Difference between revisions of "Building Character Sheets/Roll Templates"
From Roll20 Wiki
m (→Special Helper Function: allProps()) |
m (→Properties) |
||
| Line 74: | Line 74: | ||
==Properties== | ==Properties== | ||
| − | You can include any property you'd like by using the double-curly-braces. So <code>{<nowiki />{myproperty}}</code> would output whatever ([[Inline rolls|inline roll]], text. etc.) is given to the template via <code>{{myproperty=<value>}}</code> in the roll. To create a new property, just add it to your template and give it a unique name. Again, avoid the use of spaces to ensure maximum compatibility with all helper functions. | + | You can include any property you'd like by using the double-curly-braces. So <code>{<nowiki />{myproperty}}</code> would output whatever ([[Inline rolls|inline roll]], text. etc.) is given to the template via <code>{{myproperty=<value>}}</code> in the roll. To create a new property, just add it to your template and give it a unique name. Again, avoid the use of spaces to ensure maximum compatibility with all helper functions. If the template you are using includes the Special Helper Function: allProps() described below, that section of the template tells Roll20 to print out every key and its value except the ones specified within the allProps() double curly brackets. You will probably want to add your <code>{<nowiki />{myproperty}}</code> to the list of properties to be ignored, since you now already have code elsewhere for <code>{<nowiki />{myproperty}}</code>. Like so: |
| + | {{#allprops() title subtitle desc color myproperty}} | ||
| + | <div class="sheet-key">{{key}}</div> | ||
| + | <div class="sheet-value">{{value}}</div> | ||
| + | {{/allprops() title subtitle desc color myproperty}} | ||
==Logic== | ==Logic== | ||
Revision as of 19:21, 24 February 2022
Page Updated: 2022-02-24 |
| This is related to Editing(coding) Character Sheets, which require Pro info to be able to use.Main Page: Building Character Sheets |
This is a guide on how to create & edit Roll Templates for your Character Sheets.
Character Sheet Development
Getting Started
- Using Custom Sheets
- Building Sheets
(Main Page) - Glossary
- Code Restrictions
- Best Practice
- Common Mistakes
- Tutorials
- Examples, Templates
- Pattern Libraries
- HTML & storing data
- CSS & Styling
General
- Updates & Changelog
- Known Bugs
- Character Sheet Enhancement(CSE)
- Custom Roll Parsing
- Legacy Sheet(LCS)
- Beacon SDK
Reference
- Buttons
- Repeating Sections
- Sheetworkers
- Roll Templates
- sheet.json
- Translation
- Auto-Calc
- Advanced
- All SheetDev Pages
Tools & Tips
Other
See Roll Templates for how they work in general, and how to use the Default rolltemplate.
If you are a Sheet Author, you can include as many roll templates as you want in your Character Sheet HTML and CSS. We'll let you know how below.
If you are a Pro subscriber, you can create your own Roll Templates if you are using the "Custom" character sheet option with your game. Follow the instructions below.
Roll Templates in Legacy Sheet seems to work exactly the same in CSE sheets.
Contents |
Defining the Layout of the Roll Template
1. Code defined in roll templates needs to use double quotes ("), as using single quotes (') to enclose rolltemplate attributes makes Roll20 completely ignore the rolltemplates.2. The html sections must contain the sheet- prefix for their classes, unlike how classes are defined in other parts of the sheet. This still applies to CSE sheets. |
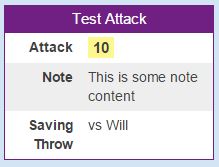
The first step in creating a Roll Template is defining the layout, including what properties you are going to make available to be filled in by player. Roll Templates are just HTML, and you have access to all the same HTML as any other part of a Character Sheet (including div and table). Here's an example of the layout of a Roll Table:
Your template should have a rolltemplate tag with a class of sheet-rolltemplate-<template_name>. template_name is the same name that will be used in the &{template:<template_name>} portion of the command, and should not contain spaces. You can put the roll template anywhere you want in your Character Sheet's HTML, but we recommend putting it at the very end. It will automatically be "removed' from your template so it isn't shown as part of the sheet in the Character view. Note that you cannot nest rolltemplates inside of each other.
