Difference between revisions of "Help:Contents"
From Roll20 Wiki
Andreas J. (Talk | contribs) m |
Andreas J. (Talk | contribs) m (→Columns: show 3 methods) |
||
| (157 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| − | The Roll20 Wiki is intended to serve as a community resource for help and documentation as well as tips and tricks for best using Roll20 with your tabletop games. We welcome community contributions and would love for you to help us create the best resource we can for your fellow Roll20 users! | + | {{revdate}} |
| + | [[File:Roll20-community-wiki.png|right|220px|link=https://wiki.roll20.net/Community_Wiki]]The '''[[Wiki|Roll20 Community Wiki]]''' is intended to serve as a community resource for help and documentation of the platform, as well as tips and tricks for best using Roll20 with your tabletop games. We welcome community contributions and would love for you to help us create the best resource we can for your fellow Roll20 users! | ||
| − | |||
| − | + | '''See the {{hc| Roll20 Help Center}} for Official Documentation.''' The [[Help Center]] info is sometimes worse, sometimes better than the Community Wiki. If the Help Center have mistakes, {{bug}}. | |
| − | + | ||
| − | + | ||
| − | + | ||
| + | Pages that need help: | ||
| + | * [[:Category:Stubs]] | ||
| + | * [[:Category:Tagged for Cleanup]] | ||
| + | * [[Special:WantedPages]] | ||
| + | * '''[[Community Wiki:Contribute]]''' | ||
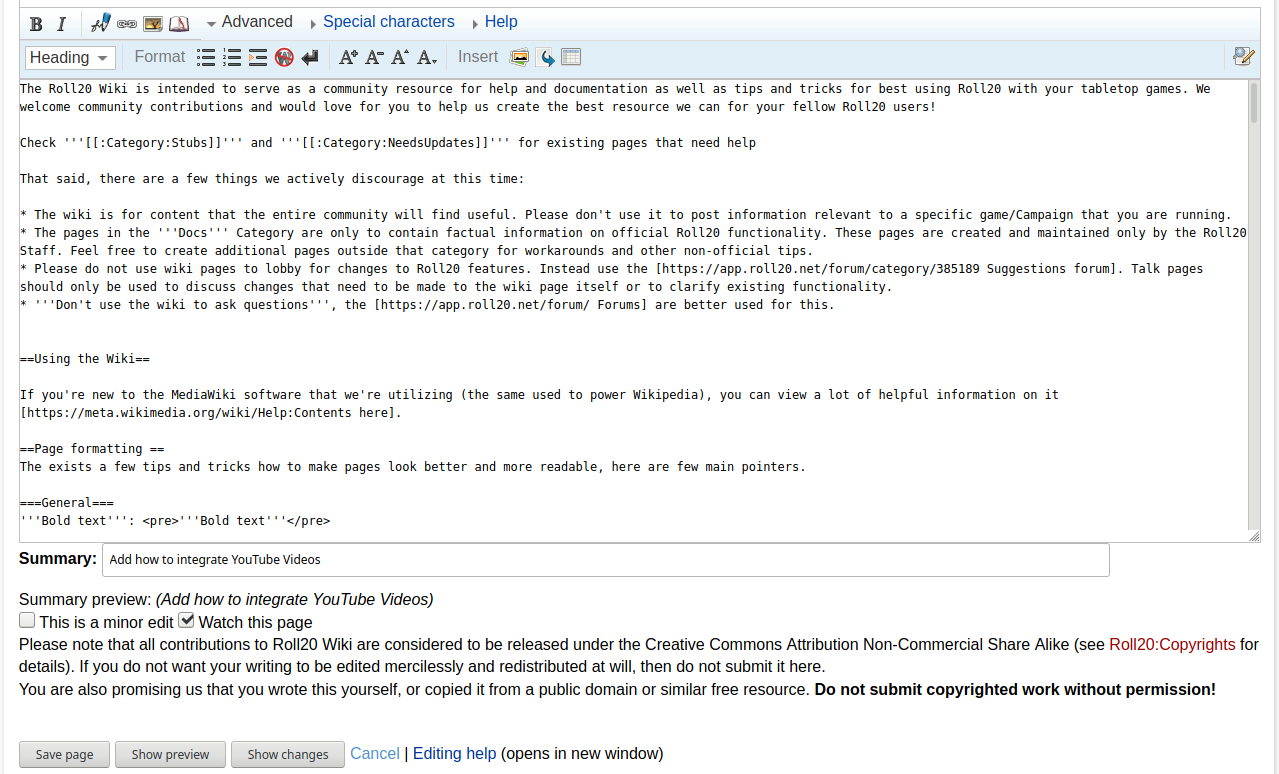
| + | <div style="width:70%;clear: right;float: right;">[[File:Roll20Wiki-editor.png|thumb|600px|The wiki editor|class=resize]]</div> | ||
| − | == | + | ==Contributing to the Wiki== |
| − | + | {{:Help:Get Started}} | |
| − | + | ||
==Page formatting == | ==Page formatting == | ||
| − | + | A few tips and tricks can help make pages look better and more readable; here are a few main pointers. | |
| + | |||
| + | You can check the [[sandbox]] page for some often useful code snippets, and you can create your own sandbox to test/play around in, by going to your own wiki page(link in the sidebar), and then adding <code>/sandbox</code> to the end of the URL. Then you'll have a personal test page under your own profile without having to worry about testing if you want to do some large/wild edits. | ||
| + | |||
| + | ===General=== | ||
| + | General formatting on the wiki | ||
| + | |||
| + | {{2col|'''Bold text''':| <pre>'''Bold text'''</pre>}} | ||
| + | |||
| + | {{2col|''Italic text'':| <pre>''Italic text''</pre>}} | ||
| + | |||
| + | {{2col|<code>code element</code>:| <pre><code>code element</code></pre>}} | ||
| + | |||
| + | {{2col|<u>Underscored text</u>:| <pre><u>Underscored text</u></pre>}} | ||
| + | |||
| + | {{2col|<s>Strikeout text</s>:| <pre><s>Strikeout text</s></pre>}} | ||
| + | |||
| + | {{2col| | ||
| + | * bullet points | ||
| + | * use * to create them | ||
| + | * lorem ipsum| | ||
| + | <pre>* bullet points | ||
| + | * use * to create them | ||
| + | * lorem ipsum</pre>}} | ||
| + | |||
| + | {{2col| | ||
| + | # numbered list | ||
| + | # etain shrdlu | ||
| + | # lorem ipsum| | ||
| + | <pre># numbered list | ||
| + | # etain shrdlu | ||
| + | # lorem ipsum</pre>}} | ||
| + | |||
| + | <pre>text block without formatting</pre> | ||
| + | |||
| + | Use <code><nowiki><pre></nowiki></code> element to wrap your text to get text block without formatting. '''Ex.''' <code><nowiki><pre>text block without formatting</pre></nowiki></code> | ||
| + | |||
| + | <nowiki>no wiki formatting</nowiki>: | ||
| + | |||
| + | Use <code><nowiki><nowiki></nowiki></code> element to wrap your text. | ||
| + | |||
| + | extra linebreak: <pre><br></pre> | ||
| + | |||
| + | More about the [[wikipedia:Help:Wikitext|Wikitext markup language]] | ||
| + | |||
| + | ====clear==== | ||
| + | |||
| + | using <code><nowiki><br clear=all></nowiki></code>, <code><nowiki><br clear=left></nowiki></code>, or <code><nowiki><br clear=right></nowiki></code> will create a linebreak which will force the later content to a new row, if there are images or other floating element on that would otherwise messes up the formatting and readability of the page. More about [https://developer.mozilla.org/en-US/docs/Web/CSS/clear clear] | ||
| + | |||
| + | {{ex}} | ||
| + | <pre style="overflow:auto;white-space:pre-wrap;"> | ||
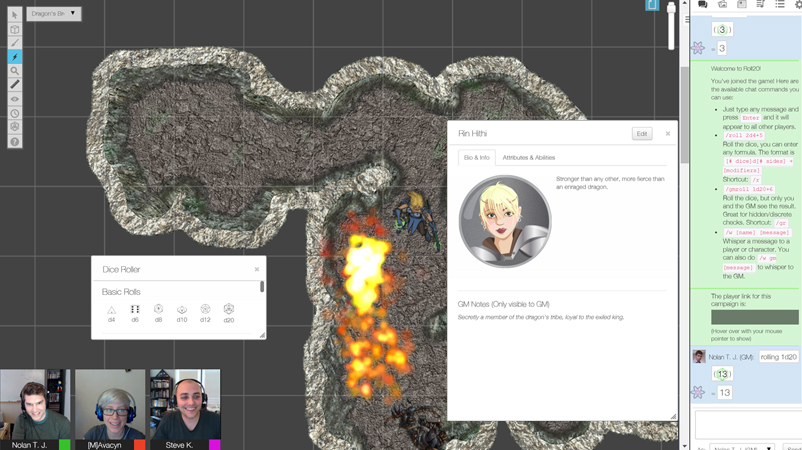
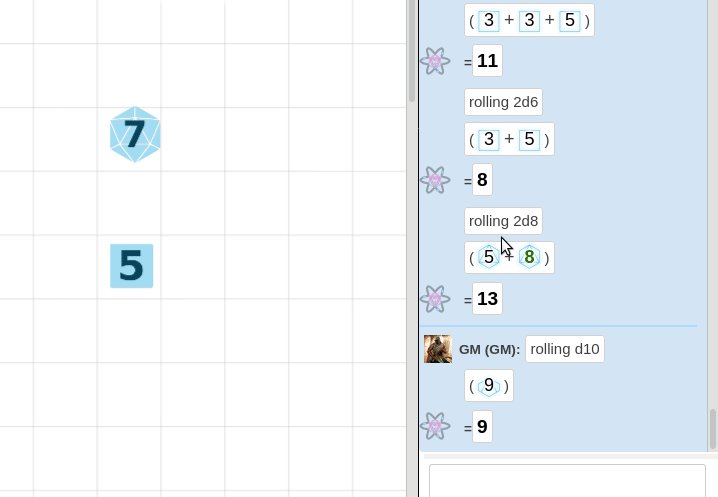
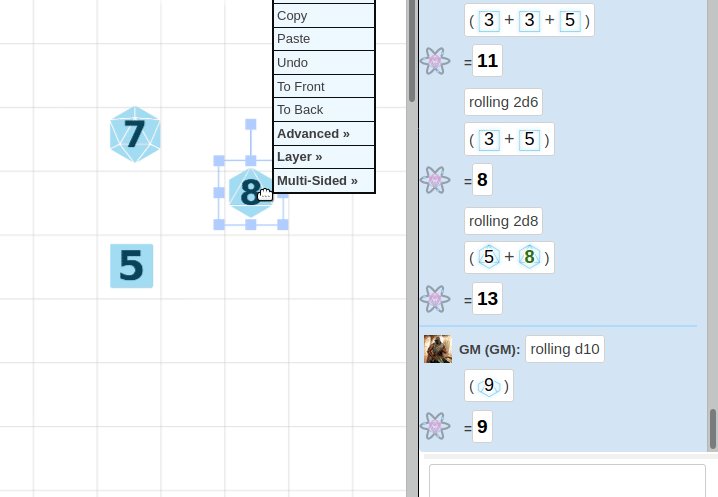
| + | [[File:Deftemplate-roll-hover-result.gif|left|thumbnail|300px|hovering over the result will show the breakdown of what went into the roll, and it's formula. See Ex.3 for the macro.]] | ||
| + | The result of "Normal" dice rolls is shown as individual dice images displaying the result on each dice separately, along with the total result, while inline roll results are displayed in as a single numerical result, where you can see the roll breakdown by hovering your mouse over the result.<br clear=left> | ||
| + | Inline rolls are just like regular rolls, with the following exceptions: | ||
| + | </pre> | ||
| + | |||
| + | The above will result in the last line to start after the image, and not to adjust to the right of it, thanks to the <code><nowiki><br clear=left></nowiki></code> forcing linebreaks until the left side of the article is clear, in this case of the image floated to the left. | ||
===Headings=== | ===Headings=== | ||
| − | Use headings to structure a page if it contains multiple sections. If a page have enough sections, it will automatically generate a Table of Content. | + | Use headings to structure a page if it contains multiple sections. If a page have enough sections, it will automatically generate a Table of Content. |
| − | === | + | See '''[[Style_Guide_Update|Heading Showcase]]''' for more info. |
| − | + | ||
| − | <br /> | + | <pre style="overflow:auto;white-space:pre-wrap;"> |
| + | =Top Header= | ||
| + | The above creates the largest possible section heading, making the text blue | ||
| + | |||
| + | ==Second Tier== | ||
| + | The above creates the second-largest possible section heading, with a black text. Subsequent headings are smaller and black. | ||
| + | |||
| + | Somewhere around Headings 5, the title tarts to become so small that it's hard to notice from the general text of an article, and normal, bold text pops out more. | ||
| + | |||
| + | Depending on how things look, the following can be a good idea: | ||
| + | |||
| + | ====='''manually bolded headings'''===== | ||
| + | </pre> | ||
| + | |||
| + | ===Table=== | ||
| + | {{main|Help:Table}} | ||
| + | {{:Help:Table}} | ||
| + | |||
| + | ===Columns=== | ||
| + | Some examples of how one can create columns side-by-side. | ||
