Difference between revisions of "Building Character Sheets/Roll Templates"
From Roll20 Wiki
Andreas J. (Talk | contribs) m |
(→Restrictions) |
||
| (41 intermediate revisions by 8 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{ | + | {{revdate}}{{BCS}} |
| − | + | ||
This is a guide on how to create & edit Roll Templates for your Character Sheets. | This is a guide on how to create & edit Roll Templates for your Character Sheets. | ||
| + | {{NavSheetDoc}} | ||
| + | See '''[[Roll Templates]]''' for how they work in general, and how to use the [[Roll_Templates#Default|Default rolltemplate]]. | ||
| − | + | If you are a '''[[Sheet Author]]''', you can include as many roll templates as you want in your Character Sheet HTML and CSS. We'll let you know how below. | |
| − | + | ||
| − | If you are a '''Sheet Author''', you can include as many roll templates as you want in your Character Sheet HTML and CSS. We'll let you know how below. | + | |
If you are a '''[[Pro]]''' subscriber, you can create your own Roll Templates if you are using the "Custom" character sheet option with your game. Follow the instructions below. | If you are a '''[[Pro]]''' subscriber, you can create your own Roll Templates if you are using the "Custom" character sheet option with your game. Follow the instructions below. | ||
| + | |||
| + | Roll Templates in [[Legacy Sheet]] seems to work exactly the same in [[CSE]] sheets. | ||
=Defining the Layout of the Roll Template= | =Defining the Layout of the Roll Template= | ||
| Line 14: | Line 15: | ||
|nocat=true | |nocat=true | ||
| type = content | | type = content | ||
| − | | text = '''1.''' Code defined in roll templates needs to use double quotes, as using single quotes to enclose attributes | + | | text = '''1.''' Code defined in roll templates needs to use '''double quotes''' (<code>"</code>), as using single quotes (<code>'</code>) to enclose rolltemplate attributes makes Roll20 completely ignore the rolltemplates.<br> |
| − | '''2.''' The html sections must contain the | + | '''2.''' The html sections must contain the <code>sheet-</code> prefix for their classes, unlike how classes are defined in other parts of the sheet. This still applies to [[CSE]] sheets. |
}} | }} | ||
| Line 34: | Line 35: | ||
</div> | </div> | ||
{{/atteffect}} | {{/atteffect}} | ||
| + | </div> | ||
</rolltemplate> | </rolltemplate> | ||
</pre> | </pre> | ||
| − | Your template should have a <code>rolltemplate</code> tag with a class of | + | Your template should have a <code>rolltemplate</code> tag with a class of <code>sheet-rolltemplate-<template_name></code>. <code>template_name</code> is the same name that will be used in the <code>&{template:<template_name>}</code> portion of the command, and should not contain spaces. You can put the roll template anywhere you want in your Character Sheet's HTML, but we recommend putting it at the very end. It will automatically be "removed' from your template so it isn't shown as part of the sheet in the Character view. Note that you cannot nest rolltemplates inside of each other. |
After that, it's up to you to decide how to structure your roll. We recommend a rectangular layout, but it's up to you. | After that, it's up to you to decide how to structure your roll. We recommend a rectangular layout, but it's up to you. | ||
| Line 44: | Line 46: | ||
|nocat=true | |nocat=true | ||
| type = content | | type = content | ||
| − | | text = The roll template parser currently does not accept HTML using single quotes to enclose attributes. Use double quotes instead: | + | | text = The roll template parser currently does not accept HTML using single quotes(<code>'</code>) to enclose attributes. Use double quotes(<code>"</code>) instead: |
}} | }} | ||
| − | <pre data-language="html" | + | <pre data-language="html" style="overflow:hidden;white-space:pre-wrap"> |
| − | + | ||
| − | + | ||
| − | + | ||
<!-- This will work. --> | <!-- This will work. --> | ||
<rolltemplate class="sheet-rolltemplate-works">...</rolltemplate> | <rolltemplate class="sheet-rolltemplate-works">...</rolltemplate> | ||
| − | |||
| − | + | <!-- This will NOT work. --> | |
| + | <rolltemplate class='sheet-rolltemplate-fails'>...</rolltemplate> | ||
| + | </pre> | ||
| − | == | + | {{NavMacroDocs}} |
| − | Known quirks that affect Roll templates: | + | ==Restrictions== |
| + | Known quirks that affect how Roll templates works, and how they differ from other parts of a sheet: | ||
| − | * All attributes in [[Building_Character_Sheets/Roll_Templates|Roll Templates]] need to be written with double quotes, as single quotes results in roll template code being completely ignored. | + | * All attributes in [[Building_Character_Sheets/Roll_Templates|Roll Templates]] need to be written with double quotes(<code>"</code>), as single quotes(<code>'</code>) results in roll template code being completely ignored. |
* The [[Macros|macros]] for roll templates are sensitive to leading spaces, so '''<code><nowiki>{{name=Dexterity}}</nowiki></code>''' will work, but '''<code><nowiki>{{ name=Dexterity}}</nowiki></code>''' won't | * The [[Macros|macros]] for roll templates are sensitive to leading spaces, so '''<code><nowiki>{{name=Dexterity}}</nowiki></code>''' will work, but '''<code><nowiki>{{ name=Dexterity}}</nowiki></code>''' won't | ||
* [[Character Sheet Translation]] details how translation-tags interact with Roll templates, and how to add translations to them | * [[Character Sheet Translation]] details how translation-tags interact with Roll templates, and how to add translations to them | ||
| − | + | * Roll Template CSS still needs the <code>sheet-</code> prefix both in HTML and CSS, even when making [[CSE]]-sheets. | |
| − | Check also [[Building_Character_Sheets#Restrictions]] for all full list of Roll20-specific quirks when it comes to HTML/CSS/JS | + | * Ensure the CSS does '''NOT''' include '''<code><nowiki>@charset</nowiki></code>''', as this will cause the CSS to parse incorrectly. |
| + | * importing google fonts works slightly different than on main part of sheets | ||
| + | * '''Bug: GIFs doesn't load correctly on Roll Templates''' See [https://github.com/Roll20/roll20-character-sheets/issues/6166 issue #6166] | ||
| + | * Having two asterisks in a row, or a character with a high unicode number (even as a CSS entity), in your sheet’s CSS, will remove the Roll Template’s styling. You can use the Pictos fonts as a replacement. | ||
| + | Check also [[Building_Character_Sheets#Restrictions]] for all full list of Roll20-specific quirks when it comes to HTML/CSS/JS, as well as [[Common Mistakes - Sheet Development]] | ||
=Specifications= | =Specifications= | ||
| Line 70: | Line 75: | ||
==Properties== | ==Properties== | ||
| − | You can include any property you'd like by using the double-curly-braces. So <code>{<nowiki />{myproperty}}</code> would output whatever (inline roll, text. etc.) is given to the template via <code>{{myproperty=<value>}}</code> in the roll. To create a new property, just add it to your template and give it a unique name. Again, avoid the use of spaces to ensure maximum compatibility with all helper functions. | + | You can include any property you'd like by using the double-curly-braces. So <code>{<nowiki />{myproperty}}</code> would output whatever ([[Inline rolls|inline roll]], text. etc.) is given to the template via <code>{{myproperty=<value>}}</code> in the roll. To create a new property, just add it to your template and give it a unique name. Again, avoid the use of spaces to ensure maximum compatibility with all helper functions. |
| + | |||
| + | If the template you are using includes the Special Helper Function: allProps() described below, that section of the template tells Roll20 to print out every key and its value '''except''' the ones specified within the allProps() double curly brackets. If you have included formatting in the template for your new <code>{<nowiki />{myproperty}}</code>, you will probably want to add your <code>{<nowiki />{myproperty}}</code> to the list of properties to be ignored in this section, since you now already have code elsewhere for <code>{<nowiki />{myproperty}}</code>. Like so: | ||
