Help:Contents
From Roll20 Wiki
The Roll20 Community Wiki is intended to serve as a community resource for help and documentation of the platform, as well as tips and tricks for best using Roll20 with your tabletop games. We welcome community contributions and would love for you to help us create the best resource we can for your fellow Roll20 users! See the Roll20 Help Desk for Official Documentation.
Check Category:Stubs and Category:NeedsUpdates for existing pages that need help
Contents |
Using the Wiki
If you're new to the MediaWiki software that we're utilizing (the same used to power Wikipedia), you can view a lot of helpful information on it here.
There are a few things we actively discourage at this time:
- The wiki is for content that the entire community will find useful. Please don't use it to post information relevant to a specific game/Campaign that you are running.
- The pages in the Category:Docs-Category are only to contain factual information on official Roll20 functionality. These pages are created and maintained only by the Roll20 Staff. Feel free to create additional pages outside that category using the Category:Guides, Category:Games and Category:Tips categories. See Help:Contents#Categories for more
- Please do not use wiki pages to lobby for changes to Roll20 features. Instead use the Suggestions Forum. Talk pages should only be used to discuss changes that need to be made to the wiki page itself or to clarify existing functionality.
- Don't use the wiki to ask questions, the Forums are better used for this.
Create New Page
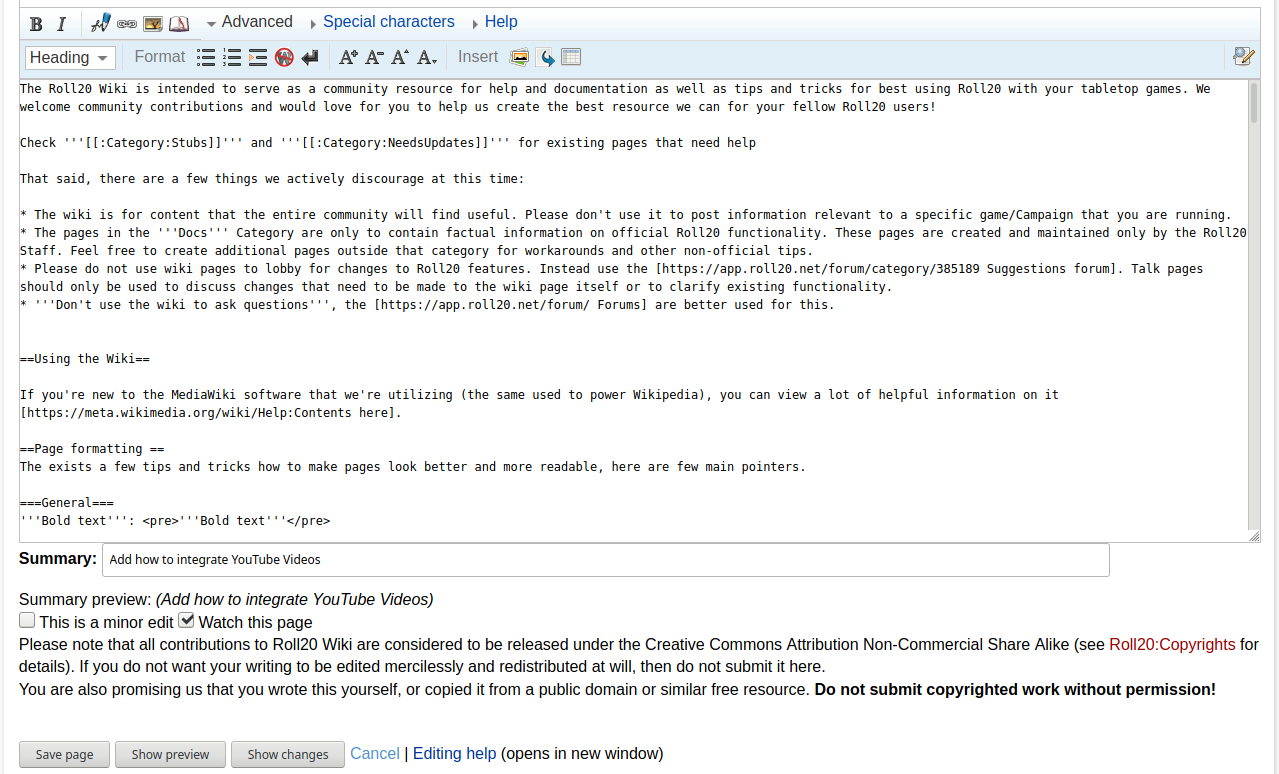
If you want to create a new, page, use the Search option and search for the exact name of the page you want to create, and press enter. It now show you a search result of the term, and says Create the page "name-of-your-search" on this wiki! with a red link, which redirects you to the (non-existing) page, with the option to create it.
