Difference between revisions of "Help:Contents"
From Roll20 Wiki
Andreas J. (Talk | contribs) m |
Andreas J. (Talk | contribs) m (<br Clear=all> for formatting) |
||
| Line 83: | Line 83: | ||
extra linebreak: <pre><br></pre> | extra linebreak: <pre><br></pre> | ||
| + | |||
| + | ====clear==== | ||
| + | |||
| + | using <code><nowiki><br clear=all></nowiki></code>, <code><nowiki><br clear=left></nowiki></code>, or <code><nowiki><br clear=right></nowiki></code> will create a linebreak which will force the later content to a new row if there are images or other floating element on the page that messes up the formatting. | ||
| + | |||
| + | Example: | ||
| + | <pre style="overflow:auto;white-space:pre-wrap;"> | ||
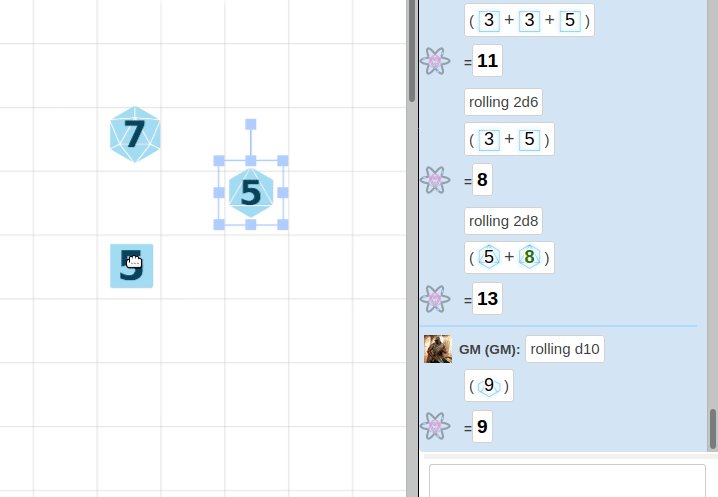
| + | [[File:Deftemplate-roll-hover-result.gif|left|thumbnail|300px|hovering over the result will show the breakdown of what went into the roll, and it's formula. See Ex.3 for the macro.]] | ||
| + | The result of "Normal" dice rolls is shown as individual dice images displaying the result on each dice separately, along with the total result, while inline roll results are displayed in as a single numerical result, where you can see the roll breakdown by hovering your mouse over the result.<br clear=left> | ||
| + | Inline rolls are just like regular rolls, with the following exceptions: | ||
| + | </pre> | ||
| + | |||
| + | The above will result in the last line to start after the image, and not to adjust to the right of it, thanks to the <code><nowiki><br clear=left></nowiki></code> forcing linebreaks until the left side of the article is clear, in this case of the image floated to the left. | ||
===Headings=== | ===Headings=== | ||
Revision as of 11:52, 26 May 2021
The Roll20 Community Wiki is intended to serve as a community resource for help and documentation of the platform, as well as tips and tricks for best using Roll20 with your tabletop games. We welcome community contributions and would love for you to help us create the best resource we can for your fellow Roll20 users!
See the Roll20 Help Center for Official Documentation.(that may or may not have more/better info than the Community Wiki) If the Official documentation have errors/mistakes, remember to Contact Roll20.
Check Category:Stubs and Category:Tagged for Cleanup for pages that can really need help with updating.
Contents |
Contributing to the Wiki
If you're new to the MediaWiki software that we're utilizing (the same used to power Wikipedia and Fandom Wikia), you can view a lot of helpful information on it here. The Roll20 Community Wiki runs on a somewhat older version of MediaWiki, so some newer features used elsewhere aren't avaiable, but at the core functions like other Wikis created with MediaWiki.
Wiki Purpose & Suggestions on what to add
Some ideas on what is a good fit for the Roll20 Community Wiki:
- Content that the entire community will find useful. Guides, Tips & tricks for variety of Roll20-related features, suggestions on how to implement certain elements in a game, pages with resources and links to relevant forum posts, pages on other sites, or video tutorials.
- Info & tips on playing a specific game on Roll20. Pages like Star Wars D6, WoD & Pathfinder contains various tips on how to play the games, and can serve as a hub with links to other relevant pages.
- Info & tips on how to use a specific character sheet. Roll20 have hundreds of community-contributed sheets & a handful of official sheets, of which only few have any extra info on how to use them, and all works slightly differently. All Official Character Sheets don't have documentation pages on the Help Center, and even when they do, the page might lack some info, so creating/updating the Community Wiki's version of the page could be a good idea. Sometimes even creating a short wiki page addressing a common issue with a sheet will make it easier for other to figure it out.