| + | <pre> | ||
| + | {{#allprops() title subtitle desc color myproperty}} | ||
| + | <div class="sheet-key">{{key}}</div> | ||
| + | <div class="sheet-value">{{value}}</div> | ||
| + | {{/allprops() title subtitle desc color myproperty}} | ||
| + | </pre> | ||
==Logic== | ==Logic== | ||
| Line 76: | Line 89: | ||
If you do <code>{{#<property>}}</code> followed by <code>{<nowiki />{/<property>}}</code>, all of the parts between those two tags will only be shown if the property contains a value. This can be useful for providing several different parts to a template which may only be used some of the time. For example, the "Effect" part of a roll may only apply to spells, so if the roll doesn't provide an effect, that section will not be shown. | If you do <code>{{#<property>}}</code> followed by <code>{<nowiki />{/<property>}}</code>, all of the parts between those two tags will only be shown if the property contains a value. This can be useful for providing several different parts to a template which may only be used some of the time. For example, the "Effect" part of a roll may only apply to spells, so if the roll doesn't provide an effect, that section will not be shown. | ||
| − | You can also do <code>{<nowiki />{ | + | You can also do <code>{<nowiki />{^<property>}}</code> followed by <code>{<nowiki />{/<property>}}</code> to mean the opposite -- that is, only show the section if the given property does not exist. |
==Helper Functions== | ==Helper Functions== | ||
| Line 105: | Line 118: | ||
Here's an example roll template that would only show its Critical Damage section if the Attack roll is a crit: | Here's an example roll template that would only show its Critical Damage section if the Attack roll is a crit: | ||
| − | <pre data-language="html" | + | <pre data-language="html" style="overflow:hidden;white-space:pre-wrap"> |
<div class="sheet-template-container"> | <div class="sheet-template-container"> | ||
<div class="sheet-template-header">{{rollname}}</div> | <div class="sheet-template-header">{{rollname}}</div> | ||
| Line 141: | Line 154: | ||
There is a special helper function called <code>allProps()</code> that can be used to dynamically list all of the properties that were passed to a roll, even if you don't explicitly include them. You can also specify properties to ignore. For example, the following would show a table with a table row for each property included in the roll, except for the <code>attack</code>-property: | There is a special helper function called <code>allProps()</code> that can be used to dynamically list all of the properties that were passed to a roll, even if you don't explicitly include them. You can also specify properties to ignore. For example, the following would show a table with a table row for each property included in the roll, except for the <code>attack</code>-property: | ||
| − | <pre data-language="html" | + | <pre data-language="html" style="overflow:hidden;white-space:pre-wrap"> |
<div> | <div> | ||
<caption>{{name}}</caption> | <caption>{{name}}</caption> | ||
| Line 151: | Line 164: | ||
'''Capitalization matters!''' While the function is called <code>allProps()</code> in these documents, it needs to be <code>allprops()</code> with a lowercase "p" to work correctly. | '''Capitalization matters!''' While the function is called <code>allProps()</code> in these documents, it needs to be <code>allprops()</code> with a lowercase "p" to work correctly. | ||
| + | |||
| + | Exclusively defined properties/keys should be included with <nowiki>{{#allprops()...}}</nowiki>, <nowiki>{{/allprops()...}}</nowiki> since <code>allprops()</code> formatting only applies to undefined properties. | ||
| + | |||
| + | example (given that: #title #subtitle #desc #color #myproperty have all been included(defined) in the roll template's HTML/layout); | ||
| + | <pre data-language="html" style="overflow:hidden;white-space:pre-wrap"> | ||
| + | {{#allprops() title subtitle desc color myproperty}} | ||
| + | <div class="sheet-key">{{key}}</div> | ||
| + | <div class="sheet-value">{{value}}</div> | ||
| + | {{/allprops() title subtitle desc color myproperty}} | ||
| + | </pre> | ||
| + | |||
| + | ==Custom Roll Parsing== | ||
| + | {{main|Custom Roll Parsing}} | ||
| + | |||
| + | As of July 13th, 2021, character sheets can now combine the functionality of roll buttons and action buttons to allow for roll parsing. | ||
| + | |||
| + | You essentially now have an [[Button#Action_Button|action button]] that will perform dice rolls, with input from [[sheetworkers]]. CRP also requires changes to the Roll Template. | ||
| + | |||
| + | * Official Documentation: {{hc|articles/4403865972503-Custom-Roll-Parsing-for-Character-Sheets Custom Roll Parsing for Character Sheets}}. | ||
| + | * {{fpl|10296045/ Oosh's explanation}} | ||
| + | |||
| + | {{Ex}} | ||
| + | |||
| + | <pre style="overflow:auto;white-space:pre-wrap;" data-language="html"> | ||
| + | <button type="action" name="act_test">Click me</button> | ||
| + | |||
| + | <rolltemplate class="sheet-rolltemplate-test"> | ||
| + | <div class="sheet-template-container"> | ||
| + | <h1>{{name}}</h1> | ||
| + | <div class="sheet-results"> | ||
| + | <h4>Result = {{roll1}}</h4> | ||
| + | <h4>Custom Result = {{computed::roll1}}</h4> | ||
| + | </div> | ||
| + | </div> | ||
| + | </rolltemplate> | ||
| + | |||
| + | <script type="text/worker"> | ||
| + | on('clicked:test', (info) => { | ||
| + | startRoll("&{template:test} {{name=Test}} {{roll1=[[1d20]]}}", (results) => { | ||
| + | const total = results.results.roll1.result | ||
| + | const computed = total % 4; | ||
| + | |||
| + | finishRoll( | ||
| + | results.rollId, | ||
| + | { | ||
| + | roll1: computed, | ||
| + | } | ||
| + | ); | ||
| + | }); | ||
| + | }); | ||
| + | </script></pre> | ||
| + | |||
| + | =Translation= | ||
| + | {{main|Character_Sheet_Translation#Roll_Templates}} | ||
| + | In case your sheet have [[i18n]]-language tags integrated to your sheet code, you could also add translation keyword to the roll templates, which would make it possible to create macros that are language-independent, so if someone using roll20 in English sends their French friend a macro, the macro would automatically show the French words when the French person makes/reads the roll results. | ||
| + | |||
| + | What language a character sheet/the Roll20 site is show as is '''user-specific''', so if a mixed-language group uses a sheet that have translations, each individual would see the results in their own language, independent from the other people. | ||
| + | |||
| + | If you add <code><nowiki>{{initiative}}</nowiki></code> to a section of a roll template on your sheet, you can then later in a macro using the template refrence it by adding <code><nowiki>^{initiative}</nowiki></code> into your macro. | ||
| + | |||
| + | This will display the translation for the <code>initiative</code>-i18n tag. | ||
=Styling Roll Templates= | =Styling Roll Templates= | ||
| Line 156: | Line 230: | ||
To style a Roll Template, just include CSS for it in the CSS for your Character Sheet. Here's a quick example that should give you a good idea of how to do it (in this example, the roll template's name is <code>test</code>): | To style a Roll Template, just include CSS for it in the CSS for your Character Sheet. Here's a quick example that should give you a good idea of how to do it (in this example, the roll template's name is <code>test</code>): | ||
| − | <pre data-language="css | + | <pre data-language="css"> |
.sheet-rolltemplate-test div.sheet-template-container { | .sheet-rolltemplate-test div.sheet-template-container { | ||
border: 2px solid #000 !important; | border: 2px solid #000 !important; | ||
border-radius: 3px 3px 3px 3px; | border-radius: 3px 3px 3px 3px; | ||