Page formatting
The exists a few tips and tricks how to make pages look better and more readable, here are few main pointers.
General
Bold text:'''Bold text'''Italic text:
''Italic text''
code tag <code>code tag</code>
text block without formatting
Use <pre> tag to wrap your text to get text block without formatting.
no wiki formatting:
Use <nowiki> tag to wrap your text.
<br>
Headings
Use headings to structure a page if it contains multiple sections. If a page have enough sections, it will automatically generate a Table of Content. Heading Showcase
Message Boxes
Standard
|
|
Note: Occasionally, you may want a piece of text take precedence and draw the eye to something very important in the document you're writing. For this instance, use a message box |
To add a message box to a wikipage, use this insert:
{{mbox | text = Insert Whatever You Want to Say Here}}
Orange
| This section have sever issues and is likely out of date. |
{{Ambox
|nocat=true
| type = content
| text = This section have sever issues and is likely out of date
}}
Warning
| This action is irrecoverable, so proceed with caution |
{{Ambox
|nocat=true
| type = delete
| text = This action is irrecoverable, so proceed with caution
}}
Cleanup
| This is outdated, or could otherwise do with some cleanup. |
{{cleanup}}
| This page could do with some cleanup |
{{Ambox
|nocat=true
| type = style
| text = This page could do with some cleanup
}}
Templates
There are a number of templates that makes things easier, here is a few:
Collapsible Section
| Example of a collapsable section |
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eget nunc id felis maximus ullamcorper. Quisque felis odio, commodo vitae lorem et, sagittis dictum mauris. Ut eu nibh et dolor vehicula gravida sit amet et sapien.
Sed vel ullamcorper arcu, non ultrices tortor. Vestibulum massa risus, varius eget molestie in, posuere quis massa. Mauris sit amet ligula lorem. Sed pulvinar dapibus urna, et pellentesque quam commodo et. |
Code for the collapsible section example:
{| role="presentation" class="wikitable mw-collapsible mw-collapsed"
| Example of a collapsable section
|-
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eget nunc id felis maximus ullamcorper. Quisque felis odio, commodo vitae lorem et, sagittis dictum mauris. Ut eu nibh et dolor vehicula gravida sit amet et sapien.
Sed vel ullamcorper arcu, non ultrices tortor. Vestibulum massa risus, varius eget molestie in, posuere quis massa. Mauris sit amet ligula lorem. Sed pulvinar dapibus urna, et pellentesque quam commodo et.
|}
Table of Content
If you have 4 or more Headings, the page will automatically show a Table of Content(TOC) at the top of the page. You can force to have display it if you have fewer heading with adding this to the sheet:
__FORCETOC__
If you want to move the placement of the TOC on a page, you can place this in the appropriate place:
__TOC__
If youdon't want a TOC on the page, place this anywhere on the page:
__NOTOC__
Displaying Macros and other Code Snippets
If you want to share Macros, complicated dice rolls, or CSS and HTML code, it might be a good idea to put your examples inside <pre> tags.
A messy example:
/roll 2d5+@{attribute|max}+4d4
The 4d4 here is supposed to be surrounded by square brackets, but they disappear if they're left naked to WikiMedia's markup conventions. Worse still, in this case, markup attempts to link it to non-existent page called "4d4".
This looks cleaner (and appears precisely as written) when surrounded by <pre> tags:
/roll 2d5+@{attribute|max}+[[4d4]]
If you use the code tag, you sometime need to wrap the code first in a <nowiki>-tag before using <code> will look like this:
/roll 2d5+@{attribute|max}+[[4d4]]
For inline notes and asides you can use <code> tags to embellish things like /roll 3d10 or #macroname.
To avoid creating links to non-existing pages when writing inline rolls, use <pre> or <nowiki> tag.
<nowiki> tag ignores all wiki formatting/templates/linkcreation as can at time be needed together with <code> tag to show some code without problem.
Click "Edit" for this page to see how the above examples work.
Pro Only
For pages describing content limited to Pro users, add the following at the start of the page:
{{pro only}}
Advanced
You can use HTML & CSS on the wiki to create some effects that the standard wiki features doesn't. The Front Page uses several tricks, so it's source code is worth checking out for ideas.