| + | |||
| + | '''Method 1:''' {{tlx|2col}}-template<br> | ||
| + | For simple content, {{tlx|2col}}-template can be used. | ||
| + | <hr> | ||
| + | {{2col|'''1st col''' | ||
| + | * stuff | ||
| + | *something|'''2nd col''' has some other content}} | ||
| + | |||
| + | <pre>{{2col|'''1st col''' | ||
| + | * stuff | ||
| + | *something|'''2nd col''' has some other content}}</pre> | ||
| + | <hr> | ||
| + | '''Method 2:''' Two columns, static<br> | ||
| + | The {{c|clear: both;}} div or br is needed to make content after the columns work normally again. | ||
| + | <hr> | ||
| + | <div style="float: left; width: 45%; margin-right: 5%; margin-top: 0px;"> | ||
| + | '''Content in left column''' | ||
| + | * stuff | ||
| + | * other stuff | ||
| + | </div> | ||
| + | <div style="float: left; width: 45%; margin-top: 0px;"> | ||
| + | '''Right column''' | ||
| + | |||
| + | lorem ipsum ibidem ipsum lorem ipsum ibidem ipsum | ||
| + | * content | ||
| + | </div> | ||
| + | <div style='clear: both;'></div> | ||
| + | |||
| + | <pre style="overflow:auto;white-space:pre-wrap;"> | ||
| + | <div style="float: left; width: 45%; margin-right: 5%; margin-top: 0px;"> | ||
| + | '''Content in left column''' | ||
| + | * stuff | ||
| + | * other stuff | ||
| + | </div> | ||
| + | <div style="float: left; width: 45%; margin-top: 0px;"> | ||
| + | '''Right column''' | ||
| + | |||
| + | lorem ipsum ibidem ipsum lorem ipsum ibidem ipsum | ||
| + | * content | ||
| + | </div> | ||
| + | <div style='clear: both;'></div></pre> | ||
| + | <hr> | ||
| + | '''Method 3:''' Multiple columns, dynamic<br> | ||
| + | By creating an element with some [https://developer.mozilla.org/en-US/docs/Web/CSS/column-width column-width], you can have content dynamically split into as many columns as fits on the page, and reduce number of columns if the space is too narrow. | ||
| + | <hr> | ||
| + | <div style="column-width: 350px;column-fill: balance;"> | ||
| + | * Lorem ipsum dolor sit amet, consectetur adipiscing elit. | ||
| + | * Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. | ||
| + | * Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. | ||
| + | * Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. | ||
| + | * Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. | ||
| + | * Lorem ipsum dolor sit amet, consectetur adipiscing elit. | ||
| + | * Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. | ||
| + | * Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. | ||
| + | * Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. | ||
| + | * Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. | ||
| + | * Lorem ipsum dolor sit amet, consectetur adipiscing elit. | ||
| + | * Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. | ||
| + | </div> | ||
| + | |||
| + | <pre><div style="column-width: 350px;column-fill: balance;"> | ||
| + | * Lorem ipsum dolor sit amet, consectetur adipiscing elit. | ||
| + | * Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. | ||
| + | * Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. | ||
| + | * Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. | ||
| + | * Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. | ||
| + | * Lorem ipsum dolor sit amet, consectetur adipiscing elit. | ||
| + | * Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. | ||
| + | * Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. | ||
| + | * Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. | ||
| + | * Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. | ||
| + | * Lorem ipsum dolor sit amet, consectetur adipiscing elit. | ||
| + | * Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. | ||
| + | </div> | ||
| + | </pre> | ||
| + | <hr> | ||
===Message Boxes=== | ===Message Boxes=== | ||
| + | There are a number of different message boxes that can be used on the wiki, and here are shown the most useful ones. | ||
| + | ====Standard==== | ||
<br /> | <br /> | ||
| − | + | Occasionally, you may want a piece of text take precedence and draw the eye to something very important in the document you're writing. For this instance, use a message box. | |
| + | {{notebox|notebox template is the simpler alternative, but less flexible}} | ||
| + | <pre>{{notebox|notebox template is the simpler alternative, but less flexible}}</pre> | ||
| + | |||
| + | {{mbox | text = Insert Whatever You Want to Say Here}} | ||
<br /> | <br /> | ||
To add a message box to a wikipage, use this insert:<br /> | To add a message box to a wikipage, use this insert:<br /> | ||
<pre>{{mbox | text = Insert Whatever You Want to Say Here}}</pre> | <pre>{{mbox | text = Insert Whatever You Want to Say Here}}</pre> | ||
| − | === | + | ====Orange==== |
| − | + | {{orange| This section have sever issues and is likely out of date}} | |
| + | <pre> | ||
| + | {{orange| This section have sever issues and is likely out of date}} | ||
| + | </pre> | ||
| − | The | + | The [[Template:Orange]] can be used to highlight some semi-important thing, if you don't want to use the much stronger/dire [[Template:Warning]] with it's sign, or if the blue [[Template:Notebox]] infobox doesn't convey enough urgency. |
| − | + | ====Warning==== | |
| − | + | {{warning|This action is irrecoverable, so proceed with caution }} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <pre> | |
| + | {{warning|This action is irrecoverable, so proceed with caution }} | ||
| + | </pre> | ||
| − | + | ====Cleanup==== | |
| + | {{tlx|cleanup}}, {{tlx|cleanup-msg}} | ||
| − | + | {{cleanup}} | |
| − | + | {{cleanup-msg|This page haven't been updated since '''2019.'''|February 2021}} | |
| − | + | ||
| − | + | <pre> | |
| − | + | {{cleanup}} | |
| + | {{cleanup-msg|This page haven't been updated since '''2019.'''|February 2021}} | ||
| + | </pre> | ||
| − | + | It can be a good idea to quickly sign off your name & the date by using <code><nowiki>~~~~</nowiki></code>, which will add your name & the date quickly. That will help other to know how long the section have been in need of cleanup. | |
| − | + | ====Other==== | |
| − | + | {{POV}} | |
| − | + | {{tlx|POV}} | |
| − | + | ||
| − | === | + | ===Templates=== |
| + | [https://www.mediawiki.org/wiki/Help:Templates Wiki Templates] can be used to make a wide range of things, such as creating info boxes & custom links, and can make wiki editing much easier. Below are a few of this wiki's templates. Most other templates are showcased on relevant sections of this page, such as image-related under [[#Images]]. | ||
| + | |||
| + | * {{tlx|User profile}} - link to roll20.net profile page(not wiki) | ||
| + | * {{tlx|Multiple issues}} | ||