} | } | ||
| − | |||
.sheet-rolltemplate-test .sheet-template-header { | .sheet-rolltemplate-test .sheet-template-header { | ||
background-color: rgba(112, 32, 130,1); | background-color: rgba(112, 32, 130,1); | ||
| Line 170: | Line 243: | ||
font-size: 1.2em; | font-size: 1.2em; | ||
} | } | ||
| − | |||
.sheet-rolltemplate-test div { | .sheet-rolltemplate-test div { | ||
padding: 5px; | padding: 5px; | ||
border-bottom: 1px solid black; | border-bottom: 1px solid black; | ||
} | } | ||
| − | |||
.sheet-rolltemplate-test div:nth-child(odd) { | .sheet-rolltemplate-test div:nth-child(odd) { | ||
background-color: rgba(217, 217, 214,1); | background-color: rgba(217, 217, 214,1); | ||
} | } | ||
| − | |||
.sheet-rolltemplate-test div:nth-child(even) { | .sheet-rolltemplate-test div:nth-child(even) { | ||
background-color: rgba(233, 233, 233,1); | background-color: rgba(233, 233, 233,1); | ||
} | } | ||
| − | |||
.sheet-rolltemplate-test .inlinerollresult { | .sheet-rolltemplate-test .inlinerollresult { | ||
display: inline-block; | display: inline-block; | ||
| Line 190: | Line 259: | ||
border: 2px solid rgba(167, 168, 170,1); | border: 2px solid rgba(167, 168, 170,1); | ||
} | } | ||
| − | |||
.sheet-rolltemplate-test .inlinerollresult.fullcrit { | .sheet-rolltemplate-test .inlinerollresult.fullcrit { | ||
border: 2px solid #3FB315; | border: 2px solid #3FB315; | ||
} | } | ||
| − | |||
.sheet-rolltemplate-test .inlinerollresult.fullfail { | .sheet-rolltemplate-test .inlinerollresult.fullfail { | ||
border: 2px solid #B31515; | border: 2px solid #B31515; | ||
} | } | ||
| − | |||
.sheet-rolltemplate-test .inlinerollresult.importantroll { | .sheet-rolltemplate-test .inlinerollresult.importantroll { | ||
border: 2px solid #4A57ED; | border: 2px solid #4A57ED; | ||
| Line 206: | Line 272: | ||
Notice that all of the styles begin with <code>.sheet-rolltemplate-<templatename></code>. You can then style your own custom HTML (such as <code><nowiki><span></nowiki></code>, <code><nowiki><div></nowiki></code>, <code><nowiki><table></nowiki></code>, and classes that you used). Note that any classes you include in your roll template layout (such as <code>tcat</code> in the above example) will have <code>.userscript-</code> added to the beginning of them for security reasons. The easiest thing to do is to create your layout, then perform a roll in-game and inspect the resulting HTML so you can make sure you are accounting for any security filtering that is taking place. | Notice that all of the styles begin with <code>.sheet-rolltemplate-<templatename></code>. You can then style your own custom HTML (such as <code><nowiki><span></nowiki></code>, <code><nowiki><div></nowiki></code>, <code><nowiki><table></nowiki></code>, and classes that you used). Note that any classes you include in your roll template layout (such as <code>tcat</code> in the above example) will have <code>.userscript-</code> added to the beginning of them for security reasons. The easiest thing to do is to create your layout, then perform a roll in-game and inspect the resulting HTML so you can make sure you are accounting for any security filtering that is taking place. | ||
| + | ==Styling Chat Buttons== | ||
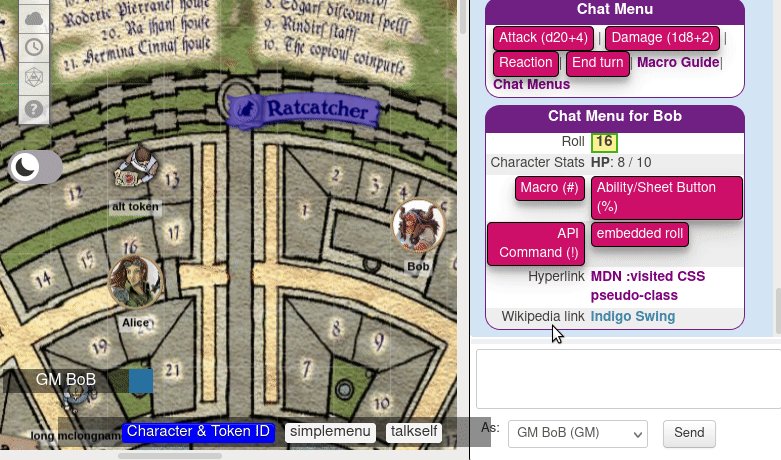
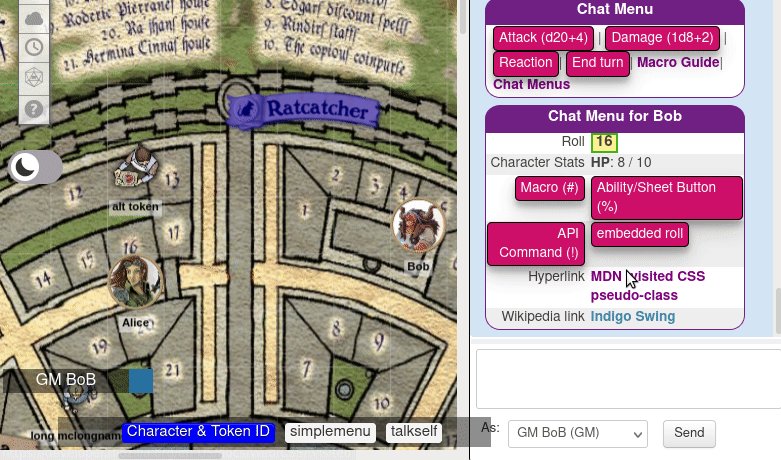
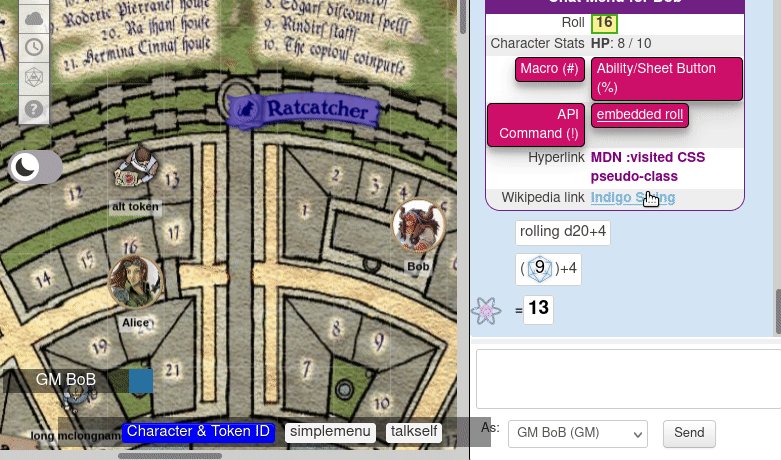
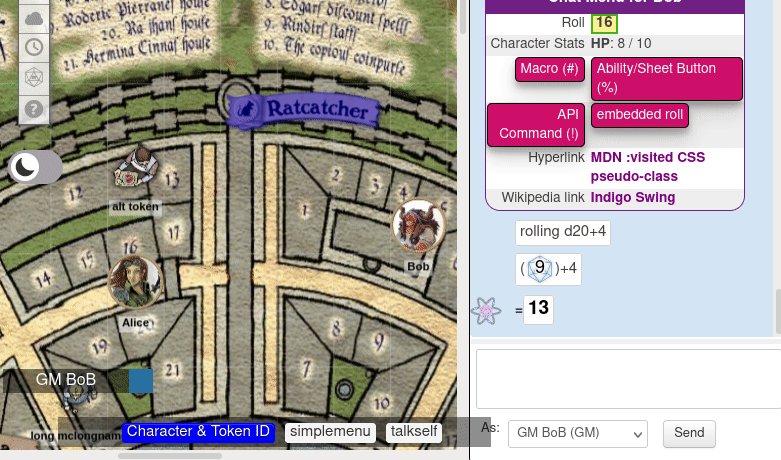
| + | [[File:Bcs-chatbutton-hyperlink-stylingMarch2022.gif|right|thumb|Stylized rollbuttons in use.|600px]] | ||
| + | If you use [[Chat Menus|Chat Buttons or Chat Menus]] for your rolls, it can be nice to change the default style of the chat buttons to match your rolltemplate. | ||
| + | |||
| + | Styling them to have a border, or to highlight on hover, makes them more obvious as buttons, without deviating too much from the rest of the template. | ||
| + | |||
| + | If you add a rule for <code>.sheet-rolltemplate-default</code>, you can change the looks on the default rolltemplate as well. | ||
| + | |||
| + | Following examples are done with the default rolltemplate, but easily used with any other template by replacing {{c|.sheet-rolltemplate-default}} with {{c|.sheet-rolltemplate-nameofyourtemplate}}. | ||
| + | |||
| + | '''Nice rollbuttons + hyperlink styling''' by [[Andreas J.]] (see gif for example) | ||
| + | |||
| + | * Gives all chat roll button a unified look, making it obvious they are buttons. On hover, they move a bit. | ||
| + | * Any hyperlink will be blue to make them stand out from normal text, and visited links will be purple. On hover they get the underline and the link color becomes lighter. | ||
| + | <pre data-language="css">/* Roll Buttons */ | ||
| + | .sheet-rolltemplate-default a[href^='!'], | ||
| + | .sheet-rolltemplate-default a[href^='~'], | ||
| + | .sheet-rolltemplate-default a[href^='`']{ | ||
| + | border-radius: 5px; | ||
| + | color: white; | ||
| + | display: inline-block; | ||
| + | border: 1px solid black; | ||
| + | background-color: rgb(206, 15, 105); | ||
| + | box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px; | ||
| + | position: relative; | ||
| + | top: 0; | ||
| + | transition: top ease 0.2s; | ||
| + | padding: 2px 5px; | ||
| + | } | ||
| + | .sheet-rolltemplate-default a[href^='!']:hover, | ||
| + | .sheet-rolltemplate-default a[href^='~']:hover, | ||
| + | .sheet-rolltemplate-default a[href^='`']:hover{ | ||
| + | top: -3px; | ||
| + | } | ||
| + | /* hyperlinks */ | ||
| + | .sheet-rolltemplate-default a:not([href^='~']):not([href^='!']):not([href^='`']){ | ||
| + | font-weight: bold; | ||
| + | color:#3f8aa6; | ||
| + | } | ||
| + | .sheet-rolltemplate-default a:not([href^='~']):not([href^='!']):not([href^='`']):hover { | ||
| + | font-weight: bold; | ||
| + | color:#70c0dd; | ||
| + | } | ||
| + | .sheet-rolltemplate-default a:not([href^='~']):not([href^='!']):not([href^='`']):visited{ | ||
| + | color:purple; | ||
| + | } | ||
| + | .sheet-rolltemplate-default a:not([href^='~']):not([href^='!']):not([href^='`']):visited:hover{ | ||
| + | color:rgb(187, 45, 187); | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | '''{{fpl|10369312/ Example}}''' by [[Kraynic]] | ||
| + | <pre data-language="css">.sheet-rolltemplate-default a[href^='!'],.sheet-rolltemplate-default a[href^='~'], | ||
| + | .sheet-rolltemplate-custom a[href^='!'],.sheet-rolltemplate-custom a[href^='~']{ | ||
| + | background-color:transparent; | ||
| + | border:0; | ||
| + | color:#3f8aa6; | ||
| + | display:inline; | ||
| + | padding: 0 | ||
| + | }</pre> | ||
| + | |||
| + | ==Styling Default Rolltemplate== | ||
| + | [[File:Default-rolltemplate-styling-anduh-march2022.png|right|500px|thumb|Styled default template, along with<br>styled chat buttons.]] | ||
| + | As part of your sheet code, you can style the [[Roll_Templates/Default|Default Rolltemplate]], if you want to improve it's looks in your games. Only need to add the CSS to your sheet code. | ||
| + | |||
| + | Partially inspired by [https://app.roll20.net/forum/permalink/7943942/ Default rolltemplate enhancement] | ||
| + | <pre data-language="css"> | ||
| + | /* Default Template fixes */ | ||
| + | .sheet-rolltemplate-default td { | ||
| + | vertical-align: middle; | ||
| + | } | ||
| + | .sheet-rolltemplate-default td:first-child{ | ||
| + | font-weight: normal; | ||
| + | } | ||
| + | |||
| + | /* Default template: Rounded corners */ | ||
| + | .sheet-rolltemplate-default table{ | ||
| + | border-collapse: separate; | ||
| + | overflow: hidden; | ||
| + | } | ||
| + | .sheet-rolltemplate-default caption { | ||
| + | text-align: center; | ||
| + | font-weight: bold; | ||
| + | border-top-left-radius: 6% 50%; | ||
| + | border-top-right-radius: 6% 50%; | ||
| + | } | ||
| + | .sheet-rolltemplate-default table, | ||
| + | .sheet-rolltemplate-default tbody, | ||
| + | .sheet-rolltemplate-default table tr:last-of-type { | ||
| + | border-bottom-left-radius: 15px; | ||
| + | border-bottom-right-radius: 15px; | ||
| + | } | ||
| + | |||
