Difference between revisions of "Using Roll20 while Playing In-Person"
From Roll20 Wiki
keithcurtis (Talk | contribs) (→Hide the UI) |
(→User Style Manager) |
||
| (14 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | <big>This page will offer tips and suggestions for using Roll20 to enhance your in-person game play. Please add additional tips and update this page as needed.</big> | + | {{revdate}}<big>This page will offer tips and suggestions for using Roll20 to enhance your in-person game play. Please add additional tips and update this page as needed.</big> |
| − | = | + | = Roll20 at your In-person game = |
| − | Roll20 offers many features for GM's and players. It's only natural to want to include them at our real-world gaming tables. Here are some tips and suggestions to help enhance your real-world table. | + | Roll20 offers many features for [[GM]]'s and [[players]]. It's only natural to want to include them at our real-world gaming tables. Here are some tips and suggestions to help enhance your real-world table. |
| − | == | + | * '''{{blogs|playing-in-person-with-roll20/ Playing In Person with Roll20}}''' Jul 30, 2021 |
| + | |||
| + | __TOC__ | ||
| + | == Separate Screens for GM & Player view == | ||
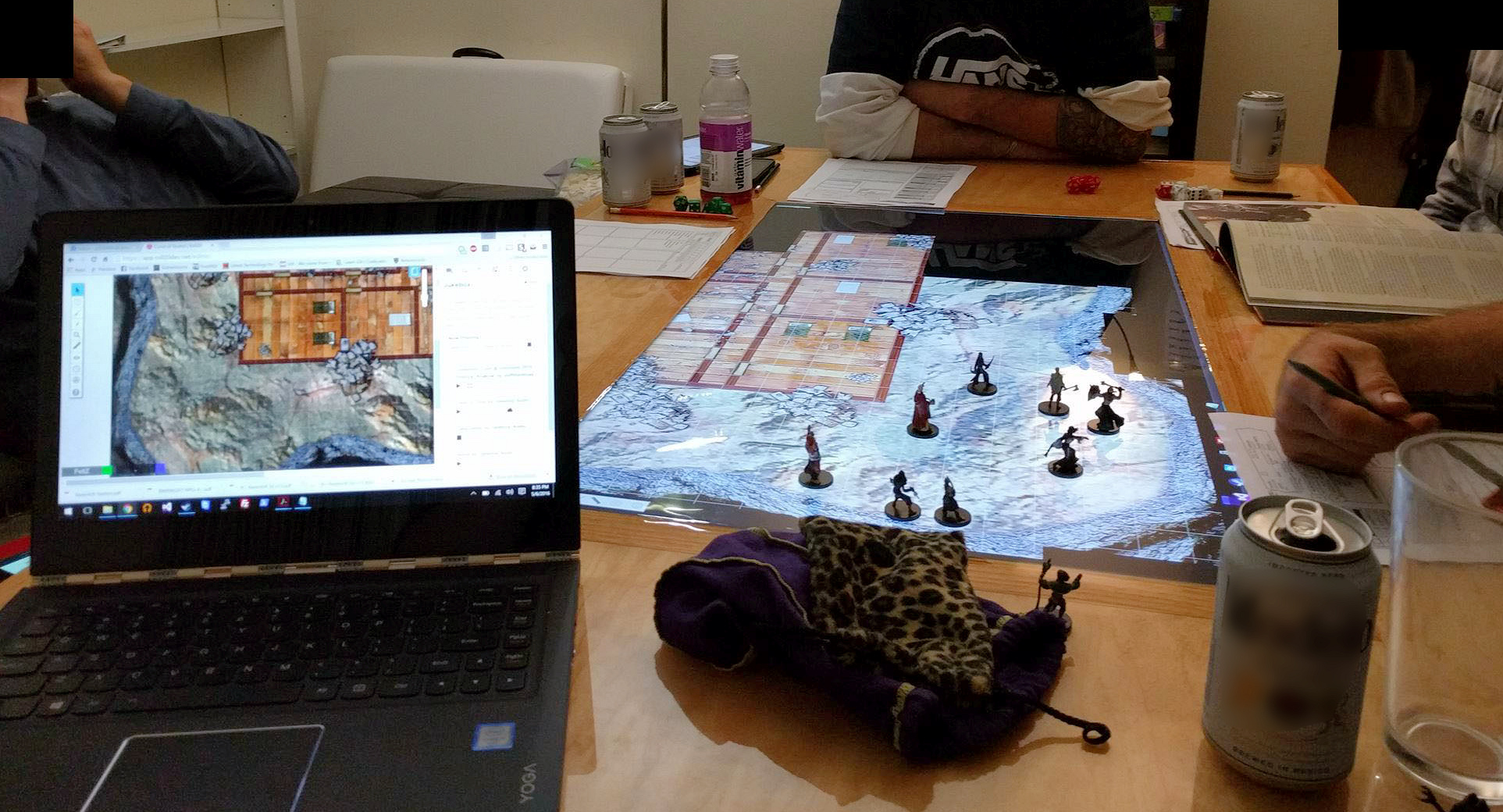
| + | [[File:Gaming table.jpeg|300px|thumbnail|right|Example: DIY Gaming table]] | ||
A common setup to enhance your home game with Roll20 is to add computers to your tabletop game. This typically consists of using two or more computers. One for the GM and at least one other computer for the player(s). You may also want to add a TV/Monitor as well. | A common setup to enhance your home game with Roll20 is to add computers to your tabletop game. This typically consists of using two or more computers. One for the GM and at least one other computer for the player(s). You may also want to add a TV/Monitor as well. | ||
| − | + | ===GM=== | |
| + | Use one computer for the [[GM]], logged into the GM's account. Like a "GM's screen", this will be for the GM's eyes only. | ||
::Use Roll20 to quickly bring up NPC, monster, or character stats. Track initiative and turn order for combat. Roll dice and use custom macros to resolve various scenarios of your game. The list goes on. Including a GM's computer with Roll20 access may be all you require, however adding additional computers for players offers significantly more options. | ::Use Roll20 to quickly bring up NPC, monster, or character stats. Track initiative and turn order for combat. Roll dice and use custom macros to resolve various scenarios of your game. The list goes on. Including a GM's computer with Roll20 access may be all you require, however adding additional computers for players offers significantly more options. | ||
| − | + | ||
[[File:Gaming table2.jpeg|300px|thumbnail|right|Example: DIY Gaming table]] | [[File:Gaming table2.jpeg|300px|thumbnail|right|Example: DIY Gaming table]] | ||
| − | |||
| − | |||
| − | + | ===Player=== | |
| + | '''[[Player]] Computer:''' Add additional screen(s) for the players. | ||
| + | :The best method for your group will depend on what you wish to accomplish. | ||
| − | + | :'''A.''' '''Just show the players information.''' e.g. Maps, images, handouts, initiative, dice rolls, etc. | |