- If the Official Roll20 Help Desk is lacking Documentation for some feature, is confusing or too short, have errors, it can be a good idea to update the Community Wiki's page for the same topic. If a page for it doesn't exist, one can be created, and featuring the clarification to the feature, along with a link to the Helpdesk article. You could also copy the full article to the wiki, and then expand/edit it to your liking.
- Linking great forum posts on pages related to a topic/feature. If good advice on a topic exist on a number of forum threads, it can be enough to just create a new wiki page for the topic and give a list of links to the threads, instead of writing a full-blown article on it. Having a wiki page for a topic makes the info more accessible/findable, even if it just links to a couple of forum posts.
Create New Page
If you want to create a new, page, you can either:
- use the Search option and search for the exact name of the page you want to create, and press enter. It now show you a search result of the term, and says Create the page "name-of-your-search" on this wiki! with a red link if there is no existing page with that name, which will lead you to create that page, as it doesn't exist yet.
- go directly to the url for the page you want to create, and you'll be shown a "this page doesn't exist" message. In the the top menu there is a "create" option, which you select.
Try give it a sensible & and shorter name if possible, then the page is more likely to be found when using the wiki's search. You can afterwards create redirects to a page, to make it easier to finds.
- Example: 5E(
https://wiki.roll20.net/5E) is the page displaying info related to D&D 5E, the most popular game on the platform, so makes sense to have a short and simple url. - Another example: the Linking Tokens to Journals page has Link Token as a redirect page, making the popular page easier to find, and even possible to remember the url itself.
Redirect page: create the new page, and add #REDIRECT [[name of the page it should link to]], then save it. Now the new page redirect to the page you wanted.
Example:
A wiki page with only#REDIRECT [[Help:Contents]] would redirect to this page youre reading.
Updating/Expanding the Wiki
Few thing to consider:
- After creating a new page, it's a good idea to add links to it on existing pages where it's relevant. If there is no links/mentions of a page, it's less likely to be found.
- If there is a good forum post or other place it relevant info, adding a link to the wiki page is a good idea.
- Add images if possible. by default users don't have image upload access, but you can submit a Helpdesk ticket for it, mentioning your user ID, and why you want image upload access.
- If someone show you an undocumented feature/quirk of Roll20, it would be a good idea to mention it on the relevant wiki page.
- If a wiki page starts to become very long, it might be a good idea to split of a large section that is self-contained and likely to become larger to it's own page, and then link to the full page on the original section, while reducing the text on the original page. Alternatively, you could put parts of the section in a Collapsible Section.
- The pages in the Category:Docs-Category are only to contain factual information on official Roll20 functionality or distinct features. These pages where originally created by the Roll20 Staff, but now that the wiki have turned into a Community Wiki, we can categorize new pages under it. Feel free to create additional pages outside that category using the Category:Guides, Category:Games and Category:Tips categories, or create subcategories when needed. See Help:Contents#Categories for longer list of existing categories.
Upload Image
If you are a new user adding content to the wiki, the option to upload images is disabled by default. If you want to be able to upload images, Contact Roll20 and ask for upgraded Community wiki persmissions(to upload images).
When your wiki account have been promoted, see Images for how to use and upload images on the wiki.
Please don't
- Please don't use the wiki to post information relevant to specific games/Campaigns that you are running.
- Please don't use the wiki pages to lobby for changes to Roll20(doesn't have much reach anyway). Instead post to the Official Suggestions Forum or vote/comment on existing suggestions. Wiki Talk pages should be used to discuss changes that need to be made to the wiki page itself or to clarify existing functionality.
- Don't use the wiki to ask questions about how Roll20 works, the Forums are better used for this. Basically nobody sees random new wiki, pages or if there are any talk pages, so it's pointless anyway.
Page formatting
A few tips and tricks can help make pages look better and more readable; here are a few main pointers.
You can check the sandbox page for some often useful code snippets, and you can create your own sandbox to test/play around in, by going to your own wiki page(link in the sidebar), and then adding /sandbox to the end of the url. hten you'll have a personal test page under your own profile without having to worry about testing if you want to do some large/wild edits.