Images & Videos
Images
If you are a new user adding content to the wiki, the option to upload images is disabled by default. If you want to be able to upload images, send email to team@roll20.net about it.
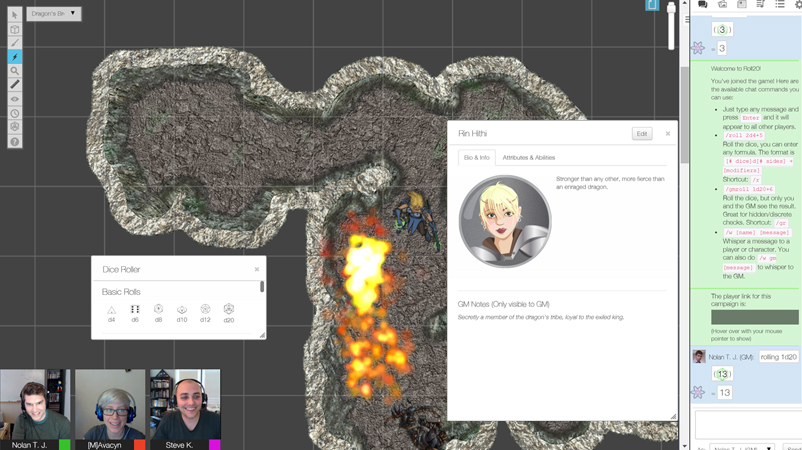
Example: image to the right:
[[File:Roll20 video sm.jpg|thumbnail|250px|right|The image from the wiki frontpage]]
Some tag that can be used:
thumbnail, thumb, framed, frameless
The thumb tag is the easiest to use, as you can decide the position of the image, and the size of the image can be adjusted. For some of the other tags you can't change the size of the image
Roll20 UI Icons
If you want to display the actual icons used on the Roll20 interface (such as y, l, F, etc.) for clearer instructions in your wiki, you can add a span tag that briefly changes the needed font-family that is used for them.
The font families used for the Roll20 icons are Pictos, Pictos Custom, and dicefontd20, and they're available for use within the Roll20 wiki. Going to the font's storefront will give you the character key for the font. Use this key to identify which character displays which icon. Check the Icon Fonts section on the CSS Wizardry page for a full list of symbols from the fonts.
When you want to add an icon in your wiki, include these HTML snippets, substituting the letter you need for the Pictos or Pictos Custom font family.
- Sidebar
- q
<span style="font-family:Pictos;">q</span>Text Chat tab - P
<span style="font-family:Pictos;">P</span>Art Library tab - N
<span style="font-family:Pictos;">N</span>Journal tab - i
<span style="font-family:Pictos;">i</span>Compendium tab - u
<span style="font-family:Pictos Custom;">u</span>Jukebox tab - l
<span style="font-family:Pictos;">l</span>Collections tab - y
<span style="font-family:Pictos;">y</span>My Settings tab
- q
- Toolbox
- w
<span style="font-family:Pictos Custom;">w</span>Select and Pan Tool - b
<span style="font-family:Pictos;">b</span>Layers- @
<span style="font-family:Pictos;">@</span>Map & Background layer - b
<span style="font-family:Pictos;">b</span>Objects & Tokens layer - E
<span style="font-family:Pictos;">E</span>GM Info Overlay layer - r
<span style="font-family:Pictos Custom;">r</span>Dynamic Lighting layer
- @
- i
<span style="font-family:Pictos Custom;">i</span>Drawing Tools- a
<span style="font-family:Pictos Custom;">a</span>Draw Shapes tool - c
<span style="font-family:Pictos Three;">c</span>Polygon/Line Tool - q
<span style="font-family:Pictos Custom;">q</span>Text Tool - #
<span style="font-family:Pictos;">#</span>Clear Drawings tool
- a
- e
<span style="font-family:Pictos;">e</span>FX Tool - s
<span style="font-family:Pictos;">s</span>Zoom Tool -

[[File:Ruler.png|middle|15px]]Ruler Tool - E
<span style="font-family:Pictos;">E</span>Fog of War- E
<span style="font-family:Pictos;">E</span>Reveal - c
<span style="font-family:Pictos Three;">c</span>Polygon Reveal - C
<span style="font-family:Pictos;">C</span>Hide Areas - #
<span style="font-family:Pictos;">#</span>Reset Fog
- E
- t
<span style="font-family:Pictos;">t</span>Turn Tracker - t
<big><span style="font-family:dicefontd20;">t</span></big>Dice Rolling GUI - ?