| − | + | ::'''Option 1''': Add another computer and log into the game as a player. Just '''remember''', all players will see what the logged-in player's character sees. You may want to create a [[Dummy Account|"dummy" account]] that has [[Journal#Can_Be_Edited_.26_Controlled_By|permissions]] set to control/edit all the other PC's or just a single character that represents the party. The GM can also control the "Player's" token(s) or allow a player to manage the player's actions. | |
| − | ::: | + | ::'''Option 2''': In addition to option 1, add a TV/Monitor to the player's computer. Connect to a 2nd viewing source using the appropriate cables, or connect wirelessly using [https://www.google.com/intl/en_us/chromecast/tv/#?discover Chromcast] or similar device. You may want to include a wireless mouse and keyboard as well for convenience. |
| − | :: | + | ::Some people have even made gaming tables that include a TV/Monitor as the actual tabletop. |
| − | + | ||
| − | ::: | + | ::* {{fpl|3826953/ Showing off my custom game table}} |
| + | ::* [https://app.roll20.net/forum/permalink/2688121/ TV + Roll20 = Awesome Sauce] | ||
| + | ::* {{twitter|DavidHemenway1/status/1406270776819556356 @DavidHemenway1's in-person setup}} | ||
| + | ::* [https://imgur.com/a/ggPrb6B u/PoliteWombat's octagon table] | ||
| − | ::''' | + | ::'''Option 3''': You can connect a TV/Monitor to the GM's computer and use a separate browser window/tab for the player account and send that view to the second screen. If the GM adds view/edit permissions to each player's character they can rejoin as player in a separate browser window without needing to create a dummy player account. |
| − | :::'''Option 1''': Use multiple computers with each player logged in separately. Not much different than playing online, but you still get the face-to-face interaction. | + | :'''B.''' '''Each player controls their own character.''' |
| − | + | ||
| + | ::'''Option 1''': Use multiple computers with each player logged in separately. Not much different than playing online, but you still get the face-to-face interaction. | ||
| + | ::'''Option 2''': Use a player's computer with or without an additional TV/Monitor, and install an [[API]] script ({{Pro}} feature) | ||
| − | ::: | + | :::{{fpl|3472238/ Face2Face Dynamic Lighting Helper}} authored by [https://app.roll20.net/users/48576 SkyCaptainVIII] |
| − | + | ::<div style="background-color:lightgray;padding:10px;width:80%;">''"The script will remove the controlledby setting on the character sheets specified in the script which will show vision only for the token at the top of the turn order. Unless it is an npc or other token or custom item."''</div> | |
| − | ::: | + | :::{{fpl|4128376/ Observer API}} authored by [[The Aaron]] |
| − | + | ::<div style="background-color:lightgray;padding:10px;width:80%;">''"I threw this together to allow GMs to designate a Player (probably an alternate account) to be an Observer. Observers are kept on the ControlledBy list for all characters that have something else on that list (PCs)."''</div> | |
<br /> | <br /> | ||
| − | === Hide the UI === | + | ===[[Mobile]]=== |
| + | The [[Mobile|Roll20 Mobile Companion]] can be used by individual players to track & make rolls from their [[character sheets]], but doesn't. | ||
| + | |||
| + | If you have API commands saved as roll buttons on the sheet, it might be possible to move around your token on the map, by using [[TokenMod]] commands. | ||
| + | |||
| + | [[TokenMod]] - moving tokens with commands | ||