General
Bold text:'''Bold text'''Italic text:
''Italic text''
<strike>Strikeout text</strike>
code tag <code>code tag</code>Underscored text:
<u>Underscored text</u>
text block without formatting
Use <pre> tag to wrap your text to get text block without formatting. Ex. <pre>text block without formatting</pre>
no wiki formatting:
Use <nowiki> tag to wrap your text.
<br>
clear
using <br clear=all>, <br clear=left>, or <br clear=right> will create a linebreak which will force the later content to a new row if there are images or other floating element on the page that messes up the formatting.
Example:
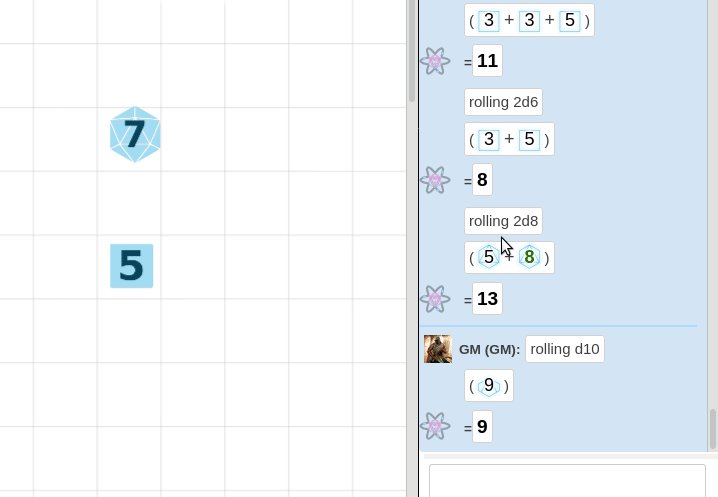
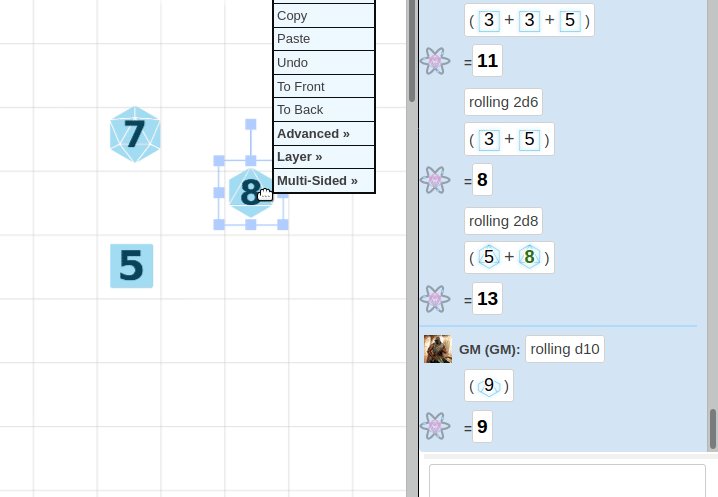
[[File:Deftemplate-roll-hover-result.gif|left|thumbnail|300px|hovering over the result will show the breakdown of what went into the roll, and it's formula. See Ex.3 for the macro.]] The result of "Normal" dice rolls is shown as individual dice images displaying the result on each dice separately, along with the total result, while inline roll results are displayed in as a single numerical result, where you can see the roll breakdown by hovering your mouse over the result.<br clear=left> Inline rolls are just like regular rolls, with the following exceptions:
The above will result in the last line to start after the image, and not to adjust to the right of it, thanks to the <br clear=left> forcing linebreaks until the left side of the article is clear, in this case of the image floated to the left.
Headings
Use headings to structure a page if it contains multiple sections. If a page have enough sections, it will automatically generate a Table of Content.
See Heading Showcase for more info.
=Top Header= The above creates the largest possible section heading, making the text blue ==Second Tier== The above creates the second-largest possible section heading, with a black text. Subsequent headings are smaller and black. Somwhere around Headings 5, the title tarts to become so small that it's hard to notice from the general text of an article, and normal, bold text pops out more. Depending on how things look, the foollowing can be a good idea: ====='''manually bolded headings'''=====
Message Boxes
There are a number of different message boxes that can be used on the wiki, and here are shown the most useful ones.
Standard
Occasionally, you may want a piece of text take precedence and draw the eye to something very important in the document you're writing. For this instance, use a message box.
| notebox template is the simpler alternative, but less flexible |
{{notebox|notebox template is the simpler alternative, but less flexible}}
|
|
Insert Whatever You Want to Say Here |
To add a message box to a wikipage, use this insert:
{{mbox | text = Insert Whatever You Want to Say Here}}
Orange
| This section have sever issues and is likely out of date |
{{orange| This section have sever issues and is likely out of date}}
The Template:Orange can be used to highlight some semi-important thing, if you don't want to use the much stronger/dire Template:Warning with it's sign, or if the blue Template:Notebox infobox doesn't convey enough urgency.
