Difference between revisions of "Building Character Sheets"
From Roll20 Wiki
Andreas J. (Talk | contribs) m (→Definition & Restrictions: can't nest mention) |
Andreas J. (Talk | contribs) m (→Using Custom Character Sheets) |
||
| Line 34: | Line 34: | ||
==Using Custom Character Sheets== | ==Using Custom Character Sheets== | ||
| − | There are two methods of using Custom Character Sheets, The "[[ | + | There are two methods of using Custom Character Sheets, The "[[Sheet Editor|The Sheet Editor]]", and the "[[Custom Sheet Sandbox|Sheet Sandbox]]". The former is accessed and used in campaign where the character sheet option have been set to "Custom" in the [[Game_Settings_Page#Character_Sheet_Template|Game Settings]] page, and the latter is a tool used for character sheet development, where you upload your code as files. |
=== The Sheet Editor === | === The Sheet Editor === | ||
| + | ''Main Article:'' '''[[Sheet Editor]]''' | ||
| + | |||
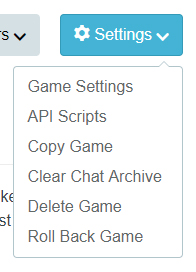
[[File:Game Settings Menu Options.jpg|350px|thumbnail|right]] | [[File:Game Settings Menu Options.jpg|350px|thumbnail|right]] | ||
To edit a custom character sheet for an existing game: | To edit a custom character sheet for an existing game: | ||
Revision as of 17:25, 13 November 2020
| This is about a Roll20 feature exclusive to Pro-subscribers (and often to players in a Game created by a Pro-subscriber). If you'd like to use this feature, consider upgrading your account. |
Overview
This is the main article on how to create or edit Custom Character Sheet for Roll20. It lists and describes many of the common elements of character sheet and how they function. Most larger concepts have a separate page that goes into larger detail which is linked here, such as the pages for Buttons, Designing Character Sheet Layout or Sheetworkers. The page is maintained/updated mostly by Roll20 community members.
The guide assumes some basic familiarity with HTML/CSS, so using other resources to learn the basics is advised. The Guides-sections have links to tutorials on HTML/CSS/JavaScript.

General
Character sheets for Roll20 are created with HTML & CSS,(and for more advanced features using Sheetworkers, a limited amount of JavaScript). Roll20 uses a number of changes to normal html/css, so they cannot properly be tested outside Roll20 in general web-dev environments such as Codepen or JSFiddle, and must be examined inside a game.
Plain HTML/CSS code taken from elsewhere do not work right away, as there exists a number of Roll20-specific feature and definitions that need to be used to make this work. There are also a good number of known Restrictions that limits what features of HMTL/CSS/JavaScript can be used. Converting character sheets from sources such as pdfs is not possible either, and sheet must be manually created, either from scratch, or based on existing Roll20 sheets.