| + | * {{c|!token-mod --move =180|1g}} - moves selected token down 1 square(tokens can't be selected on mobile) | ||
| + | * {{c|!token-mod --ids @{Aragon|character_id} --move =180|1g}} - same, but moves any token representing character named "Aragon" | ||
| + | |||
| + | You can also try Accessing the game on a mobile/table through the browser, but YMMV: [[Roll20 Table on Tablet Support]] | ||
| + | |||
| + | == Hide the UI == | ||
| + | ===Bookmarklet=== | ||
If you add a TV/Monitor to your game, you may want to hide the User Interface on the player's screen. You can create a '''bookmarklet''' (javascript used to temporarily alter a web page's appearance) to hide the UI. | If you add a TV/Monitor to your game, you may want to hide the User Interface on the player's screen. You can create a '''bookmarklet''' (javascript used to temporarily alter a web page's appearance) to hide the UI. | ||
:'''example;''' | :'''example;''' | ||
:Create a bookmark in your browser and paste the code below into the URL field. To hide the Roll20 UI, simply click on the bookmark once the Roll20 editor has loaded. Refreshing the editor will restore the UI. | :Create a bookmark in your browser and paste the code below into the URL field. To hide the Roll20 UI, simply click on the bookmark once the Roll20 editor has loaded. Refreshing the editor will restore the UI. | ||
| − | <pre style="overflow:auto; width:auto;">javascript:(function(){$("#zoomslider").css("display","none");$("#floatingtoolbar").css("display","none");$("#sidebarcontrol").css("display","none").click();$("#playerzone").css("display","none");$("#initiativewindow").parent().css("left","-10000px");$("#page-toolbar").css("display","none")})(); | + | <pre style="overflow:auto; width:auto;">javascript:(function(){$("#zoomslider").css("display","none");$("#floatingtoolbar").css("display","none");$("#sidebarcontrol").css("display","none").click();$("#playerzone").css("display","none");$("#initiativewindow").parent().css("left","-10000px");$("#page-toolbar").css("display","none");$("body").addClass("sidebarhidden");$(".dark-mode-switch").css("display", "none")})(); |
</pre> | </pre> | ||
| Line 49: | Line 70: | ||
<br /> | <br /> | ||
| − | + | ===User Style Manager=== | |
| + | You could use a browser extension such as [[Browser#Stylus|Stylus]] to selectively hide parts of the interface by writing CSS. | ||
You can remove any of these you wish to keep by taking them out of the style definition: | You can remove any of these you wish to keep by taking them out of the style definition: | ||
| − | < | + | * <code>#playerzone</code> The avatars and player names |
| − | #zoomclick The | + | * <code>#zoomclick</code> The whole [[Zoom]] tool |
| − | #secondary-toolbar Token | + | ** <code>#zoomslider</code> The [[Zoom]]'s slider |
| − | #sidebarcontrol The | + | * <code>#secondary-toolbar</code> [[Token Actions]] |
| − | #page-toolbar .handle.showtip The | + | * <code>#sidebarcontrol</code> The [[Sidebar]]-tab handle (used for open/close the sidebar). It's next to the Zoom slider. |
| − | .ui-dialog | + | * <code>#page-toolbar .handle.showtip</code> The blue [[Page Toolbar]] handle |
| − | #floatingtoolbar The left | + | * <code>.ui-dialog</code> ALL dialog boxes, including [[CS|Character sheets]], [[Complete_Guide_to_Macros_%26_Rolls#Roll_Queries|Roll Query]] popups & the {{Turn Tracker}} |