Warning
| This action is irrecoverable, so proceed with caution |
{{warning|This action is irrecoverable, so proceed with caution }}
Cleanup
| This is outdated, or could otherwise do with some cleanup. |
{{cleanup}}
| This page could do with some cleanup Andreas J. (talk) 13:37, 25 September 2020 (UTC) |
{{Ambox
|nocat=true
| type = style
| text = This page could do with some cleanup ~~~~
}}
It can be a good idea to quickly sign off your name & the date by using ~~~~, which will add your name & the date quickly. That will help other to know how long the section have been in need of cleanup.
Other
| The neutrality of this article is disputed. |
{{POV}}
Templates
There are a number of wiki templates that makes a number of things easier, here are a few of them. Most other templates are showcased in more specific sections of this page, such as image-related under Images.
-
{{Changelog version}}- usedful for creating API script or Character Sheet Changelogs -
{{ profile}} -
{{Multiple issues}} -
{{repo}}- links to github code - Template:Ambox/doc - the core template used for making the several info & notice boxes
-
{{Mbox}}- meta-template is used to build message box -
{{tlx}}- meta-template used for linking to the template's page and might display how it should be used.
For pages describing content limited to Pro users, add the following at the start of the page:
{{pro only}}
{{pro only}}
Display "→" arrow symbol
{{rarr}}
Collapsible Section
| Example of a collapsable section |
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eget nunc id felis maximus ullamcorper. Quisque felis odio, commodo vitae lorem et, sagittis dictum mauris. Ut eu nibh et dolor vehicula gravida sit amet et sapien.
Sed vel ullamcorper arcu, non ultrices tortor. Vestibulum massa risus, varius eget molestie in, posuere quis massa. Mauris sit amet ligula lorem. Sed pulvinar dapibus urna, et pellentesque quam commodo et. |
Code for the collapsible section, where having mw-collapsed will make it collapsed by default:
{| role="presentation" class="wikitable mw-collapsible mw-collapsed"
| Example of a collapsable section
|-
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eget nunc id felis maximus ullamcorper. Quisque felis odio, commodo vitae lorem et, sagittis dictum mauris. Ut eu nibh et dolor vehicula gravida sit amet et sapien.
Sed vel ullamcorper arcu, non ultrices tortor. Vestibulum massa risus, varius eget molestie in, posuere quis massa. Mauris sit amet ligula lorem. Sed pulvinar dapibus urna, et pellentesque quam commodo et.
|}
Table of Content
If you have 4 or more Headings, the page will automatically show a Table of Content(TOC) at the top of the page. You can force to have display it if you have fewer heading with adding this to the sheet:
__FORCETOC__
If you want to move the placement of the TOC on a page, you can place this in the appropriate place:
__TOC__
If youdon't want a TOC on the page, place this anywhere on the page:
__NOTOC__
There is an option for a sideways TOC, useful for A B C sections.
{{compact toc}}
You can also make the TOC appear on the right side of the page with:
{{tocright}}
Displaying Macros and Code
If you add HTML code, or other code/macros to a wiki without precautions, the wiki will misunderstand is as MediaWiki code, and change how the page/text looks, instead of showing the raw code.
For showing short code snippets in flowing text, using the <code> element is a good idea(and sometimes adding <nowiki> inside it), but if you want to show a block of code with several rows, use the <pre>-element instead. Roll Template code is always tricky to show, so it should always be either inside a <pre>-element, or shown using <code> + <nowiki>.
For really tricky sections, you might want to try using HTML entities(replacement code) to replace some character, so that the character is shown on the page, but the wiki doesn't try to read it as if it's part of some code. This section contains a few examples of this(press Edit to see the code).
Examples to copy:
<code><nowiki>/r 2d5+@{attribute|max}+[[4d4]]</nowiki></code>
<pre style="overflow:scroll;margin-bottom: 5px;" data-language="html"> </pre>
Macro without formatting
A messy example:
/r 2d5+@{attribute|max}+4d4 damage
The macro code is just highlighted in italics using the Wiki formatting, and doesn't look good. The 4d4 here is supposed to be surrounded by square brackets, but they disappear if they're left naked to WikiMedia's markup conventions. Worse still, in this case, markup attempts to link it to non-existent page called "4d4".