In general, a Roll20 character sheet consists of a HTML-file, and a CSS-file. Some more advanced sheets also have a translation file.
Sheet Structure
A general description of how the code for a character sheet is structured:
The HTML file/code:
- Contains no
<body>or similar starting elements. (The html of a sheet is actually a part of a large<form>-element inside Roll20.) - The HTML will automatically refer to the CSS code and classes, so no
<include>or other standard steps to refer to css files or other sources can be used. - Any user-edited data in sheets are usually stored in
<input>-elements or similar, and these elements must always have aname-attribute that starts withattr_for them to be properly saved. - When referring to a CSS class from the CSS file, the
sheet--prefix in the class' name is not needed. - Any JavaScript/Sheetworkers must be included in the html file in a separate
<script type="text/worker">-element at the end, sheets don't support JavaScript outside that element. - Roll Templates are also defined inside the HTML file.
The CSS file/code:
- In the CSS file, all class-names must have a
sheet--prefix in their name, or Roll20 won't recognize the classes. In the HTML file, this prefix is not needed.
(Optional) Translation file:
- The translation file is a
.json-file, that includes the each i18n language, and pairs it with the corresponding content that should be displayed for the tag.
Using Custom Character Sheets
There are two methods of using Custom Character Sheets, The "The Sheet Editor", and the "Sheet Sandbox". The former is accessed and used in campaign where the character sheet option have been set to "Custom" in the Game Settings page, and the latter is a tool used for character sheet development, where you upload your code as files.
The Sheet Editor
Main Article: Sheet Editor
To edit a custom character sheet for an existing game:
- Go to a Campaign's/Game's Details Page.
- Click the Settings-button, and select Games Settings.
- On the Game settings page, you select "Custom" from the Character Sheet Template menu.
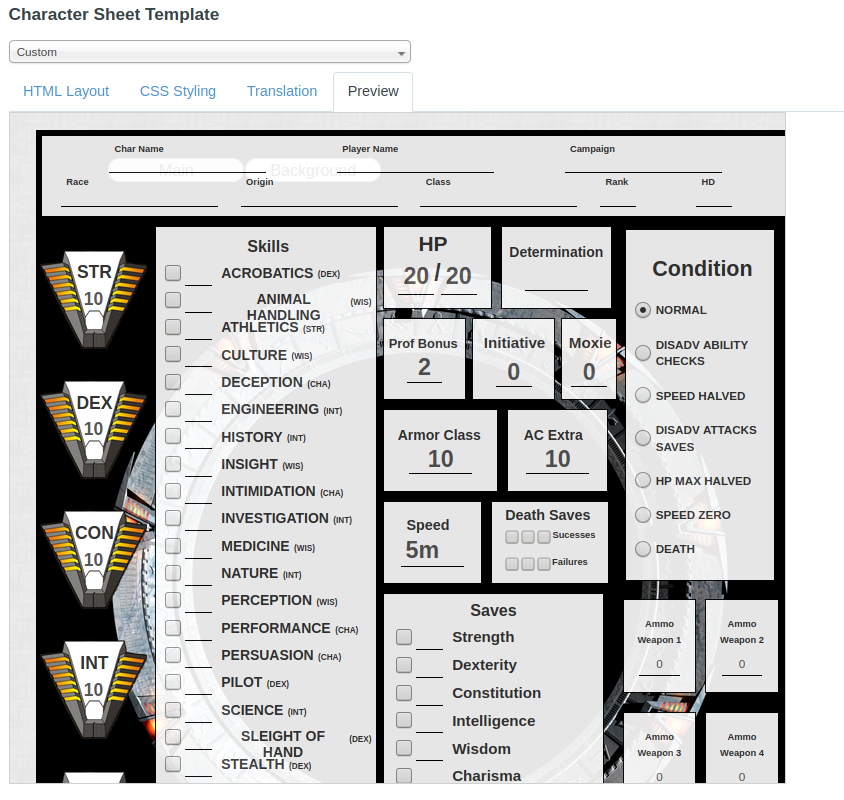
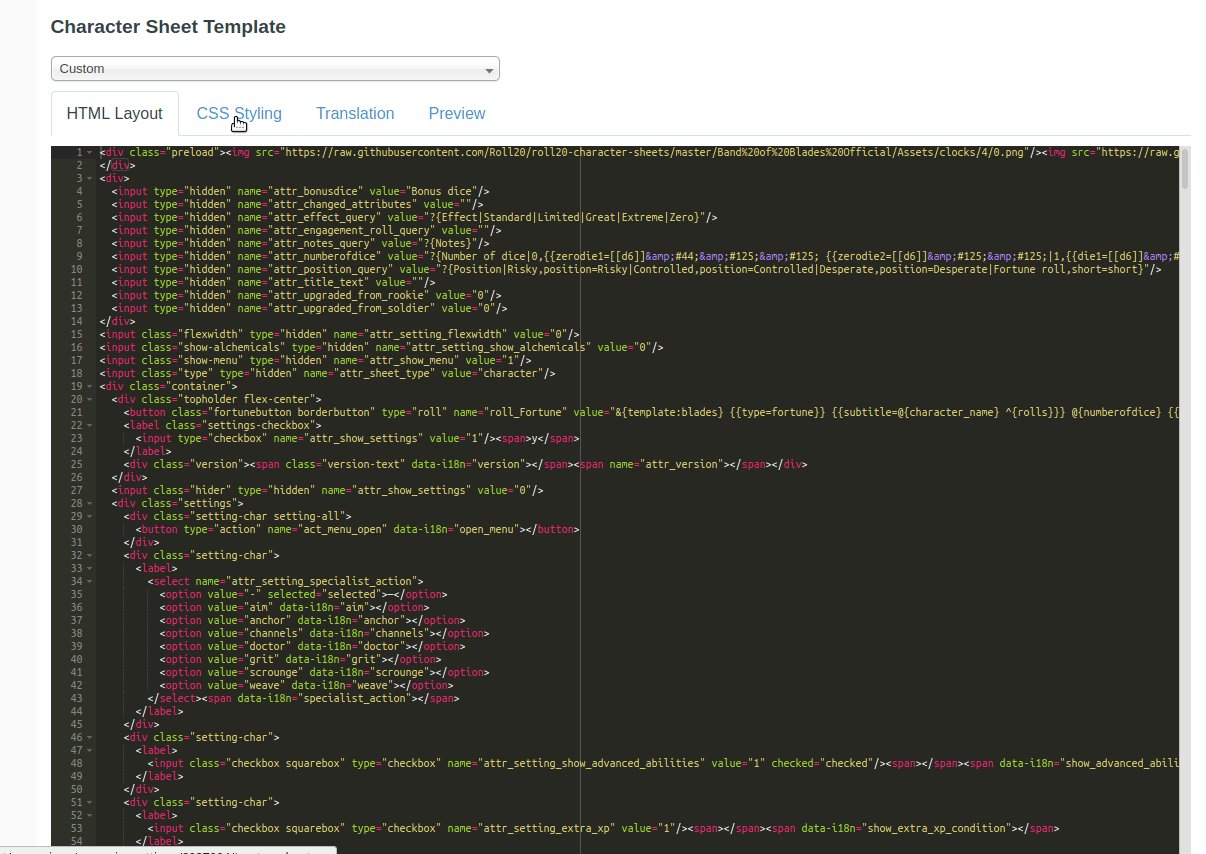
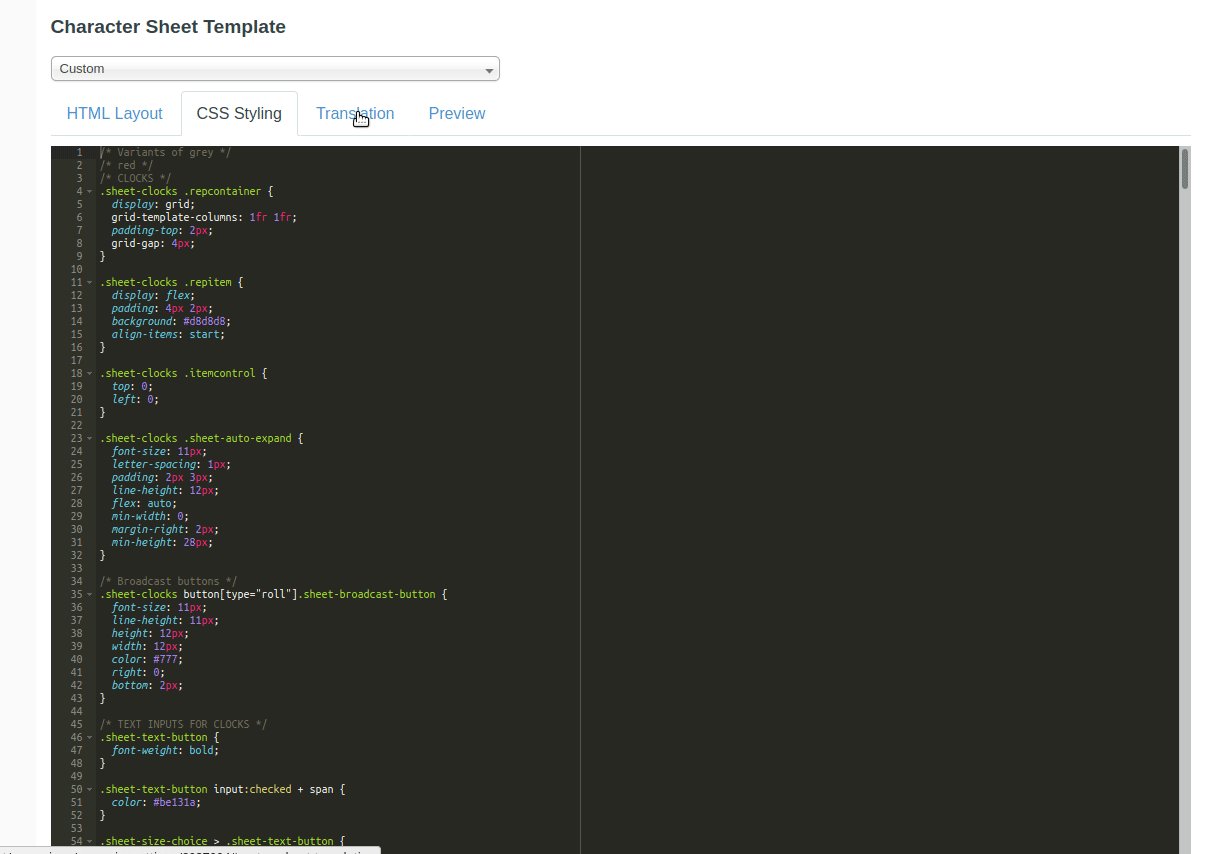
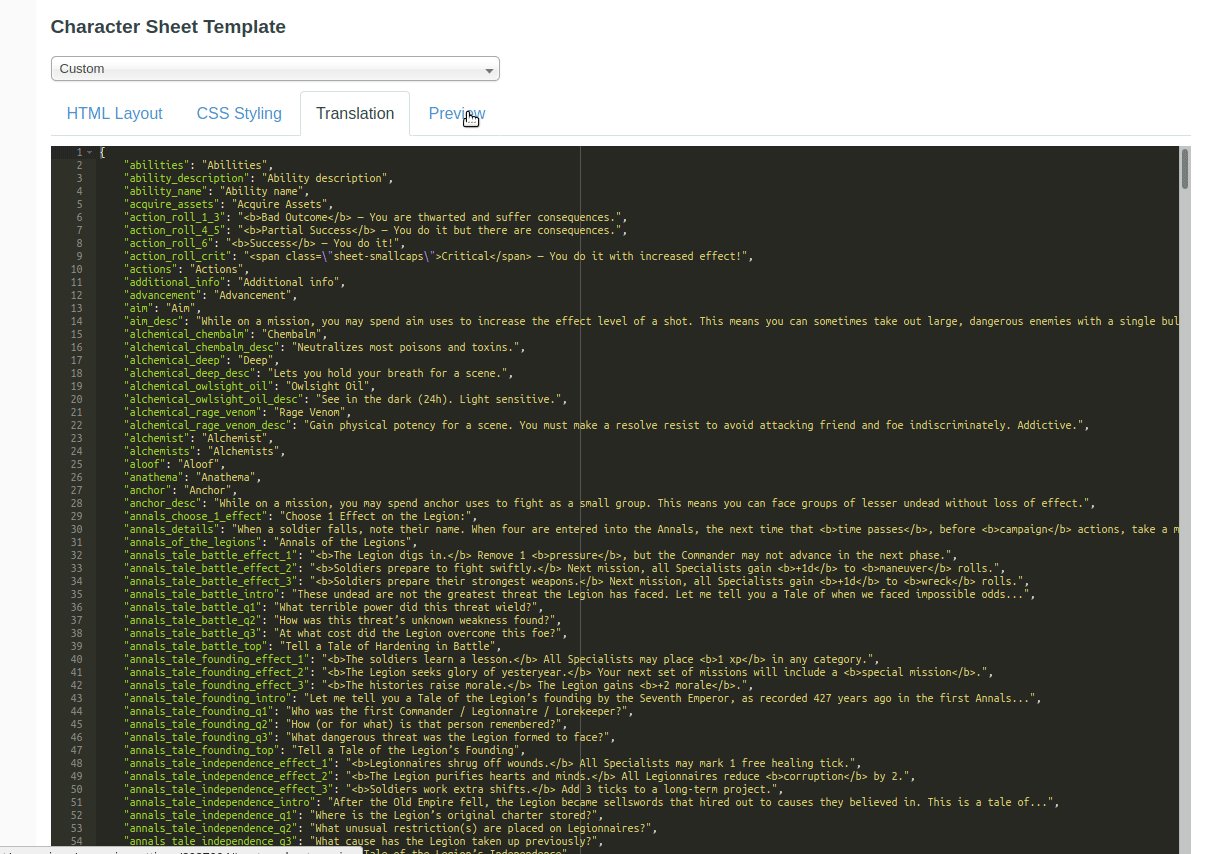
The editor (shown above) has four tabs: HTML Layout, CSS Styling, Translation, and Preview. You copy your html and css code to their respective pages, and if the sheet have translation files, you copy the content of the appropriate language version. If a translation file ins't provided and the sheet used them, it will show red text and the name of the language tag for each section.