| + | * {{tlx|repo}} - links to github page, displays the logo. | ||
| + | * {{tlx|Changelog version}} - usedful for creating API script or Character Sheet Changelogs | ||
| + | * [[#Roll20 links|Roll20 links]] - templates to create various Roll20 links outside the wiki, showing where they are leading(Blog/Forum/Marketplace) | ||
| + | * message/info boxes | ||
| + | ** {{tlx|notebox}} and {{tlx|orange}} are commonly used info-boxes on the page | ||
| + | ** {{tlx|Ambox}}} - the core template used for making the several info & notice boxes | ||
| + | ** {{tlx|Mbox}} - meta-template is used to build [[#Message Boxes|message boxes]] | ||
| + | ** {{tlx|HCbox}} – info box for linking to the [[Help Center]]-version of the page, mentioning community wiki isn't the official documentation | ||
| + | * {{tlx|tlx}} - meta-template used for linking to the template's page, and the template page could show how to use it. E.g. {{tlx|repo}} | ||
| + | * see '''[[:Category:Templates]]''' and '''[[:Category:Template Documentation]]''' for more | ||
| + | |||
| + | |||
| + | For pages describing content limited to Pro users, add the following at the start of the page: | ||
| + | |||
| + | <pre>{{pro only|page}}</pre> | ||
| + | |||
| + | {{tlx|pro only}} | ||
| + | |||
| + | Display "{{rarr}}" arrow symbol | ||
| + | |||
| + | <pre>{{rarr}}</pre> | ||
| + | |||
| + | ====More Templates==== | ||
| + | |||
| + | * {{tlx|source}} - shows a small hyperlink link, useful for citing sources. This wiki doesn't have access to use reference-feature seen om many other wikism so this is a workaround. | ||
| + | * {{tlx|quote}} - for direct quoting content from elsewhere, making it stand out from rest of the wiki's content. | ||
| + | * [[:Category:Topic Navigation Sidebar Templates]] | ||
| + | * [[:Category:External Link Templates]] | ||
| + | * [[:Category:Mbox and messagebox templates]] | ||
| + | ====Creating Templates==== | ||
| + | * [https://www.mediawiki.org/wiki/Help:Templates Help:Templates] | ||
| + | * {{wiki|Help:Switch_parser_function|Switch parser function}} | ||
| + | |||
| + | Tips: use existing ones as templates. | ||
| + | * Image use: {{tlx|LDL_sunset}} and {{tlx|revdate}} for how to make infoboxes with images. | ||
| + | * Conditionals: {{tlx|pro only}} & {{tlx|cleanup}} | ||
| + | * Topic Navigation sidebar: {{tlx|NavboxN}} & {{tlx|NavSheetDoc}} | ||
| + | |||
| + | ===Collapsible Section=== | ||
| + | |||
| + | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| + | | Collapsable section(Example) | ||
| + | |- | ||
| + | | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eget nunc id felis maximus ullamcorper. Quisque felis odio, commodo vitae lorem et, sagittis dictum mauris. Ut eu nibh et dolor vehicula gravida sit amet et sapien. | ||
| + | |||
| + | Sed vel ullamcorper arcu, non ultrices tortor. Vestibulum massa risus, varius eget molestie in, posuere quis massa. Mauris sit amet ligula lorem. Sed pulvinar dapibus urna, et pellentesque quam commodo et. | ||
| + | |} | ||
| + | |||
| + | Code for the collapsible section, where having <code>mw-collapsed</code> will make it collapsed by default: | ||
| + | <pre style="overflow:auto;white-space:pre-wrap;"> | ||
| + | {| role="presentation" class="wikitable mw-collapsible mw-collapsed" | ||
| + | | Collapsable section(Example) | ||
| + | |- | ||
| + | | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eget nunc id felis maximus ullamcorper. Quisque felis odio, commodo vitae lorem et, sagittis dictum mauris. Ut eu nibh et dolor vehicula gravida sit amet et sapien. | ||
| + | |||
| + | Sed vel ullamcorper arcu, non ultrices tortor. Vestibulum massa risus, varius eget molestie in, posuere quis massa. Mauris sit amet ligula lorem. Sed pulvinar dapibus urna, et pellentesque quam commodo et. | ||
| + | |} | ||
| + | </pre> | ||
| + | |||
| + | See '''[https://www.mediawiki.org/wiki/Manual:Collapsible_elements MediaWiki Manual:Collapsible Elements]''' for more tips | ||
| + | |||
| + | |||
| + | |||
| + | ===Table of Content=== | ||
| + | If you have 4 or more Headings, the page will automatically show a Table of Content(TOC) at the top of the page. You can force to have display it if you have fewer heading with adding this to the sheet: | ||
| + | <pre>__FORCETOC__</pre> | ||
| + | |||
| + | If you want to move the placement of the TOC on a page, you can place this in the appropriate place: | ||
| + | <pre>__TOC__</pre> | ||
| + | |||
| + | If youdon't want a TOC on the page, place this anywhere on the page: | ||
| + | <pre>__NOTOC__</pre> | ||
| + | |||
| + | There is an option for a sideways TOC, useful for A B C sections. | ||
| + | |||
| + | <pre>{{compact toc}}</pre> | ||
| + | |||
| + | * [[Template:Compact_toc/doc]] | ||
| + | |||
| + | You can also make the TOC appear on the right side of the page with: | ||
| + | |||
| + | <pre>{{tocright}}</pre> | ||
| + | |||
| + | === Displaying Macros and Code=== | ||
| + | |||
| + | Documentation for [[Macros]], [[Mods]], Mod development and {{BCS}} can be more clear if code, variables, parameters and functions names in flowing text are highlighted with the [https://developer.mozilla.org/en-US/docs/Web/HTML/Element/code <code>]-element, and larger blocks of codes with the [https://developer.mozilla.org/en-US/docs/Web/HTML/Element/pre <pre>]-element. | ||
| + | |||
| + | {{tlx|c}} and {{tlx|code}} templates are shorthands for the <code><nowiki><code></nowiki></code>-element, making it quicker & more compact to write for short thing. If your snippet contains any {{c|<nowiki>}</nowiki>}}, {{c|<nowiki>|</nowiki>}}, {{c|<nowiki>=</nowiki>}} or {{c|<nowiki>[[</nowiki>}}, wrap the content in <code><nowiki><nowiki></nowiki></code> to avoid the template from breaking. Sometimes it's still better to use <code><nowiki><code></nowiki></code>. | ||
| + | |||
| + | {{ex}} | ||
| + | In ScriptCards, String Variables are assigned with the {{c|ab]]cd}} {{c|--&}} statement and are referenced using <code>[&variableName]</code> notation.<br> | ||
| + | In roll20 macros, {{c|<nowiki>|</nowiki>}} and <code><nowiki>}</nowiki></code> are two character that often needs to be [[HTML Entities|escaped]]. | ||
| + | |||
| + | <pre>In ScriptCards, String Variables are assigned with the {{c|--&}} statement and are referenced using <code>[&variableName]</code> notation.<br> | ||
| + | In roll20 macros, {{c|<nowiki>|</nowiki>}} and <code><nowiki>}</nowiki></code> are two character that often needs to be [[HTML Entities|escaped]].</pre> | ||
| + | |||
| + | ====Avoiding issues with special characters==== | ||
| + | If you add HTML or other code/macros to a wiki page without precautions, the wiki will misunderstand is as MediaWiki code, and change how the page/text looks, instead of showing the raw code. | ||
