Difference between revisions of "Mod:Use Guide"
From Roll20 Wiki
Andreas J. (Talk | contribs) m (→The API Console) |
Andreas J. (Talk | contribs) m (Move API Dev stuff to other pages) |
||
| Line 2: | Line 2: | ||
{{pro only}} | {{pro only}} | ||
{{apibox}} | {{apibox}} | ||
| + | =Use= | ||
| + | '''Roll20 API Scripts''' are a collection of scripts that can expand the [[Macro Guide|chat commands]], tools, automation & features both [[GM|GMs]] and [[players]] have access to inside a game. Roll20 APIs are not accessible outside Roll20 games. | ||
| − | ''' | + | '''[[API:Script Index]]''' is a curated lists of the available APIs to install, and gives a short description for each. |
| − | + | __TOC__ | |
| − | + | ||
==Install API== | ==Install API== | ||
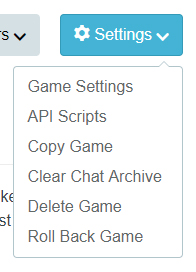
[[File:Game Settings Menu Options.jpg|thumbnail|left|250px|]] | [[File:Game Settings Menu Options.jpg|thumbnail|left|250px|]] | ||
| Line 12: | Line 13: | ||
You can either: | You can either: | ||
* select APIs from the drop-down menu to install | * select APIs from the drop-down menu to install | ||
| − | * or manually install a script. Click on the '''"New Script"'''-tab, give the API a name, paste the code into the editor, then press | + | * or manually install a script. Click on the '''"New Script"'''-tab, give the API a name, paste the code into the editor, then press {{button|Save}}. |
* '''{{hc|articles/360046238454-How-to-Install-API-Scripts-via-1-Click-Install How to Install API Scripts via 1-Click Install}}''' | * '''{{hc|articles/360046238454-How-to-Install-API-Scripts-via-1-Click-Install How to Install API Scripts via 1-Click Install}}''' | ||
* '''{{forum|category/46806 API forum}}''' | * '''{{forum|category/46806 API forum}}''' | ||
{{#evp:youtube|jam2yx8btaQ|How to Install an [[API]] ([[Nick Olivo]]) |center|600}} | {{#evp:youtube|jam2yx8btaQ|How to Install an [[API]] ([[Nick Olivo]]) |center|600}} | ||
| − | |||
==The Script Editor== | ==The Script Editor== | ||
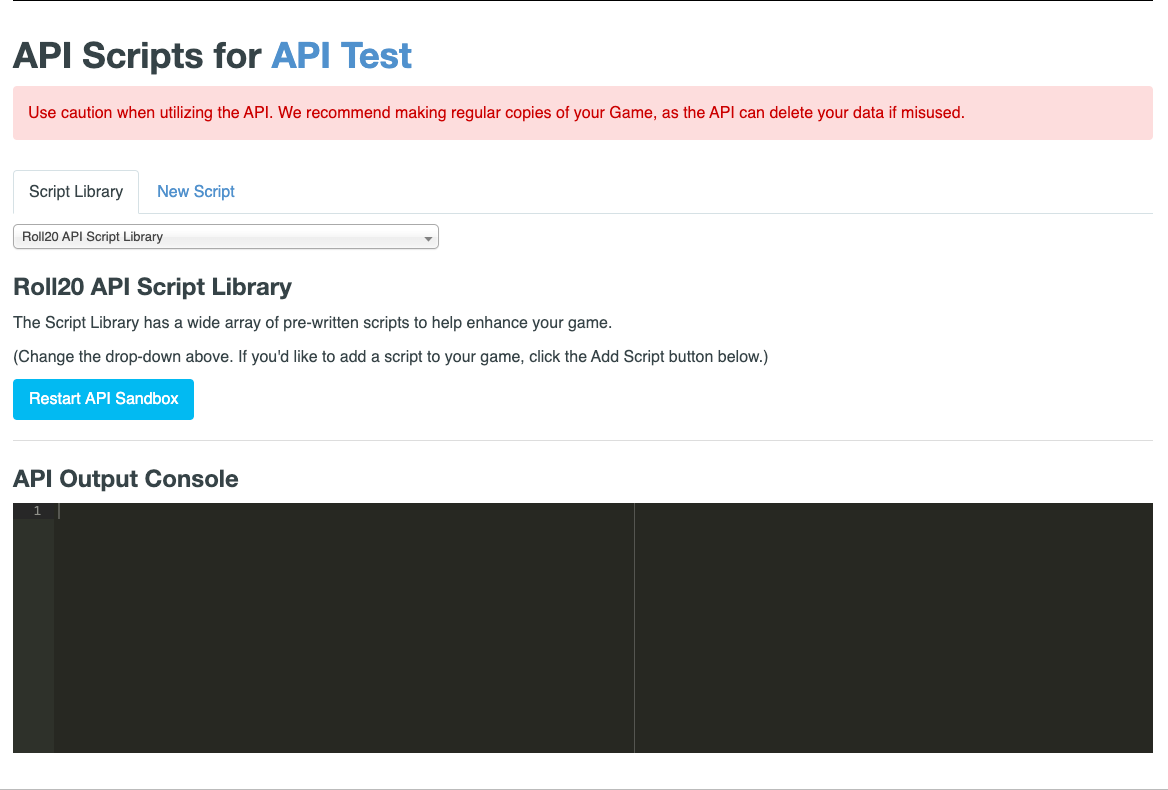
[[File:Game-Management-API-scripts.png|thumbnail|left|350px|Access the editor]] | [[File:Game-Management-API-scripts.png|thumbnail|left|350px|Access the editor]] | ||
| Line 41: | Line 41: | ||
If the APIs in your game doesn't seem to work, press on the '''Restart API Sandbox''', and it fixes the issue usually. | If the APIs in your game doesn't seem to work, press on the '''Restart API Sandbox''', and it fixes the issue usually. | ||