Preview Panel
| Warning: The preview panel does not have all the behavior of an actual roll20 instance. Sheet worker scripts and other JavaScript based features (including repeating sections) will not work correctly in the Preview. |
The preview panel updates in real-time whenever you change the HTML, CSS or "Translation" of your sheet, to show you an approximation of what sheet would look like in-game. It's useful for quickly checking superficial change while you're editing, but to be sure of the actual end-result, you need to enter the game and open the sheet itself.
The Preview panel applies all the same security precautions and filtering as the main Roll20 application. Be sure to right-click and Inspect Element if you are seeing strange behavior (e.g. your styles aren't being applied correctly) -- it may be that there is a security filter that is changing the name of a class or something similar.
If you make any changes in the character sheet editor while in the game, you must save your changes and refresh the active Roll20 game. In addition, if the character sheet contains <rolltemplate>, the code for it will be seen unprocessed in the preview window. It's recommended that roll templates are placed at the end of the sheet's code so they don't obscure the sheet's visuals when using the preview panel.
Custom Sheet Sandbox
Main Page: Custom Sheet Sandbox
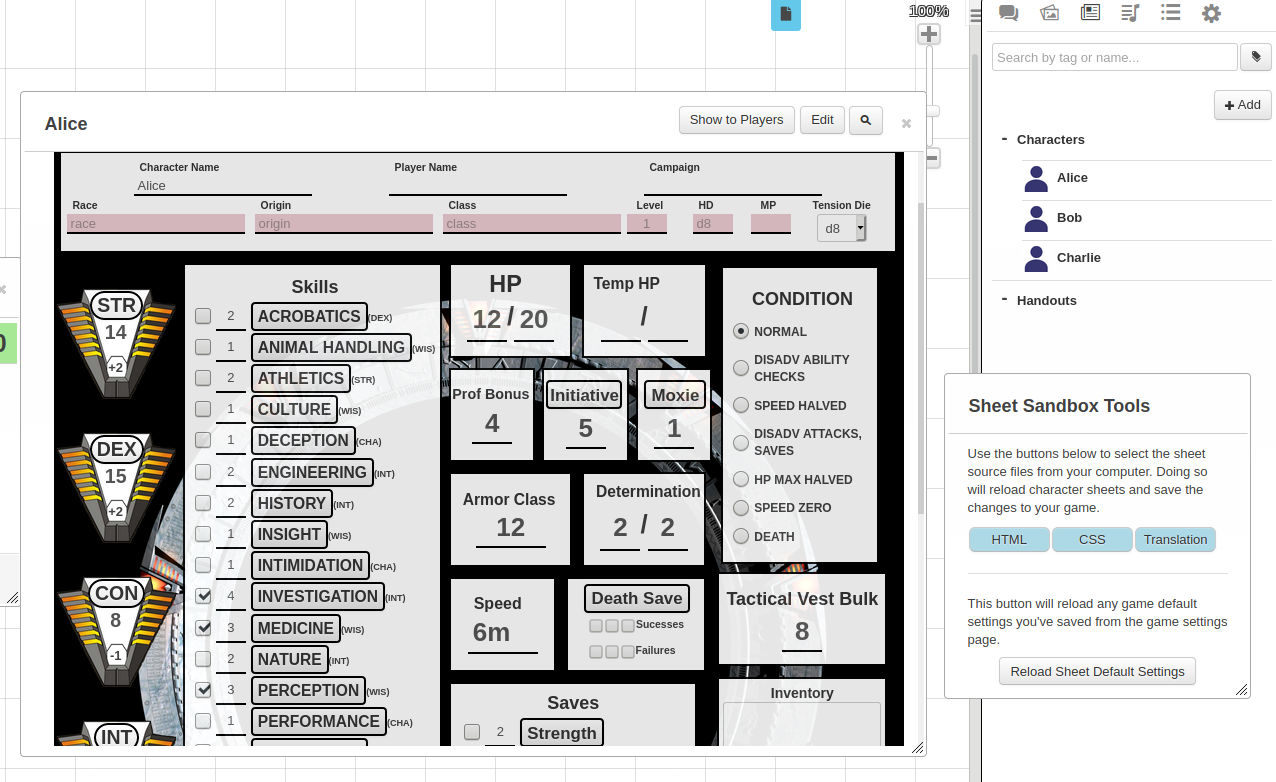
As an alternative to the Sheet Editor, you can now try to use the Custom Sheet Sandbox for developing your sheet, where you can update the HMTL, CSS, and Translation files inside the sandbox and see the accurate sheet update instantly.
The Sandbox also can test the sheet.json and its Default Settings. You can't invite other users to "Custom Sheet Sandbox" games for testing.
Complete Example
Here are a couple of examples of Roll20 character sheets:
- Simple: The Kitchen Sink Example by Roll20 is an example of a basic Savage Worlds sheet, consisting of a HTML & CSS file, and shows how to use most of the basic controls available when creating a Roll20 sheet. It uses the built-in columns & rows of Roll20 for layout. The HTML and CSS file are needed to show the character sheet.
- Intermediate: The Feast of Legends-sheet can be seen as an intermediate example that uses some Sheetworkers, and more advanced layout with images & CSS Grid. The HTML and CSS file are needed to show the character sheet.
- Advanced: The D&D5E by Roll20-sheet in contrast can be seen as an example of the most advanced sheets that makes use of Sheet Workers, Compendium Integration, Roll Templates, Translations capabilities & Default Options. The sourcecode also have associated PUG & SCSS files used for development, but aren't necessary. The HTML, CSS & translation.json are all needed to show the character sheet.
Restrictions
Generally speaking, character sheets are created with HTML, CSS, and JavaScript (for Sheetworkers), but there exist some constraints & security filtering that restricts what can be used in character sheet code.
HTML:
In the Roll20, the character sheet code is basically wrapped inside a giant <form> tag(so don't use it).