| + | |||
| + | For showing short code snippets in flowing text, using the <code><code></code>-element or the {{tlx|c}}-template is a good idea(and sometimes adding <code><nowiki></code> inside it), but if you want to show a block of code with several rows, use the <code><pre></code>-element instead. [[Roll Template]] code is always tricky to show, so it should always be either inside a <code><pre></code>-element, or shown using <code><code></code> + <code><nowiki></code>. | ||
| + | |||
| + | <u>For really tricky sections</u>, you might want to try using [[Complete_Guide_to_Macros_%26_Rolls#HTML_replacement|HTML entities]](replacement code) to replace some character, so the wiki doesn't think it should process as wiki code. This section contains a few examples of this(press ''Edit'' to see the code). | ||
| + | |||
| + | '''Examples to copy:''' | ||
| + | <pre style="overflow:auto;white-space:pre-wrap;"> | ||
| + | <code><nowiki>/r 2d5+@{attribute|max}+[[4d4]]</nowiki></code> | ||
| + | <pre data-language="html"> </pre> | ||
| + | </pre> | ||
| + | |||
| + | '''Macro without formatting''' | ||
| + | <br /> | ||
| + | ''/r 2d5+@{attribute|max}+[[4d4]] damage'' | ||
| + | <br /><br /> | ||
| + | |||
| + | The macro code above is just highlighted in italics using the [[#General|Wiki formatting]], and doesn't look good. The <code>4d4</code> here is supposed to be surrounded by square brackets, but they disappear if they're left naked to [[wikipedia:Help:Wikitext|WikiMedia's markup conventions]]. Worse still, in this case, markup attempts to link it to non-existent page called "4d4". | ||
| + | |||
| + | '''Macro using <code><code></code> & <code><nowiki></code>''' | ||
| + | |||
| + | <code><nowiki>/r 2d5+@{attribute|max}+[[4d4]]</nowiki></code> | ||
| + | |||
| + | If you use the code element, you sometime need to wrap the code additionally in a <code><nowiki><nowiki></nowiki></code>-element before using <code><nowiki><code></nowiki></code> will look like this:<br /> | ||
| + | <code><nowiki>/r 2d5+@{attribute|max}+[[4d4]]</nowiki></code><br /> | ||
| + | |||
| + | For inline notes and asides you can use <code><code></code> elements to embellish things like <code>/roll 3d10</code> or <code>#macroname</code>. | ||
| + | |||
| + | To avoid creating links to non-existing pages when writing [[Inline Rolls]], use <code><nowiki><pre></nowiki></code> or <code><nowiki><nowiki></nowiki></code> elements. | ||
| + | <code><nowiki><nowiki></nowiki></code> element ignores all wiki formatting/templates/link-creation as can at time be needed together with <code><nowiki><code></nowiki></code> element to show some code without problem. | ||
| + | |||
| + | ====pre==== | ||
| + | '''Macro using <code><pre></code>''' | ||
| + | |||
| + | When surrounded by <code><pre></code> element, the macro is displayed in a separate code block, which compresses sideways and wraps text to newline if needed. | ||
| + | |||
| + | Styling pre element: | ||
| + | * by default, pre-elements have {{c|white-space:pre-wrap}} so that longer lines wraps back to be visible instead of adding a sideway scrollbar. This is so macro oneliners end up more readable, but you might want to display it differently | ||
| + | * '''style="overflow:auto;white-space:pre-wrap;"''' - this is the css for a pre by default | ||
| + | * '''style="overflow:scroll;white-space:nowrap;"''' - if the code is too wide for the page, and you want a sideway scrollbar instead of having code wrap to new line | ||
| + | |||
| + | <pre style="overflow:scroll;white-space:nowrap;">/em attacks for 2d5+@{attribute|max}+[[4d4]], lorem ipsum ibidem ipsum long text example or something -lorem ipsum ibidem ipsum long text example or something -lorem ipsum ibidem ipsum long text example or something lorem ipsum ibidem ipsum long text example or something-</pre> | ||
| + | |||
| + | The above code shows a scrollbar instead of wrapping. | ||
| + | |||
| + | Here is the wiki code for making a pre element with sideway scrollbar & nowrap: | ||
| + | <pre style="overflow:auto;white-space:pre-wrap;"> | ||
| + | <pre style="overflow:scroll;white-space:nowrap;" data-language="html"> </pre> | ||
| + | </pre> | ||
| + | |||
| + | '''Displaying HTML/CSS/Javascript code with syntax highlights''' | ||
| + | |||
| + | For displaying blocks of code like HTML/CSS/JavaScript on the wiki(like in the context of Character Sheet or API code), it's best to use the <code><pre></code> element, and additionally style the section with <code>style="overflow:scroll;"</code>, and to add syntax highlight to make the code more readable with <code>data-language="html"</code>, like in the below examples: | ||
| + | |||
| + | '''HTML''' | ||
| + | <pre data-language="html"> | ||
| + | <pre style="overflow:auto;white-space:pre-wrap;margin-bottom: 5px;" data-language="html"> | ||
| + | <span>Here you have HTML syntax highlight in the code, maing it more readable</span> | ||
| + | <input type="number" name="attr_hp" step="any" value="10" min="0" max="20" /> <input type="text" name="attr_hp_misc" value="" placeholder="Other info about hp" /> | ||
| + | <label>Robust? <input type="checkbox" name="attr_hp_robust" value="1" title="Check the box if your character is Robust" /></label></pre> | ||
| + | </pre> | ||
| + | '''CSS''' | ||
| + | <pre data-language="css"> | ||
| + | div.sheet-d4 { | ||
| + | width: 35px; | ||
| + | height: 35px; | ||
| + | background-image: url("https://i.imgur.com/zkgyBOi.png"); | ||
| + | background-repeat: no-repeat; | ||
| + | color: transparent; | ||
| + | display: none; | ||
| + | } | ||
| + | </pre> | ||
| + | '''JavaScript''' | ||
| + | <pre data-language="javascript"> | ||
| + | on("change:siz change:con sheet:opened", function() { | ||
| + | getAttrs(["SIZ","CON"], function(values) { | ||
| + | let siz = parseInt(values.SIZ)||0; | ||
| + | let con = parseInt(values.CON)||0; | ||
| + | let hp = siz + con; | ||
| + | setAttrs({ | ||
| + | "hitpoints": hp | ||
| + | }); | ||
| + | }); | ||
| + | }); | ||
| + | </pre> | ||
| + | |||
| + | '''Click "Edit" for this section to see how the above examples work and the wiki code.''' | ||
| + | |||
| + | ===Leaving Name/Timestamp=== | ||
| + | |||
| + | If you want to sign your name & date to a message or section, you can quickly do so with writing four tilde characters. | ||
| + | |||
| + | '''Example:''' | ||
| + | |||
| + | I just remembered this is a feature on many wikis. [[User:1223200|1223200]] ([[User talk:1223200|talk]]) 12:35, 11 September 2020 (UTC) | ||
| + | |||
| + | <pre>I just remembered this is a feature on many wikis. ~~~~</pre> | ||