| − | #macrobar .player The bottom macro bar | + | ** <code>.initiativedialog</code> only the {{Turn Tracker}} |
| + | * <code>.dark-mode-switch </code> The dark mode switch | ||
| + | * <code>#floatingtoolbar</code> The [[Toolbar]] on the left | ||
| + | * <code>#macrobar .player</code> The bottom [[Macro Bar|macro bar]] | ||
| − | |||
| − | <pre style="overflow:auto; | + | Note that it does not hide the chat tab or the [[Page Toolbar|page menu]], only removes the controls. This is to give greater flexibility. You can display or hide the [[Sidebar]]/{{Text Chat}} with the Sidebar-handle(next to Zoom slider normally, before activating the style. |
| − | display: none !important; | + | |
| + | You can also have the {{Text Chat}} and {{Jukebox}} in separate windows, by double-clicking on their tab icon. | ||
| + | |||
| + | '''Hide all UI''' | ||
| + | <pre style="overflow:auto;white-space:pre-wrap;" data-language="css">#playerzone, | ||
| + | #zoomclick, | ||
| + | #secondary-toolbar, | ||
| + | #sidebarcontrol, | ||
| + | #page-toolbar .handle.showtip, | ||
| + | .ui-dialog, | ||
| + | .dark-mode-switch, | ||
| + | #floatingtoolbar, | ||
| + | #macrobar .player { | ||
| + | display: none !important; | ||
}</pre> | }</pre> | ||
| + | |||
| + | =Links= | ||
| + | =Related Pages= | ||
| + | * [[Live Stream and Record Game Sessions]] | ||
| + | * [[Mobile]] | ||
| + | * [[Roll20 Table on Tablet Support]] | ||
| + | * [[Browser]] | ||
| + | * [[Community FAQ]] | ||
| + | * [[Dummy Account]] | ||
| + | <br> | ||
| + | <br> | ||
[[Category:Guides]] | [[Category:Guides]] | ||
Latest revision as of 20:51, 2 October 2022
Page Updated: 2022-10-02 |
[edit] Roll20 at your In-person game
Roll20 offers many features for GM's and players. It's only natural to want to include them at our real-world gaming tables. Here are some tips and suggestions to help enhance your real-world table.
- Playing In Person with Roll20(Blog) Jul 30, 2021
Contents |
[edit] Separate Screens for GM & Player view
A common setup to enhance your home game with Roll20 is to add computers to your tabletop game. This typically consists of using two or more computers. One for the GM and at least one other computer for the player(s). You may also want to add a TV/Monitor as well.
[edit] GM
Use one computer for the GM, logged into the GM's account. Like a "GM's screen", this will be for the GM's eyes only.
- Use Roll20 to quickly bring up NPC, monster, or character stats. Track initiative and turn order for combat. Roll dice and use custom macros to resolve various scenarios of your game. The list goes on. Including a GM's computer with Roll20 access may be all you require, however adding additional computers for players offers significantly more options.
[edit] Player
Player Computer: Add additional screen(s) for the players.
- The best method for your group will depend on what you wish to accomplish.
- A. Just show the players information. e.g. Maps, images, handouts, initiative, dice rolls, etc.
- Option 1: Add another computer and log into the game as a player. Just remember, all players will see what the logged-in player's character sees. You may want to create a "dummy" account that has permissions set to control/edit all the other PC's or just a single character that represents the party. The GM can also control the "Player's" token(s) or allow a player to manage the player's actions.