| + | /* Keith's fixes */ | ||
| + | /*Enlarges Righthand Column when possible*/ | ||
| + | .sheet-rolltemplate-default td:first-child { | ||
| + | text-align: right; | ||
| + | min-width: 0px; | ||
| + | padding-right: 5px; | ||
| + | } | ||
| + | /*The following two blocks control size and position*/ | ||
| + | .sheet-rolltemplate-default td { | ||
| + | padding: 1px; | ||
| + | line-height: 1.4em; | ||
| + | vertical-align: top; | ||
| + | } | ||
| + | .sheet-rolltemplate-default { | ||
| + | margin-left: -30px; | ||
| + | margin-right: 20px; | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | Macro in example: | ||
| + | <pre>&{template:default} {{name=Chat Menu for @{selected|character_name} }} {{roll=[[3d6+4]] }} {{Character Stats= **HP**: @{selected|hp} / @{selected|hp|max} }} {{[Macro (#)](`#idtoken)= [Ability/Sheet Button (%)](~selected|init)}} {{[API Command (!)](!token-mod --flip showname)= [embedded roll](`/r d20+4) }} {{hyperlink=[MDN :visited CSS pseudo-class](https://developer.mozilla.org/en-US/docs/Web/CSS/:visited)}} {{Wikipedia link=[Indigo Swing](https://en.wikipedia.org/wiki/Indigo_Swing)}}</pre> | ||
=Roll Template Examples= | =Roll Template Examples= | ||
Listed below are a handful of system specific examples of the Roll Template functionality. | Listed below are a handful of system specific examples of the Roll Template functionality. | ||
| + | ==Default== | ||
| + | [[File:Roll template default example2.JPG|thumbnail|right|500px|Results using the default rolltemplate ]] | ||
| + | {{main|Roll Templates#Default}} | ||
| + | |||
| + | Example of the [[Roll Templates#Default|default rolltemplate]] that is always available, regardless of character sheet. If you aren't ready to make your own, you can start by using it at first, but it can't be styled. When you want to try making your own rolltemplate, try start with [[#Jakob's Better Default Rolltemplate|Jakob's Better Default Rolltemplate]] as a basis, as it's made to look & work similar to the default, while looking better, being more flexible, and having extra options built it. | ||
| + | |||
| + | <pre style="overflow:hidden;white-space:pre-wrap"> | ||
| + | &{template:default} {{name=Test Attack}} {{attack=[[1d20+3]]}} {{note= This is some description or something}} {{Saving Throw= vs Will}} | ||
| + | </pre> | ||
| + | <br> | ||
==Jakob's Better Default Rolltemplate== | ==Jakob's Better Default Rolltemplate== | ||
| − | In this | + | In this {{fpl|6792597/ post}}, [[Jakob]] created a better rolltemplate, that looks & works better be used in place of the default one. |
| + | |||
| + | You can add this to your sheet by simply adding the roll template HTML & CSS code to the end of your existing , and you're able to use the macro examples to call it. See [[Buttons]] for how to create | ||
By default it looks and behaves similarly, but have extra features and is an easy starting point for creating your own. | By default it looks and behaves similarly, but have extra features and is an easy starting point for creating your own. | ||
| Line 224: | Line 416: | ||
(uses the title , subtitle, and two generic fields) | (uses the title , subtitle, and two generic fields) | ||
| − | <pre style="overflow:hidden;white-space:pre-wrap"> | + | <pre style="overflow:hidden;white-space:pre-wrap">&{template:custom} {{title=Energy Claws}} {{subtitle=Razor Claw(Hero)}} {{Attack = [[1d20+5]]}} {{Notes = +2 to hit vs. anyone surprised}} |
| − | &{template:custom} {{title=Energy Claws}} {{subtitle=Razor Claw(Hero)}} {{Attack = [[1d20+5]]}} {{Notes = +2 to hit vs. anyone surprised}} | + | |
</pre> | </pre> | ||
| Line 246: | Line 437: | ||
HTML: | HTML: | ||
<pre data-language="html" style="overflow:hidden;white-space:pre-wrap"> | <pre data-language="html" style="overflow:hidden;white-space:pre-wrap"> | ||
| + | <input type="text" name="attr_character_name" /> | ||
| + | <input type="number" name="attr_attack" value="1d20+5" /> // example inputs that are used in the | ||
| + | <input type="text" name="attr_attackname" /> | ||
| + | <button type="roll" name="roll_attack" value="&{template:custom} {{title=@{attackname} }} {{Attack = [[@{attack}]]}} {{desc=**Special:** @{character_name} has **+2** to hit vs. anyone who is surprised. If you make a leap as part of the attack or have the high ground, this bonus is instead **+3**. }}" >Attack example</button> | ||
| + | // roll button shows an example of how the roll template can be used | ||
<rolltemplate class="sheet-rolltemplate-custom"> | <rolltemplate class="sheet-rolltemplate-custom"> | ||
<div class="sheet-container sheet-color-{{color}}"> | <div class="sheet-container sheet-color-{{color}}"> | ||
| Line 346: | Line 542: | ||
</pre> | </pre> | ||
| − | ===Migrate from Default | + | ===Migrate from Default to Jakob's=== |
[[File:Def-rolltemplate-vs-jakob-template.png|thumbnail|right|Default roll template(top) vs. Jakob's improved version(bottom)|400px]] | [[File:Def-rolltemplate-vs-jakob-template.png|thumbnail|right|Default roll template(top) vs. Jakob's improved version(bottom)|400px]] | ||
If you previously used the default roll template on your sheet and want to edit the macros to work with the new one, there are two spots you must to edit to make it work. | If you previously used the default roll template on your sheet and want to edit the macros to work with the new one, there are two spots you must to edit to make it work. | ||
| Line 368: | Line 564: | ||
</code> | </code> | ||
| + | ==Stargate== | ||
| + | [[File:Stargate-rolltemplate-v150.png|right|thumbnail|300px|Result of the example macro at bottom]] | ||
| + | The rolltemplate used on the [[Stargate RPG]] sheet, partially based on Jacob's template, with some adjustments. | ||
| − | == | + | Macro: |
| − | [[ | + | <pre style="overflow:hidden;white-space:pre-wrap;"> |
| − | + | &{template:stargate} {{title=Title of the Roll}} {{subtitle=Subtitle which is optional }} {{color=}} {{Normal row= The sheet can have any number of these sections. Everything to the left of the equal sign is bolded.}} {{desc= If the left side contain exactly "desc", then the equal sign is removed and any content is spread to the with of the full template. Inline roll: [[d20+3]] }} | |
| + | </pre> | ||
| − | + | HTML: | |
| + | <pre data-language="html" style="overflow:hidden;white-space:pre-wrap"> | ||
| + | <rolltemplate class="sheet-rolltemplate-stargate"> | ||
| + | <div class="sheet-container sheet-color-{{color}}"> | ||
| + | <div class="sheet-header"> | ||
| + | {{#title}}<div class="sheet-title">{{title}}<img class="sheet-phoenix" src="https://raw.githubusercontent.com/Roll20/roll20-character-sheets/master/Stargate-RPG/images/SG-phoenix.png" alt="Stargate Phoenix logo"> </div>{{/title}} | ||
| + | {{#subtitle}}<div class="sheet-subtitle">{{subtitle}}</div>{{/subtitle}} | ||
| + | </div> | ||
| + | <div class="sheet-content"> | ||
| + | {{#allprops() title subtitle desc color}} | ||
| + | <div class="sheet-key">{{key}}</div> | ||
| + | <div class="sheet-value">{{value}}</div> | ||
| + | {{/allprops() title subtitle desc color}} | ||
| + | {{#desc}}<div class="sheet-desc">{{desc}}</div>{{/desc}} | ||
| + | </div> | ||
| + | </div> | ||
| + | </rolltemplate> | ||
| + | </pre> | ||
| + | CSS: | ||
| + | <pre data-language="css" style="overflow:hidden;white-space:pre-wrap"> | ||
| + | .sheet-rolltemplate-stargate { | ||
| + | margin-left: -37px; | ||
| + | } | ||
| + | .withoutavatars .sheet-rolltemplate-stargate { | ||
| + | margin-left: -7px; | ||
| + | } | ||
| + | .sheet-rolltemplate-stargate .sheet-container { | ||
| + | border: 3px solid black; | ||
| + | border-radius: 3px; | ||
| + | } | ||
| − | Macro: | + | .sheet-rolltemplate-stargate .sheet-header { |
| + | background-color: var(--header-bg-color); | ||
| + | color: var(--header-text-color); | ||
| + | text-align: left; | ||
| + | text-transform: capitalize; | ||
| + | padding: 5px; | ||
| + | border-bottom: 2px solid black; | ||
| + | } | ||
| + | |||