After that, it's up to you to decide how to structure your roll. We recommend a rectangular layout, but it's up to you.
The roll template parser currently does not accept HTML using single quotes(') to enclose attributes. Use double quotes(") instead: |
Macro Creation
- Complete Guide to Macros & Rolls
- q Text Chat
- Dice Reference
- Order of Operations
- Macros
- Token Reference
- Character Reference
- Roll Templates
- Roll Table
Advanced
- Formatting
- HTML Replacement
- Chat Menus
- Hidden Rolls
- Advanced Macro Tips
- API Commands
- Char Sheet Creation
- External tools
Misc.
Restrictions
Known quirks that affect how Roll templates works, and how they differ from other parts of a sheet:
- All attributes in Roll Templates need to be written with double quotes(
"), as single quotes(') results in roll template code being completely ignored. - The macros for roll templates are sensitive to leading spaces, so
{{name=Dexterity}}will work, but{{ name=Dexterity}}won't - Character Sheet Translation details how translation-tags interact with Roll templates, and how to add translations to them
- Roll Template CSS still needs the
sheet-prefix both in HTML and CSS, even when making CSE-sheets. - Ensure the CSS does NOT include
@charset, as this will cause the CSS to parse incorrectly. - importing google fonts works slightly different than on main part of sheets
- Bug: GIFs doesn't load correctly on Roll Templates See issue #6166
Check also Building_Character_Sheets#Restrictions for all full list of Roll20-specific quirks when it comes to HTML/CSS/JS, as well as Common Mistakes - Sheet Development
Specifications
Details on the various properties, helper functions and more, which the roll templates are created from.
Properties
You can include any property you'd like by using the double-curly-braces. So {{myproperty}} would output whatever (inline roll, text. etc.) is given to the template via {{myproperty=<value>}} in the roll. To create a new property, just add it to your template and give it a unique name. Again, avoid the use of spaces to ensure maximum compatibility with all helper functions. If the template you are using includes the Special Helper Function: allProps() described below, that section of the template tells Roll20 to print out every key and its value except the ones specified within the allProps() double curly brackets. You will probably want to add your {{myproperty}} to the list of properties to be ignored, since you now already have code elsewhere for {{myproperty}}. Like so:
{{#allprops() title subtitle desc color myproperty}}
Template:/allprops() title subtitle desc color myproperty
Logic
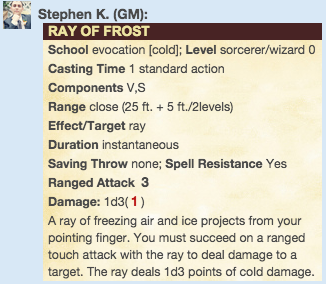
If you do {{#<property>}} followed by {{/<property>}}, all of the parts between those two tags will only be shown if the property contains a value. This can be useful for providing several different parts to a template which may only be used some of the time. For example, the "Effect" part of a roll may only apply to spells, so if the roll doesn't provide an effect, that section will not be shown.
You can also do {{^<property>}} followed by {{/<property>}} to mean the opposite -- that is, only show the section if the given property does not exist.
Helper Functions
There are several helper functions dealing with rolls provided as well. You use these just like the normal Logic pattern above, but you are calling a function and providing a property. The section contained between the tags will only be shown if the function evaluates to true.
| Helper Function | Shows Section If |
|---|---|
{{#rollWasCrit() <rollname>}} |
If the provided roll contains any crits, the section will be shown. For example, {{#rollWasCrit() attack}} would check the "attack" property for an inline roll that has at least one critical roll.