Macro using <code> & <nowiki>
/r 2d5+@{attribute|max}+[[4d4]]
If you use the code tag, you sometime need to wrap the code first in a <nowiki>-tag before using <code> will look like this:
/r 2d5+@{attribute|max}+[[4d4]]
For inline notes and asides you can use <code> tags to embellish things like /roll 3d10 or #macroname.
To avoid creating links to non-existing pages when writing Inline Rolls, use <pre> or <nowiki> tag.
<nowiki> tag ignores all wiki formatting/templates/linkcreation as can at time be needed together with <code> tag to show some code without problem
Macro using <pre>
When surrounded by <pre> element, the macro is displayed in a separate code block, and not in the flowing text. Adding some CSS to make sure the code remains readable is a good idea, such as style="overflow:scroll;"
/em attacks for 2d5+@{attribute|max}+[[4d4]]
The above code is shown nice anc clean, without the wiki trying to do it's tricks.
Here is the wiki code for making a good & quick the pre element:
<pre style="overflow:scroll;margin-bottom: 5px;" data-language="html"> </pre>
Displaying HTML/CSS/Javascript code with syntax highlights
For displaying blocks of code like HTML/CSS/JavaScript on the wiki(like in the context of Character Sheet or API code), it's best to use the <pre> element, and additionally style the section with style="overflow:scroll;", and to add syntax highlight to make the code more readable with data-language="html/css/javascript"
<input type="number" name="attr_hp" step="any" value="10" min="0" max="20" /> <input type="text" name="attr_hp_misc" value="" placeholder="Other info about hp" /> <label>Robust? <input type="checkbox" name="attr_hp_robust" value="1" title="Check the box if your character is Robust" /></label>
div.sheet-d4 {
width: 35px;
height: 35px;
background-image: url("https://i.imgur.com/zkgyBOi.png");
background-repeat: no-repeat;
color: transparent;
display: none;
}
on("change:siz change:con sheet:opened", function() {
getAttrs(["SIZ","CON"], function(values) {
let siz = parseInt(values.SIZ)||0;
let con = parseInt(values.CON)||0;
let hp = siz + con;
setAttrs({
"hitpoints": hp
});
});
});
Click "Edit" for this section to see how the above examples work and the wiki code.
Leaving Name/Timestamp
If you want to sign your name & date to a message or section, you can quickly do so with writing four tilde characters.
Example:
I just remembered this is a feature on many wikis. Andreas J. (talk) 12:35, 11 September 2020 (UTC)
I just remembered this is a feature on many wikis. ~~~~
Dice Roller
You can integrate a copy of Roll20's dice roller on a wiki page, to enable people to try things out on the page, instead of forcing them to open a Roll20 game to test a roll or syntax. You can leave it empty, or include a default "roll" that people can use straight away instead of having to type it out. The user can edit what's in the dice roller as they want, but will show the original one if the page is reloaded.
The following command types work in the dice roller: /r, /roll, /gr, /gmroll
These doesn't work: /em, /w
Inline Roll Labels works in the Dice Roller.
Example:
/r 3d6+2
Wiki code:
<div class='diceroller'> /r 3d6+2 </div>
The q Text Chat page displays a dice roller under the Rolling-section, and the Dice Reference page have multiple examples.
Advanced
You can use HTML & CSS on the wiki to create some effects that the standard wiki features doesn't. The Front Page uses several tricks, so it's source code is worth checking out for ideas.
Images & Videos
Images
If you are a new user adding content to the wiki, the option to upload images is disabled by default. If you want to be able to upload images, Contact Roll20 and ask for upgraded Community wiki permissions(to upload images).
To upload an image to the wiki, go to the Upload file (page found in the wiki sidebar, accessible only if you have updated wiki permissions)-page, and then select the Browse-button to upload. You can upload images & gifs, but they can't be larger than 2mb.
Then on a wiki page, image inclusion follows this format:
Example: image aligned to the right:
[[File:Roll20 video sm.jpg|thumbnail|250px|right|The image from the wiki [[Main_Page|frontpage]].]]
Some tags that can be used:
thumbnail, thumb, framed, frameless
The thumb-tag is the easiest to use, as you can decide the position of the image, and the size of the image can be adjusted.
The thumbnail-tag is most practical, as you can both resize the image, as well as present descriptive text under it.
For some of the other tags you can't change the size of the image with some tags.
Image as a link: you can link to another wiki page or an external site, like ![]() being a link to Roll20's twitch page.
being a link to Roll20's twitch page.