| + | .sheet-rolltemplate-stargate .sheet-title { | ||
| + | font-size: 1.2em; | ||
| + | font-weight: bold; | ||
| + | } | ||
| + | |||
| + | .sheet-rolltemplate-stargate .sheet-title img.sheet-phoenix { | ||
| + | width: 33px; | ||
| + | height: 33px; | ||
| + | float: right; | ||
| + | } | ||
| + | |||
| + | .sheet-rolltemplate-stargate .sheet-subtitle { | ||
| + | font-size: 0.9em; | ||
| + | } | ||
| + | |||
| + | .sheet-rolltemplate-stargate .sheet-container { | ||
| + | --header-bg-color: #a83521; | ||
| + | --header-text-color: #FFF; | ||
| + | } | ||
| + | .sheet-rolltemplate-stargate .sheet-container.sheet-color-green { | ||
| + | --header-bg-color: #008000; | ||
| + | } | ||
| + | .sheet-rolltemplate-stargate .sheet-container.sheet-color-black { | ||
| + | --header-bg-color: #000; | ||
| + | } | ||
| + | .sheet-rolltemplate-stargate .sheet-container.sheet-color-white { | ||
| + | --header-bg-color: #FFF; | ||
| + | --header-text-color: #000; | ||
| + | } | ||
| + | |||
| + | .sheet-rolltemplate-stargate .sheet-content { | ||
| + | display: grid; | ||
| + | background: #FFF; | ||
| + | grid-template-columns: auto auto; | ||
| + | line-height: 1.4em; | ||
| + | } | ||
| + | |||
| + | .sheet-rolltemplate-stargate .sheet-content > div { | ||
| + | padding: 5px; | ||
| + | } | ||
| + | |||
| + | .sheet-rolltemplate-stargate .sheet-content .sheet-key { | ||
| + | font-weight: bold; | ||
| + | padding-right: 10px; | ||
| + | text-align: right; | ||
| + | } | ||
| + | |||
| + | .sheet-rolltemplate-stargate .sheet-content :nth-child(4n+3), | ||
| + | .sheet-rolltemplate-stargate .sheet-content :nth-child(4n) { | ||
| + | background: #EEE; | ||
| + | } | ||
| + | |||
| + | .sheet-rolltemplate-stargate .sheet-desc { | ||
| + | grid-column: span 2; | ||
| + | padding: 5px; | ||
| + | text-align: center; | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | ==Chronicles of Darkness== | ||
| + | [[File:CoD-roll-example.png|right|thumbnail|300px|Result of the example macro from CoD sheet]] | ||
| + | {{repo|Roll20/roll20-character-sheets/tree/master/Chronicles%20of%20Darkness sheet sourcecode}} | ||
| + | |||
| + | Example from the community-maintained "Chronicles of Darkness" sheet, displaying the default "Sheet Roll" option. | ||
| + | |||
| + | |||
| + | Macro, standalone: | ||
| + | <pre style="overflow:hidden;white-space:pre-wrap">&{template:wod} {{name=Raca }} {{dicePool=5}} {{dicePoolHtml=Intelligence (5)}} {{mod=[[?{Modifiers|0}]]}} {{woundpenalty=[[0]]}} {{result=[[{((?{Modifiers|0}+0+5))d10!cs>10}>8]]}}</pre> | ||
| + | |||
| + | Macro(copied from sheet): | ||
| + | <pre style="overflow:hidden;white-space:pre-wrap">&{template:wod} {{name=@{Raca|character_name}}} {{dicePool=@{Raca|dice_pool}}} {{dicePoolHtml=@{Raca|dice_pool_html}}} {{mod=[[?{@{Raca|modifiermacro}|0}]]}} {{woundpenalty=[[@{Raca|wound_penalty}]]}} {{result=[[{((?{@{Raca|modifiermacro}|0}+@{Raca|wound_penalty}+@{Raca|dice_pool})@{Raca|rolltype}</pre> | ||
| + | The second macro relies on stats & variables stored on a character sheet to work, and those values are updated with by a [[sheetworker]] when you interact with the sheet's Dice Roller section. | ||
| + | |||
| + | HTML: | ||
| + | <pre data-language="html" style="overflow:hidden;white-space:pre-wrap"> | ||
| + | <rolltemplate class="sheet-rolltemplate-wod"> | ||
| + | <table> | ||
| + | <tr><th>{{name}} <span data-i18n="rolls">rolls</span> {{dicePool}}</th></tr> | ||
| + | <tr> | ||
| + | <td> | ||
| + | {{dicePoolHtml}} | ||
| + | {{#^rollTotal() woundpenalty 0}} | ||
| + | <div> | ||
| + | <span data-i18n="wound">Wound</span> <span data-i18n="penalty">Penalty</span>({{woundpenalty}}) | ||
| + | </div> | ||
| + | {{/^rollTotal() woundpenalty 0}} | ||
| + | {{#^rollTotal() mod 0}} | ||
| + | <div> | ||
| + | <span data-i18n="modifiers">Modifiers</span>({{mod}}) | ||
| + | </div> | ||
| + | {{/^rollTotal() mod 0}} | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="result">{{result}} <span data-i18n="successes">Successes</span></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="specialrollflag"> | ||
| + | {{#chance}} | ||
| + | 0C | ||
| + | {{/chance}} | ||
| + | {{#9again}} | ||
| + | 9A | ||
| + | {{/9again}} | ||
| + | {{#8again}} | ||
| + | 8A | ||
| + | {{/8again}} | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </rolltemplate></pre> | ||
| + | CSS: | ||
| + | <pre data-language="css" style="overflow:hidden;white-space:pre-wrap">.sheet-rolltemplate-wod table | ||
| + | { | ||
| + | width: 189px; | ||
| + | height: 100%; | ||
| + | background: url(https://raw.githubusercontent.com/Roll20/roll20-character-sheets/master/Chronicles%20of%20Darkness/images/roll.jpg) no-repeat top left; | ||
| + | background-size: 189px 100%; | ||
| + | font-family: "Courier New", Courier, monospace; | ||
| + | font-weight: bold; | ||
| + | border-spacing: 0; | ||
| + | } | ||
| + | .sheet-rolltemplate-wod th | ||
| + | { | ||
| + | color: rgb(112, 0, 0); | ||
| + | padding: 20px 20px 2px 20px; | ||
| + | line-height: 1.2em; | ||
| + | font-size: 1.2em; | ||
| + | text-align: left; | ||
| + | } | ||
| + | .sheet-rolltemplate-wod td | ||
| + | { | ||
| + | padding: 2px 20px 2px 20px; | ||
| + | font-size: 1.0em; | ||
| + | vertical-align: top; | ||
| + | } | ||
| + | |||
| + | .sheet-rolltemplate-wod .sheet-result | ||
| + | { | ||
| + | font-size: 1.2em; | ||
| + | text-align: center; | ||
| + | color: rgb(112, 0, 0); | ||
| + | padding: 2px 20px 2px 20px; | ||
| + | } | ||
| + | |||
| + | .sheet-rolltemplate-wod .inlinerollresult | ||
| + | { | ||
| + | background-color: transparent; | ||
| + | color: #000000; | ||
| + | border: none; | ||
| + | } | ||
| + | .sheet-rolltemplate-wod-attack .inlinerollresult | ||
| + | { | ||
| + | background-color: transparent; | ||
| + | color: #000000; | ||
| + | border: none; | ||
| + | font-size: 1em; | ||
| + | padding: 0px; | ||
| + | } | ||
| + | .sheet-rolltemplate-wod .inlinerollresult.fullcrit | ||
| + | { | ||
| + | color: #000000; | ||
| + | border: none; | ||
| + | } | ||
| + | .sheet-rolltemplate-wod .inlinerollresult.fullfail | ||
| + | { | ||
| + | color: #000000; | ||
| + | border: none; | ||
| + | } | ||
| + | .sheet-rolltemplate-wod .inlinerollresult.importantroll | ||
| + | { | ||
| + | color: #000000; | ||
| + | border: none; | ||
| + | } | ||
| + | |||
| + | .sheet-rolltemplate-wod .sheet-specialrollflag | ||
| + | { | ||
| + | color: #000000; | ||
| + | height: 30px; | ||
| + | text-align: right; | ||
| + | vertical-align: top; | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | ==Outdated== | ||
| + | |||
| + | The examples below are from '''2015''', but are kept for completeness sake. They are severly outdated, likely won't work, and doesn't represent how those sheets work right now. | ||
| + | |||
| + | '''D&D 5E''' | ||
| + | |||
| + | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| + | | Outdated example | ||
| + | |- | ||
| + | | Example of the main attack roll template. | ||
| + | |||
| + | [[File:Rolltemplate 5e.png|right]]Macro: | ||
<pre style="overflow:hidden;white-space:pre-wrap"> | <pre style="overflow:hidden;white-space:pre-wrap"> | ||
&{template:5eAttack} {{name=@{meleeweaponname1}}} {{subtags=Main Hand, Finess, @{meleedmgtype1}}} {{attack=[[1d20+@{meleetohit1}]]}} {{attackadv=[[1d20+@{meleetohit1}]]}} {{damage=[[@{meleedmg1}+@{meleedmgbonus1}]]}} {{dmgcrit=[[@{meleedmg1}]]}} | &{template:5eAttack} {{name=@{meleeweaponname1}}} {{subtags=Main Hand, Finess, @{meleedmgtype1}}} {{attack=[[1d20+@{meleetohit1}]]}} {{attackadv=[[1d20+@{meleetohit1}]]}} {{damage=[[@{meleedmg1}+@{meleedmgbonus1}]]}} {{dmgcrit=[[@{meleedmg1}]]}} | ||
| Line 468: | Line 901: | ||
} | } | ||
</pre> | </pre> | ||
| + | |} | ||
| − | + | ||
| − | [[File:Rolltemplate pf.png|right]] | + | '''Pathfinder''' |
| − | Macro: | + | |
| + | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| + | | Outdated example | ||
| + | |- | ||
| + | | [[File:Rolltemplate pf.png|right]]Macro: | ||