| − | == | + | ==Popular APIs== |
| − | + | * [[TokenMod]] | |
| − | + | * [[ScriptCards]] | |
| − | + | * [[GroupInit]] | |
| − | + | * See All: '''[[API:Script Index]]''' | |
| − | + | =Creation= | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
==Simple API Example== | ==Simple API Example== | ||
Simple API with embedded explanation on what is going on, by [[Aaron|The Aaron]] | Simple API with embedded explanation on what is going on, by [[Aaron|The Aaron]] | ||
| − | < | + | <predata-language="javascript"> |
// Register a function for the 'ready' event. When it occurs, which happens only once | // Register a function for the 'ready' event. When it occurs, which happens only once | ||
// this function will get called. This avoids getting events resulting from the | // this function will get called. This avoids getting events resulting from the | ||
| Line 167: | Line 77: | ||
}); | }); | ||
</pre> | </pre> | ||
| − | + | ||
| + | ==Related Pages== | ||
| + | * [[Macros]] -- about chat commands | ||
| + | ** {{macro guide}} | ||
| + | |||
| + | External Tools for Roll20: | ||
| + | * [[:Category:Web Browser Extensions]] | ||
| + | * [[:Category:External Tools]] | ||
[[Category:API|Use Guide]] | [[Category:API|Use Guide]] | ||
[[Category:Pro]] | [[Category:Pro]] | ||
Revision as of 15:04, 13 January 2022
Page Updated: 2022-01-13 |
Attention: This page is community-maintained. For the official Roll20 version of this article, see the Help Center for assistance: Here .
| This is about a Roll20 feature exclusive to Pro-subscribers (and often to players in a Game created by a Pro-subscriber). If you'd like to use this feature, consider upgrading your account. |
Roll20 Mod
Use Mods
- Use & Install
- Mod:Script Index & Suggestions
- Short Community Scripts
- Meta Scripts
- User Documentation
- Mod Scripts(Forum)
- Mod Update 2024🆕
- Macro Guide
Mod Development
Reference
- Objects
- Events
- Chat Events & Functions
- Utility Functions
- Function
- Roll20 object
- Token Markers
- Sandbox Model
- Debugging
Cookbook
Use
Roll20 API Scripts are a collection of scripts that can expand the chat commands, tools, automation & features both GMs and players have access to inside a game. Roll20 APIs are not accessible outside Roll20 games.
API:Script Index is a curated lists of the available APIs to install, and gives a short description for each.