| + | |||
| + | ===Dice Roller=== | ||
| + | {{notebox|stopped working as of Summer 2021}} | ||
| + | You can integrate a copy of Roll20's dice roller on a wiki page, to enable people to try things out on the page, instead of forcing them to open a Roll20 game to test a roll or syntax. You can leave it empty, or include a default "roll" that people can use straight away instead of having to type it out. | ||
| + | The user can edit what's in the dice roller as they want, but will show the original one if the page is reloaded. | ||
| + | |||
| + | The following [[Text Chat|command types]] work in the dice roller: <code>/r</code>, <code>/roll</code>, <code>/gr</code>, <code>/gmroll</code> | ||
| + | |||
| + | These doesn't work: <code>/em</code>, <code>/w</code> | ||
| + | |||
| + | [[Inline#Inline_Labels|Inline Roll Labels]] works in the Dice Roller. | ||
| + | |||
| + | '''Example:''' | ||
| + | <div class='diceroller'> | ||
| + | /r 3d6+2 | ||
| + | </div> | ||
| + | |||
| + | '''Wiki code:''' | ||
| + | <pre> | ||
| + | <div class='diceroller'> | ||
| + | /r 3d6+2 | ||
| + | </div> | ||
| + | </pre> | ||
| + | |||
| + | The {{Text Chat}} page displays a dice roller under the [[Text Chat#Rolling|Rolling]]-section, and the [[Dice Reference]] page have multiple examples. | ||
| + | |||
| + | ===Transclusion=== | ||
| + | {{:Help:Transclusion}} | ||
| + | |||
| + | ===Advanced=== | ||
| + | * '''Use [[HTML]] & [[CSS]] on the wiki to create custom layout and looks''', or to make minor adjustments if something doesn't quite line up well. | ||
| + | ** Example: The [[Front Page]] uses several tricks, so it's source code is worth checking out for ideas. | ||
| + | |||
| + | ==Images & Videos== | ||
| + | How to handle Images, Gifs & videos embedded to a page | ||
| + | |||
| + | ===Images=== | ||
| + | [[File:Roll20 video sm.jpg|thumbnail|250px|right|The image from the wiki frontpage]] | ||
| + | |||
| + | '''If you are a new user adding content to the wiki, the option to upload images is disabled by default.''' | ||
| + | |||
| + | If you want to be able to upload images, either message {{user profile|1223200|Andreas J.}}, or {{bug}} and ask for upgraded Community wiki permissions(to upload images). | ||
| + | <br /> | ||
| + | |||
| + | To upload an image to the wiki, go to the '''[[Special:Upload|Upload file]]''' (page found in the wiki sidebar, accessible only if you have updated wiki permissions)-page, and then select the '''Browse'''-button to upload. You can upload images & gifs, but they can't be larger than 2mb. | ||
| + | |||
| + | [https://www.mediawiki.org/wiki/Help:Images Help:Images - mediawiki] | ||
| + | |||
| + | Image inclusion follows this format: | ||
| + | <pre> | ||
| + | [[File:Roll20 video sm.jpg|thumbnail|250px|right|The image from the wiki [[Main_Page|frontpage]].]] | ||
| + | </pre> | ||
| + | |||
| + | Some tags that can be used: | ||
| + | <pre>thumb, framed, frameless</pre> | ||
| + | |||
| + | The <code>thumb</code>-tag is the easiest to use, as you can decide the position of the image, resize it, and have caption under it. | ||
| + | |||
| + | For some of the other tags you can't change the size of the image with some tags. | ||
| + | |||
| + | {{notebox| '''Possible Bug:''' It seems '''trying to upload an updated version on a image doesn't work''', so one needs to upload the image with a new name, and delete the old image if it i serves no purpose. Please only delete images you uploaded yourself. }} | ||
| + | |||
| + | '''Image as a link:''' | ||
| + | |||
| + | You can link to another wiki page or an external site. [[File:Twitch.png|20px|link=https://www.twitch.tv/roll20app]] links to Roll20's Twitch page, and | ||
| + | <pre> | ||
| + | [[File:Twitch.png|20px|link=https://www.twitch.tv/roll20app]] | ||
| + | </pre> | ||
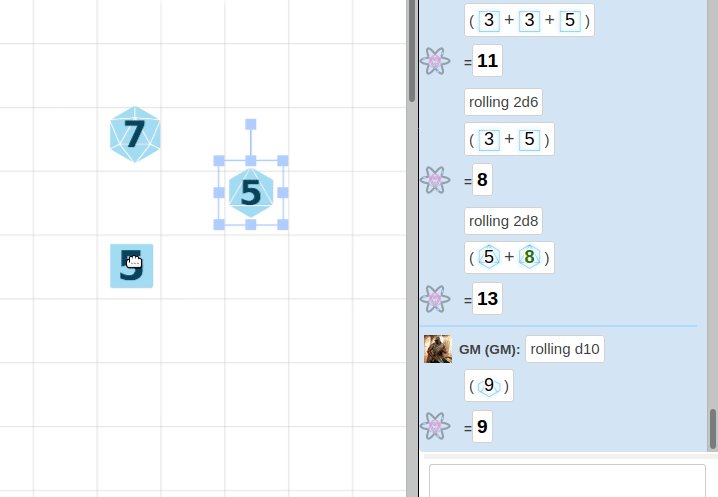
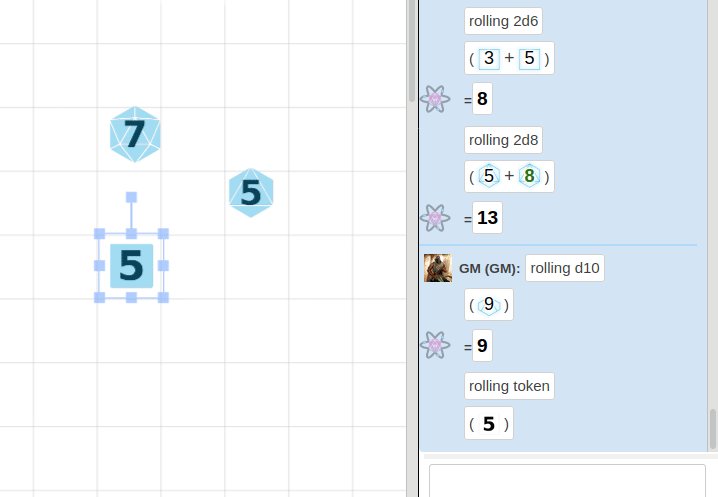
| + | [[File:DragDiceFrom Chat.gif|thumbnail|right|350px| Dragging a rolled dice from the chat to the map, and using it as a [[token]]. ]] | ||
| + | <br><br> | ||
| + | |||
| + | |||
| + | '''Make Image Resize''' | ||
| + | |||
| + | If you add the "resize" class to images, it will shrink the image if the page is resized. Doesn't seem to work with "thumb", so can't have description/default size on image that is resized. | ||
| + | <pre> | ||
| + | [[File:Roll20con-2021.jpg|530px|right|link=https://blog.roll20.net/posts/save-the-date-roll20con-2021-is-november-12th-14th/|Go to Roll20Con 2021 Blog Post(Oct. 8th)|class=resize]]</pre> | ||
| + | |||
| + | ===Gif=== | ||
| + | Works identically to [[#Images|Images]], with the difference that the gif continuously animate. You're limited to uploading 2mb files, just like images. | ||
| + | |||
| + | <pre style="overflow:auto;white-space:pre-wrap;"> | ||
| + | [[File:DragDiceFrom Chat.gif|thumb|left|350px| Dragging a rolled dice from the chat to the map, and using it as a [[token]]. ]] | ||
| + | </pre> | ||
| + | <br clear=all> | ||
| + | |||
| + | |||
| + | ===Common Symbols=== | ||
| + | Common Roll20 icons with templates to show them: {{Lock}} {{Unlock}} {{Gear}} {{Hammer}} | ||
| + | <pre style="overflow:auto;white-space:pre-wrap;">{{Lock}} {{Unlock}} {{Gear}} {{Hammer}} </pre> | ||
| + | |||
| + | Other useful symbols: {{dot}} | ||
| + | <pre style="overflow:auto;white-space:pre-wrap;">{{dot}} </pre> | ||
| + | |||
| + | ===Roll20 UI Icons=== | ||
| + | {{main|Roll20 UI Icons}} | ||
| + | If you want to display the actual icons used on the Roll20 interface (such as <span style="font-family:Pictos;">y</span>, <span style="font-family:Pictos;">l</span>, <span style="font-family:Pictos;">F</span>, etc.) for clearer instructions in your wiki, you can add a <code><nowiki><span></nowiki></code> element that briefly changes the needed font-family that is used for them. | ||
| + | |||
| + | The font families used for the Roll20 icons are [http://pictos.cc/classic/font Pictos], Pictos Custom, and dicefontd20. They're available for use within the Roll20 wiki, and with [[Character Sheet Development|designing character sheets]]. Going to the font's storefront will give you the character key for the font. Use this key to identify which character displays which icon. Check the [[CSS#Icon Fonts|Icon Fonts]] section on the [[CSS Wizardry]] page for a full list of symbols from the fonts. | ||
| + | |||
| + | When you want to add an icon in your wiki, include these HTML snippets, substituting the letter you need for the "Pictos" or "Pictos Custom" font family. | ||
| + | {{:Roll20 UI Icons}} | ||
| + | |||
| + | ===Youtube=== | ||
| + | {{#evp:youtube|MH78AOhNyuA|Tutorial for the [[Drawing Tools]]|right|400}} | ||