<pre style="overflow:hidden;white-space:pre-wrap"> | <pre style="overflow:hidden;white-space:pre-wrap"> | ||
&{template:pf_spell} {{name=@{repeating_lvl-0-spells_0_name}}}{{school=@{repeating_lvl-0-spells_0_school}}} {{level=sorcerer/wizard 0}} {{casting_time=@{repeating_lvl-0-spells_0_cast-time}}} {{components=@{repeating_lvl-0-spells_0_components}}} {{range=@{repeating_lvl-0-spells_0_range}}} {{target=@{repeating_lvl-0-spells_0_targets}}} {{duration=@{repeating_lvl-0-spells_0_duration}}} {{saving_throw=@{repeating_lvl-0-spells_0_save}}} {{sr=@{repeating_lvl-0-spells_0_sr}}} {{rng_attack=[[1d20 + @{attk-ranged}]]}} {{damage=1d3([[1d3]])}} {{spell_description=@{repeating_lvl-0-spells_0_description}}} | &{template:pf_spell} {{name=@{repeating_lvl-0-spells_0_name}}}{{school=@{repeating_lvl-0-spells_0_school}}} {{level=sorcerer/wizard 0}} {{casting_time=@{repeating_lvl-0-spells_0_cast-time}}} {{components=@{repeating_lvl-0-spells_0_components}}} {{range=@{repeating_lvl-0-spells_0_range}}} {{target=@{repeating_lvl-0-spells_0_targets}}} {{duration=@{repeating_lvl-0-spells_0_duration}}} {{saving_throw=@{repeating_lvl-0-spells_0_save}}} {{sr=@{repeating_lvl-0-spells_0_sr}}} {{rng_attack=[[1d20 + @{attk-ranged}]]}} {{damage=1d3([[1d3]])}} {{spell_description=@{repeating_lvl-0-spells_0_description}}} | ||
| Line 570: | Line 1,008: | ||
} | } | ||
</pre> | </pre> | ||
| + | |} | ||
| − | + | '''World of Darkness''' | |
| − | [[File:Rolltemplate wod.png|right]] | + | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" |
| − | Macro: | + | | Outdated example |
| + | |- | ||
| + | | [[File:Rolltemplate wod.png|right]]Macro: | ||
<pre style="overflow:hidden;white-space:pre-wrap"> | <pre style="overflow:hidden;white-space:pre-wrap"> | ||
&{template:wod} {{name=@{character_name}}} {{roll_name=Command}} {{attr=Intelligence}} {{attr_num=@{intelligence}}} {{skill=Intimidation}} {{skill_num=@{intimidation}}} {{pwr=Dominate}} {{pwr_num=@{dominate}}} {{mod_num=?{Modifiers|0}}} {{result=[[{(@{intelligence}+@{intimidation}+@{dominate}+?{Modifiers|0})d10!}>8]]}} | &{template:wod} {{name=@{character_name}}} {{roll_name=Command}} {{attr=Intelligence}} {{attr_num=@{intelligence}}} {{skill=Intimidation}} {{skill_num=@{intimidation}}} {{pwr=Dominate}} {{pwr_num=@{dominate}}} {{mod_num=?{Modifiers|0}}} {{result=[[{(@{intelligence}+@{intimidation}+@{dominate}+?{Modifiers|0})d10!}>8]]}} | ||
| Line 659: | Line 1,100: | ||
} | } | ||
</pre> | </pre> | ||
| + | |} | ||
= See Also = | = See Also = | ||
| Line 673: | Line 1,115: | ||
* [https://roll20.zendesk.com/hc/en-us/articles/360037257334-How-to-Make-Roll-Templates Roll20 Help Center version of this page] - Almost always outdated/lacking compared to any pages on sheet development on the wiki | * [https://roll20.zendesk.com/hc/en-us/articles/360037257334-How-to-Make-Roll-Templates Roll20 Help Center version of this page] - Almost always outdated/lacking compared to any pages on sheet development on the wiki | ||
<br> | <br> | ||
| + | [[Category:Roll Templates]] | ||
| + | [[Category:Character Sheet Creation]] | ||
Latest revision as of 19:13, 26 July 2023
Page Updated: 2023-07-26 |
| This is related to Editing(coding) Character Sheets, which require Pro info to be able to use.Main Page: Building Character Sheets |
This is a guide on how to create & edit Roll Templates for your Character Sheets.
Character Sheet Development
Getting Started
- Using Custom Sheets
- Building Sheets
(Main Page) - Glossary
- Code Restrictions
- Best Practice
- Common Mistakes
- Tutorials
- Examples, Templates
- Pattern Libraries
- HTML & storing data
- CSS & Styling
General
- Updates & Changelog
- Known Bugs
- Character Sheet Enhancement(CSE)
- Custom Roll Parsing
- Legacy Sheet(LCS)
- Beacon SDK
Reference
- Buttons
- Repeating Sections
- Sheetworkers
- Roll Templates
- sheet.json
- Translation
- Auto-Calc
- Advanced
- All SheetDev Pages
Tools & Tips
Other
See Roll Templates for how they work in general, and how to use the Default rolltemplate.
If you are a Sheet Author, you can include as many roll templates as you want in your Character Sheet HTML and CSS. We'll let you know how below.
If you are a Pro subscriber, you can create your own Roll Templates if you are using the "Custom" character sheet option with your game. Follow the instructions below.
Roll Templates in Legacy Sheet seems to work exactly the same in CSE sheets.
Contents |
[edit] Defining the Layout of the Roll Template
1. Code defined in roll templates needs to use double quotes ("), as using single quotes (') to enclose rolltemplate attributes makes Roll20 completely ignore the rolltemplates.2. The html sections must contain the sheet- prefix for their classes, unlike how classes are defined in other parts of the sheet. This still applies to CSE sheets. |
The first step in creating a Roll Template is defining the layout, including what properties you are going to make available to be filled in by player. Roll Templates are just HTML, and you have access to all the same HTML as any other part of a Character Sheet (including div and table). Here's an example of the layout of a Roll Table:
Your template should have a rolltemplate tag with a class of sheet-rolltemplate-<template_name>. template_name is the same name that will be used in the &{template:<template_name>} portion of the command, and should not contain spaces. You can put the roll template anywhere you want in your Character Sheet's HTML, but we recommend putting it at the very end. It will automatically be "removed' from your template so it isn't shown as part of the sheet in the Character view. Note that you cannot nest rolltemplates inside of each other.
After that, it's up to you to decide how to structure your roll. We recommend a rectangular layout, but it's up to you.
The roll template parser currently does not accept HTML using single quotes(') to enclose attributes. Use double quotes(") instead: |
Macro Creation
- Complete Guide to Macros & Rolls
- q Text Chat
- Dice Reference
- Order of Operations
- Macros
- Token Reference
- Character Reference
- Roll Templates
- Roll Table
Advanced
- Formatting
- HTML Replacement
- Chat Menus
- Hidden Rolls
- Advanced Macro Tips
- API Commands
- Char Sheet Creation
- External tools
Misc.
[edit] Restrictions
Known quirks that affect how Roll templates works, and how they differ from other parts of a sheet:
- All attributes in Roll Templates need to be written with double quotes(
"), as single quotes(') results in roll template code being completely ignored. - The macros for roll templates are sensitive to leading spaces, so
{{name=Dexterity}}will work, but{{ name=Dexterity}}won't - Character Sheet Translation details how translation-tags interact with Roll templates, and how to add translations to them
- Roll Template CSS still needs the
sheet-prefix both in HTML and CSS, even when making CSE-sheets. - Ensure the CSS does NOT include
@charset, as this will cause the CSS to parse incorrectly. - importing google fonts works slightly different than on main part of sheets
- Bug: GIFs doesn't load correctly on Roll Templates See issue #6166
- Having two asterisks in a row, or a character with a high unicode number (even as a CSS entity), in your sheet’s CSS, will remove the Roll Template’s styling. You can use the Pictos fonts as a replacement.
Check also Building_Character_Sheets#Restrictions for all full list of Roll20-specific quirks when it comes to HTML/CSS/JS, as well as Common Mistakes - Sheet Development
[edit] Specifications
Details on the various properties, helper functions and more, which the roll templates are created from.
[edit] Properties
You can include any property you'd like by using the double-curly-braces. So {{myproperty}} would output whatever (inline roll, text. etc.) is given to the template via {{myproperty=<value>}} in the roll. To create a new property, just add it to your template and give it a unique name. Again, avoid the use of spaces to ensure maximum compatibility with all helper functions.