- Id attributes cannot be used. (Any ID attributes on one character's sheet would affect another character's sheet in the same campaign when opened
- any DOM functionalities can't be used
- Do not use reserved elements such as
<html><head>, or<body>in your HTML. Doing so will prevent your character sheet from loading in the virtual tabletop. - HTML Elements that doesn't work:
<section>,<header>,<title>,<footer>,<a>,<datalist>,<meter>,<progress>. Trying to add any of these to a sheet will either result in Roll20 removing them or behave like they are a<div>. - Attribute names are case-insensitive when checked for uniqueness. All
<input>,<select>,<textarea>etc. should have unique attribute names - To create a section where you can dynamically add new entries, the Repeating Sections method is used through the
<fieldset>element. -
<input>and<button>elements are restricted to a limited number of types(listed later in the guide). This is likely true with other elements. - All CSS classes that don't start with
attr_,repeating_, orroll_will be prefixed withsheet-automatically when rendered in Roll20. The prefix is only required on the CSS file. - All images will be passed through the Roll20 image proxy to prevent security attacks. This should be largely transparent to you and shouldn't affect anything, but it's something to be aware of.
-
<svg>-tag isn't supported directly, but there are ways to use.svgfiles, Example - All attributes in Roll Templates need to be written with double quotes, as single quotes results in them being completely ignored.
- You can't refer to external CSS stylesheets, everything need to be on the CSS file
CSS:
- In the CSS file, all general classes should have a start with a
sheet-prefix for Roll20 to read them. - Media queries can't currently be utilized
- Do not use
.sheet-new-windowas a CSS class name, as Roll20 already uses it and will block you from trying to override it. Forum thread - Roll20 have some predefined CSS classes for it's custom row/column system and other default, so very generic class names like:
.sheet-row,.sheet-col,3colrow,2colrowand.sheet-characteris best to be avoided. - Repeating sections Restrictions
- Default Fonts: The following fonts can be accessed by default:
Arial,Patrick Hand,Contrail One,Shadows Into LightandCandal - Google Fonts: Google fonts are now available with the
@import-function - You can't refer to external CSS stylesheets, everying need to be on the CSS file
JavaScript: (Main Article: Sheetworkers)
Many JavaScript functions or functionalities can't be used within Roll20, and everything and one should check existing sheet for user-cases, if you're attempting to do any slightly more advanced data-handling.
- See JavaScript_Restrictions for more details
Only Use Classes, not IDs
You should not use IDs on your tags (for example, DO NOT do <input type='text' id='name' />). Since there are multiple copies of each sheet in the DOM at once, using an ID is incorrect since IDs should only be used on unique elements.
This does mean that you cannot utilize ID-linked <label> elements (eg, <label for="my_id">My Label Text</label>). You can place elements inside the label to link them together (eg, <label>Label Text <input ... /></label>), although that can come at the expense of some flexibility in your CSS.
Common Mistakes
A list of common mistakes by old and new sheet creators.
1. Forgetting to start attribute names with attr_ (e.g. <input type="number" name="attr_dexterity"> vs. <input type="number" name="dexterity">). To store any information on a character sheet, this prefix is needed in the name. If it is left out, no data being saved in the field after the sheet is closed.
2. Forgetting to add sheet- to the class names in your .css file. This is not need in the .html file, Roll20 automatically assumes all classes have that prefix there. See CSS Styling
3. Using an underscore in the name/class of repeating sections. Each <fieldset> needs to have unique classname that starts with repeating_, and the rest of the name cannot have underscores or the section won't save any information.
4. Thinking the Preview Panel shows all the changes/is accurate. The preview panel does not show an accurate view of how the sheet will look/work in an actual game, and completely ignores sheetworkers. You need to login to the campaign and open a character sheet there to be sure of sheet visuals/functionality, or use the Sheet Sandbox.
5. Not reading the Roll20 documentation. Much of the quirks & basics related to Character Sheet Creation is documented on this page, or linked to. List of all pages related to "Character Sheet Creation"
6. Not looking at existing sheets. Seeing how existing sheets have been made and structured can help you avoid reinventing the wheel or making mistakes as result of knowing HTML/CSS/JavaScript but having little familiarity with how character sheets are created. All sheets in the Character sheet repository are under MIT license so are free(and encouraged) to be used as templates for creating your own sheet, instead of making everything from scratch.
7. Not asking for help when you get stuck. Roll20 has a small but active community who works with creating and improving character sheets, and are often eager to help out if you got stuck on some feature you've tried to figure out. Roll20 Character Sheet & Compendium Forums
HTML
HTML is used to define the character sheet, and Roll20 have a couple of differences in how this work from baseline HTML, which are described in this section. You can use most of the basic HTML elements, such as p, div, span, textarea, input, select, img as normal, while some, such as <button> works noticeably differently.
Note: You cannot use JavaScript on your sheet outside of sheetworkers, and their <script type="text/worker">-element.
Storing User Data
Most HTML-elements used for storing user input can be used in Roll20 sheet, with an notable distinction. For each element, you must include a name-attribute which begins with attr_. This defines the unique attribute-name for the element, and tells that it's an attribute that should be saved to the character. This must also be done for values & attributes that the user can't edit, for that data to be usable in calculations or similar. All these attributes( except from repeating sections) will show up in the Attributes & Abilities-tab on the character sheet, after having been edited for the first time.
Text & Numbers
To create a field for saving text or numbers entered by the user, use the <input type="text">, <input type="number"> or <textarea> html elements. (Note: <input>-elements must have a specified type (text, number, hidden, checkbox, or radio)).
Example:
<input type="number" name="attr_Strength" /> <input type="text" name="attr_class" /> <textarea name="attr_notes"></textarea>
If you want the field to utilize the "max" of an attribute instead of the normal value, you can append _max onto the name of the field, e.g. <input type="number" name="attr_Strength_max" />.
You can also use a < span> tag to display a read-only value on your sheet, e.g. < span name="attr_Strength"></ span>. It is possible to include a span tag that has the same attribute name as an input tag, and the span tag will be updated whenever the input is modified.
Default Values
You can also optionally include a value attribute on the tag, which will define the default value for the field.
For example, the following would define an "AC" field with a default value of "0". If no default value is specified, it is an empty string ("").
<input type="number" name="attr_AC" value="0" />
Auto-Calculating Values
You can include a formula in the default value for the field, and specify the disabled="true" attribute on the field. If you do so, the sheet will display the result of the formula instead of the formula itself. For example, <input type="number" name="attr_StrMod" value="@{Strength}/2" disabled="true" /> would create a "StrMod" field that shows half the Strength value. These auto-calculating attributes can be used in Sheet Rolls, Macros, and Abilities as normal.
Note that you can only include attributes from the current Character. You also can't include macros, abilities, or rolls...just basic math such as @{Intelligence}/2+@{Level}. You also have access to the floor, round, and ceil functions, such as floor(@{Intelligence}/2).
If your auto-calculated field depends of another auto-calculated field(s), you have to add parenthesis around intermediate formula(s). Otherwise miscalculations could appear.
Example:
<input type="number" name="attr_StrMod" value="(@{Strength}/2)" disabled="true" />
<input type="number" name="attr_StrModLeveled" value="@{StrMod}+@{Level}" disabled="true" />
Note: Calculations do not show up in the Preview, they only show on a character sheet in-game.
Auto-calculating values will increase the load of a sheet when its opened and as a result should be used sparingly. Consider using sheet worker scripts to complete calculations that are conditional.
Character Names
When adding a text field for the name of the character, you can make it automatically link with the journal's character name by giving it the name attribute of attr_character_name.
<input type="text" name="attr_character_name" />
Hidden
It can be useful to save hidden variables on the character sheet that the user doesn't need to see, in which case the "hidden" input-type can be used. It will save the value of the input, but won't be shown on the character sheet in any way, making it easier to user than having to hide it with CSS.
Example:
<input type="hidden" value="10" name="attr_str_mod" value="0" />
Usercases: Saving stats used by Sheetworkers, Advanced Character Sheet Translation options, and some CSS Wizardry examples.
The <select> element can be used to save info a pre-determined list of options the user can access from a dropdown menu.