Contents[hide] |
Install API
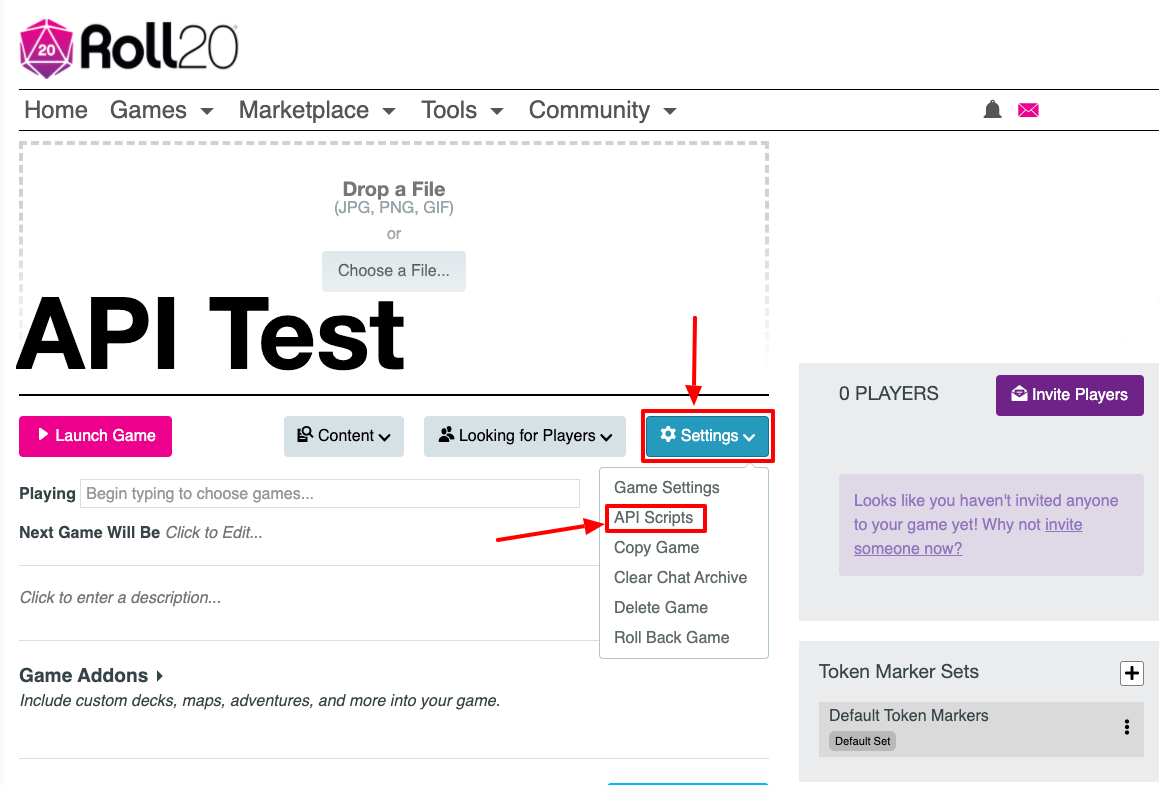
To add an API to your game, you need to select the "API Scripts" option in the Settings-menu found on a campaign's main page. Only a Campaign's Creator and GMs have access to this page.
You can either:
- select APIs from the drop-down menu to install
- or manually install a script. Click on the "New Script"-tab, give the API a name, paste the code into the editor, then press Save.
The Script Editor
You will be presented with a page with several features:
- A list of tabs along the top. Your game can have multiple scripts for ease of organization. Note that all scripts will still run in the same context, meaning that you shouldn't have multiple scripts trying to overwrite the same values at the same time or you could get unintended results.
- A script code editor. You can use this editor, or edit your scripts in an external editor of choice and then paste them in here.
- Along the bottom is an "API Console" (see below).
Whenever you click the "Save Scripts" button, the sandbox for your game will be restarted (losing any in-memory data which hasn't been persisted in the state object or in Roll20 objects) and use the new script modifications you just made. This also applies if you add a new script, delete a script, or toggle a script to enable/disable it.
The API Console
The API Console is your "window" into your scripts. Since API Scripts run in a sandbox, you don't have direct access to them while they are running to view information on the script's results or errors. The API Console brings this information out of the sandbox so you can view it while you are editing your scripts.
All log() commands will show here, as well as any errors that are encountered during the execution of your scripts. For more information, see the information on Debugging scripts.
If the APIs in your game doesn't seem to work, press on the Restart API Sandbox, and it fixes the issue usually.
Popular APIs
- TokenMod
- ScriptCards
- GroupInit
- See All: API:Script Index
Creation
Simple API Example
Simple API with embedded explanation on what is going on, by The Aaron <predata-language="javascript"> // Register a function for the 'ready' event. When it occurs, which happens only once // this function will get called. This avoids getting events resulting from the // loading of all the game state into the API on('ready',()=>{
// Declare a function called myFunc. This is using the "Fat Arrow" function syntax
// and the const declaration from Javascript ES6
const myFunc = ()=>{
sendChat('myFunc','myFunc was called!');
};
// Register a function for the 'chat:message' event. This event occurs for all
// chat messages, so it's important to filter down to just the ones you care about
on('chat:message',msg=>{
// First check the type is an API message. API messages are not show shown in chat
// and begin with a ! in the first character of the message.
//
// Next, make sure this is our API message. The regular expression checks that the
// command starts with "!call-my-func" and either ends or has a space, all case
// insensitive.
if('api'===msg.type && /^!call-my-func(\b\s|$)/i.test(msg.content)){
myFunc();
}
});
}); </pre>
Related Pages
- Macros -- about chat commands
External Tools for Roll20: