Difference between revisions of "Image use in character sheets"
From Roll20 Wiki
Andreas J. (Talk | contribs) (→Examples: Dynamic Image in Roll Templates) |
Andreas J. (Talk | contribs) |
||
| Line 10: | Line 10: | ||
=General= | =General= | ||
| − | Replacing images on github doesn't always seem to work, as it seems the AWS cached image doesn't want to update. | + | * Replacing images on the github repo}} doesn't always seem to work, as it seems the AWS cached image doesn't want to update. In this case it might be smart to rename the new filename and it's reference on the sheet to forcefully update the image. |
| + | ** {{repo|Roll20/roll20-character-sheets/issues/8380 Issue #8380}} - discussion on the image update issue | ||
| + | * <code><svg></code>-element aren't supported directly, but they can be used if saved as separate<code>.svg</code> files, {{repo|roll20-character-sheets/blob/94b205a0a7aab896fd10fcf7fa362fce41c83908/DD5thEditionLegacy/5th%20Edition%20Legacy.css#L4661 Example}} | ||
| − | + | ==SVG== | |
| − | + | * {{code|[https://developer.mozilla.org/en-US/docs/Web/SVG/Element/svg <svg>]}}-element aren't supported directly, but they can be [https://developer.mozilla.org/en-US/docs/Web/SVG/SVG_as_an_Image used as images] if saved as separate<code>.svg</code> files: {{repo|roll20/roll20-character-sheets/blob/94b205a0a7aab896fd10fcf7fa362fce41c83908/DD5thEditionLegacy/5th%20Edition%20Legacy.css#L4661 Example}} | |
| − | * {{repo| | + | ==GIF== |
| + | * Gifs animate normally if embedded into sheets. | ||
| + | * '''GIFs doesn't load correctly on Roll Templates''' See [https://github.com/Roll20/roll20-character-sheets/issues/6166 issue #6166] | ||
| + | =Features= | ||
==Dynamic Image Source== | ==Dynamic Image Source== | ||
{{notebox|New, as of '''Oct 20th 2021'''}} | {{notebox|New, as of '''Oct 20th 2021'''}} | ||
| Line 235: | Line 240: | ||
* [[Sheet Author Tips]] – general advice | * [[Sheet Author Tips]] – general advice | ||
** [[Custom Sheet Sandbox|Sheet Sandbox]] – the better editor to use when you code your character sheets | ** [[Custom Sheet Sandbox|Sheet Sandbox]] – the better editor to use when you code your character sheets | ||
| − | |||
* {{repo|Roll20/roll20-character-sheets Roll20 GitHub repository}} | * {{repo|Roll20/roll20-character-sheets Roll20 GitHub repository}} | ||
| − | |||
[[Category:Character Sheet Creation]] | [[Category:Character Sheet Creation]] | ||
Revision as of 12:37, 16 February 2022
Page Updated: 2022-02-16 |
| This page is related to Editing(coding) Character Sheets, which require Pro info to be able to use.Main Page: Building Character Sheets |
This is a guide on how to display images on your custom character sheets. For more info, see the main article.
Character Sheet Development
Getting Started
- Using Custom Sheets
- Building Sheets
(Main Page) - Glossary
- Code Restrictions
- Best Practice
- Common Mistakes
- Tutorials
- Examples, Templates
- Pattern Libraries
- HTML & storing data
- CSS & Styling
- Sheet Layout
- Images Use
- Fonts & Icons
- Dark Mode
- Mobile
General
- Updates & Changelog
- Known Bugs
- Character Sheet Enhancement(CSE)
- Custom Roll Parsing
- Legacy Sheet(LCS)
- Beacon SDK
Reference
- Buttons
- Repeating Sections
- Sheetworkers
- Roll Templates
- sheet.json
- Translation
- Auto-Calc
- Advanced
- All SheetDev Pages
Tools & Tips
Other
You can have static images on your character sheet, such as placing the logo for the game at the top, or having an image in the background to make the sheet look nicer overall. To show an image on a character sheet, you need to refer to the exact URL of where it's located on the internet.
If you're creating a character sheet that will be added to Roll20 for everybody's use, it's highly recommended to upload the images to GitHub along with the sheet code, so the image is secure and don't risk disappearing like is possible with free image hosting sources or directly linking to some website.
Contents |
General
- Replacing images on the github repo}} doesn't always seem to work, as it seems the AWS cached image doesn't want to update. In this case it might be smart to rename the new filename and it's reference on the sheet to forcefully update the image.
- Issue #8380 - discussion on the image update issue
-
<svg>-element aren't supported directly, but they can be used if saved as separate.svgfiles, Example
SVG
-
<svg>-element aren't supported directly, but they can be used as images if saved as separate.svgfiles: Example
GIF
- Gifs animate normally if embedded into sheets.
- GIFs doesn't load correctly on Roll Templates See issue #6166
Features
Dynamic Image Source
| New, as of Oct 20th 2021 |
This new functionality will allow you to set an image’s source attribute to the value of a sheet attribute, and, in addition, to access a character’s avatar and token images, allowing you to display these in the sheet. Lastly, but not least-ly, you can add a valid image URL as the background-image of a div.
Here’s how it works:
In order to dynamically set an image source, you will need to first have an attribute with a valid URL. You can do this in all the normal ways you might set the value of an attribute. Once you have that information, it’s as simple as adding the attribute as the name of the image element. For instance:
<input type=”text” name=”attr_sheet_image”> <img name=”attr_sheet_image”>
Of course, once you have both an input field, and the image element, you can set this value with a sheetworker as normal:
setAttrs({sheet_image:”your_url_here”});
Dynamically Setting the background-image of a div element
In addition to the image functionality, there may be instances in which it is preferable to provide an image as a background for a div element. In this example, you would set up the input as before, but this time, you can simply provide the name value to a div, instead.
<div name=”attr_sheet_image”> </div>
This will add an inline style to the div element, and will end up rendered in the browser as:
<div name=”attr_sheet_image” style=”background-image: url(‘your_url_here’)”></div>
Some quick implementation notes for this: obviously, this will supersede any background-image already provided to a div, so make sure if you want to set the positioning or size via your CSS file, you’re specifically using background-size or background-position in your stylesheet.
Avatar & Token
| New, as of Oct 20th 2021 |
The character_avatar and character_token pseudo-attributes
With this functionality come two pseudo-attributes: attr_character_avatar and attr_character_token. These allow sheet authors to directly present the avatars and tokens of a character via the character sheet.
These attributes are read-only. You will be able to assign them to an input, but that input will be disabled by default. You will be able to access them via a getAttrs, but not change their value via a setAttrs.
Example:
<img name="attr_character_avatar"> <img name="attr_character_token"> <input type="text" name="attr_character_name">
img{
width: 100px;
height: 100px;
}
Examples
Logo
Example:
<img src="https://raw.githubusercontent.com/Roll20/roll20-character-sheets/master/kitchensink/logo.png" />
img {
height: 100px;
}
In Roll20's character sheet template, the image source is directly linked to the version existing in Roll20's GitHub, and works because the image exist in that exact place. The images size is defined in the .css-file to be max 100px hight, otherwise it would have retained it's original size.
Background
Selected Color
Example 1: Pattern
.charsheet {
background-image: url("https://raw.githubusercontent.com/Roll20/roll20-character-sheets/master/The%20One%20Ring/assets/images/parchment.jpg");
/* light-brown parchment texture */
background-color: #d19e3e;
/* light-brown color as fallback, if image doesn't show. */
background-repeat: repeat;
color: white;
}
The One Ring-character sheet displays in the background a parchment texture, to give the sheet an old look.
Defining the background image in .charsheet results in it showing for the whole character sheet without having to create a separate html-element like a <div>.
By defining background-repeat: repeat;, the image repeats as an pattern in the background if it doesn't cover the entire character sheet. The background-color: black; is an backup in case the image stops working, keeping the sheet background almost identical without causing readability issues. color: white; sets the default text color of the sheet as white, which is much more readable against the black background.
Example 2: Border
The following example is using an background image to recreate the stylized border used in the pdf-version of the sheet. Feast of Legends-character sheet by Anduh "Feast of Legends" preview image
.charsheet div.sheet-main {
display: grid;
grid-template-columns: 3.5fr 3.5fr;
grid-template-rows: 2fr 0.6fr 2.3fr 0.7fr 3fr 0.7fr 1fr 2fr;
grid-template-areas:"logo name"
"logo bio"
"stats bio"
"stats gold"
"stats load"
"stats skilled"
"resistance order-skills"
"resistance order-skills";
grid-gap: 6px;
width: 650px; /* Defines the width and height of the sheet */
height: 900px;
background-image: url("https://github.com/Roll20/roll20-character-sheets/blob/master/Feast_of_Legends/images/FoLborder.jpg?raw=true");
background-size: 650px 900px; /* Sets the sheet border image to same size as sheet */
background-repeat: no-repeat;
}
<div class="sheet-main"> /* the full sheet's code inside this <div> element */ </div>
The last 5 rows of div.sheet-main are the relevant parts for the example. It defines the sheet's dimensions to (650px * 900px), and does the same for the background image. This ensuring that if the character sheet-window is resizing in Roll20 by the user, the image and the sheet itself don't stretch or get misaligned.
Images in Buttons
Instead of using text, or the custom dice font for designing your roll buttons, you can use an image.
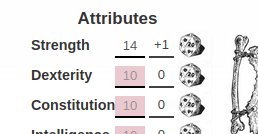
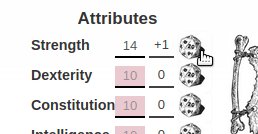
The following example is taken from the Ambition & Avarice-sheet by Anduh, which changes a few roll buttons to use a stylized image of the dice, rather than the image font.
.charsheet button[type="roll"].sheet-d20:before{
content: ' ';
}
.charsheet button[type="roll"].sheet-d20:hover{
background-position: 0;
}
.charsheet button[type="roll"].sheet-d20{
background-image: url("https://raw.githubusercontent.com/Roll20/roll20-character-sheets/master/Ambition_Avarice/images/d20.png");
background-size: 26px 26px;
background-repeat: no-repeat;
width: 26px;
height: 26px;
border-style: none;
background-color: transparent;
margin-left: 5px;
}
<button name="roll_str" type="roll" value="&{template:default} {{name= **Strength** (Test)}} {{Roll=[[1d20+(@{str_mod})]]}}" class="sheet-d20"></button>
The button[type="roll"].sheet-d20:before-block removes the default d20 image from the roll button. The button[type="roll"].sheet-d20:hover removes a kind of "wobble" the image would otherwise get.
In button[type="roll"].sheet-d20, the image source is defined, and is set to have exact the same dimensions as the button itself. The usual border of buttons as well as the default gray color is removed as well to make the button blend in better.
Dynamic Image in Roll Templates
Main Page: BCS/Roll Templates
You can use the Roll template {{ }} to create dynamic images that can change depending on roll results or macro input.
<rolltemplate class="sheet-rolltemplate-rolls">
<!-- roll template stuff -->
<img src="www.url.com/scatter-diagram-{{direction}}.png"/>
<!-- roll template stuff-->
</rolltemplate>
Then you can have images saved following the same pattern:
www.url.com/scatter-diagram-1.png www.url.com/scatter-diagram-2.png www.url.com/scatter-diagram-3.png www.url.com/scatter-diagram-4.png
Your roll macro could look something like:
&{template:rolls} {{name=Scatter}} {{direction=[[1d4]]}}
Example:
Published Sheets
If you submitted a sheet to the Roll20 Repo, some suggestions on how to handle images:
- Include all images in the Roll20 Sheet Repository. Images should be included in the GitHub repository for easy access, reduced external dependencies(like image links stop working), and making them easier to maintain.
- folder & filenames: avoid spaces and special characters as the sheet repo and filepath of images is converted to an URL, it's a good idea to name the folders & files otherwise alphanumerical, and at most using
-,_.
- folder & filenames: avoid spaces and special characters as the sheet repo and filepath of images is converted to an URL, it's a good idea to name the folders & files otherwise alphanumerical, and at most using
- (Example: The AD&D 1e sheet's github folder had to be renamed due to the folder name's special character breaking the url for sheet images when passed through roll20's security check. )
- have images work before your PR is merged you can upload images & point the URLs to your own fork initially, so that the sheet & images work even before roll20 merges them to the repo.
- After the images & initial sheet version have been merged, you can submit a PR to update the urls to point to their location in roll20's repo
- (e.g change from
url("https://github.com/Bob/roll20-character-sheets/blob/stargateupdate/Stargate-RPG/images/attr.png")tourl("https://github.com/Roll20/roll20-character-sheets/blob/master/Stargate-RPG/images/attr.png")
See Also
- Building Character Sheets – main article
- CSS Wizardry - tips in styling character sheets
- Designing Character Sheet Layout - tips on how to best design the broad strokes of a character sheet
- Sheet Design Best Practices
- List of all pages related to "Character Sheet Creation"
- Sheet Author Tips – general advice
- Sheet Sandbox – the better editor to use when you code your character sheets
- Roll20 GitHub repository