| + | You can have an embedded youtube video on a page. | ||
| + | |||
| + | This can be achieved with the following format. You need to copy the end of the url for your video and replace <code>MH78AOhNyuA</code> in the below example. Otherwise it seems to take the <code>right|center|left</code>-parameters, along with a numerical value which represent pixel-width of the video. | ||
| + | |||
| + | <code><nowiki>{{#evp:youtube|MH78AOhNyuA|Tutorial for the [[Drawing Tools]]|right|400}}</nowiki></code> | ||
| + | |||
| + | It doesn't seem possible to make the video start with specific time using the normal <code>t?=120</code> end to the url. | ||
| + | |||
| + | ==Links== | ||
| + | {{:Help:Links}} | ||
| + | |||
| + | ==Categories== | ||
A categorized page is easier to find, so please add at least one relevant category to any new page you create. There are few of the main wiki categories: | A categorized page is easier to find, so please add at least one relevant category to any new page you create. There are few of the main wiki categories: | ||
| − | + | To add a category to a page, simply add this line of text at the very bottom: | |
| − | * '''[[:Category:Games]]''': For | + | <pre>[[Category:Category Name]]</pre> |
| + | |||
| + | Some categories can be added with templates, like {{tlx|cleanup}}, {{tlx|stub}}, {{tlx|dmbox}} | ||
| + | |||
| + | If the page falls under multiple categories, add another category tag underneath first and so forth (don't combine them in one tag). | ||
| + | |||
| + | |||
| + | ===Content=== | ||
| + | Some main categories used on the wiki: | ||
| + | |||
| + | * '''[[:Category:Games]]''': For articles of how to play a particular TTRPG system using Roll20. If a system have several pages like this, it can be a good idea to only categorize the "main" one with "Games" and link the other page to the main one. | ||
| + | ** '''[[:Category:Character Sheet Documentation]]''' For guides dedicated to specific character sheets, e.g. [[Pathfinder by Roll20]] vs. [[Pathfinder Community Sheet ]] | ||
| + | ** '''Popular Systems''' If a Game System or other franchise starts to have lots of pages, it can be a good idea to have a category for them, so they are easier to connect and find, and only give the "main" article the '''[[:Category:Games]]'''-category | ||
| + | *** '''[[:Category:DnD5E]]''' for [[5E|Dungeons & Dragons 5E]] pages | ||
| + | *** '''[[:Category:DnD]]''' for any other [[DnD|Dungeons & Dragons]] pages | ||
| + | *** '''[[:Category:Star Wars]]''' for the systems or homebrew based on Star Wars franchise | ||
| + | *** '''[[:Category:Pathfinder]]''' for both 1E and 2E pages, Starfinder could be bundled in, or given own category if it gets many pages | ||
| + | *** '''[[:Category:Fate]]''' For [[Fate]] Core, Fate Accelerated, Fate Condensed pages | ||
| + | *** '''[[:Category:World of Darkness]]''' For all [[World of Darkness]]-related pages | ||
* '''[[:Category:Guides]]''': Many pages under the Games category fall in here too; anything extensively explained should use this category | * '''[[:Category:Guides]]''': Many pages under the Games category fall in here too; anything extensively explained should use this category | ||
| − | * '''[[:Category:Tips]]''': For smaller pages that cover a portion of the Roll20 platform (I.e. tips and tricks) | + | * '''[[:Category:Tips]]''': For smaller pages that cover a portion of the Roll20 platform (I.e. tips and tricks), or a collection of less organized Tips that isn't a complete guide |
| − | + | ||
* '''[[:Category:Macros]]''' For pages largely dedicated to Roll20 macros | * '''[[:Category:Macros]]''' For pages largely dedicated to Roll20 macros | ||
| − | * '''[[:Category: | + | * '''[[:Category:Character Sheet Creation]]''' Pages that help with [[Building Character Sheets]] |
| + | ** '''[[:Category:Sheetworker]]''' Pages on creating [[Sheetworkers]] for character sheets. | ||
| + | * '''[[:Category:Marketplace]]''': any pages related to Roll20 [[Marketplace]] products. | ||
| + | * [[:Category:Roll20]] - top lvl category for content, used for core aspects that doesnt fall under other categories | ||
* [[Special:Categories|Full list of existing categories]] | * [[Special:Categories|Full list of existing categories]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ===Wiki Administration=== | |
| − | + | * '''[[:Category:Tagged for Cleanup]]''' for pages that are outdated or in need of cleanup. Add {{tlx|cleanup}} to start of page | |
| − | + | * '''[[:Category:Stubs]]''' for short articles that could use more content. Add {{tlx|stub}} to start of page | |
| − | + | * [[:Category:Disambiguation]] Add {{tlx|dmbox}} to start of page | |
| + | * [[:Category:Wiki Administration]] - meta pages for the wiki | ||
| + | * [[:Category:Non-English Pages]] - [[:Category:Language-FR]] & [[:Category:Language-DE]] for french and german pages | ||
| + | * [[:Category:Articles for deletion]] - page that should clearly be deleted | ||
| + | <br> | ||
| + | |||
| + | =='See Also' or 'Related Pages' section== | ||
| + | Sometimes it's useful to have a section at the end of a page dedicated to a list of relevant other pages or links elsewhere. A character sheet guide could have a GitHub link to the sheet's source code, or [[Geomorphic Map Tiles#See Also|pages on making maps]] could link to other map-related wiki pages. [[Toolbox Overview]] is a good example of a page listing higly related pages | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | ==Related Pages== |
| − | + | * [[Sandbox]] - wiki page that contains lots of often useful wiki code snippets for editing the Roll20 Community Wiki. by [[Anduh|Andreas J.]] | |
| + | * [[Sheet Guide Template]] - template page for creating a char sheet info page | ||
| + | ==See Also== | ||
| + | * [[Help:Magic Words]] | ||
| + | * [https://www.mediawiki.org/wiki/Help:Templates MediaWiki: Templates] | ||
| + | * [https://www.mediawiki.org/wiki/Help:Transclusion MediaWiki: Transclusion] - include parts of one page into another | ||
| + | ** [[Player]] & [[Player API]] are example of pages using it | ||
| + | * [[metawikimedia:Help:HTML_in_wikitext#Tags_with_special_effect|WikiMedia: Formatting Tags]] | ||
| + | * [https://www.mediawiki.org/wiki/Help:Links Mediawiki: Links] | ||
| − | + | [[Category:Wiki Administration]] | |
| − | + | [[Category:Wiki Editing]] | |
Latest revision as of 15:25, 11 August 2024
| Page Updated: 2024-08-11 |
See the Roll20 Help Center for Official Documentation. The Help Center info is sometimes worse, sometimes better than the Community Wiki. If the Help Center have mistakes, Contact Roll20.