[[File:Twitch.png|20px|link=http://www.twitch.tv/roll20app]]

Gif
Works identically to Images, with the difference that the gif continiously animate. You're limited to uploading 2mb files, just like images.
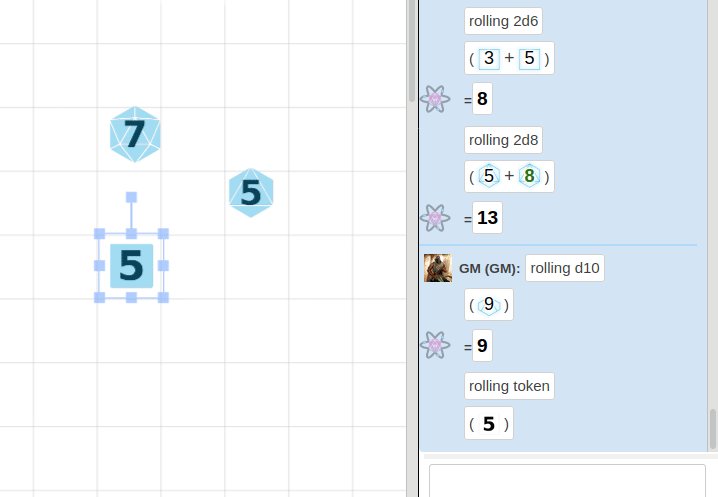
[[File:DragDiceFrom Chat.gif|thumb|left|350px| Dragging a rolled dice from the chat to the map, and using it as a [[token]]. ]]
Roll20 UI Icons
If you want to display the actual icons used on the Roll20 interface (such as y, l, F, etc.) for clearer instructions in your wiki, you can add a span tag that briefly changes the needed font-family that is used for them.
The font families used for the Roll20 icons are Pictos, Pictos Custom, and dicefontd20, and they're available for use within the Roll20 wiki. Going to the font's storefront will give you the character key for the font. Use this key to identify which character displays which icon. Check the Icon Fonts section on the CSS Wizardry page for a full list of symbols from the fonts.
When you want to add an icon in your wiki, include these HTML snippets, substituting the letter you need for the Pictos or Pictos Custom font family.
- Sidebar
- q
<span style="font-family:Pictos;">q</span>Text Chat tab - P
<span style="font-family:Pictos;">P</span>Art Library tab - N
<span style="font-family:Pictos;">N</span>Journal tab - i
<span style="font-family:Pictos;">i</span>Compendium tab - u
<span style="font-family:Pictos Custom;">u</span>Jukebox tab - l
<span style="font-family:Pictos;">l</span>Collections tab - y
<span style="font-family:Pictos;">y</span>My Settings tab
- q
- Toolbox
- w
<span style="font-family:Pictos Custom;">w</span>Select and Pan Tool - b
<span style="font-family:Pictos;">b</span>Layers- @
<span style="font-family:Pictos;">@</span>Map & Background layer - b
<span style="font-family:Pictos;">b</span>Objects & Tokens layer - E
<span style="font-family:Pictos;">E</span>GM Info Overlay layer - r
<span style="font-family:Pictos Custom;">r</span>Dynamic Lighting layer
- @
- i
<span style="font-family:Pictos Custom;">i</span>Drawing Tools- a
<span style="font-family:Pictos Custom;">a</span>Draw Shapes tool - c
<span style="font-family:Pictos Three;">c</span>Polygon/Line Tool - q
<span style="font-family:Pictos Custom;">q</span>Text Tool - #
<span style="font-family:Pictos;">#</span>Clear Drawings tool
- a
- e
<span style="font-family:Pictos;">e</span>FX Tool - s
<span style="font-family:Pictos;">s</span>Zoom Tool -

[[File:Ruler.png|middle|15px]]Ruler Tool - E
<span style="font-family:Pictos;">E</span>Fog of War- E
<span style="font-family:Pictos;">E</span>Reveal - c
<span style="font-family:Pictos Three;">c</span>Polygon Reveal - C
<span style="font-family:Pictos;">C</span>Hide Areas - #
<span style="font-family:Pictos;">#</span>Reset Fog
- E
-

[[File:Udl-hide-icon.jpg|middle|15px]]Darkness Tool - t
<span style="font-family:Pictos;">t</span>Turn Tracker - t
<big><span style="font-family:dicefontd20;">t</span></big>Dice Rolling GUI - ?