|
{{#rollWasFumble() <rollname>}} |
Same as #rollWasCrit(), but checks for any fumbles (rolls of 1). |
{{#rollTotal() <rollname>}} |
Checks the total of an inline roll for the value. If they match, the section is shown. For example, {{#rollTotal() attack 10}} would check the "attack" property for an inline roll that totaled 10.
|
{{#rollGreater() <rollname>}} |
Checks the total of an inline roll for the value. If the roll result is greater, the section is shown. For example, {{#rollGreater() AC 16}} would check the "AC" property for an inline roll that resulted in 17 or higher.
|
{{#rollLess() <rollname>}} |
Checks the total of an inline roll for the value. If the roll result is less, the section is shown. For example, {{#rollLess() deathsave 10}} would check the "deathsave" property for an inline roll that resulted in 9 or less.
|
{{#rollBetween() <rollname>}} |
Checks the total of an inline roll for the value. The rollBetween() function accepts two numbers. If the roll result is equal to or between, the section is shown. For example, {{#rollBetween() strength 7 9}} would check the "strength" property for an inline roll that resulted in a seven, eight, or nine.
|
Note: All helper functions will only check the first inline roll found in a property.
Important: When you "close" the section of a helper function, you must put the entire function call including all arguments. For example, {{#rollWasCrit() attack}} would be closed by {{/rollWasCrit() attack}}.
Here's an example roll template that would only show its Critical Damage section if the Attack roll is a crit:
Inverting The Logic: It's also useful to be able to test when something does not match the logic. If you want to know when a roll is Equal to OR Greater than a total, you cant do that directly. But you can test if a roll is NOT Less than a total, which is the same thing.
You do this starting with #^ and ending with /^. Here's how that test could look look:
Helper Function Variables
All of the helper functions that accept a number, such as rollTotal() or rollBetween(), can use the result of another inline roll in the same Roll Template in place of the number. For example {{#rollGreater() save poison}} would compare the result of the save inline roll and the poison inline roll and show the section if the save result was greater.
Special Helper Function: allProps()
There is a special helper function called allProps() that can be used to dynamically list all of the properties that were passed to a roll, even if you don't explicitly include them. You can also specify properties to ignore. For example, the following would show a table with a table row for each property included in the roll, except for the attack-property:
Capitalization matters! While the function is called allProps() in these documents, it needs to be allprops() with a lowercase "p" to work correctly.
Exclusively defined properties/keys should be included with {{#allprops()...}}, {{/allprops()...}} since allprops() formatting only applies to undefined properties.
example (given that: #title #subtitle #desc #color #myproperty have all been included(defined) in the roll template's HTML/layout);
Custom Roll Parsing(NEW)
Main Page: Custom Roll Parsing
As of July 13th, 2021, character sheets can now combine the functionality of roll buttons and action buttons to allow for roll parsing.
You essentially now have an action button that will perform dice rolls, with input from sheetworkers. CRP also requires changes to the Roll Template.
- Official Documentation: Custom Roll Parsing for Character Sheets.
- Oosh's explanation(Forum)
Example:
<button type="action" name="act_test">Click me</button>
<rolltemplate class="sheet-rolltemplate-test">
<div class="sheet-template-container">
<h1>{{name}}</h1>
<div class="sheet-results">
<h4>Result = {{roll1}}</h4>
<h4>Custom Result = {{computed::roll1}}</h4>
</div>
</div>
</rolltemplate>
<script type="text/worker">
on('clicked:test', (info) => {
startRoll("&{template:test} {{name=Test}} {{roll1=[[1d20]]}}", (results) => {
const total = results.results.roll1.result
const computed = total % 4;
finishRoll(
results.rollId,
{
roll1: computed,
}
);
});
});
</script>
Translation
Main Page: Character_Sheet_Translation#Roll_Templates
In case your sheet have i18n-language tags integrated to your sheet code, you could also add translation keyword to the roll templates, which would make it possible to create macros that are language-independent, so if someone using roll20 in English sends their French friend a macro, the macro would automatically show the French words when the French person makes/reads the roll results.