Example:
<select name="attr_WoundLevel"> <option value="0" selected="selected">Healthy</option> <option value="1">Stunned</option> <option value="1">Wounded</option> <option value="2">Wounded Twice</option> <option value="5">Incapacitated</option> <option value="10">Mortally Wounded</option> </select>
To choose which option is selected by default, include the selected="selected" like in the example.
Optgroup
You can use <optgroup> to group selections in your <select>-element. Example of optgroup - Free Spacer sheet
<select name="attr_selectedSheet">
<optgroup label="Player">
<option value="1" selected>PC</option>
<option value="2">Ship</option>
</optgroup>
<optgroup label="Gamemaster">
<option value="3">NPC</option>
<option value="4">Monster</option>
</optgroup>
</select>
Checkboxes and Radio Buttons
For checkboxes and radio buttons, you must always specify a value-attribute.
For checkboxes, if the box is checked the attribute will be set to the value of the checkbox. If it is not checked, it will be set to "0". If you would like a checkbox to be checked by default, add the checked="true"-attribute.
Example:
<input type="checkbox" name="attr_HasShield" value="1" checked="true" />
For radio buttons, if one of the radio buttons is selected, the attribute will be set to the value of that radio button. If no radio buttons are selected, the value will be an empty string. At least one of the radio buttons should have the checked="true" attribute to set a default value. Radio buttons are the only type of field where it is meant to have more then one field with the same name-attribute.
Example:
<input type="radio" value="10" name="attr_Multiplier" /> <input type="radio" value="25" name="attr_Multiplier" checked="true" />
See also the CSS Wizardry page for some clever uses for checkboxes and radio buttons, or how to change their looks.
Static Info
General text, such as names & labels for different fields & other info can be displayed with mostly any of the common HTML tags. The default looks of most tags varies a bit, but can be be changed with CSS when wanted.
Example:
<h2>Stats</h2> <span>Character Name:</span> <input type="text" name="attr_character_name" />
-
<h1>-<h5>: Good for section titles -
<span>,<p>: Good for a block of text, doesn't have much formatting -
<label>: Good for labelling input fields. Is by default bold font and leaves extra space under itself -
<div>: Generally best tag for structuring the sheet. Contains no styling, can be used for text.
Sheet Rolls and Roll Buttons
Main Article: Button
You can include pre-defined rolls on your sheet. This is a great way to add the rolls that will be needed by the player when using the standard rolls in the game system.
For example, you may want to add a "Roll Check" button next to each skill on the sheet. To define a roll button, use the <button> tag. The type-attribute is set to "roll". The roll itself is defined in the value-attribute.
You can also add a name attribute which allows the roll to be referenced in external Macros, Abilities or the Chat. The name needs to have the roll_-prefix to work.
Example of a "Bluff check" roll button:
<button type="roll" value="/roll 1d20 + @{Bluff}" name="roll_BluffCheck"></button>
Referencing attributes/fields on the sheet is done with the @{AttributeName} syntax. You could also then roll that example in other Macros or Abilities using %{BoB|BluffCheck}.
Note: The names you give your roll buttons must be unique from any Ability or other roll button on your characters, if you want to reference them in Abilities or Macros. If a character sheet have several roll buttons with identical names but different values, calling the roll button name will prompt the last entry in the sheet's HTML.
See also:
- Complete Guide to Macros & Rolls - Definitive guide for constructing any kind of macros, for general use, or for roll buttons
- Initiative Roll
- Roll Queries - How to use Roll Queries in your buttons
- Dice Reference - The Roll20 dice/math syntax
- Select Attributes for Sheet Roll - An advanced technique for a dynamic roll button
Repeating Sections
Sometimes you may have a type of object where there may be one or more of them, and it's not known ahead of time how many there are. A good example of this is the Skills listing for a Character in Savage Worlds. Roll20's sheets allow you to define a template for each item in the section, and the player can then add as many of these in the listing as they need.
Definition & Restrictions
To define a repeating section, create a <fieldset>-element. Then define give it a unique class with the repeating_ prefix and a name written in lowercase & without underscores. Inside the <fieldset>-element place the info fields that a instance of the section should have.
- Each repeating section should have a unique name, and you cannot use underscores. Use
repeating_melee, orrepeating_meleeweapon, notrepeating_melee_weapon- attribute names within one repeating section doesn't have to be unique compared to attribute names in another section. Both
repeating_meleeandrepeating_rangedcan both have an attribute namedattr_name, as they don't affect eachother
- attribute names within one repeating section doesn't have to be unique compared to attribute names in another section. Both
- Class names should be all lowercase. If it isn't, you'll have problems with launching buttons in a repeating section from macros and scripts
- you can't create repeating sections inside repeating sections Nesting them isn't possible, but you can vote on the suggestion and comment why we want it.
Repeating section example:
<h3>Skills</h3>
<fieldset class="repeating_skills">
<select name="attr_dtype" class="dtype">
<option value="d4">d4</option>
<option value="d6">d6</option>
<option value="d8">d8</option>
<option value="d10">d10</option>
<option value="d12">d12</option>
</select>
<input type="text" name="attr_skillname" />
</fieldset>
- All attributes in a repeating section should have a unique name that isn't already used by a "normal" attribute. If you have
attr_spellnamein your repeating section, you can not have a "normal"attr_spellnameoutside of the repeating section, but it's fine to have aattr_spellnameinside another repeating section. Se example below:
| Good Example | Bad example |
|---|---|
<fieldset class="repeating_spell-level1"> <input type="text" name="attr_spellname"> </fieldset> <fieldset class="repeating_spell-level2"> <input type="text" name="attr_spellname"> </fieldset> |
<input type="text" name="attr_spellname"> <fieldset class="repeating_spell-level1"> <input type="text" name="attr_spellname"> </fieldset> |
The attribute attr_spellname is only present inside repeating sections. The attribute attr_spellname can be reused in this way |
The attribute attr_spellname is present in both a "normal" attribute and a repeating section. The attribute attr_spellname should not be used in this way.
|
- Repeating sections are hard or impossible to create around a HTML table, and is recommended to be placed within a single cell.
When the sheet is displayed, Roll20 will automatically include an Add and Modify buttons to allow the player to add as many of each item as needed. Each item will have its own set of fields (in the example above, each has its own attr_dtype and attr_skillname).
Internally, each repeating item is stored in an attribute like so: repeating_skills_-ABC123_dtype or repeating_skills_$0_skillname. The ID (the -ABC123 part of the previous example) will never change for a repeating section row, so you can reference it in macros, abilities, and using the API. New rows that you add will be randomly assigned a new unique ID. Rows are currently ordered in the order in which they were created.
Layout
Main Article: Designing Character Sheet Layout
Many sheet authors recommend using your own CSS for styling and to layout the sheet using CSS Flexbox and/or CSS Grid instead of the built-in column/rows option or HTML tables.
Roll20 provides a few basic classes you can use to organize things into a simple column-based layout. To use them, just create a div with a class of '3colrow', '2colrow', or 'row'. Then inside of that div, create a div for each column with a class of 'col'. For example, to create a 3-column layout, you would could:
<div class='3colrow'>
<div class='col'>
<!-- Put the content for the first column here -->
</div>
<div class='col'>
<!-- Second column -->
</div>
<div class='col'>
<!-- Third column -->
</div>
</div>
Images
Main Article: Image use in character sheets
You can have static images on your character sheet, such as placing the logo for the game at the top or having an image in the background to make the sheet look nicer overall. To show an image on a character sheet, you need to refer to the exact URL of where it's located on the internet.
If you're creating a character sheet that will be added to Roll20 for everybody's use, it's highly recommended to upload the images to GitHub along with the sheet code, so the image is secure and doesn't risk disappearing like is possible with free image hosting sources or directly linking to some website.