- Option 2: In addition to option 1, add a TV/Monitor to the player's computer. Connect to a 2nd viewing source using the appropriate cables, or connect wirelessly using Chromcast or similar device. You may want to include a wireless mouse and keyboard as well for convenience.
- Some people have even made gaming tables that include a TV/Monitor as the actual tabletop.
- Option 3: You can connect a TV/Monitor to the GM's computer and use a separate browser window/tab for the player account and send that view to the second screen. If the GM adds view/edit permissions to each player's character they can rejoin as player in a separate browser window without needing to create a dummy player account.
- B. Each player controls their own character.
- Face2Face Dynamic Lighting Helper(Forum) authored by SkyCaptainVIII
- "The script will remove the controlledby setting on the character sheets specified in the script which will show vision only for the token at the top of the turn order. Unless it is an npc or other token or custom item."
- Observer API(Forum) authored by The Aaron
- "I threw this together to allow GMs to designate a Player (probably an alternate account) to be an Observer. Observers are kept on the ControlledBy list for all characters that have something else on that list (PCs)."
[edit] Mobile
The Roll20 Mobile Companion can be used by individual players to track & make rolls from their character sheets, but doesn't.
If you have API commands saved as roll buttons on the sheet, it might be possible to move around your token on the map, by using TokenMod commands.
TokenMod - moving tokens with commands
-
1g- moves selected token down 1 square(tokens can't be selected on mobile) -
!token-mod --ids @{Aragon- same, but moves any token representing character named "Aragon"
You can also try Accessing the game on a mobile/table through the browser, but YMMV: Roll20 Table on Tablet Support
[edit] Hide the UI
[edit] Bookmarklet
If you add a TV/Monitor to your game, you may want to hide the User Interface on the player's screen. You can create a bookmarklet (javascript used to temporarily alter a web page's appearance) to hide the UI.
- example;
- Create a bookmark in your browser and paste the code below into the URL field. To hide the Roll20 UI, simply click on the bookmark once the Roll20 editor has loaded. Refreshing the editor will restore the UI.
javascript:(function(){$("#zoomslider").css("display","none");$("#floatingtoolbar").css("display","none");$("#sidebarcontrol").css("display","none").click();$("#playerzone").css("display","none");$("#initiativewindow").parent().css("left","-10000px");$("#page-toolbar").css("display","none");$("body").addClass("sidebarhidden");$(".dark-mode-switch").css("display", "none")})();
- Adjust the parameters as needed. For example you could remove elements from the bookmarklet code above for sections of the UI you may not want hidden.
[edit] User Style Manager
You could use a browser extension such as Stylus to selectively hide parts of the interface by writing CSS.
You can remove any of these you wish to keep by taking them out of the style definition:
-
#playerzoneThe avatars and player names -
#zoomclickThe whole Zoom tool-
#zoomsliderThe Zoom's slider
-
-
#secondary-toolbarToken Actions -
#sidebarcontrolThe Sidebar-tab handle (used for open/close the sidebar). It's next to the Zoom slider. -
#page-toolbar .handle.showtipThe blue Page Toolbar handle -
.ui-dialogALL dialog boxes, including Character sheets, Roll Query popups & the t Turn Tracker-
.initiativedialogonly the t Turn Tracker
-
-
.dark-mode-switchThe dark mode switch -
#floatingtoolbarThe Toolbar on the left -
#macrobar .playerThe bottom macro bar
Note that it does not hide the chat tab or the page menu, only removes the controls. This is to give greater flexibility. You can display or hide the Sidebar/q Text Chat with the Sidebar-handle(next to Zoom slider normally, before activating the style.
You can also have the q Text Chat and u Jukebox in separate windows, by double-clicking on their tab icon.
Hide all UI
#playerzone,
#zoomclick,
#secondary-toolbar,
#sidebarcontrol,
#page-toolbar .handle.showtip,
.ui-dialog,
.dark-mode-switch,
#floatingtoolbar,
#macrobar .player {
display: none !important;
}
[edit] Links
[edit] Related Pages
- Live Stream and Record Game Sessions
- Mobile
- Roll20 Table on Tablet Support
- Browser
- Community FAQ
- Dummy Account