If the template you are using includes the Special Helper Function: allProps() described below, that section of the template tells Roll20 to print out every key and its value except the ones specified within the allProps() double curly brackets. If you have included formatting in the template for your new {{myproperty}}, you will probably want to add your {{myproperty}} to the list of properties to be ignored in this section, since you now already have code elsewhere for {{myproperty}}. Like so:
{{#allprops() title subtitle desc color myproperty}}
<div class="sheet-key">{{key}}</div>
<div class="sheet-value">{{value}}</div>
{{/allprops() title subtitle desc color myproperty}}
[edit] Logic
If you do {{#<property>}} followed by {{/<property>}}, all of the parts between those two tags will only be shown if the property contains a value. This can be useful for providing several different parts to a template which may only be used some of the time. For example, the "Effect" part of a roll may only apply to spells, so if the roll doesn't provide an effect, that section will not be shown.
You can also do {{^<property>}} followed by {{/<property>}} to mean the opposite -- that is, only show the section if the given property does not exist.
[edit] Helper Functions
There are several helper functions dealing with rolls provided as well. You use these just like the normal Logic pattern above, but you are calling a function and providing a property. The section contained between the tags will only be shown if the function evaluates to true.
| Helper Function | Shows Section If |
|---|---|
{{#rollWasCrit() <rollname>}} |
If the provided roll contains any crits, the section will be shown. For example, {{#rollWasCrit() attack}} would check the "attack" property for an inline roll that has at least one critical roll.
|
{{#rollWasFumble() <rollname>}} |
Same as #rollWasCrit(), but checks for any fumbles (rolls of 1). |
{{#rollTotal() <rollname>}} |
Checks the total of an inline roll for the value. If they match, the section is shown. For example, {{#rollTotal() attack 10}} would check the "attack" property for an inline roll that totaled 10.
|
{{#rollGreater() <rollname>}} |
Checks the total of an inline roll for the value. If the roll result is greater, the section is shown. For example, {{#rollGreater() AC 16}} would check the "AC" property for an inline roll that resulted in 17 or higher.
|
{{#rollLess() <rollname>}} |
Checks the total of an inline roll for the value. If the roll result is less, the section is shown. For example, {{#rollLess() deathsave 10}} would check the "deathsave" property for an inline roll that resulted in 9 or less.
|
{{#rollBetween() <rollname>}} |
Checks the total of an inline roll for the value. The rollBetween() function accepts two numbers. If the roll result is equal to or between, the section is shown. For example, {{#rollBetween() strength 7 9}} would check the "strength" property for an inline roll that resulted in a seven, eight, or nine.
|
Note: All helper functions will only check the first inline roll found in a property.
Important: When you "close" the section of a helper function, you must put the entire function call including all arguments. For example, {{#rollWasCrit() attack}} would be closed by {{/rollWasCrit() attack}}.
Here's an example roll template that would only show its Critical Damage section if the Attack roll is a crit:
Inverting The Logic: It's also useful to be able to test when something does not match the logic. If you want to know when a roll is Equal to OR Greater than a total, you cant do that directly. But you can test if a roll is NOT Less than a total, which is the same thing.
You do this starting with #^ and ending with /^. Here's how that test could look look:
[edit] Helper Function Variables
All of the helper functions that accept a number, such as rollTotal() or rollBetween(), can use the result of another inline roll in the same Roll Template in place of the number. For example {{#rollGreater() save poison}} would compare the result of the save inline roll and the poison inline roll and show the section if the save result was greater.
[edit] Special Helper Function: allProps()
There is a special helper function called allProps() that can be used to dynamically list all of the properties that were passed to a roll, even if you don't explicitly include them. You can also specify properties to ignore. For example, the following would show a table with a table row for each property included in the roll, except for the attack-property:
Capitalization matters! While the function is called allProps() in these documents, it needs to be allprops() with a lowercase "p" to work correctly.
Exclusively defined properties/keys should be included with {{#allprops()...}}, {{/allprops()...}} since allprops() formatting only applies to undefined properties.
example (given that: #title #subtitle #desc #color #myproperty have all been included(defined) in the roll template's HTML/layout);
[edit] Custom Roll Parsing
Main Page: Custom Roll Parsing
As of July 13th, 2021, character sheets can now combine the functionality of roll buttons and action buttons to allow for roll parsing.
You essentially now have an action button that will perform dice rolls, with input from sheetworkers. CRP also requires changes to the Roll Template.
- Official Documentation: Custom Roll Parsing for Character Sheets.
- Oosh's explanation(Forum)
Example:
<button type="action" name="act_test">Click me</button>
<rolltemplate class="sheet-rolltemplate-test">
<div class="sheet-template-container">
<h1>{{name}}</h1>
<div class="sheet-results">
<h4>Result = {{roll1}}</h4>
<h4>Custom Result = {{computed::roll1}}</h4>
</div>
</div>
</rolltemplate>
<script type="text/worker">
on('clicked:test', (info) => {
startRoll("&{template:test} {{name=Test}} {{roll1=[[1d20]]}}", (results) => {
const total = results.results.roll1.result
const computed = total % 4;
finishRoll(
results.rollId,
{
roll1: computed,
}
);
});
});
</script>
[edit] Translation
Main Page: Character_Sheet_Translation#Roll_Templates
In case your sheet have i18n-language tags integrated to your sheet code, you could also add translation keyword to the roll templates, which would make it possible to create macros that are language-independent, so if someone using roll20 in English sends their French friend a macro, the macro would automatically show the French words when the French person makes/reads the roll results.
What language a character sheet/the Roll20 site is show as is user-specific, so if a mixed-language group uses a sheet that have translations, each individual would see the results in their own language, independent from the other people.
If you add {{initiative}} to a section of a roll template on your sheet, you can then later in a macro using the template refrence it by adding ^{initiative} into your macro.
This will display the translation for the initiative-i18n tag.
[edit] Styling Roll Templates
To style a Roll Template, just include CSS for it in the CSS for your Character Sheet. Here's a quick example that should give you a good idea of how to do it (in this example, the roll template's name is test):
.sheet-rolltemplate-test div.sheet-template-container {
border: 2px solid #000 !important;
border-radius: 3px 3px 3px 3px;
}
.sheet-rolltemplate-test .sheet-template-header {
background-color: rgba(112, 32, 130,1);
color: #000;
padding: 2px;
border-bottom: 1px solid black;
line-height: 1.6em;
font-size: 1.2em;
}
.sheet-rolltemplate-test div {
padding: 5px;
border-bottom: 1px solid black;
}
.sheet-rolltemplate-test div:nth-child(odd) {
background-color: rgba(217, 217, 214,1);
}
.sheet-rolltemplate-test div:nth-child(even) {
background-color: rgba(233, 233, 233,1);
}
.sheet-rolltemplate-test .inlinerollresult {
display: inline-block;
min-width: 1.5em;
text-align: center;
border: 2px solid rgba(167, 168, 170,1);
}
.sheet-rolltemplate-test .inlinerollresult.fullcrit {
border: 2px solid #3FB315;
}
.sheet-rolltemplate-test .inlinerollresult.fullfail {
border: 2px solid #B31515;
}
.sheet-rolltemplate-test .inlinerollresult.importantroll {
border: 2px solid #4A57ED;
}
Notice that all of the styles begin with .sheet-rolltemplate-<templatename>. You can then style your own custom HTML (such as <span>, <div>, <table>, and classes that you used). Note that any classes you include in your roll template layout (such as tcat in the above example) will have .userscript- added to the beginning of them for security reasons. The easiest thing to do is to create your layout, then perform a roll in-game and inspect the resulting HTML so you can make sure you are accounting for any security filtering that is taking place.
[edit] Styling Chat Buttons
If you use Chat Buttons or Chat Menus for your rolls, it can be nice to change the default style of the chat buttons to match your rolltemplate.
Styling them to have a border, or to highlight on hover, makes them more obvious as buttons, without deviating too much from the rest of the template.
If you add a rule for .sheet-rolltemplate-default, you can change the looks on the default rolltemplate as well.
Following examples are done with the default rolltemplate, but easily used with any other template by replacing .sheet-rolltemplate-default with .sheet-rolltemplate-nameofyourtemplate.
Nice rollbuttons + hyperlink styling by Andreas J. (see gif for example)
- Gives all chat roll button a unified look, making it obvious they are buttons. On hover, they move a bit.
- Any hyperlink will be blue to make them stand out from normal text, and visited links will be purple. On hover they get the underline and the link color becomes lighter.
/* Roll Buttons */
.sheet-rolltemplate-default a[href^='!'],
.sheet-rolltemplate-default a[href^='~'],
.sheet-rolltemplate-default a[href^='`']{
border-radius: 5px;
color: white;
display: inline-block;
border: 1px solid black;
background-color: rgb(206, 15, 105);
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
position: relative;
top: 0;
transition: top ease 0.2s;
padding: 2px 5px;
}
.sheet-rolltemplate-default a[href^='!']:hover,
.sheet-rolltemplate-default a[href^='~']:hover,
.sheet-rolltemplate-default a[href^='`']:hover{
top: -3px;
}
/* hyperlinks */
.sheet-rolltemplate-default a:not([href^='~']):not([href^='!']):not([href^='`']){
font-weight: bold;
color:#3f8aa6;
}
.sheet-rolltemplate-default a:not([href^='~']):not([href^='!']):not([href^='`']):hover {
font-weight: bold;
color:#70c0dd;
}
.sheet-rolltemplate-default a:not([href^='~']):not([href^='!']):not([href^='`']):visited{
color:purple;
}
.sheet-rolltemplate-default a:not([href^='~']):not([href^='!']):not([href^='`']):visited:hover{
color:rgb(187, 45, 187);
}
.sheet-rolltemplate-default a[href^='!'],.sheet-rolltemplate-default a[href^='~'],
.sheet-rolltemplate-custom a[href^='!'],.sheet-rolltemplate-custom a[href^='~']{
background-color:transparent;
border:0;
color:#3f8aa6;
display:inline;
padding: 0
}
[edit] Styling Default Rolltemplate
As part of your sheet code, you can style the Default Rolltemplate, if you want to improve it's looks in your games. Only need to add the CSS to your sheet code.