Logo Example:
<img src="https://raw.githubusercontent.com/Roll20/roll20-character-sheets/master/kitchensink/logo.png" />
img {
max-height: 100px;
}
In Roll20's character sheet template, the image source is directly linked to the version existing in Roll20's Github and works because the image exists in that exact place. The image's size is defined in the .css-file to be max 100px hight, otherwise it would have retained it's original size.
Background Example:
.charsheet {
background-image: url(https://cdn.pixabay.com/photo/2015/09/29/15/12/stars-964022_960_720.png); /*black space with tiny white stars*/
background-color: black;
background-repeat: repeat;
color: white;
}
The Star Wars D6-character sheet displays in the background an black image with tiny white stars. By defining background-repeat: repeat;, the image repeats as a pattern in the background if it doesn't cover the entire character sheet. The background-color: black; is a backup in case the image stops working, keeping the sheet background almost identical without causing readability issues. color: white; sets the default text color of the sheet as white, which is much more readable against the black background.
CSS
Main Article: CSS Wizardry
You can & should use custom CSS to style the way that your sheet looks to players. You can use nearly any CSS styling that you want, including background images, colors, font sizes, tabs, etc.
CSS Quirks in Roll20:
- In the CSS file, all class-names must have a
sheet--prefix in their name, or Roll20 won't recognize the classes. In the HTML file, this prefix is not needed. - All of your CSS styles will be restricted to the
.charsheetparent class. So if you put a style calledinput, the system will automatically prefix that with.charsheet input. This shouldn't affect you in general, but it prevents you from changing any of the Roll20 application CSS outside of the character sheets. - Note that by default, any HTML classes defined in your HTML layout which don't begin with
attr_,roll_orrepeating_will be prefixed withsheet-. So for example, if you want to style some of your input tags to be shorter than others and you define the HTML as<input class='shortfield'>, when processing your layout it will be changed to<input class='sheet-shortfield'>.
See Also: Character Sheet templates
Tabs
Main Article: Tabs on character sheets
Many character sheets have multiple pages, which many organize into separate tabs on Roll20 character sheets. The CSS Wizardry page show two methods used by existing sheets.
Can be used for creating an "NPC" page, or to split up character sheet content on several pages it it gets too big.
Roll20 columns/rows
Main Article: Roll20 columns/rows
Roll20 provides a few basic classes you can use to organize things into a simple column-based layout. To use them, just create a div with a class of '3colrow', '2colrow', or 'row'. Then inside of that div, create a div for each column with a class of 'col'.
Google Fonts
Google Fonts can be called in your CSS using the @import-function:
@import url('https://fonts.googleapis.com/css?family=Sigmar+One&display=swap');
If you want to import several fonts, place them together like this:
@import url('https://fonts.googleapis.com/css?family=Zilla+Slab|Anton&display=swap');
You can then call the font from inside your CSS with the font-family-attribute:
font-family: 'Sigmar One';
For now, this is limited to Google Fonts, from fonts.googleapis.com.
Video Guide to use Google Fonts by Stephanie
JavaScript
JavaScript can be utilized in two very limited ways for Roll20 Character sheets, through built in sheet workers that are defined inside a single <script type="text/worker">-element, or indirectly through the use of API scripts(requires Pro subscription).
Roll20 sheetworkers & API can make use of the Underscore.js-library.
Sheet Workers Scripts
Main Article: Sheet Worker Scripts
Sheet Worker Scripts, (aka. Sheetworkers), are an advanced feature of the Character Sheets system which allows the sheet author to specify JavaScript, which will execute during certain events, such as whenever the values on a sheet are modified. It is highly recommended to use these in place of Auto-Calculating Fields whenever you have values that infrequently change, such as when a Character levels up or adds a new spell or attack.
Broadly speaking, sheetworkers can only edit character sheet values, and not interact with DOM in any other way. It can lsiten in and react to attributes changing values or activate on an Action Button.
Example(Ambition & Avarice):
<script type="text/worker">
const int = score => parseInt(score, 10) || 0;
const stats = ["str", "dex", "con", "wis", "int", "cha"];
stats.forEach(stat => {
on(`change:${stat}`, () => {
getAttrs([stat], values => {
const stat_base = int(values[stat]);
//console.log(stat_base);
let stat_mod = 0;
if (stat_base >= 19) stat_mod = "+4";
else if (stat_base >= 18) stat_mod = "+3";
else if (stat_base >= 16) stat_mod = "+2";
else if (stat_base >= 14) stat_mod = "+1";
else if (stat_base >= 12) stat_mod = "+0";
else if (stat_base >= 8) stat_mod = "-1";
else if (stat_base >= 6) stat_mod = "-2";
else stat_mod = "-3";
setAttrs({
[`${stat}_mod`]: stat_mod
});
});
});
});
</script>
The above sheetworker automatically checks & updates an Attribute's(Str, Dex, Con etc.) modifier, any time the Attributes changes values. This makes it easy for the player as they don't need to update both the attribute & it's modifier, just the attribute, and the sheetworker does the rest. So if the str attribute is changed to 6, str_mod is set to be -2.
API
API scripts are something that are installed into campaign separately, which can do much more powerful and versatile things than the sheetworkers.
These are very advanced things, and to be able to use APIs with a sheet in a game, the Game Creator need to be a Pro subscriber to have access to them, so generally sheets shouldn't be designed to require API to work.
API Scripts can check to make sure that rules are followed, change properties on objects and tokens, and even provide custom chat commands. The scripts you write run across the entire game, and affect things the GM does as well as all the players. Advanced scripts can also run independently, performing automatic actions such as moving a token on a patrol route or nudging players when their turn is taking too long.
Examples of API use with character sheets:
- Creating complicated or conditional roll output that the normal macro system can't handle, or to roll dice that aren't normal/numerical ones. Example: To roll Fantasy Flight Games' dice for their Star Wars or Genesys game, you need to use an API, as they use a unique dice system.
- Editing stats based on rolls Normal macros can only read stats form character sheets, but APIs can edit them. Example: you can integrate API like Script:ChatSetAttr into buttons rolls to automatically heal characters when heath rolls are made, or to automatically subtract ammo/spellslots/arrows when they are used, or to apply the damage done on a roll directly to some other character
- Reading/Syncing/Editing attributes between character sheets Sheetworkers can only edit and read stats of the character they are tied to, while API can look & edit stats for any character, enabling connections that otherwise aren't possible. Example: A sheet for the party's ship could sync/read some attribute of the party members and save them on the ship in relevant places so for example ship manuvers made by the captain could be done from the ship sheet, as an API have read the captain's stats and copied them to the captain's section. Then the same have been done for the Gunner, which would make it possible to make all the ship-related rolls that rely on character stats from the ship sheet as it syncs the relevant things with the party members.
Advanced Sheet Options
The following Advanced Sheet Options & Guides are not required for a basic character sheet, but can be great for enhancing your sheet's capability and usability. These things use more than one type code (HTML/CSS/JavaScript) so are not goruped under the core and basic HTML, CSS and JavaScript sections previously mentioned on this page.
See Also: Sheet Author Tips
Sheet Layout
Main Article: Designing Character Sheet Layout
Many sheet authors recommend using your own CSS for styling and layout of the sheet, mostly either CSS Grid or Flexbox. Roll20 provides a few basic classes you can use to organize things into a simple column-based layout.
There are also ways to have a character sheet have several pages, two examples on how to implement can be seen in the Tabs-section of the CSS Wizardry-article.
Roll Templates
Main Article: Roll Templates
Roll Templates allow you to fully customize how the rolls from your sheet appear in the chat window to all players. It's a great way to make the rolls in the chat better fit with the looks of the character sheet itself, as well as making the roll results be shown in more varied ways than just using /roll commands or the default roll template.
Translating Character Sheets
Main Article: Character Sheet Translation
Character sheets can be adapted to have translation capabilities, which makes it possible for everyone help translate the sheet to other languages, with the help of Crowdin, if the sheet have the necessary translation tags. Character sheet authors have a number of controls over how the sheet is translated, and how the translation is displayed in the article linked above.
