTML Layout, CSS Styling, Translation, and Preview. You copy your html and css code to their respective pages, and if the sheet have translation files, you copy the content of the appropriate language version. If a translation file ins't provided and the sheet used them, it will show red text and the name of the language tag for each section.
Preview Panel
| Warning: The preview panel does not have all the behavior of an actual roll20 instance. Sheet worker scripts and other JavaScript based features (including repeating sections) will not work correctly in the Preview. |
The preview panel updates in real-time whenever you change the HTML, CSS or "Translation" of your sheet, to show you an approximation of what sheet would look like in-game. It's useful for quickly checking superficial change while you're editing, but to be sure of the actual end-result, you need to enter the game and open the sheet itself.
The Preview panel applies all the same security precautions and filtering as the main Roll20 application. Be sure to right-click and Inspect Element if you are seeing strange behavior (e.g. your styles aren't being applied correctly) -- it may be that there is a security filter that is changing the name of a class or something similar.
If you make any changes in the character sheet editor while in the game, you must save your changes and refresh the active Roll20 game. In addition, if the character sheet contains <rolltemplate>, the code for it will be seen unprocessed in the preview window. It's recommended that roll templates are placed at the end of the sheet's code so they don't obscure the sheet's visuals when using the preview panel.
Custom Sheet Sandbox
Main Page: Custom Sheet Sandbox
As an alternative to the Sheet Editor, you can now try to use the Custom Sheet Sandbox for developing your sheet, where you can update the HMTL, CSS & Translation files inside the sandbox and see the accurate sheet update instantly. The Sandbox also can test the sheet.json and it's Default Settings. You can't invite other users to "Custom Sheet Sandbox" games for testing.
Complete Example
Here are a couple of examples of Roll20 character sheets:
- Simple: The Kitchen Sink Example by Roll20 is an example of a basic Savage Worlds sheet, consisting of a HTML & CSS file, and shows how to use most of the basic controls available when creating a Roll20 sheet. It uses the built-in columns & rows of Roll20 for layout. The HTML and CSS file are needed to show the character sheet.
- Intermediate: The Feast of Legends-sheet can be seen as an intermediate example that uses some Sheetworkers, and more advanced layout with images & CSS Grid. The HTML and CSS file are needed to show the character sheet.
- Advanced: The D&D5E by Roll20-sheet in contrast can be seen as an example of the most advanced sheets that makes use of Sheet Workers, Compendium Integration, Roll Templates, Translations capabilities & Default Options. The sourcecode also have associated PUG & SCSS files used for development, but aren't necessary. The HTML, CSS & translation.json are all needed to show the character sheet.
Restrictions
Generally speaking, character sheets are created with HTML, CSS, and JavaScript (for Sheetworkers), but there exist some constraints & security filtering that restricts what can be used in character sheet code.
HTML:
In the browser, the character sheet is basically wrapped inside a giant <form> tag.
- Id attributes cannot be used. (Any ID attributes on one character's sheet would affect another character's sheet in the same campaign when opened
- any DOM functionalities can't be used
- Do not use reserved HTML tags such as
<html><head>, or<body>in your character sheet HTML. Doing so will prevent your character sheet from loading in the virtual tabletop - Some other tags like
<section>,<header>,<title>,<footer>and<a>don't work either - Attribute names are case-insensitive when checked for uniqueness. All
<input>,<select>,<textarea>etc. should have a unique attribute name - All classes that don't start with "attr_", "repeating_", or "roll_" will be prefixed with "sheet-".
- All images will be passed through the Roll20 image proxy to prevent security attacks. This should be largely transparent to you and shouldn't affect anything, but it's something to be aware of.
-
<svg>-tag isn't supported directly, but there are ways to use.svgfiles, Example - All attributes in Roll Templates need to be written with double quotes, as single quotes results in them being completely ignored.
- You can't refer to external CSS stylesheets, everying need to be on the CSS file
CSS:
- In the CSS file, all general classes should have a start with a
sheet-prefix for Roll20 to read them. - Media queries can't currently be utilized
- Do not use
.sheet-new-windowas a CSS class name, as Roll20 already uses it and will block you from trying to override it. Forum thread - Repeating sections Restirctions
- Default Fonts: The following fonts can be accessed by default:
Arial,Patrick Hand,Contrail One,Shadows Into LightandCandal - Google Fonts: Google fonts are now available with the
@import-function - You can't refer to external CSS stylesheets, everying need to be on the CSS file
JavaScript: (Main Article: Sheetworkers)
Many JavaScript functions or functionalities can't be used, and one should check existing sheet for user-cases, if you're attempting to do any slightly more advanced data-handling.
