Legacy Sheet Sanitization
From Roll20 Wiki
Main Page: Building Character Sheets
Character Sheet Development
Getting Started
- Using Custom Sheets
- Building Sheets
(Main Page) - Glossary
- Code Restrictions
- Best Practice
- Common Mistakes
- Tutorials
- Examples, Templates
- Pattern Libraries
- HTML & storing data
- CSS & Styling
General
- Updates & Changelog
- Known Bugs
- Character Sheet Enhancement(CSE)
- Custom Roll Parsing
- Legacy Sheet(LCS)
- Beacon SDK
Reference
- Buttons
- Repeating Sections
- Sheetworkers
- Roll Templates
- sheet.json
- Translation
- Auto-Calc
- Advanced
- All SheetDev Pages
Tools & Tips
Other
| This article is a stub. |
Considering the Community Sheet Repository consists of +850 character sheets, which have been created between 2015 & 2021, a majority of them will likely remain Legacy Sheets for a good while, so looking at existing sheets. Most or all sheet examples on the wiki are made for Legacy Sheets, unless otherwise stated.
Character Sheet Enhancement(CSE) is the new sheet creation method released March 2021, with new features and less restrictions than Legacy Sheets. Legacy Sheets are not compatible with CSE straight away, and need to be adjusted first. Check the CSE page for more info.
Contents[hide] |
Using a Legacy Sheet
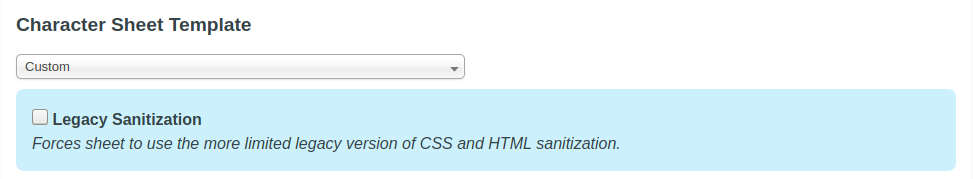
If you copy the source code of a Legacy sheet and save it either using the Sheet Editor], you need to check the box for "legacy sanitation", otherwise the editor assumes you have CSE-compatible code.

Using the Sheet Sandbox, you need to add a sheet.json file that includes the "legacy":true line. See more on Sheet_Sandbox#Sheet.json_Editor
Legacy Sheet Restrictions
HTML:
In the Roll20, the character sheet code is basically wrapped inside a giant <form> tag(so don't use it).
- Id attributes cannot be used. (Any ID attributes on one character's sheet would affect another character's sheet in the same campaign when opened)
- Any DOM functionalities can't be used
- Do not use Root HTML elements such as
<html><head>,<title>, or<body>which are used to in your HTML. Doing so will prevent your character sheet from loading in the virtual tabletop. - HTML Elements that doesn't work:
<section>,<header>,<footer>,<a>,<meter>,<progress>,<datalist>,<details>,<summary>. Trying to add any of these to a sheet will either result in Roll20 removing them or behave like they are a<div>. - Attribute names are case-insensitive when checked for uniqueness. All
<input>,<select>,<textarea>etc. should have unique attribute names if intended to be independent. Two inputs with same attr name will mirror each other and update if the other one is changed. - To create a section where you can dynamically add new entries, the Repeating Sections method is used through the
<fieldset>element. -
<input>and<button>elements are restricted to a limited number of types(listed later in the guide). This is likely true with other elements. - All CSS classes referenced in the HTML that don't start with
attr_,repeating_,roll_orsheet-, will be prefixed withsheet-automatically when rendered in Roll20. Thesheet-prefix is only required on the CSS file. - All images will be passed through the Roll20 image proxy to prevent security attacks. This should be largely transparent to you and shouldn't affect anything, but it's something to be aware of.
-
<svg>-tag isn't supported directly, but there are ways to use.svgfiles, Example - All attributes in Roll Templates need to be written with double quotes, as single quotes results in roll template code being completely ignored.
- You can't refer to external CSS stylesheets, everything need to be on the CSS file
CSS:
- In the CSS file, all general classes should have a start with a
sheet-prefix for Roll20 to read them. - Media queries can't currently be utilized
- Do not use
.sheet-new-windowas a CSS class name, as Roll20 already uses it and will block you from trying to override it. Forum thread - Roll20 have some predefined CSS classes for it's custom row/column system and other default, so very generic class names like:
.sheet-row,.sheet-col,3colrow,2colrowand.sheet-characteris best to be avoided. - Repeating sections Restrictions
- Default Fonts: The following fonts can be accessed by default:
Arial,Patrick Hand,Contrail One,Shadows Into LightandCandal - Google Fonts: can be used with the
@import-function [Note: If you use@importwith Google’s own generated URL, you may see the following error:Potential CSS security violation; character sheet template styling thrown out.To work around this issue, changecss2?familytocss?familyin the URL (i.e., remove the “2”).] - You can't refer to external CSS stylesheets, everying need to be on the CSS file
JavaScript: (Main Article: Sheetworkers)
Many JavaScript functions or functionalities can't be used within Roll20, and everything and one should check existing sheet for user-cases, if you're attempting to do any slightly more advanced data-handling.
- See JavaScript Restrictions for more details
Only Use Classes, not IDs
You should not use IDs on your tags (for example, DO NOT do <input type='text' id='name' />). Since there are multiple copies of each sheet in the DOM at once, using an ID is incorrect since IDs should only be used on unique elements.
This does mean that you cannot utilize ID-linked <label> elements (eg, <label for="my_id">My Label Text</label>). You can place elements inside the label to link them together (eg, <label>Label Text <input ... /></label>), although that can come at the expense of some flexibility in your CSS.
Related Pages
- Character Sheet Enhancement the improved version to LCS, with more features and less restrictions
- Sheet Author Tips - misc advanced tips