Users willing to become translators should use this web form to apply for getting access to the CrowdIn project.
Default Sheet Settings
Main Article: Default Sheet Settings
Selectable options can be specified in the sheet.json file provided with your Custom Character Sheet. These options provide default settings across all Characters when your Character Sheet is in use. These are only usable if the sheet is in the sheet dropdown menu, as there are currently no method of using sheet.json with a Custom Character Sheet in the Sheet Editor
These can then be applied on the Game Settings-page to apply for character sheets created after the Default Settings are changed(Only accessible to the Game's Creator), or update all existing sheets in a campaign on the yMy Settings-tab(available for any Gmae master in the campaign).
Compendium Integration
Main Article: Compendium Integration
The Roll20 Compendium feature is a repository of information such as rules, spells, items, and monsters for select open-license gaming systems. By designating that your sheet is compatible with a Compendium, players will have direct access to that Compendium in the right sidebar during gameplay.
Other advanced options for Compendium Integration includes drag-and-drop & compendium buttons.
Charactermancer
Main Article: Charactermancer Development
The Charactermancer is Roll20 system for guiding a user through a decision making process on the Virtual Tabletop. It has been implemented in the D&D 5E by Roll20, Official Roll20 Pathfinder 1E, Burn Bryte, and Call of Cthulhu character sheets, with plans for Pathfinder Second Edition & Starfinder.
Note: Community sheets should not include character creation or advancement due to potential copyright restrictions. 'By Roll20' sheets may include this content thanks to our partnerships with game creators. Sheets that are developed from the code of a 'By Roll20' sheet will need to ensure any character creation or advancement options code is removed. It's okay to have attributes that auto-calculate based on other attributes (including the current level). We'll let you know if your submitted sheet violates this rule.
However, the Charactermancer framework could also be used for other purposes, such as creating a character sheet importer framework.
- Shadowrun 5E sheet uses Charamancer for character import
- Simplest Charamancer use - Forum thread discussing how simple implementations
Roll20 Character Sheets Repository
The Roll20 GitHub repository is a collection of all the community-contributed character sheets that are available for use on Roll20. Its intended purpose is to provide fans a way of creating system-specific support of games that Roll20 doesn't have an official character sheet for. Sourcecode of many official character sheets exists in the repository, but they are no longer updated. This is due to Roll20 have changed their workflow to keep their own sheets in a separate repository.
A number of older sheets(that doesn't show up in Roll20's sheet selection dropdown)also exist in the repository.
Patreon and Tipeee Linking Rules for Community Sheet Contributors
For sheet authors that are contributing to the Roll20 community character sheet database, they are approved to advertise via subscription/donation service sites: Patreon and Tipeee. Roll20 is not responsible for any payment transactions and cannot enforce any private arrangements.
In order to qualify, a sheet author must first have their sheet contribution approved by the Roll20 staff and included into the community character Sheet database.
You will want to include your Patreon or Tipeee account information in the sheet.json file that should be included with your sheet submission on GitHub.
The json file should have one of these fields added to it if you wish to advertise with Patreon or Tipeee:
patreon:Place the URL for a Patreon campaign here, and it will appear under your sheet's description when selected. (e.g."https://www.patreon.com/<name>")
tipeee:Place the URL for a Tipeee here, and it will appear under your sheet's description when selected. (e.g."https://www.tipeee.com/<name>")
For more information, see https://github.com/Roll20/roll20-character-sheets#contributing
Linking to Patreon/Tipeee on the Roll20 Forums
Linking to Patreon or Tipeee on the Roll20 Forums are only permitted for pre-approved community members who have contributing either Character Sheets or API Scripts. If you wish to solicit users directly for funding you may do so privately, but no such links are permitted in a public forum without any contributed material.
Minimum Requirements
"Minimum Requirements" on Roll20 Help Center
To ensure a consistent quality of character sheets in the repository, all submissions must meet the minimum requirements below. Before submitting a pull request on GitHub please test your code in Roll20 using the Custom sheet.
1. Code of Conduct.
- The Roll20's Code of Conduct applies to character sheets and they must adhere to it.
- Do not infringe on intellectual property. Community sheets should not include character creation or advancement due to potential copyright restrictions. 'By Roll20' sheets may include this content thanks to our partnerships with game creators. Sheets that are developed from the code of a 'By Roll20' sheet will need to ensure any character creation or advancement options code is removed. It's okay to have attributes that auto-calculate based on other attributes (including the current level). We'll let you know if your submitted sheet violates this rule.
- There is one specific requirement for Character Sheets. All submissions of new pull requests for any character sheet containing an area for “gender” will need to make that a open text input (as opposed to a drop down menu containing a predefined list of options). This guideline is reflective of our ongoing efforts to be inclusive in our approach to facilitating gaming -- we want the maximum amount of people to be able to game the way that provides them the most fun. In this case, taking the time to address this small programming change makes a huge difference to our community.
2. Good Code
- Minimum styling. All character sheets should have a small amount of CSS & HTML styling to make them aesthetically pleasing and usable. For example elements should not unintentionally overlap when a window is resized. The sheet should be familiar to players who are used to seeing the paper version of that sheet. It need not be identical to the paper version and should avoid violating any copyright, but it also shouldn't be laid out in such a crazy way that players will have a hard time understanding how to use it. Design for ease of use first and foremost.
- Proper HTML Syntax. Proper HTML syntax is encouraged to increase accessibility and make the code maintainable for community contributions. All new sheets are expected to use proper containers elements such as
<div>and<span>elements. Your HTML file must not use<head>or<body>tag, or your character sheet may not load in the virtual tabletop.
- No
<table>used for layout. As a general standard a<table>element should only be used for tabular data. The<table>shall not be used for layouts. See Designing Character Sheet Layout for alternative
- Unix server compatibility is required. All CSS, HTML, and JSON files are required to be submitted with Unix line endings (LF). A Google search can tell you how to set this in your favorite text editor. Additionally every submission must include a valid sheet.json file and a preview image. Directions for creating a proper sheet.json can be found on the GitHub README.
- Chrome & Firefox Compatible. The two official supported browsers of Roll20 are Chrome & Firefox. All character sheets need to be tested for functionality and styling in these two browsers.
3. A Satisfactory Experience
- Character Sheets must be standalone by default. All basic sheet functionality must be usable without external requirements such as images or fonts hosted outside Roll20, and API companion scripts. API companions are a welcome supplement for character sheets but to ensure accessibility & functionality to community members at all of subscription levels the sheet must be usable by default without outside requirements.
- Functional Roll Buttons. The best sheets not only keep track of character stats, they have the most common rolls for the game system embedded in them. This makes it much easier for new players to play the game by adding intuitive functionality. While you don't have to include every roll in the whole system, including frequently used rolls where appropriate can elevate your sheet to the next level. Games that do not have rolls such as Amber Diceless Roleplaying Game are not required to meet this standard. If you are designing a sheet for a system where this requirement does not apply please include a comment in your pull request.
- Inputs & Textfields for data tracking. Character sheets for game systems which have attributes and stats should include
<input>elements for users to keep track of their data. Whenever possible, use standard names for attributes, spelled out. For example, "intelligence", "strength", and "wisdom". This is important so that if a character is imported into a game with a different sheet, most of the values will be able to transition. If the attribute names are all different, then nothing can be imported. Your best bet is to look at existing sheets for that system and whenever possible use the same attribute names that are already in use. Similarly<textarea>tags should be included were applicable for users to add notes or descriptions. This requirement is highly variable based on the system and if this requirement is not applicable to the game system you are creating a sheet for please include a comment in your pull request.
- Rules must be readily available. Sheets can be submitted for independent games and homebrew systems. Homebrew games will need to ensure they are not violating copyright for their respective game system. In both cases the rules need to be readily available online to the public.