- DOM can't be used
Only Use Classes, not IDs
You should not use IDs on your tags (for example, DO NOT do <input type='text' id='name' />). Since there are multiple copies of each sheet in the DOM at once, using an ID is incorrect since IDs should only be used on unique elements.
This does mean that you cannot utilize ID-linked <label> elements (eg, <label for="my_id">My Label Text</label>). You can place elements inside the label to link them together (eg, <label>Label Text <input ... /></label>), although that can come at the expense of some flexibility in your CSS.
Common Mistakes
1. Forgetting to name attributes with the attr_ (e.g. <input type="number" name="attr_dexterity"> vs. <input type="number" name="dexterity">). This results in no data being saved in the field after the sheet is closed.
2. Forgetting to add sheet- to the class names in your .css file. This is not need in the .html file, Roll20 automatically assumes all classes have that prefix there. See CSS Styling
3. Using an underscore in the name/class of repeating sections. Each <fieldset> needs to have unique classname that starts with repeating_, and the rest of the name cannot have underscores or the section won't save any information.
4. Thinking the Preview Panel shows all the changes. The preview panel doesn't show an accurate view of how the sheet will look/work, and completely ignores sheetworkers, so you need to login to the campaign and open a character sheet there to be sure of sheet visuals/functionality.
5. Not reading the documentation. Much of the quirks & basics related to Character Sheet Creation is documented on this page or linked to. List of all pages related to "Character Sheet Creation"
6. Not looking at existing sheets. Seeing how existing sheets have been made and structured can help you avoid reinventing the wheel or making mistakes as result of knowing HTML/CSS/JavaScript but having little familiarity with how character sheets are created. All sheets in the Character sheet repository are under MIT license so are free(and encouraged) to be used as templates for creating your own sheet, instead of making everything from scratch.
7. Not asking for help when you get stuck. Roll20 has a small but active community who works with creating and improving character sheets, and are often eager to help out if you got stuck on some feature you've tried to figure out. Roll20 Character Sheet & Compendium Forums
HTML
HTML is used to define the character sheet, and Roll20 have a couple of differences in how this work from baseline HTML, which are described in this section. You can use most of the basic HTML elements, such as p, div, span, textarea, input, select, img as normal, while some, such as <button> works noticeably differently.
Note: You cannot use JavaScript on your sheet outside of sheetworkers, and their <script type="text/worker">-element.
Storing User Data
Most HTML-elements used for storing user input can be used in Roll20 sheet, with an notable distinction. For each element, you must include a name-attribute which begins with attr_. This defines the unique attribute-name for the element, and tells that it's an attribute that should be saved to the character. This must also be done for values & attributes that the user can't edit, for that data to be usable in calculations or similar. All these attributes( except from repeating sections) will show up in the Attributes & Abilities-tab on the character sheet, after having been edited for the first time.
Text & Numbers
To create a field for saving text or numbers entered by the user, use the <input type="text">, <input type="number"> or <textarea> html elements. (Note: <input>-elements must have a specified type (text, number, hidden, checkbox, or radio)).
Example:
<input type="number" name="attr_Strength" /> <input type="text" name="attr_class" /> <textarea name="attr_notes"></textarea>
If you want the field to utilize the "max" of an attribute instead of the normal value, you can append _max onto the name of the field, e.g. <input type="number" name="attr_Strength_max" />.
You can also use a < span> tag to display a read-only value on your sheet, e.g. < span name="attr_Strength"></ span>. It is possible to include a span tag that has the same attribute name as an input tag, and the span tag will be updated whenever the input is modified.
Default Values
You can also optionally include a value attribute on the tag, which will define the default value for the field.
For example, the following would define an "AC" field with a default value of "0". If no default value is specified, it is an empty string ("").
<input type="number" name="attr_AC" value="0" />
Auto-Calculating Values
You can include a formula in the default value for the field, and specify the disabled="true" attribute on the field. If you do so, the sheet will display the result of the formula instead of the formula itself. For example, <input type="number" name="attr_StrMod" value="@{Strength}/2" disabled="true" /> would create a "StrMod" field that shows half the Strength value. These auto-calculating attributes can be used in Sheet Rolls, Macros, and Abilities as normal.
Note that you can only include attributes from the current Character. You also can't include macros, abilities, or rolls...just basic math such as @{Intelligence}/2+@{Level}. You also have access to the floor, round, and ceil functions, such as floor(@{Intelligence}/2).
If your auto-calculated field depends of another auto-calculated field(s), you have to add parenthesis around intermediate formula(s). Otherwise miscalculations could appear.
Example:
<input type="number" name="attr_StrMod" value="(@{Strength}/2)" disabled="true" />
<input type="number" name="attr_StrModLeveled" value="@{StrMod}+@{Level}" disabled="true" />
Note: Calculations do not show up in the Preview, they only show on a character sheet in-game.
Auto-calculating values will increase the load of a sheet when its opened and as a result should be used sparingly. Consider using sheet worker scripts to complete calculations that are conditional.
Character Names
When adding a text field for the name of the character, you can make it automatically link with the journal's character name by giving it the name attribute of attr_character_name.
<input type="text" name="attr_character_name" />
Hidden
It can be useful to save hidden variables on the character sheet that the user doesn't need to see, in which case the "hidden" input-type can be used. It will save the value of the input, but won't be shown on the character sheet in any way, making it easier to user than having to hide it with CSS.
Example:
<input type="hidden" value="10" name="attr_str_mod" value="0" />
Usercases: Saving stats used by Sheetworkers, Advanced Character Sheet Translation options, and some CSS Wizardry examples.
The <select> element can be used to save info a pre-determined list of options the user can access from a dropdown menu.
Example:
<select name="attr_WoundLevel"> <option value="0" selected="selected">Healthy</option> <option value="1">Stunned</option> <option value="1">Wounded</option> <option value="2">Wounded Twice</option> <option value="5">Incapacitated</option> <option value="10">Mortally Wounded</option> </select>
To choose which option is selected by default, include the selected="selected" like in the example.
Optgroup
You can use <optgroup> to group selections in your <select>-element. Example of optgroup - Free Spacer sheet
<select name="attr_selectedSheet">
<optgroup label="Player">
<option value="1" selected>PC</option>
<option value="2">Ship</option>
</optgroup>
<optgroup label="Gamemaster">
<option value="3">NPC</option>
<option value="4">Monster</option>
</optgroup>
</select>
Checkboxes and Radio Buttons
For checkboxes and radio buttons, you must always specify a value-attribute.
For checkboxes, if the box is checked the attribute will be set to the value of the checkbox. If it is not checked, it will be set to "0". If you would like a checkbox to be checked by default, add the checked="true"-attribute.
Example:
<input type="checkbox" name="attr_HasShield" value="1" checked="true" />
For radio buttons, if one of the radio buttons is selected, the attribute will be set to the value of that radio button. If no radio buttons are selected, the value will be an empty string. At least one of the radio buttons should have the checked="true" attribute to set a default value. Radio buttons are the only type of field where it is meant to have more then one field with the same name-attribute.
Example:
<input type="radio" value="10" name="attr_Multiplier" /> <input type="radio" value="25" name="attr_Multiplier" checked="true" />
Static Info
General text, such as names & labels for different fields & other info can be displayed with mostly any of the common HTML tags. The default looks of most tags varies a bit, but can be be changed with CSS when wanted.
Example:
<h2>Stats</h2> <span>Character Name:</span> <input type="text" name="attr_character_name" />
-
<h1>-<h5>: Good for section titles -
<span>,<p>: Good for a block of text, doesn't have much formatting -
<label>: Good for labelling input fields. Is by default bold font and leaves extra space under itself -
<div>: Generally best tag for structuring the sheet. Contains no styling, can be used for text.
Sheet Rolls and Roll Buttons
Main Article: Button
You can include pre-defined rolls on your sheet. This is a great way to add the rolls that will be needed by the player when using the standard rolls in the game system.
For example, you may want to add a "Roll Check" button next to each skill on the sheet. To define a roll button, use the <button> tag. The type-attribute is set to "roll". The roll itself is defined in the value-attribute.
You can also add a name attribute which allows the roll to be referenced in external Macros, Abilities or the Chat. The name needs to have the roll_-prefix to work.
Example of a "Bluff check" roll button:
<button type="roll" value="/roll 1d20 + @{Bluff}" name="roll_BluffCheck"></button>
Referencing attributes/fields on the sheet is done with the @{AttributeName} syntax. You could also then roll that example in other Macros or Abilities using %{BoB|BluffCheck}.
Note: The names you give your roll buttons must be unique from any Ability or other roll button on your characters, if you want to reference them in Abilities or Macros. If a character sheet have several roll buttons with identical names but different values, calling the roll button name will prompt the last entry in the sheet's HTML.