<span style="font-family:Pictos;">?</span>Help Tool
- w
- &
<span style="font-family:Pictos;">&</span>Add, repeating section - (
<span style="font-family:Pictos;">(</span>/{{Lock}}Lock, repeating section - )
<span style="font-family:Pictos;">)</span>/{{Unlock}}Unlock, repeating section - ≡
'''<big>≡</big>'''Reorder symbol, repeating section. - w
<span style="font-family:Pictos;">w</span>/{{Bubble}}Send to chat - y
<span style="font-family:Pictos;">y</span>/{{Gear}}Settings, gear icon - x
<span style="font-family:Pictos;">x</span>/{{hammer}} or {{wrench}}Alternative Settings icon.
Dice
- t
<span style="font-family:dicefontd20;">t</span>d20 - d
<span style="font-family:dicefontd4;">d</span>d4 - f
<span style="font-family:dicefontd6;">f</span>d6 - h
<span style="font-family:dicefontd8;">h</span>d8 - j
<span style="font-family:dicefontd10;">j</span>d10 - l
<span style="font-family:dicefontd12;">l</span>d12
Other Logos & symbols
Github logo, useful for placing after links that lead there. Roll20 Character Sheets Template:Github
Github logo, useful for placing after links that lead there. [https://github.com/Roll20/roll20-character-sheets Roll20 Character Sheets]{{github}}
Common Roll20 icons with templates to show them: ( ) y x
{{Lock}} {{Unlock}} {{Gear}} {{Hammer}}
Youtube
You can have an embedded youtube video on a page.
This can be achieved with the following format. You need to copy the end of the url for your video and replace MH78AOhNyuA in the below example. Otherwise it seems to take the right|center|left-parameters, along with a numerical value which represent pixel-width of the video.
{{#evp:youtube|MH78AOhNyuA|Tutorial for the [[Drawing Tools]]|center|500}}
Structure
A few things makes the wiki easier to use and easier to find related pages.
Links
If an article mentions things that have a wiki page, it's useful to link to that page the first time it's mentioned. For example, there exists several Star Wars RPGs and some of them have guides on the wiki. Sometimes links outside the wiki is also useful.
Other Wiki Page
How to link to other pages on the Roll20 Community Wiki.
Example:
Simple link to Journal wiki page:
[[Journal]]
Link to the wiki's front page, with a custom link name.
[[Main_Page|front page]]
Link a subsection of an article.
For example you might need to mentioning there are limits to compendium sharing. You can find the exact name of an sub-section, by copying the link from the ToC.
[[Compendium_Sharing#What_are_the_Limitations_of_Compendium_Sharing.3F|limits to compendium sharing]]
Main Article
Shortcut to make a link to another article, and indicate it to be the main article on the subject.
Main Page: Journal
{{main|Journal}}
Wiki Meta
Link to a Category page. It can be useful to link to a category page, such as all user-created Category:Tips. You need to place a ':' in front of the page name, like:
[[:Category:Tips]]
Link to a wiki template: {{forum}} - {{tlx|forum}}
Roll20 links
Here are a few templates that makes linking to other parts of the roll20 site better, and make it obvious where the links leads.
User Profile
You can link directly to a Roll20 user's profile from the wiki, instead of typing the full url. The second method doesn't show the symbol for the link going outside Roll20.
[https://app.roll20.net/users/4/ Roll20 Dev Team]
{{user profile|4|Roll20 Dev Team}}
Forum
A template that can be used to link to Roll20 forum post, showing the roll20 logo and saying it's a forum thread link.
Example: Roll20 Community Code of Conduct(Forum)
{{forum|post/125912/roll20-community-code-of-conduct Roll20 Community Code of Conduct}}
The url placed in the forum-template is everything after <nomwiki>https://app.roll20.net/forum/</nowiki>, which the templates will ad automatically.
Compare 5E Bug thread(Forum) and [5E Bug thread}]
Compare {{forum|post/8033570/d-and-d-5th-edition-by-roll20-q1y2020 5E Bug thread}} and [[https://app.roll20.net/forum/post/8033570/d-and-d-5th-edition-by-roll20-q1y2020 5E Bug thread}]]
Documentation: {{forum}}, {{forum}}
Blog
Link to Roll20 blog posts:
Lost Mine of Phandelver: Roll20 Q & A(Blog, Archived)
{{blog|posts/lost-mine-of-phandelver-roll20-q-a/ Lost Mine of Phandelver: Roll20 Q & A}}
Documentation: {{blog}}
Help Center
It's often useful to link to the Official Roll20 Help Center pages.