Beyond the Minimum
The suggestions below are not required of new character sheets requesting to be added to the repository. Aspiring sheet authors new to front end development should focus on meeting the minimum requirements for their sheet's version one. When you are comfortable with the basics, the suggestions below can take the sheet one step further to shine as beacons of high quality fun.
- CSS Wizardry. Our community of sheet authors are exceptionally clever and creative. They offer here example of ways to leverage the character sheet system.
- Customized Roll Templates. Roll templates can be customized to match the color scheme & style of your character sheet. Additionally they can be utilized to help users achieve a roll output that matches the game system's specific mechanics.
- Sheet Workers are a powerful tool!. These scripts are an advanced feature of the Character Sheets system which allows the sheet author to specify JavaScript to execute during certain events, such as whenever the values on an
inputare modified.
- Character Sheet Translation/internationalization (i18n), will allow you to design your character sheet in such a way that our community of translators will be able to translate your sheet into their language, making that language available to anyone on Roll20. As of September 2016, we will no longer be accepting new character sheets that are simply alternate translations of already-existing character sheets.
- Default Sheet Settings. Selectable options can be specified in the sheet.json file provided with your Custom Character Sheet. These options provide default settings across all Characters when your Character Sheet is in use.
- Compendium Integration. By designating that your sheet is compatible with a Compendium, players will have direct access to that Compendium in the right sidebar during gameplay. Compendiums are still a growing feature on Roll20 and integration is not yet available to the majority of game systems.
- Include attribute names in Titles. Adding
title=@{attribute_name}helps macro creators find the name of attributes easier. Titles are occasionally used for other purposes so use your best judgment.
- Link to a wiki page If you have created a wiki page for your sheet, you could link to it in the sheet.json 's
instructions-section with Markdown- (E.g.
"instructions": "This is a basic character sheet for Stargate RPG by Wyvern Gaming. See [Stargate RPG](https://wiki.roll20.net/Stargate) for more info on how to use the sheet.")
- (E.g.
Best Practices
These are general best practice guidelines to help increase consistency among sheet authors in order to make more maintainable code repository for the community.
Attributes/Inputs
- Attribute names should be in lowercase. For the sake of consistency everyone doing this makes the programming life a little easier.
- RPGs have weird words. Utilize
spellcheck="false"for text inputs and textareas to prevent the browser from indicating spell errors.
- Use fewer Attributes & Inputs. The more attributes and inputs you have the slower the sheet will load. This is not a concern for the average sheet but robust sheets such as the D&D 5E Sheet by Roll or the Pathfinder (Community) excess attributes & inputs can lead to performance issues if left unmanaged.
- Spans over disabled inputs. Attribute-backed spans are more efficient than disabled inputs.
Sheetworkers & Roll Templates
- Avoid Asynchronous cascades. Whenever possible avoid asynchronous cascades for sheet workers. An example of this is,
getAttrs-> calculations ->setAttrs->getAttrs-> calculations ->setAttrs… A better way to do this isgetAttrsfor everything you'll need then do all necessarily calculations before finally using a singlesetAttrs.
- Sheetworkers over Auto Calculated attributes. Sheetworkers trigger when events happen which improves performance for character sheets over auto calculated attributes since these events occur less frequently.
- Place Roll Templates and sheetworkers at bottom of the html page It's considered best practice to place JavaScript at end of pages
Other Roll20-specific
- Avoid
!important. Whenever possible try to avoid using!importantin CSS as it can create a cascading effect of needing to use ever more!importantto fix things.
- Don't include
sheet-for CSS Class names in the HTML.sheet-is automatically added to the CSS classes in the HTML, so it's redundant to repeat it there. Leaving it out also increases readability if lots of classes are used.- For example in the HTML, instead of
class="sheet-strRow", just doclass="strRow".
- For example in the HTML, instead of
- WARNING: the above is untrue for classes of
<rolltemplate>elements. For those, you do need to specify the full class name (i.e. starting withsheet-) or your rolltemplates will simply stop working.
- Include a minimum width. Including a minimum width on the sheet will help with resizing. Try to not exceed the default width when a sheet opens for the first time, approximately 800px-900px. Character sheets with an NPC view may be smaller and elaborate PC sheets are sometimes bigger.
- Use Supported Fonts. Either use the five named fonts (Arial, Patrick Hand, Contrail One, Shadows Into Light, and Candal), or Building_Character_Sheets#Google_Fonts Google Fonts(Roll20 example). There are also a variety of icon fonts.
- Use ^{ } for translations in button macros. In your button macros using ^{key} will insert the appropriate key from the appropriate language's translation json. This makes roll templates more adaptable to other languages.
Submitting a character sheet for public use
Main Article: Beginner's Guide to GitHub(Roll20)
- Use
git branchfor your work in progress. Create a new branch to store your work in progress. Only merge finished code into the roll20-character-sheets master branch when its ready for a pull request. This will help prevent submitting pull requests with unfinished code which can result in a delay for your code merge. Better yet, fork the roll20-character-sheets repository, and submit your pull requests through GitHub. More information can be found at the Guide to GitHub.
- Use only alphanumericals and
-in folder- & files-names. This will reduce the risk of some problems occurring with the sheet images or code, as there are various systems that uses the names and some don't always like spaces or special characters in names. Read more about good/safe filenames
- Include all images in the Git Repository. Images should be included in the GitHub repository for easy access, reduced external dependencies, and simpler updates. See Image use in character sheets for more.
General HTML/CSS/Coding
General tips that applies beyond just working with creating character sheets for Roll20.
- Try to be close to HTML standard For example, write
<span>Lorem Ipsum</span>, rather than<SPAN>Lorem Ipsum</SPAN>. - Use inline styles as a last resort. Inline styles are less maintainable code and external style sheets are almost always a better option. Keep
style =attributes in the HTML to as few as possible. - Write readable code If the code is more readable, it's easier for others to contribute and collaborate. 15 Tips on writing readable code
- Follow general HTML/CSS Styleguides When not contradiction Roll20-specific best practice, follow recommended style-guides to keep your code consistent and more readable, such as:
Sheet Templates/Examples
- Roll20's character sheet Roll20's template
- Cassie's sheet template by Cassie (Uses PUG/SCSS so not recommended for beginners)
- CSS Grid sheet template by Anduh
- Sheet template based on Blades in the Dark by Jakob
Related Pages
- Andreas Guide to Sheet Development
- Sheet Author Tips - Misc. Sheet Author tips
- Complete Guide to Macros & Rolls
- Dice Reference - how the Roll20 dice/math works
- Macros
- Reusing Rolls
- Sheet Sandbox – the better editor to use when you code your character sheets
- List of Character Sheet Requests (that are not yet represented on Roll20)
- Character Sheet Index - List of Character Sheets on Roll20 (not always up to date)
- Git/GitHub
- Beginner's Guide to GitHub(Roll20)
- Short Git Guide - A guide to using the command line version of Git to work on your computer, instead of GitHub Desktop
- List of all pages related to "Character Sheet Creation"
See Also
- Roll20 Forums - Character Sheets & Compendiums - Best place for discussing Sheets with other Sheet Creators, and to get current info
- Unofficial Roll20 Discord - The Discord server have two channels for discussing Character Sheet Creation, and many active Sheet Authors are present.
- Roll20 GitHub repository - source-code of all Roll20 character sheets
- Cassie's pattern library
- The Aaron Sheet
- SublimeSettings - Roll20-specific HTML Syntax highlight for Sublime Text
- ACSI - Automation for adding translation attributes/tags to a sheet
- Roll20 Help Center version of this page - Almost always outdated/lacking compared to any pages on sheet development on the wiki
Guides
- Introduction to HTML - MDN web docs
- Introduction to CSS - MDN web docs
- Introduction to JavaScript - MDN web docs