See also:
- Initiative Roll
- Roll Queries - How to use Roll Queries in your buttons
- Dice Reference - The Roll20 dice/math syntax
Repeating Sections
Sometimes you may have a type of object where there may be one or more of them, and it's not known ahead of time how many there are. A good example of this is the Skills listing for a Character in Savage Worlds. Roll20's sheets allow you to define a template for each item in the section, and the player can then add as many of these in the listing as they need.
Definition & Restrictions
To define a repeating section, create a <fieldset>-element. Then define give it a unique class with the repeating_ prefix and a name written in lowercase & without underscores. Inside the <fieldset>-element place the info fields that a instance of the section should have.
- Each repeating section should have a unique name, and you cannot use underscores. Use
repeating_melee, orrepeating_meleeweapon, notrepeating_melee_weapon - Class names should be all lowercase. If it isn't, you'll have problems with launching buttons in a repeating section from macros and scripts
- All attributes in the repeating section should have a unique name globally. So if you have
attr_Qtyin your repeating section, don't have another field calledattr_Qtyoutside of a repeating section or in another repeating section. Repeating sections are hard or impossible to create around a HTML table, and is recommended to be placed within a single cell.
Repeating section example:
<h3>Skills</h3>
<fieldset class="repeating_skills">
<select name="attr_dtype" class="dtype">
<option value="d4">d4</option>
<option value="d6">d6</option>
<option value="d8">d8</option>
<option value="d10">d10</option>
<option value="d12">d12</option>
</select>
<input type="text" name="attr_skillname" />
</fieldset>
When the sheet is displayed, Roll20 will automatically include an Add and Modify buttons to allow the player to add as many of each item as needed. Each item will have its own set of fields (in the example above, each has its own attr_dtype and attr_skillname).
Internally, each repeating item is stored in an attribute like so: repeating_skills_-ABC123_dtype or repeating_skills_$0_skillname. The ID (the -ABC123 part of the previous example) will never change for a repeating section row, so you can reference it in macros, abilities, and using the API. New rows that you add will be randomly assigned a new unique ID. Rows are currently ordered in the order in which they were created.
Layout
Main Article: Designing Character Sheet Layout
Many sheet authors recommend using your own CSS for styling and to layout the sheet using CSS Flexbox and/or CSS Grid instead of the built-in column/rows option or HTML tables.
Roll20 provides a few basic classes you can use to organize things into a simple column-based layout. To use them, just create a div with a class of '3colrow', '2colrow', or 'row'. Then inside of that div, create a div for each column with a class of 'col'. For example, to create a 3-column layout, you would could:
<div class='3colrow'>
<div class='col'>
<!-- Put the content for the first column here -->
</div>
<div class='col'>
<!-- Second column -->
</div>
<div class='col'>
<!-- Third column -->
</div>
</div>
Images
Main Article: Image use in character sheets
You can have static images on your character sheet, such as placing the logo for the game at the top or having an image in the background to make the sheet look nicer overall. To show an image on a character sheet, you need to refer to the exact URL of where it's located on the internet.
If you're creating a character sheet that will be added to Roll20 for everybody's use, it's highly recommended to upload the images to GitHub along with the sheet code, so the image is secure and doesn't risk disappearing like is possible with free image hosting sources or directly linking to some website.
Logo Example:
<img src="https://raw.githubusercontent.com/Roll20/roll20-character-sheets/master/kitchensink/logo.png" />
img {
max-height: 100px;
}
In Roll20's character sheet template, the image source is directly linked to the version existing in Roll20's Github and works because the image exists in that exact place. The image's size is defined in the .css-file to be max 100px hight, otherwise it would have retained it's original size.
Background Example:
.charsheet {
background-image: url(https://cdn.pixabay.com/photo/2015/09/29/15/12/stars-964022_960_720.png); /*black space with tiny white stars*/
background-color: black;
background-repeat: repeat;
color: white;
}
The Star Wars D6-character sheet displays in the background an black image with tiny white stars. By defining background-repeat: repeat;, the image repeats as a pattern in the background if it doesn't cover the entire character sheet. The background-color: black; is a backup in case the image stops working, keeping the sheet background almost identical without causing readability issues. color: white; sets the default text color of the sheet as white, which is much more readable against the black background.
CSS
Main Article: CSS Wizardry
You can & should use custom CSS to style the way that your sheet looks to players. You can use nearly any CSS styling that you want, including background images, colors, font sizes, tabs, etc.