Pages that need help:
Contents
|
[edit] Contributing to the Wiki
The Roll20 Wiki is written using the Wikitext markup language, the same one used on Wikipedia and Fandom Wikis, but you can also use HTML & CSS.
The Roll20 Wiki runs on a somewhat older version of MediaWiki, so some newer features used on other wikis aren't available here.
- Wikitext Cheatsheet - short guide to main features
Wiki Purpose & Suggestions on what to add
Some ideas on what is a good fit for the Roll20 Community Wiki:
- Content that the entire community will find useful. Guides, Tips & tricks for variety of Roll20-related features, suggestions on how to implement certain elements in a game, pages with resources and links to relevant forum posts, pages on other sites, or video tutorials.
- Guides & tips on playing specific games/rule systems on Roll20. Pages like Star Wars D6, World of Darkness & Pathfinder contains various tips on how to play the games, and can serve as a hub for related pages.
- Info & tips on how to use a specific character sheet. Roll20 have hundreds of community-contributed sheets & a handful of official sheets, of which only few have any extra info on how to use them, and all works slightly differently. All Official Character Sheets don't have documentation pages on the Help Center, and even when they do, the page might lack some info, so creating/updating the Community Wiki's version of the page could be a good idea. Sometimes even creating a short wiki page addressing a common issue with a sheet will make it easier for other to figure it out.
- If the Official Help Center is lacking Documentation for some feature, is confusing or too short, have errors, it can be a good idea to update the Community Wiki's page for the same topic. If a page for it doesn't exist, one can be created, and featuring the clarification to the feature, along with a link to the Help Center article. You could also copy the full article to the wiki, and then expand/edit it to your liking.
- Linking great forum posts on pages related to a topic/feature. If good advice on a topic exist on a number of forum threads, it can be enough to just create a new wiki page for the topic and give a list of links to the threads, instead of writing a full-blown article on it. Having a wiki page for a topic makes the info more accessible/findable, even if it just links to a couple of forum posts. Invisible Tokens started that way.
[edit] Create New Page
Please add the {{revdate}}-template to the start of newly created pages. It will automatically show when page was last edited in the top-right corner. |
To create a new page, you can either:
1. go directly to the url for the page you want to create, and you'll be shown a "this page doesn't exist" message. In the the top menu there is a "create" option, which you select. (e.g. go to https://wiki.roll20.net/Creating_Random_New_Page and you can create it.
2. use the Search option and search for the exact name of the page you want to create, and press Enter. It now show you a search result of the term, and says Create the page "name-of-your-search" on this wiki! with a red link if there is no existing page with that name, which will lead you to create that page, as it doesn't exist yet.
Check Category:Page Templates for some examples so you don't have to start from scratch when making a new page.
[edit] Name
Try give pages a descriptive,, so the page is more likely to be found on a wiki search. Afterwards, you can create redirects to the page
- Example: 5E(
https://wiki.roll20.net/5E) is the page displaying info related to D&D 5E, the most popular game on the platform, so makes sense to have a short and simple url. - Example 2: Complete Guide to Macros & Rolls(
https://wiki.roll20.net/Complete%20Guide%20to%20Macros%20%26%20Rolls) Is a accurate and descriptive title for a guide. The page have a couple redirects, like Macro Guide, which make finding it easier even with alternative spellings, without confusing it with the Macros or How to Roll Dice-pages
[edit] Redirect
About: redirect pages
Example: 5ESheet redirects to D&D 5E by Roll20, Link Token redirects to Linking Tokens to Journals
Create the new page, and add #REDIRECT [[name of the page it should link to]], then save it. Now the new page redirect to the page you wanted.
Example:
A wiki page with only#REDIRECT [[Help:Contents]] would redirect to this page you're reading.
[edit] Updating/Expanding the Wiki
Few thing to consider:
- Add images/gifs if possible. By default, wiki users don't have image upload access, but you can Contact Roll20, say you want to be mentioning your user ID, and why you want image upload access. More details: Help:Contents#Upload_Image
- If you are aware of an undocumented feature/quirk of Roll20, it's smart to mention it on the relevant page.
- After creating a new page, it's a good idea to add links to it on existing wiki pages where it's relevant. If there are no links or mentions of a new page, it's less likely to be found.
- Link to external resources. If there exists a great forum post, blog, or other site with relevant info, it's best to provide link to the original source, if you copy the content to the wiki.
- If a page starts to become very large, it might be a smart to split self-contained sections into their own pages. Then link to the new page on the original section & reduce the text to a summary of what the new page contains. Alternatively, you could use a Collapsible Section to hide a larger chunk by default. In some cases, transclusion could be a good idea
- The Category:Roll20-category is mean for core Roll20 aspects or features, and new pages should likely be categorized by some of it's sub-categories. Category:Guides, Category:Games and Category:Tips categories are great categories for most new pages. See Help:Contents#Categories for more info on existing categories.
[edit] Upload Image
By default, users can't upload images to the wiki. If cant access the Upload file-page(found in the sidebar) and you want to be able to upload images, either message Andreas J., or Contact Roll20 and ask for them to upgraded you Roll20 account's wiki permissions so you can upload images.
When your wiki account have been promoted to Contributor, see the Images-section for how to use and upload images & gifs on the Community Wiki.
| Possible Bug: It seems trying to upload an updated version on a image doesn't work, so one needs to upload the image with a new name, and delete the old image if it i serves no purpose. Please only delete images you uploaded yourself. |
[edit] Please don't
- Don't use the wiki for saving info on your specific campaigns.
- Don't use the wiki pages to lobby for changes to Roll20(doesn't have much reach anyway). Instead post to the Official Suggestions Forum(Forum) or vote/comment on existing suggestions. Wiki Talk pages are intended for discussion wiki changes.
- Don't use the wiki to ask questions about how Roll20 works. The Forums(Forum) are the right place for that. Basically nobody notices random new wiki pages, nor if there are any talk pages, so it's pointless anyway.
[edit] Page formatting
A few tips and tricks can help make pages look better and more readable; here are a few main pointers.
You can check the sandbox page for some often useful code snippets, and you can create your own sandbox to test/play around in, by going to your own wiki page(link in the sidebar), and then adding /sandbox to the end of the URL. Then you'll have a personal test page under your own profile without having to worry about testing if you want to do some large/wild edits.
[edit] General
General formatting on the wiki
Bold text:
'''Bold text'''
Italic text:
''Italic text''
code element:
<code>code element</code>
Underscored text:
<u>Underscored text</u>
Strikeout text:
<s>Strikeout text</s>
- bullet points
- use * to create them
- lorem ipsum
* bullet points * use * to create them * lorem ipsum
- numbered list
- etain shrdlu
- lorem ipsum
# numbered list # etain shrdlu # lorem ipsum
text block without formatting
Use <pre> element to wrap your text to get text block without formatting. Ex. <pre>text block without formatting</pre>
no wiki formatting:
Use <nowiki> element to wrap your text.