Partially inspired by Default rolltemplate enhancement
/* Default Template fixes */
.sheet-rolltemplate-default td {
vertical-align: middle;
}
.sheet-rolltemplate-default td:first-child{
font-weight: normal;
}
/* Default template: Rounded corners */
.sheet-rolltemplate-default table{
border-collapse: separate;
overflow: hidden;
}
.sheet-rolltemplate-default caption {
text-align: center;
font-weight: bold;
border-top-left-radius: 6% 50%;
border-top-right-radius: 6% 50%;
}
.sheet-rolltemplate-default table,
.sheet-rolltemplate-default tbody,
.sheet-rolltemplate-default table tr:last-of-type {
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
}
/* Keith's fixes */
/*Enlarges Righthand Column when possible*/
.sheet-rolltemplate-default td:first-child {
text-align: right;
min-width: 0px;
padding-right: 5px;
}
/*The following two blocks control size and position*/
.sheet-rolltemplate-default td {
padding: 1px;
line-height: 1.4em;
vertical-align: top;
}
.sheet-rolltemplate-default {
margin-left: -30px;
margin-right: 20px;
}
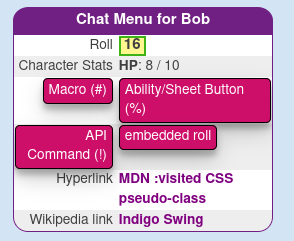
Macro in example:
&{template:default} {{name=Chat Menu for @{selected|character_name} }} {{roll=[[3d6+4]] }} {{Character Stats= **HP**: @{selected|hp} / @{selected|hp|max} }} {{[Macro (#)](`#idtoken)= [Ability/Sheet Button (%)](~selected|init)}} {{[API Command (!)](!token-mod --flip showname)= [embedded roll](`/r d20+4) }} {{hyperlink=[MDN :visited CSS pseudo-class](https://developer.mozilla.org/en-US/docs/Web/CSS/:visited)}} {{Wikipedia link=[Indigo Swing](https://en.wikipedia.org/wiki/Indigo_Swing)}}
[edit] Roll Template Examples
Listed below are a handful of system specific examples of the Roll Template functionality.
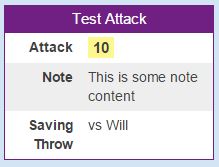
[edit] Default
Main Page: Roll Templates#Default
Example of the default rolltemplate that is always available, regardless of character sheet. If you aren't ready to make your own, you can start by using it at first, but it can't be styled. When you want to try making your own rolltemplate, try start with Jakob's Better Default Rolltemplate as a basis, as it's made to look & work similar to the default, while looking better, being more flexible, and having extra options built it.
[edit] Jakob's Better Default Rolltemplate
In this post(Forum), Jakob created a better rolltemplate, that looks & works better be used in place of the default one.
You can add this to your sheet by simply adding the roll template HTML & CSS code to the end of your existing , and you're able to use the macro examples to call it. See Buttons for how to create
By default it looks and behaves similarly, but have extra features and is an easy starting point for creating your own.
- Support for title and subtitle (e.g. roll name and character name,
{{title= roll name}}and{{subtitle= character name}}) - Easy support for adding extra colors via
{{color=foo}}(colors red and green included as a demonstration - colors need to be hardcoded into the CSS, it doesn't seem possible to color the title dynamically) - Full-width description field at the bottom, (
{{desc= Full-width description here}}) - Customizable column widths
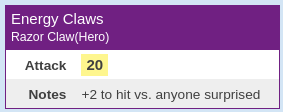
Macro, Example 1:
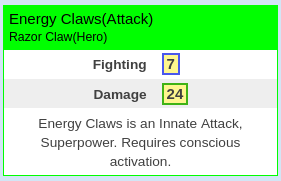
(uses the title , subtitle, and two generic fields)
Macro, Example 2:
(uses the title, one generic, and the description field)
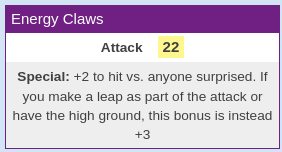
Macro, Example 3:
(uses the color selector(green), and title, subtitle, one generic, and the description field)
HTML:
CSS:
[edit] Migrate from Default to Jakob's
If you previously used the default roll template on your sheet and want to edit the macros to work with the new one, there are two spots you must to edit to make it work.
This macro using the default roll template:
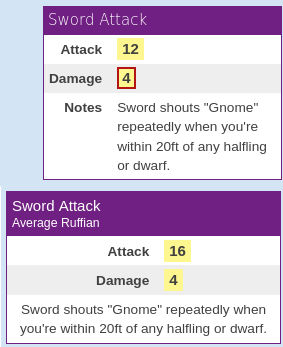
&{template:default} {{name=Sword Attack}} {{attack=[[1d20]]}} {{damage=[[2d6]]}} {{Notes=Sword shouts "Gnome" repeatedly when you're within 20ft of any halfling or dwarf.}}
Needs at the very least change the template name and swap the header name from name to title, to keep things working the same:
&{template:custom} {{title=Sword Attack}} {{attack=[[1d20]]}} {{damage=[[2d6]]}} {{Notes=Sword shouts "Gnome" repeatedly when you're within 20ft of any halfling or dwarf.}}
Furthermore, the macro can be improved by switching the last generic field to use the full-width desc-field, and adding the subtitle field to show the name of the character to avoid confusion about who made the roll.
&{template:custom} {{title=Sword Attack}} {{subtitle= Average Ruffian}} {{attack=[[1d20]]}} {{damage=[[2d6]]}} {{desc=Sword shouts "Gnome" repeatedly when you're within 20ft of any halfling or dwarf.}}
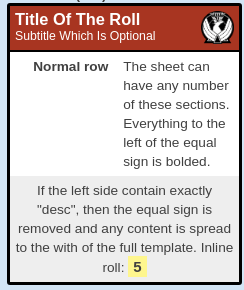
[edit] Stargate
The rolltemplate used on the Stargate RPG sheet, partially based on Jacob's template, with some adjustments.
Macro:
HTML:
CSS:
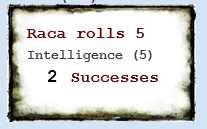
[edit] Chronicles of Darkness
Example from the community-maintained "Chronicles of Darkness" sheet, displaying the default "Sheet Roll" option.
Macro, standalone:
Macro(copied from sheet):
The second macro relies on stats & variables stored on a character sheet to work, and those values are updated with by a sheetworker when you interact with the sheet's Dice Roller section.
HTML:
CSS:
[edit] Outdated
The examples below are from 2015, but are kept for completeness sake. They are severly outdated, likely won't work, and doesn't represent how those sheets work right now.
D&D 5E
| Outdated example |
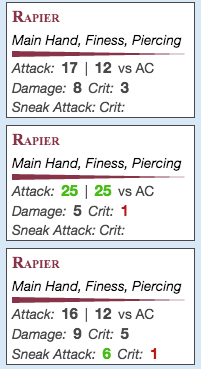
| Example of the main attack roll template.
Macro:
HTML: CSS: |
Pathfinder
| Outdated example |
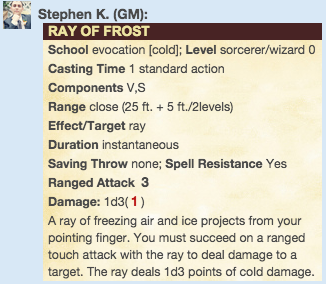
| Macro:
HTML: CSS: |
World of Darkness
| Outdated example |
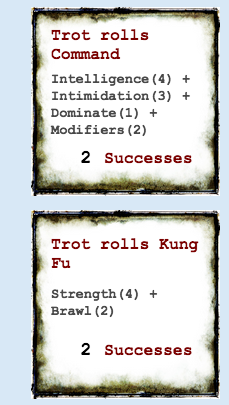
| Macro:
HTML: CSS: |
[edit] See Also
- Complete Guide to Macros & Rolls
- q Text Chat - where the roll results appear, & info on the common chat commands
- Dice Reference - Comprehensive list of how the Roll20 dice-rolling syntax works, and list the features available
- Macros - How to create macros, and other info on how the Roll20 qText Chat works, like referencing stats on character sheets, roll queries, nesting macros & initiative
- Roll Templates - a method of formatting roll results in the chat, with some extra functions
- API(Pro Only) - API commands can be used in the qText Chat
- Building Character Sheets
- Sheet Author Tips More advanced tips for creating/maintaining sheets, workflow, & useful tools
- Sheet Sandbox – the better editor to use when you code your character sheets
- Roll20 Help Center version of this page - Almost always outdated/lacking compared to any pages on sheet development on the wiki