CSS Quirks in Roll20:
- In the CSS file, all class-names must have a
sheet--prefix in their name, or Roll20 won't recognize the classes. In the HTML file, this prefix is not needed. - All of your CSS styles will be restricted to the
.charsheetparent class. So if you put a style calledinput, the system will automatically prefix that with.charsheet input. This shouldn't affect you in general, but it prevents you from changing any of the Roll20 application CSS outside of the character sheets. - Note that by default, any HTML classes defined in your HTML layout which don't begin with
attr_,roll_orrepeating_will be prefixed withsheet-. So for example, if you want to style some of your input tags to be shorter than others and you define the HTML as<input class='shortfield'>, when processing your layout it will be changed to<input class='sheet-shortfield'>.
See Also: Character Sheet templates
Tabs
Main Article: Tabs on character sheets
Many character sheets have multiple pages, which many organize into separate tabs on Roll20 character sheets. The CSS Wizardry page show two methods used by existing sheets.
Roll20 columns/rows
Main Article: Roll20 columns/rows
Roll20 provides a few basic classes you can use to organize things into a simple column-based layout. To use them, just create a div with a class of '3colrow', '2colrow', or 'row'. Then inside of that div, create a div for each column with a class of 'col'.
Google Fonts
Google Fonts can be called in your CSS using the @import-function:
@import url('https://fonts.googleapis.com/css?family=Sigmar+One&display=swap');
If you want to import several fonts, place them together like this:
@import url('https://fonts.googleapis.com/css?family=Zilla+Slab|Anton&display=swap');
You can then call the font from inside your CSS with the font-family-attribute:
font-family: 'Sigmar One';
For now, this is limited to Google Fonts, from fonts.googleapis.com.
Video Guide to use Google Fonts by Stephanie
Sheet Layout
Main Article: Designing Character Sheet Layout
Many sheet authors recommend using your own CSS for styling and layout of the sheet. Roll20 provides a few basic classes you can use to organize things into a simple column-based layout.
There are also ways to have a character sheet have several pages, two examples on how to implement can be seen in the Tabs-section of the CSS Wizardy-article.
Advanced Sheet Options
Advanced options are not required for a basic character sheet but can enhance your sheet's capability and usability.
See Also: Sheet Author Tips
Sheet Workers Scripts
Main Article: Sheet Worker Scripts
Sheet Worker Scripts, (aka. Sheetworkers), are an advanced feature of the Character Sheets system which allows the sheet author to specify JavaScript, which will execute during certain events, such as whenever the values on a sheet are modified. It is highly recommended to use these in place of Auto-Calculating Fields whenever you have values that infrequently change, such as when a Character levels up or adds a new spell or attack.
Roll Templates
Main Article: Roll Templates
Roll Templates allow you to fully customize how the rolls from your sheet appear in the chat window to all players. It's a great way to make the entire Roll20 experience match a common theme.
Translating Character Sheets
Main Page: Character Sheet Translation
Character sheets can be translated into other languages using the crowd-sourced translation service Crowdin, if the sheet have the necessary translation tags. Character sheet authors have a number of controls over how the sheet is translated, and how the translation is displayed. Users willing to become translators should email team@roll20.net.
Default Sheet Settings
Main Article: Default Sheet Settings
Selectable options can be specified in the sheet.json file provided with your Custom Character Sheet. These options provide default settings across all Characters when your Character Sheet is in use.
Compendium Integration
Main Article: Compendium Integration
The Roll20 Compendium feature is a repository of information such as rules, spells, items, and monsters for select open-license gaming systems. By designating that your sheet is compatible with a Compendium, players will have direct access to that Compendium in the right sidebar during gameplay.
Other advanced options for Compendium Integration includes drag-and-drop & compendium buttons.
Charactermancer
Main Article: Charactermancer Development
The Charactermancer is Roll20 system for guiding a user through a decision making process on the Virtual Tabletop. It has been implemented in the Roll20 Official DND 5e and Roll20 Official Pathfinder character sheets.
Note: Community sheets should not include character creation or advancement due to potential copyright restrictions. 'By Roll20' sheets may include this content thanks to our partnerships with game creators. Sheets that are developed from the code of a 'By Roll20' sheet will need to ensure any character creation or advancement options code is removed. It's okay to have attributes that auto-calculate based on other attributes (including the current level). We'll let you know if your submitted sheet violates this rule.