What language a character sheet/the Roll20 site is show as is user-specific, so if a mixed-language group uses a sheet that have translations, each individual would see the results in their own language, independent from the other people.
If you add {{initiative}} to a section of a roll template on your sheet, you can then later in a macro using the template refrence it by adding ^{initiative} into your macro.
This will display the translation for the initiative-i18n tag.
Styling Roll Templates
To style a Roll Template, just include CSS for it in the CSS for your Character Sheet. Here's a quick example that should give you a good idea of how to do it (in this example, the roll template's name is test):
Notice that all of the styles begin with .sheet-rolltemplate-<templatename>. You can then style your own custom HTML (such as <span>, <div>, <table>, and classes that you used). Note that any classes you include in your roll template layout (such as tcat in the above example) will have .userscript- added to the beginning of them for security reasons. The easiest thing to do is to create your layout, then perform a roll in-game and inspect the resulting HTML so you can make sure you are accounting for any security filtering that is taking place.
Styling Chat Buttons
If you use Chat Buttons or Chat Menus for your rolls, it can be nice to change the default style of the chat buttons to match your rolltemplate.
If you add a rule for .sheet-rolltemplate-default, you can change the looks on the default rolltemplate as well.
.sheet-rolltemplate-default a[href^='!'],.sheet-rolltemplate-default a[href^='~'],
.sheet-rolltemplate-custom a[href^='!'],.sheet-rolltemplate-custom a[href^='~']{
background-color:transparent;
border:0;
color:#3f8aa6;
display:inline;
padding: 0
}
Styling them to have a border, or to highlight on hover, makes them more obvious as buttons, without deviating too much from the rest of the template.
Hover Effect Example by Andreas J.
.sheet-rolltemplate-default a[href^='!'],.sheet-rolltemplate-default a[href^='~'],
.sheet-rolltemplate-wod a[href^='!'],.sheet-rolltemplatewod a[href^='~']{
background-color:transparent;
border: 2px solid blue;
color: #3f8aa6;
display: inline;
padding: 0 3px;
border-radius: 9px;
}
.sheet-rolltemplate-default a[href^="!"]:hover, .sheet-rolltemplate-default a[href^="~"]:hover,
.sheet-rolltemplate-wod a[href^="!"]:hover, .charsheet .sheet-rolltemplatewod a[href^="~"]:hover {
background-color: #6d866f70;
color: black;
}
Roll Template Examples
Listed below are a handful of system specific examples of the Roll Template functionality.
Default
Main Page: Roll Templates#Default
Example of the default rolltemplate that is always available, regardless of character sheet. If you aren't ready to make your own, you can start by using it at first, but it can't be styled. When you want to try making your own rolltemplate, try start with Jakob's Better Default Rolltemplate as a basis, as it's made to look & work similar to the default, while looking better, being more flexible, and having extra options built it.
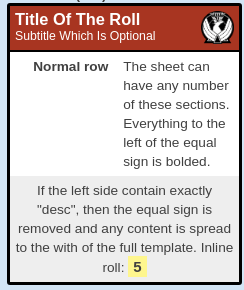
Jakob's Better Default Rolltemplate
In this post(Forum), Jakob created a better rolltemplate, that looks & works better be used in place of the default one.
You can add this to your sheet by simply adding the roll template HTML & CSS code to the end of your existing , and you're able to use the macro examples to call it. See Buttons for how to create
By default it looks and behaves similarly, but have extra features and is an easy starting point for creating your own.
- Support for title and subtitle (e.g. roll name and character name,
{{title= roll name}}and{{subtitle= character name}}) - Easy support for adding extra colors via
{{color=foo}}(colors red and green included as a demonstration - colors need to be hardcoded into the CSS, it doesn't seem possible to color the title dynamically) - Full-width description field at the bottom, (
{{desc= Full-width description here}}) - Customizable column widths
Macro, Example 1:
(uses the title , subtitle, and two generic fields)
Macro, Example 2:
(uses the title, one generic, and the description field)
Macro, Example 3:
(uses the color selector(green), and title, subtitle, one generic, and the description field)
HTML:
CSS:
Migrate from Default to Jakob's
If you previously used the default roll template on your sheet and want to edit the macros to work with the new one, there are two spots you must to edit to make it work.