{{hc|categories/360003756533-Getting-Started Getting Started}}
Documentation: {{hc}}
Marketplace
Roll20 Marketplace(Market)
Free Spacer - Ptolemy Sector Archive(Market)
{{market| Roll20 Marketplace}}<br>
{{market|browse/module/7363/free-spacer-ptolemy-sector-archive Free Spacer - Ptolemy Sector Archive}}
Documentation: {{market}}
External Link
If you want to link to a page outside the wiki, you need to use single brackets. There will appear a "lock" icon after the link to indicate it's a link that goes outside the wiki.
Example: Roll20 Blog
[https://blog.roll20.net/ Roll20 Blog]
There are a few sites that have custom links that can make it easy to see where they lead, and using them looks better than the normal single bracket method.
- Twitter: Roll20, tweet by Roll20 -
{{twitter}}
Github
A template you can use to link to code or other things that are on GitHub. It will also show a small Github icon after the link to show where it leads.
Example:
Roll20's Character Sheet Repository,
{{repo|Roll20/roll20-character-sheets Roll20's Character Sheet Repository}}
The url placed in the forum-template is everything after <nomwiki>https://github.com/</nowiki>, which the templates will ad automatically.
Example:
code snippet by GiGs
{{gist|G-G-G/52b96cff0b827c42f9d04ab411fb42e8 code snippet}} by GiGs
Documentation: {{repo}}, {{gist}}
Youtube
Crash Course - Rolling Dice - Roll20 Crash Course - Rolling Dice
{{yt|watch?v=xKXpKIiB5WM|Roll20 Crash Course - Rolling Dice}}
{{yt.be|xKXpKIiB5WM Roll20 Crash Course - Rolling Dice}}
Documentation: {{yt}} and {{yt.be}}
Wikipedia
Wikipedia link: HTML
[[wikipedia:HTML|HTML]]
Categories
A categorized page is easier to find, so please add at least one relevant category to any new page you create. There are few of the main wiki categories:
To add a category to a page, simply add this line of text at the very bottom:
[[Category:Category Name]]
If the page falls under multiple categories, add another category tag underneath first and so forth (don't combine them in one tag).
Content
- Category:Games: For articles of how to play a particular TTRPG system in Roll20. If a system have several pages like this, it can be a good idea to only categorize the "main" one with "Games" and link the other page to the main one.
- Category:Character Sheet Documentation For guides dedicated to specific character sheets
- Popular Systems If a Game System or Other franchise starts to have lots of pages, it can be a good idea to have a category for them so they are easier to connect and find, and only givve the "main" article the Category:Games-category
- Category:DnD5E for Dungeons & Dragons 5E pages
- Category:DnD for any other Dungeons & Dragons pages
- Category:Star Wars for the various systems of homebrew based on Star Wars franchise
- Category:Pathfinder for both 1E and 2E pages, Starfinder could be bundled in, or given own category if it gets many pages
- Category:Fate For both Fate Core & Fate Accelerated pages
- Category:WoD' For all World of Darkness related pages
- Category:Guides: Many pages under the Games category fall in here too; anything extensively explained should use this category
- Category:Tips: For smaller pages that cover a portion of the Roll20 platform (I.e. tips and tricks), or a collection of less organized Tips
- Category:Macros For pages largely dedicated to Roll20 macros
- Category:Character Sheet Creation Pages that help with Building Character Sheets
- Category:Sheetworker Pages on creating Sheetworkers for character sheets.
- Category:Marketplace: This Category are for creators regarding their content placed on the Roll20 Marketplace
- Full list of existing categories
Wiki Administration
- Category:NeedsUpdates for outdated or half-done pages
- Category:Stubs for short articles that could use more content
- Category:Articles for deletion page that is clearly
- Category:Language-FR and Category:Language-DE for french and german wiki
'See Also' or 'Related Pages' section
Sometimes it's useful to have a section at the end of a page dedicated to a list of relevant other pages or links elsewhere. A character sheet guide could have a GitHub link to the sheet's source code, or pages on making maps could link to other map-related wiki pages. Toolbox Overview is a good example of a page listing higly related pages
See also
- sandbox - wiki page that contains lots of often useful wiki code snippets for editing the Roll20 Community Wiki. by Andreas J.
- https://www.mediawiki.org/wiki/Help:Magic_words
- https://www.mediawiki.org/wiki/Help:Templates
- WikiMedia's documentation on formatting tags