However, the Charactermancer framework could also be used for other purposes, such as creating a character sheet importer framework.
- Shadowrun 5E sheet uses Charamancer for character import
- Simplest Charamancer use - Forum thread discussing how simple implementations
Roll20 Character Sheets Repository
The Roll20 GitHub repository is a collection of all the community-contributed character sheets that are available for use on Roll20. It's intended purpose is to provide fans a way of creating system-specific support of games that Roll20 doesn't have an official character sheet for. Sourcecode of many official character sheets exists in the repository, but they are no longer updated. This is due to Roll20 have changed their workflow to keep their own sheets in a separate repository.
A number of older sheets(that doesn't show up in Roll20's sheet selection dropdown)also exist in the repository.
Patreon and Tipeee Linking Rules for Community Sheet Contributors
For sheet authors that are contributing to the Roll20 community character sheet database, they are approved to advertise via subscription/donation service sites: Patreon and Tipeee. Roll20 is not responsible for any payment transactions and cannot enforce any private arrangements.
In order to qualify, a sheet author must first have their sheet contribution approved by the Roll20 staff and included into the community character Sheet database.
You will want to include your Patreon or Tipeee account information in the sheet.json file that should be included with your sheet submission on GitHub.
The json file should have one of these fields added to it if you wish to advertise with Patreon or Tipeee:
patreon:Place the URL for a Patreon campaign here, and it will appear under your sheet's description when selected. (e.g."https://www.patreon.com/<name>")
tipeee:Place the URL for a Tipeee here, and it will appear under your sheet's description when selected. (e.g."https://www.tipeee.com/<name>")
For more information, see https://github.com/Roll20/roll20-character-sheets#contributing
Linking to Patreon/Tipeee on the Roll20 Forums
Linking to Patreon or Tipeee on the Roll20 Forums are only permitted for pre-approved community members who have contributing either Character Sheets or API Scripts. If you wish to solicit users directly for funding you may do so privately, but no such links are permitted in a public forum without any contributed material.
Minimum Requirements
"Minimum Requirements" on Roll20 Helpdesk
To ensure a consistent quality of character sheets in the repository, all submissions must meet the minimum requirements below. Before submitting a pull request on GitHub please test your code in Roll20 using the Custom sheet.
1. Code of Conduct.
- The Roll20's Code of Conduct applies to character sheets and they must adhere to it.
- Do not infringe on intellectual property. Community sheets should not include character creation or advancement due to potential copyright restrictions. 'By Roll20' sheets may include this content thanks to our partnerships with game creators. Sheets that are developed from the code of a 'By Roll20' sheet will need to ensure any character creation or advancement options code is removed. It's okay to have attributes that auto-calculate based on other attributes (including the current level). We'll let you know if your submitted sheet violates this rule.
- There is one specific requirement for Character Sheets. All submissions of new pull requests for any character sheet containing an area for “gender” will need to make that a open text input (as opposed to a drop down menu containing a predefined list of options). This guideline is reflective of our ongoing efforts to be inclusive in our approach to facilitating gaming -- we want the maximum amount of people to be able to game the way that provides them the most fun. In this case, taking the time to address this small programming change makes a huge difference to our community.
2. Good Code
- Minimum styling. All character sheets should have a small amount of CSS & HTML styling to make them aesthetically pleasing and usable. For example elements should not unintentionally overlap when a window is resized. The sheet should be familiar to players who are used to seeing the paper version of that sheet. It need not be identical to the paper version and should avoid violating any copyright, but it also shouldn't be laid out in such a crazy way that players will have a hard time understanding how to use it. Design for ease of use first and foremost.
- Proper HTML Syntax. Proper HTML syntax is encouraged to increase accessibility and make the code maintainable for community contributions. All new sheets are expected to use proper containers elements such as
<div>and<span>elements. Your HTML file must not use<head>or<body>tag, or your character sheet may not load in the virtual tabletop.
- No
<table>used for layout. As a general standard a<table>element should only be used for tabular data. The<table>shall not be used for layouts. See Designing Character Sheet Layout for alternative
- Unix server compatibility is required. All CSS, HTML, and JSON files are required to be submitted with Unix line endings (LF). A Google search can tell you how to set this in your favorite text editor. Additionally every submission must include a valid sheet.json file and a preview image. Directions for creating a proper sheet.json can be found on the GitHub README.
- Chrome & Firefox Compatible. The two official supported browsers of Roll20 are Chrome & Firefox. All character sheets need to be tested for functionality and styling in these two browsers.
