Difference between revisions of "Character Sheet Development/Tools"
From Roll20 Wiki
Andreas J. (Talk | contribs) m (not depricated, just not maintained) |
Andreas J. (Talk | contribs) m |
||
| (One intermediate revision by one user not shown) | |||
| Line 42: | Line 42: | ||
* '''JavaScript'''(for sheetworkers & API): [https://closure-compiler.appspot.com/home Closure Compiler for JS] | * '''JavaScript'''(for sheetworkers & API): [https://closure-compiler.appspot.com/home Closure Compiler for JS] | ||
* '''JSON'''(for [[i18n|translation files]] & [[sheet.json]]: [https://jsonlint.com/?code= jsonlint.com] | * '''JSON'''(for [[i18n|translation files]] & [[sheet.json]]: [https://jsonlint.com/?code= jsonlint.com] | ||
| + | |||
| + | ==Other== | ||
| + | * [https://app.roll20.net/forum/post/11190345/sheetmagic-a-tool-for-character-sheet-creation SheetMagic] - A tool for character sheet creation by [https://app.roll20.net/users/7872609 Ur-Dur] | ||
| + | |||
| + | |||
<noinclude> | <noinclude> | ||
=See Also= | =See Also= | ||
| Line 49: | Line 54: | ||
* [[Character Sheet Development/Debugging]] | * [[Character Sheet Development/Debugging]] | ||
* [[Building_Character_Sheets#Advanced_Sheet_Options]] | * [[Building_Character_Sheets#Advanced_Sheet_Options]] | ||
| + | * [[Beacon SDK]] | ||
[[Category:Character Sheet Creation]] | [[Category:Character Sheet Creation]] | ||
[[Category:Character Sheet Development]] | [[Category:Character Sheet Development]] | ||
[[Category:Tips]] | [[Category:Tips]] | ||
[[Category:External Tools]]<noinclude> | [[Category:External Tools]]<noinclude> | ||
Latest revision as of 14:21, 3 May 2024
Page Updated: 2024-05-03 |
| This is related to Editing(coding) Character Sheets, which require Pro info to be able to use.Main Page: Building Character Sheets |
Character Sheet Development
Getting Started
- Using Custom Sheets
- Building Sheets
(Main Page) - Glossary
- Code Restrictions
- Best Practice
- Common Mistakes
- Tutorials
- Examples, Templates
- Pattern Libraries
- HTML & storing data
- CSS & Styling
General
- Updates & Changelog
- Known Bugs
- Character Sheet Enhancement(CSE)
- Custom Roll Parsing
- Legacy Sheet(LCS)
- Beacon SDK
Reference
- Buttons
- Repeating Sections
- Sheetworkers
- Roll Templates
- sheet.json
- Translation
- Auto-Calc
- Advanced
- All SheetDev Pages
Tools & Tips
- Sheet Sandbox
- Sheet Editor
- Sheet Dev Tools
- Sheet Author Tips
Other
These are tools for Character Sheet Development, recommended by the Sheet Author community. See Sheet Author Tips for related tips.
Contents |
[edit] Sheet Sandbox
Using the Sheet Sandbox while editing/developing character sheets is much more effective and quicker than the normal Sheet Editor.
Alongside it, most authors use a text editor such as VSCode or Sublime Text.
[edit] Autouploader
Roll20 API and Sheet Autouploader is a Chromium extension that will automate the uploading of code to your Sheet Sandbox, created by Scott C..
This streamlines Character Sheet Development, removing the need to manually upload the files when you want to test changes. The extension will eventually work with API Development as well.
- Install (Chrome Web Store)
- sourcecode: https://github.com/Kurohyou-Studios/R20AutoCode
- forum thread: Automatically upload your sheet code! (May 2022)
- Video of it in action!
It should work on all chromium browsers except for Brave, which has disabled the chromium features that the extension relies on.
[edit] Code with a Proper Text Editor
Rather than using the built-in code editor, all sheet authors who do sheets with any regularity use a separate text editor meant for coding, as they makes things much easier, and have tons of features & extensions that are useful.
Some use an IDE, but due to Roll20 having a bunch of unique stuff, it's not really practical to test code locally. It's best to test the code live in a Sheet Sandbox, or the Sheet Editor.
It's quicker to edit & save code on your computer, then upload the new sheet version to the Sheet Sandbox through the menu, than editing & using the Sheet Editor.
Popular Text Editors(among sheet authors):
- VS Code(Windows, Mac, Linux) (dl)
- Sublime Text (Windows, Mac, Linux)
- SublimeSettings - Roll20-specific HTML Syntax highlight that also does sheetworker highlight in html sheets. Created by Andreas J., based on Cassie's original HTML+JS combo highlighter
- Notepad++ (Windows Only)
[edit] VS Code
Visual Studio Code(VS Code) is a popular text editor. It's free, and available for Windows/Linux/Mac, as well as accessible online through vscode.dev.
VS Code has some uses with Roll20, primarily for editing complicated macros, and for Character Sheet Creation.
Here are some useful VS Code extensions:
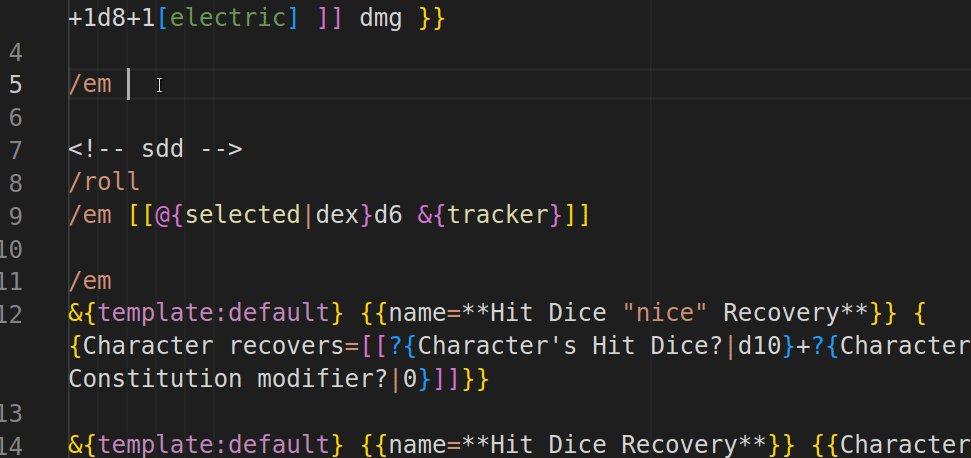
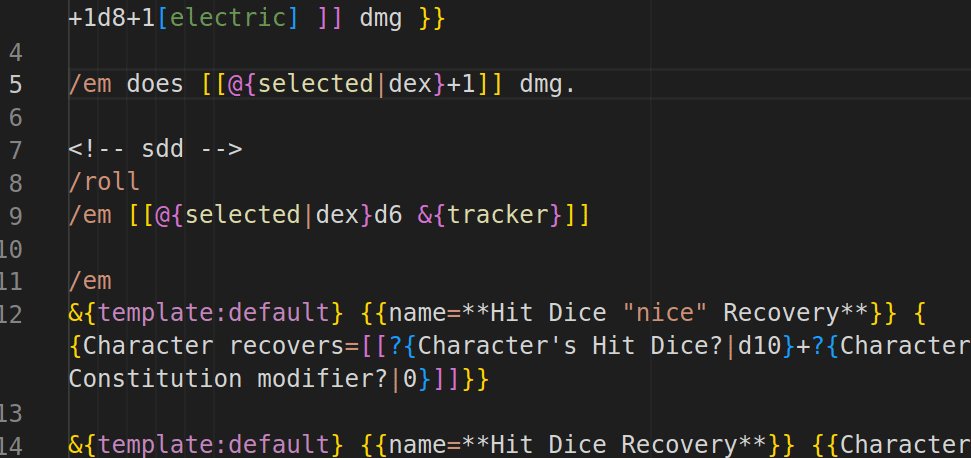
Roll20 Syntax Highlight

Extension to make roll20 macro and API command writing & troubleshooting easier. Highlight works when you use VSCode to view .rmacro-files.
- Roll20 Syntax Highlight -forum thread
Features:
- bracket pairing & highlights
- shows with colors which brackets/parentheses belong together(making mismatched brackets easier to find)
- does this for roll20 macros syntax too (
@{ },?{ },%{ },&{ },$[[ ]])
- syntax highlight
- roll, macro & API commands (e.g.
/r,!example,#dex) - in dice rolls,
d&dF - some common keywords, like
selected,template,%%NEWLINE%% - special characters used in macros (e.g.
~,|#=+, and HTML Entities)
- roll, macro & API commands (e.g.
- Features: full summary
Roll20 Sheet Dev

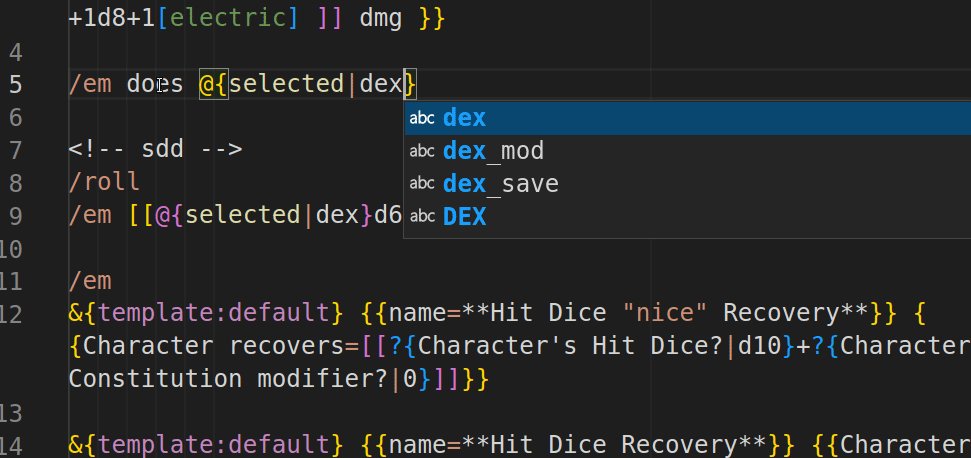
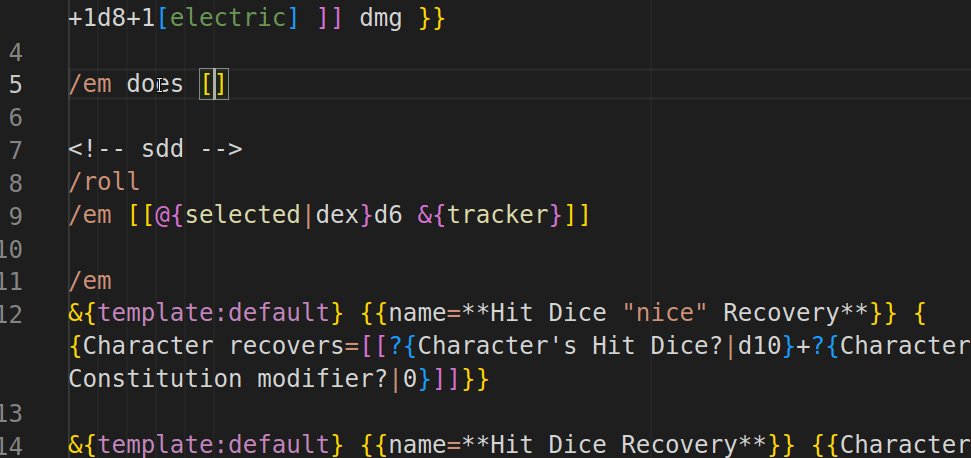
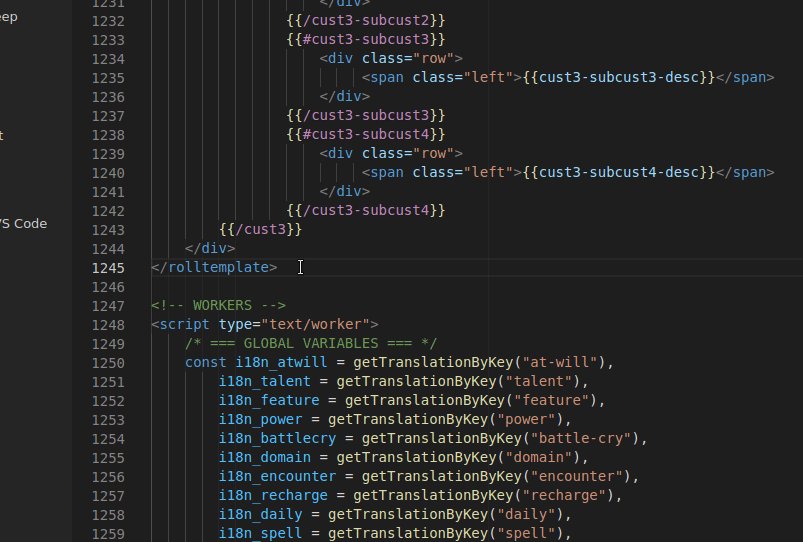
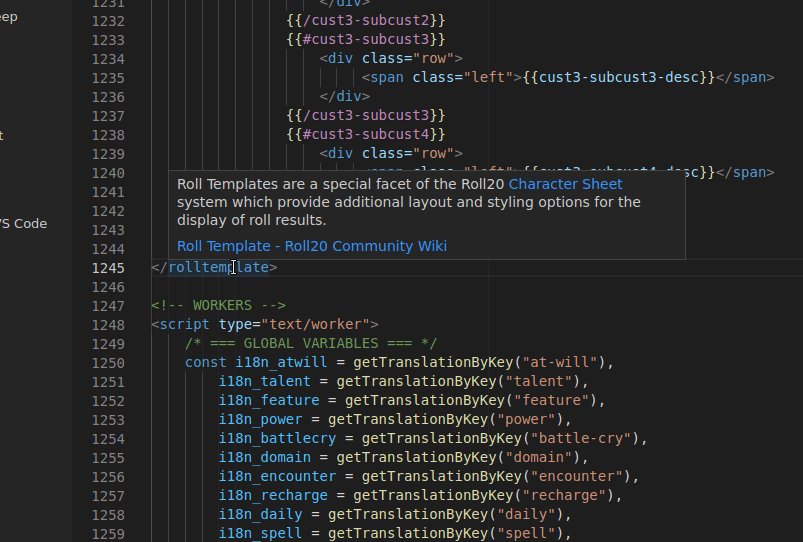
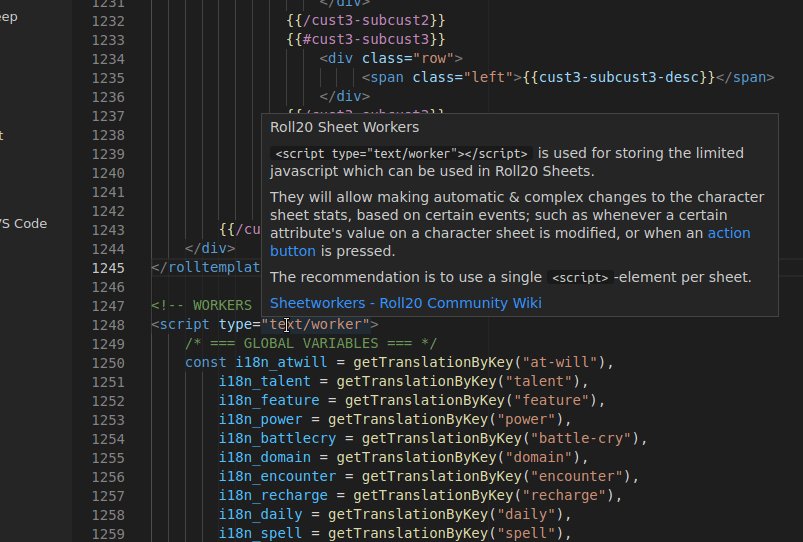
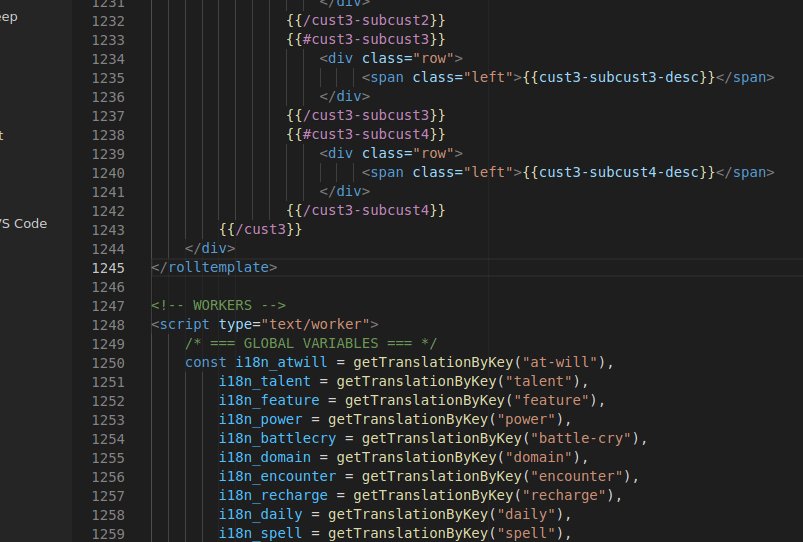
Roll20 Sheet Dev by Andreas J.
Extension to help with Character Sheet Development.
Features:
