Difference between revisions of "Custom Roll Parsing"
From Roll20 Wiki
Andreas J. (Talk | contribs) m (→Forum threads) |
Andreas J. (Talk | contribs) m (→Forum threads) |
||
| Line 212: | Line 212: | ||
==Forum threads== | ==Forum threads== | ||
| + | * [https://app.roll20.net/forum/permalink/10741566/ Custom Sheet javascript determine Dice Roll based on...] - March 2022 | ||
* [https://app.roll20.net/forum/permalink/10715873/ Roll Template Tomfoolery] - Feb 2022 | * [https://app.roll20.net/forum/permalink/10715873/ Roll Template Tomfoolery] - Feb 2022 | ||
* [https://app.roll20.net/forum/post/10681305/rolling-higher-than-and-lower-than-simultaneously#post-10685647 Rolling higher-than and lower-than simultaneously] - Feb 2022 | * [https://app.roll20.net/forum/post/10681305/rolling-higher-than-and-lower-than-simultaneously#post-10685647 Rolling higher-than and lower-than simultaneously] - Feb 2022 | ||
Revision as of 15:53, 10 March 2022
Page Updated: 2022-03-10 |
| This is related to Editing(coding) Character Sheets, which require Pro info to be able to use.Main Page: Building Character Sheets |
| This article is a stub. |
Character Sheet Development
Getting Started
- Using Custom Sheets
- Building Sheets
(Main Page) - Glossary
- Code Restrictions
- Best Practice
- Common Mistakes
- Tutorials
- Examples, Templates
- Pattern Libraries
- HTML & storing data
- CSS & Styling
General
- Updates & Changelog
- Known Bugs
- Character Sheet Enhancement(CSE)
- Custom Roll Parsing
- Legacy Sheet(LCS)
- Beacon SDK
Reference
- Buttons
- Repeating Sections
- Sheetworkers
- Roll Templates
- sheet.json
- Translation
- Auto-Calc
- Advanced
- All SheetDev Pages
Tools & Tips
Other
Parts
- An action button
- sheetworker to parse the roll sent with the action button
- Changes to Roll Templates to display the roll
Currently you can only display computed values in the first 10 fields that are sent in the macro.
The functions startRoll and finishRoll will allow sheet authors to access dice rolls and compute their own results for those rolls
Contents[hide] |
Sheetworker Functions
Main Page: Sheetworkers
startRoll( roll, callback? ) (asynchronous)
This function accepts a roll as a string (generally a roll template string). The function will initiate a roll to the roll server, the results for which will be returned to the callback. The roll will wait for a corresponding finishRoll function call before posting the results to chat, however if the finishRoll call is not made within 5 seconds, the roll will be posted automatically. The results from the roll server will be an object containing the following properties
rollId: (string)
A unique identifier for this roll, required to finish the roll
results: (object)
An object containing the roll information from the roll server, where the keys are roll names and the values are an object containing the roll information, for example:
results: {
roll1: {
// The result of the roll, as calculated by the roll server
result: 48,
// An ordered array of the results of all dice in this roll
dice: [9,9,20,4,4,1],
// The original expression for this roll
expression: ‘4d20+2d4’,
// A breakdown of each “sub-roll” (each part of an expression is rolled separately)
rolls: [
{
// The ‘4’ in ‘4d20’
dice: 4,
// The ‘20’ in ‘4d20’
sides: 20,
// Array of the results of each die
results: [9,9,20,4]
},
…
]
},
…
}
finishRoll( rollId, computedResults? )
This function will finish a roll initiated with the startRoll function, and allow for adding computed results to each roll. The function requires the rollId from the startRoll function, and can accept an object, where the keys are roll names and the values are the computed results for that roll, as a string or an integer.
Roll Template Changes
Main Page: BCS/Roll Templates
To use the custom computed results in your roll templates, replace the roll names in the template with computed::<rollname>:
<rolltemplate class="sheet-rolltemplate-test"> <div class="sheet-template-container"> <h1>{{name}}</h1> <div class="sheet-results"> <h4>Result = {{roll1}}</h4> <h4>Custom Result = {{computed::roll1}}</h4> </div> </div> </rolltemplate>
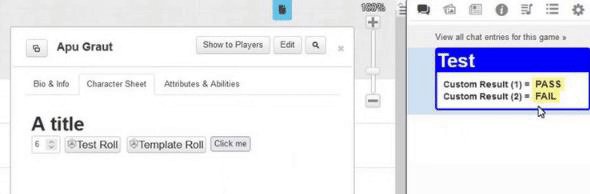
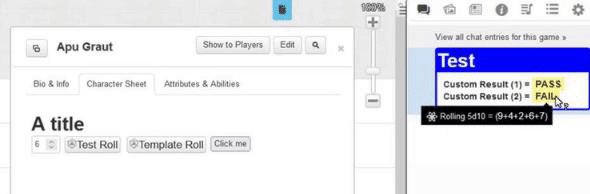
When the roll is output to the chat, hovering the mouse over a custom result will display the quantum roll symbol, and the original results of each die.