3. A Satisfactory Experience
- Character Sheets must be standalone by default. All basic sheet functionality must be usable without external requirements such as images or fonts hosted outside Roll20, and API companion scripts. API companions are a welcome supplement for character sheets but to ensure accessibility & functionality to community members at all of subscription levels the sheet must be usable by default without outside requirements.
- Functional Roll Buttons. The best sheets not only keep track of character stats, they have the most common rolls for the game system embedded in them. This makes it much easier for new players to play the game by adding intuitive functionality. While you don't have to include every roll in the whole system, including frequently used rolls where appropriate can elevate your sheet to the next level. Games that do not have rolls such as Amber Diceless Roleplaying Game are not required to meet this standard. If you are designing a sheet for a system where this requirement does not apply please include a comment in your pull request.
- Inputs & Textfields for data tracking. Character sheets for game systems which have attributes and stats should include
<input>elements for users to keep track of their data. Whenever possible, use standard names for attributes, spelled out. For example, "intelligence", "strength", and "wisdom". This is important so that if a character is imported into a game with a different sheet, most of the values will be able to transition. If the attribute names are all different, then nothing can be imported. Your best bet is to look at existing sheets for that system and whenever possible use the same attribute names that are already in use. Similarly<textarea>tags should be included were applicable for users to add notes or descriptions. This requirement is highly variable based on the system and if this requirement is not applicable to the game system you are creating a sheet for please include a comment in your pull request.
- Rules must be readily available. Sheets can be submitted for independent games and homebrew systems. Homebrew games will need to ensure they are not violating copyright for their respective game system. In both cases the rules need to be readily available online to the public.
Beyond the Minimum
The suggestions below are not required of new character sheets requesting to be added to the repository. Aspiring sheet authors new to front end development should focus on meeting the minimum requirements for their sheet's version one. When you are comfortable with the basics, the suggestions below can take the sheet one step further to shine as beacons of high quality fun.
- CSS Wizardry. Our community of sheet authors are exceptionally clever and creative. They offer here example of ways to leverage the character sheet system.
- Customized Roll Templates. Roll templates can be customized to match the color scheme & style of your character sheet. Additionally they can be utilized to help users achieve a roll output that matches the game system's specific mechanics.
- Sheet Workers are a powerful tool!. These scripts are an advanced feature of the Character Sheets system which allows the sheet author to specify JavaScript to execute during certain events, such as whenever the values on an
inputare modified.
- Character Sheet Translation/internationalization (i18n), will allow you to design your character sheet in such a way that our community of translators will be able to translate your sheet into their language, making that language available to anyone on Roll20. As of September 2016, we will no longer be accepting new character sheets that are simply alternate translations of already-existing character sheets.
- Default Sheet Settings. Selectable options can be specified in the sheet.json file provided with your Custom Character Sheet. These options provide default settings across all Characters when your Character Sheet is in use.
- Compendium Integration. By designating that your sheet is compatible with a Compendium, players will have direct access to that Compendium in the right sidebar during gameplay. Compendiums are still a growing feature on Roll20 and integration is not yet available to the majority of game systems.
- Include attribute names in Titles. Adding
title=@{attribute_name}helps macro creators find the name of attributes easier. Titles are occasionally used for other purposes so use your best judgment.
- Link to a wiki page If you have created a wiki page for your sheet, you could link to it in the sheet.json 's
instructions-section with Markdown- (E.g.
"instructions": "This is a basic character sheet for Stargate RPG by Wyvern Gaming. See [Stargate RPG](https://wiki.roll20.net/Stargate) for more info on how to use the sheet.")
- (E.g.
Best Practices
These are general best practice guidelines to help increase consistency among sheet authors in order to make more maintainable code repository for the community.
Attributes/Inputs
- Attribute names should be in lowercase. For the sake of consistency everyone doing this makes the programming life a little easier.
- RPGs have weird words. Utilize
spellcheck="false"for text inputs and textareas to prevent the browser from indicating spell errors.
- Use fewer Attributes & Inputs. The more attributes and inputs you have the slower the sheet will load. This is not a concern for the average sheet but robust sheets such as the D&D 5E Sheet by Roll or the Pathfinder (Community) excess attributes & inputs can lead to performance issues if left unmanaged.
- Spans over disabled inputs. Attribute-backed spans are more efficient than disabled inputs.