<span style="font-family:Pictos;">?</span>Help Tool
- w
- &
<span style="font-family:Pictos;">&</span>Add, repeating section - (
<span style="font-family:Pictos;">(</span>Lock, repeating section - )
<span style="font-family:Pictos;">)</span>Unlock, repeating section - w
<span style="font-family:Pictos;">w</span>Send to chat
Dice
- t
<span style="font-family:dicefontd20;">t</span>d20 - d
<span style="font-family:dicefontd4;">d</span>d4 - f
<span style="font-family:dicefontd6;">f</span>d6 - h
<span style="font-family:dicefontd8;">h</span>d8 - j
<span style="font-family:dicefontd10;">j</span>d10 - l
<span style="font-family:dicefontd12;">l</span>d12
Youtube
You can have an embedded video on a page.
This can be achieved with:
{{#evp:youtube|MH78AOhNyuA|Tutorial for the [[Drawing Tools]]|center|500}}
Structure
A few things makes the wiki easier to use and easier to find related pages.
Links
If an article mentions things that have a wiki page, it's useful to link to that page the first time it's mentioned. For example, there exists several Star Wars RPGs and some of them have guides on the wiki. Sometimes links outside the wiki is also useful.
External Link
If you want to link to a page outside the wiki, you need to use single brackets.
Example: Roll20 Forums
[https://app.roll20.net/forum/ Roll20 Forums]
Wiki Page
Example:
Simple link to Journal wiki page:
[[Journal]]
Link to the wiki's front page, with a custom link name.
[[Main_Page|front page]]
Link a subsection of an article. For example you might need to mentioning there are limits to compendium sharing. You can find the exact name of an sub-section, by copying the link from the ToC.
[[Compendium_Sharing#What_are_the_Limitations_of_Compendium_Sharing.3F|limits to compendium sharing]]
Wiki Category
Link to a Category page. It can be useful to link to a category page, such as all user-created Category:Tips. You need to place a ':' in front of the page name, like:
[[:Category:Tips]]
Roll20 User
You can also link directly to a Roll20 user's profile for the wiki, instead of typing the full url. The second method doesn't show the symbol for the link going outside Roll20.
[https://app.roll20.net/users/4/ Roll20 Dev Team]
{{user profile|4|Roll20 Dev Team}}
Categories
A categorized page is easier to find, so please add at least one relevant category to any new page you create. There are few of the main wiki categories:
Content
- Category:Games: For articles of how to play a particular TTRPG system in Roll20. If a system have several pages like this, it can be a good idea to only categorize the "main" one with "Games" and link the other page to the main one.
- Category:Character Sheet Documentation For guides dedicated to specific character sheets
- Popular Systems If a Game System or Other franchise starts to have lots of pages, it can be a good idea to have a category for them so they are easier to connect and find, and only givve the "main" article the Category:Games-category
- Category:DnD5E for Dungeons & Dragons 5E pages
- Category:DnD for any other Dungeons & Dragons pages
- Category:Star Wars for the various systems of homebrew based on Star Wars franchise
- Category:Pathfinder for both 1E and 2E pages, Starfinder could be bundled in, or given own category if it gets many pages
- Category:Fate For both Fate Core & Fate Accelerated pages
- Category:WoD' For all World of Darkness related pages
- Category:Guides: Many pages under the Games category fall in here too; anything extensively explained should use this category
- Category:Tips: For smaller pages that cover a portion of the Roll20 platform (I.e. tips and tricks), or a collection of less organized Tips
- Category:Macros For pages largely dedicated to Roll20 macros
- Category:Character Sheet Creation Pages that help with Building Character Sheets
- Category:Sheetworker Pages on creating Sheetworkers for character sheets.
- Category:Marketplace: This Category are for creators regarding their content placed on the Roll20 Marketplace
- Full list of existing categories
Wiki Administration
- Category:NeedsUpdates for outdated or half-done pages
- Category:Stubs for short articles that could use more content
- Category:Articles for deletion page that is clearly
- Category:Language-FR and Category:Language-DE for french and german wiki articles
To add a category to a page, simply add this line of text at the very bottom:
[[Category:Category Name]]
If the page falls under multiple categories, add another category tag underneath first and so forth (don't combine them in one tag).
'See Also' or 'Related Pages' section
Sometimes it's useful to have a section at the end of a page dedicated to a list of relevant other pages or links elsewhere. A character sheet guide could have a GitHub link to the sheet's source code, or pages on making maps could link to other map-related wiki pages. Toolbox Overview is a good example of a page listing higly related pages
See also