This macro using the default roll template:
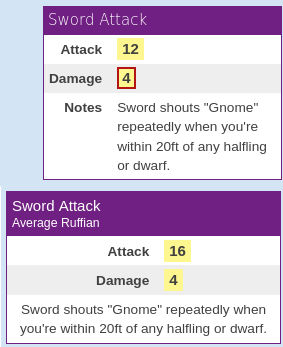
&{template:default} {{name=Sword Attack}} {{attack=[[1d20]]}} {{damage=[[2d6]]}} {{Notes=Sword shouts "Gnome" repeatedly when you're within 20ft of any halfling or dwarf.}}
Needs at the very least change the template name and swap the header name from name to title, to keep things working the same:
&{template:custom} {{title=Sword Attack}} {{attack=[[1d20]]}} {{damage=[[2d6]]}} {{Notes=Sword shouts "Gnome" repeatedly when you're within 20ft of any halfling or dwarf.}}
Furthermore, the macro can be improved by switching the last generic field to use the full-width desc-field, and adding the subtitle field to show the name of the character to avoid confusion about who made the roll.
&{template:custom} {{title=Sword Attack}} {{subtitle= Average Ruffian}} {{attack=[[1d20]]}} {{damage=[[2d6]]}} {{desc=Sword shouts "Gnome" repeatedly when you're within 20ft of any halfling or dwarf.}}
Stargate
The rolltemplate used on the Stargate RPG sheet, partially based on Jacob's template, with some adjustments.
Macro:
HTML:
CSS:
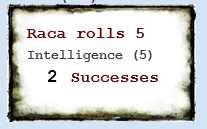
Chronicles of Darkness
Example from the community-maintained "Chronicles of Darkness" sheet, displaying the default "Sheet Roll" option.
Macro, standalone:
Macro(copied from sheet):
The second macro relies on stats & variables stored on a character sheet to work, and those values are updated with by a sheetworker when you interact with the sheet's Dice Roller section.
HTML:
CSS:
Outdated
The examples below are from 2015, but are kept for completeness sake. They are severly outdated, likely won't work, and doesn't represent how those sheets work right now.
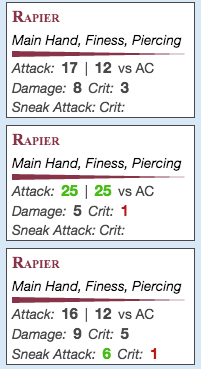
D&D 5E
| Outdated example |
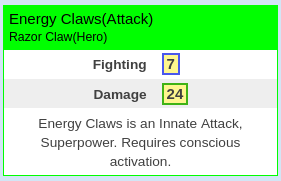
| Example of the main attack roll template.
Macro:
HTML: CSS: |
Pathfinder
| Outdated example |
| Macro:
HTML: CSS: |
World of Darkness
| Outdated example |
| Macro:
HTML: CSS: |
See Also
- Complete Guide to Macros & Rolls
- q Text Chat - where the roll results appear, & info on the common chat commands
- Dice Reference - Comprehensive list of how the Roll20 dice-rolling syntax works, and list the features available
- Macros - How to create macros, and other info on how the Roll20 qText Chat works, like referencing stats on character sheets, roll queries, nesting macros & initiative
- Roll Templates - a method of formatting roll results in the chat, with some extra functions
- API(Pro Only) - API commands can be used in the qText Chat
- Building Character Sheets
- Sheet Author Tips More advanced tips for creating/maintaining sheets, workflow, & useful tools
- Sheet Sandbox – the better editor to use when you code your character sheets
- Roll20 Help Center version of this page - Almost always outdated/lacking compared to any pages on sheet development on the wiki