In addition, the roll template functions rollTotal, rollGreater, rollLess, and rollBetween can use the computed result of a roll:
<rolltemplate class="sheet-rolltemplate-test2"> <div class="sheet-template-container"> <h1>{{name}}</h1> <div class="sheet-results"> <h4>Result = {{roll1}}</h4> <h4>Custom Result = {{computed::roll1}}</h4> {{#rollTotal() computed::roll1 0}} <h5>Total 0!</h5> {{/rollTotal() computed::roll1 0}} {{#rollGreater() computed::roll1 1}} <h5>Greater Than 1!</h5> {{/rollGreater() computed::roll1 1}} {{#rollLess() computed::roll1 2}} <h5>Less Than 2</h5> {{/rollLess() computed::roll1 2}} {{#rollBetween() computed::roll1 1 3}} <h5>Between 1 and 3</h5> {{/rollBetween() computed::roll1 1 3}} </div> </div> </rolltemplate>
Note that these roll template functions generally expect an integer value to compare, and attempting to use them to compare string values may not not work as expected.
Limitations
- Computed roll functions(CRP ) can now handle more than 10 rolls.
- Computed values cannot be used as comparisons in roll template helpers
- Only template properties that are rolls (i.e wrapped with
[[ ]]) will be available in the results object. Attributes containing text only and passed as a roll can cause the startRoll to fail.
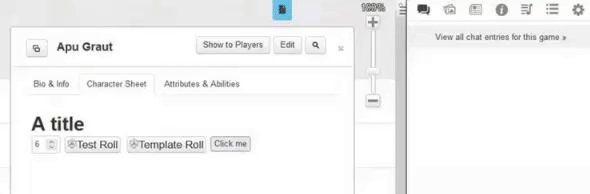
Example
Bringing all of these new elements together, here is an example of implementing this feature:
<button type="action" name="act_test">Click me</button> <rolltemplate class="sheet-rolltemplate-test"> <div class="sheet-template-container"> <h1>{{name}}</h1> <div class="sheet-results"> <h4>Result = {{roll1}}</h4> <h4>Custom Result = {{computed::roll1}}</h4> </div> </div> </rolltemplate> <script type="text/worker"> on('clicked:test', (info) => { startRoll("&{template:test} {{name=Test}} {{roll1=[[1d20]]}}", (results) => { const total = results.results.roll1.result const computed = total % 4; finishRoll( results.rollId, { roll1: computed } ); }); }); </script>
Example Using Custom Roll Parsing to pass data from one roll to another via action buttons inserted into roll templates using the originalRollId property. https://app.roll20.net/forum/post/10346883/adventures-with-startroll/?pageforid=10346884#post-10346884
Hints & Tricks
Roll Buttons with Custom Roll Parsing
CRP requires action buttons, but action buttons cannot be dragged into the macro bar. This means that one cannot simply upgrade existing roll buttons to action buttons, because that would break the rolls players have dragged into their macro bars. The issue is as follows:
- Roll buttons can call abilities.
- Action buttons provide abilities.
- Ability calls require the character name (or target or selected).
- Sheet worker scripts can help with getting the character name and generate the ability call.
In order to still achieve this, in its simplest form the following is required for a character named 'Roller' and a button for an athletics check:
<!-- The visible and draggable button for the macro bar --> <button type="roll" name="roll_athletics" value="%{Roller|athletics-action}">Athletics</button> <!-- The invisible button allowing the use of custom roll parsing --> <button type="action" name="act_athletics-action" class="hidden"></button>
This would only work for characters with the exact same name, Roller. In order to fix this, we need to do two things: The roll button value gets replaced with an attribute call that is saved in a hidden input field:
<!-- The visible and draggable button for the macro bar --> <button type="roll" name="roll_athletics" value="@{athletics_action}">Athletics</button> <!-- The invisible button allowing the use of custom roll parsing --> <button type="action" name="act_athletics-action" class="hidden"></button> <!-- The invisible field for the attribute which contains the ability call --> <input type="hidden" name="attr_athletics_action" value="%{Roller|athletics-action}">
Then, the attribute must be generated using a sheet worker script which generates the correct ability call. To ensure that this works, the attribute must be set each time the character sheet is opened and when the character name changes. In this example, only a short version for easier comprehension is used:
<!-- The visible and draggable button for the macro bar --> <button type="roll" name="roll_athletics" value="@{athletics_action}">Athletics</button> <!-- The invisible button allowing the use of custom roll parsing --> <button type="action" name="act_athletics-action" class="hidden"></button> <!-- The invisible field for the attribute which contains the ability call --> <input type="hidden" name="attr_athletics_action" value=""> [...] <script type="text/worker"> on("sheet:opened change:character_name", function(eventInfo) { getAttrs(["character_name", "athletics_action"], function(v) { var attrsToChange = {}; attrsToChange["athletics_action"] = "%{" + v["character_name"] + "|athletics-action}"; setAttrs(attrsToChange); }); }); </script>
See the corresponding forum thread for a more thorough sheet worker script taking into account many different attributes and also repeating sections.
Sheets using CRP
Character sheets using Custom Roll Parsing:
- Ratten short & simple
- Supers Revised Edition fairly short
- Agone v0.9
- Shadowrun Sixth World
- TheWitcher
- Twilight-2000-v2.2
- WarlockOSR
- HeroSystem6eHeroic
- Knight
Forum threads
- Custom Sheet javascript determine Dice Roll based on... - March 2022
- Roll Template Tomfoolery - Feb 2022
- Rolling higher-than and lower-than simultaneously - Feb 2022
- Storing a query value in an Attribute
- Adventures with startRoll()(Forum) Aug, 2021 by Oosh
- long discussion with many details
- Custom Roll Parsing - Separating groups of dice by type(Forum) Aug. 2021
- (custom roll parsing) changing what the hover shows - Nov. 2021
- Now on Dev Server: Custom Roll Parsing for Character Sheets - old thread back when this was on Dev Server for testing
- Action Buttons in the Macro Bar Dec. 2021
See Also