- auto-completion, info, & documentation links for roll20-specific HTML elements & attributes
- syntax highlight for rolltemplates & sheetworkers(javascript)-code inside HTML files
- snippet shortcuts for HTML & PUG
- Features: full summary
Other Extensions
- HTMLHint - catch minor issues in your code, like accidentally capitalized HTML elements
- HTML CSS Support or IntelliSense for CSS class names in HTML
- Prettier - Code formatter
- Tabnine - autocomplete based on your code
- GitLens - makes using Git easier
- GitHub Pull Requests and Issues - manage Github interaction in VS Code
[edit] Browser Developer Tools
Using the built in Web Dev tools in your browser helps a lot with figuring things out. Both Firefox & Chrome (others) have their own versions.
Open it: pressing F12 or Right Click anywhere & select "Inspect".
- Firefox Web Developer Tools
- Chrome DevTools
- Open with Cmd+Option+C (Mac), Ctrl+Shift+C
[edit] Code Validation
It's a good idea to use a validator to check your code for mistakes in your code. Many IDE & text editors can install such extensions automatically, but given that Roll20 does a few things their own way, by default a HTML validator would complain about lot of things that aren't wrong, but just isn't accepted as standard HTML, such as <button type="roll"></button>. See #VS Code for great plugins for this.
- HTML: W3C's HTML Validator
- initially give many warnings and errors on roll20-specific things, but you can filter away things that aren't wrong, and the list of error is quickly reduced to a manageable amount
- Debugging HTML
- CSS: W3C's CSS Validator
- JavaScript(for sheetworkers & API): Closure Compiler for JS
- JSON(for translation files & sheet.json: jsonlint.com
[edit] Other
- SheetMagic - A tool for character sheet creation by Ur-Dur