Sheetworkers & Roll Templates
- Avoid Asynchronous cascades. Whenever possible avoid asynchronous cascades for sheet workers. An example of this is,
getAttrs-> calculations ->setAttrs->getAttrs-> calculations ->setAttrs… A better way to do this isgetAttrsfor everything you'll need then do all necessarily calculations before finally using a singlesetAttrs.
- Sheetworkers over Auto Calculated attributes. Sheetworkers trigger when events happen which improves performance for character sheets over auto calculated attributes since these events occur less frequently.
- Place Roll Templates and sheetworkers at bottom of the html page It's considered best practice to place JavaScript at end of pages
Other Roll20-specific
- Avoid
!important. Whenever possible try to avoid using!importantin CSS as it can create a cascading effect of needing to use ever more!importantto fix things.
- Don't include
sheet-for CSS Class names in the HTML.sheet-is automatically added to the CSS classes in the HTML, so it's redundant to repeat it there. Leaving it out also increases readability if lots of classes are used.- For example in the HTML, instead of
class="sheet-strRow", just doclass="strRow".
- For example in the HTML, instead of
- WARNING: the above is untrue for classes of
<rolltemplate>elements. For those, you do need to specify the full class name (i.e. starting withsheet-) or your rolltemplates will simply stop working.
- Include a minimum width. Including a minimum width on the sheet will help with resizing. Try to not exceed the default width when a sheet opens for the first time, approximately 800px-900px. Character sheets with an NPC view may be smaller and elaborate PC sheets are sometimes bigger.
- Use Supported Fonts. Either use the five named fonts (Arial, Patrick Hand, Contrail One, Shadows Into Light, and Candal), or Building_Character_Sheets#Google_Fonts Google Fonts(Roll20 example). There are also a variety of icon fonts.
- Use ^{ } for translations in button macros. In your button macros using ^{key} will insert the appropriate key from the appropriate language's translation json. This makes roll templates more adaptable to other languages.
GitHub/Sheet Submission
Main Article: Beginner's Guide to GitHub(Roll20)
- Use
git branchfor your work in progress. Create a new branch to store your work in progress. Only merge finished code into the roll20-character-sheets master branch when its ready for a pull request. This will help prevent submitting pull requests with unfinished code which can result in a delay for your code merge. Better yet, fork the roll20-character-sheets repository, and submit your pull requests through GitHub. More information can be found at the Guide to GitHub.
- Use only alphanumericals and
-in folder- & files-names. This will reduce the risk of some problems occurring with the sheet images or code, as there are various systems that uses the names and some don't always like spaces or special characters in names. Read more about good/safe filenames
- Include all images in the Git Repository. Images should be included in the GitHub repository for easy access, reduced external dependencies, and simpler updates. See Image use in character sheets for more.
General HTML/CSS/Coding
General tips that applies beyond just working with creating character sheets for Roll20
- Try to be close to XHTML standard. For example ending elements with a slash like this
<input ... />. - Use inline styles as a last resort. Inline styles are less maintainable code and external style sheets are almost always a better option. Keep
style =attributes in the HTML to as few as possible. - Write readable code If the code is more readable, it's easier for others to contibute and collaborate. 15 Tips on writing readable code
- Follow general HTML/CSS Styleguides When not contradiction Roll20-specific best practice, follow recommended style-guides to keep your code consistent and more readable, such as:
Sheet Templates/Examples
- Roll20's character sheet Roll20's template
- Cassie's sheet template by Cassie (Uses PUG/SCSS so not recommended for beginners)
- CSS Grid sheet template by Anduh
- Sheet template based on Blades in the Dark by Jakob
Related Pages
- Dice Reference - how the Roll20 dice/math works
- Macros
- List of Character Sheet Requests (that are not yet represented on Roll20)
- Character Sheet Index - List of Character Sheets on Roll20 (not always up to date)
- Beginner's Guide to GitHub(Roll20)
- Short Git Guide - A guide to using the command line version of Git to work on your computer, instead of GitHub Desktop
- Sheet Author Tips - Misc. Sheet Author tips
- List of all pages related to "Character Sheet Creation"
See Also
- Roll20 Forums - Character Sheets & Compendiums - Best place for getting help form other sheet creators and current info
- Roll20 GitHub repository - source-code of all Roll20 character sheets
- Cassie's pattern library
- SublimeSettings - Roll20-specific HTML Syntax highlight for Sublime Text
- ACSI - Automation for adding translation attributes/tags to a sheet
Guides
- Introduction to HTML - MDN web docs
- Introduction to CSS - MDN web docs
- Introduction to JavaScript - MDN web docs