<br>
More about the Wikitext markup language
[edit] clear
using <br clear=all>, <br clear=left>, or <br clear=right> will create a linebreak which will force the later content to a new row, if there are images or other floating element on that would otherwise messes up the formatting and readability of the page. More about clear
Example:
[[File:Deftemplate-roll-hover-result.gif|left|thumbnail|300px|hovering over the result will show the breakdown of what went into the roll, and it's formula. See Ex.3 for the macro.]] The result of "Normal" dice rolls is shown as individual dice images displaying the result on each dice separately, along with the total result, while inline roll results are displayed in as a single numerical result, where you can see the roll breakdown by hovering your mouse over the result.<br clear=left> Inline rolls are just like regular rolls, with the following exceptions:
The above will result in the last line to start after the image, and not to adjust to the right of it, thanks to the <br clear=left> forcing linebreaks until the left side of the article is clear, in this case of the image floated to the left.
[edit] Headings
Use headings to structure a page if it contains multiple sections. If a page have enough sections, it will automatically generate a Table of Content.
See Heading Showcase for more info.
=Top Header= The above creates the largest possible section heading, making the text blue ==Second Tier== The above creates the second-largest possible section heading, with a black text. Subsequent headings are smaller and black. Somewhere around Headings 5, the title tarts to become so small that it's hard to notice from the general text of an article, and normal, bold text pops out more. Depending on how things look, the following can be a good idea: ====='''manually bolded headings'''=====
[edit] Table
Main Page: Help:Table
| See Help:Table for more examples. |
Using tables is a good way to organize some info in a structured way.
{| class="wikitable"
|+
|-
! Alice !! Bob !! Charlie
|-
| Elf || Dwarf || Human
|-
| Warrior || Mage || Expert
|-
| HP:12 || HP:7 || HP:9
|}
produces the following table:
| Alice | Bob | Charlie |
|---|---|---|
| Elf | Dwarf | Human |
| Warrior | Mage | Expert |
| HP:12 | HP:7 | HP:9 |
Bold titles for each row:
| Player Name | Allan | Beth | Cecil |
|---|---|---|---|
| Name | Alice | Bob | Charlie |
| Ancestry | Elf | Dwarf | Human |
| Class | Warrior | Mage | Expert |
| HP | 12 | 7 | 9 |
{| class="wikitable"
|+
|-
! Player Name !! Allan !! Beth !! Cecil
|-
! scope="row"| Name
|| Alice || Bob || Charlie
|-
! scope="row"| Ancestry
|| Elf || Dwarf || Human
|-
! scope="row"| Class
|| Warrior || Mage || Expert
|-
! scope="row"| HP
|| 12 || 7 || 9
|}
Very large tables could be combined with Collapsible Section to initially hide them if the info isn't as important to show every time. Help with navigating/scrolling on larger pages.
[edit] Columns
Some examples of how one can create columns side-by-side.
Method 1: {{2col}}-template
For simple content, {{2col}}-template can be used.
1st col
- stuff
- something
2nd col has some other content
{{2col|'''1st col'''
* stuff
*something|'''2nd col''' has some other content}}
Method 2: Two columns, static
The clear: both; div or br is needed to make content after the columns work normally again.
Content in left column
- stuff
- other stuff
Right column
lorem ipsum ibidem ipsum lorem ipsum ibidem ipsum
- content
<div style="float: left; width: 45%; margin-right: 5%; margin-top: 0px;"> '''Content in left column''' * stuff * other stuff </div> <div style="float: left; width: 45%; margin-top: 0px;"> '''Right column''' lorem ipsum ibidem ipsum lorem ipsum ibidem ipsum * content </div> <div style='clear: both;'></div>
Method 3: Multiple columns, dynamic
By creating an element with some column-width, you can have content dynamically split into as many columns as fits on the page, and reduce number of columns if the space is too narrow.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
- Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
- Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
- Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
- Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
<div style="column-width: 350px;column-fill: balance;"> * Lorem ipsum dolor sit amet, consectetur adipiscing elit. * Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. * Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. * Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. * Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. * Lorem ipsum dolor sit amet, consectetur adipiscing elit. * Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. * Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. * Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. * Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. * Lorem ipsum dolor sit amet, consectetur adipiscing elit. * Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div>
[edit] Message Boxes
There are a number of different message boxes that can be used on the wiki, and here are shown the most useful ones.
[edit] Standard
Occasionally, you may want a piece of text take precedence and draw the eye to something very important in the document you're writing. For this instance, use a message box.
| notebox template is the simpler alternative, but less flexible |
{{notebox|notebox template is the simpler alternative, but less flexible}}
|
|
Insert Whatever You Want to Say Here |
To add a message box to a wikipage, use this insert:
{{mbox | text = Insert Whatever You Want to Say Here}}
[edit] Orange
| This section have sever issues and is likely out of date |
{{orange| This section have sever issues and is likely out of date}}
The Template:Orange can be used to highlight some semi-important thing, if you don't want to use the much stronger/dire Template:Warning with it's sign, or if the blue Template:Notebox infobox doesn't convey enough urgency.
[edit] Warning
| This action is irrecoverable, so proceed with caution |
{{warning|This action is irrecoverable, so proceed with caution }}
[edit] Cleanup
{{cleanup}}, {{cleanup-msg}}
| This is outdated, or could otherwise do with some cleanup. |
| This page haven't been updated since 2019. (February 2021) |
{{cleanup}}
{{cleanup-msg|This page haven't been updated since '''2019.'''|February 2021}}
It can be a good idea to quickly sign off your name & the date by using ~~~~, which will add your name & the date quickly. That will help other to know how long the section have been in need of cleanup.
[edit] Other
| The neutrality of this article is disputed. |
{{POV}}
[edit] Templates
Wiki Templates can be used to make a wide range of things, such as creating info boxes & custom links, and can make wiki editing much easier. Below are a few of this wiki's templates. Most other templates are showcased on relevant sections of this page, such as image-related under #Images.
-
{{ profile}}- link to roll20.net profile page(not wiki) -
{{Multiple issues}} -
{{repo}}- links to github page, displays the logo. -
{{Changelog version}}- usedful for creating API script or Character Sheet Changelogs - Roll20 links - templates to create various Roll20 links outside the wiki, showing where they are leading(Blog/Forum/Marketplace)
- message/info boxes
-
{{notebox}}and{{orange}}are commonly used info-boxes on the page -
{{Ambox}}} - the core template used for making the several info & notice boxes -
{{Mbox}}- meta-template is used to build message boxes -
{{HCbox}}– info box for linking to the Help Center-version of the page, mentioning community wiki isn't the official documentation
-
-
{{tlx}}- meta-template used for linking to the template's page, and the template page could show how to use it. E.g.{{repo}} - see Category:Templates and Category:Template Documentation for more
For pages describing content limited to Pro users, add the following at the start of the page:
{{pro only|page}}
{{pro only}}
Display "→" arrow symbol
{{rarr}}
[edit] More Templates
-
{{source}}- shows a small hyperlink link, useful for citing sources. This wiki doesn't have access to use reference-feature seen om many other wikism so this is a workaround. -
{{quote}}- for direct quoting content from elsewhere, making it stand out from rest of the wiki's content. - Category:Topic Navigation Sidebar Templates
- Category:External Link Templates
- Category:Mbox and messagebox templates
[edit] Creating Templates
Tips: use existing ones as templates.
- Image use:
{{LDL_sunset}}and{{revdate}}for how to make infoboxes with images. - Conditionals:
{{pro only}}&{{cleanup}} - Topic Navigation sidebar:
{{NavboxN}}&{{NavSheetDoc}}
[edit] Collapsible Section
| Collapsable section(Example) |
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eget nunc id felis maximus ullamcorper. Quisque felis odio, commodo vitae lorem et, sagittis dictum mauris. Ut eu nibh et dolor vehicula gravida sit amet et sapien.
Sed vel ullamcorper arcu, non ultrices tortor. Vestibulum massa risus, varius eget molestie in, posuere quis massa. Mauris sit amet ligula lorem. Sed pulvinar dapibus urna, et pellentesque quam commodo et. |
Code for the collapsible section, where having mw-collapsed will make it collapsed by default:
{| role="presentation" class="wikitable mw-collapsible mw-collapsed"
| Collapsable section(Example)
|-
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eget nunc id felis maximus ullamcorper. Quisque felis odio, commodo vitae lorem et, sagittis dictum mauris. Ut eu nibh et dolor vehicula gravida sit amet et sapien.
Sed vel ullamcorper arcu, non ultrices tortor. Vestibulum massa risus, varius eget molestie in, posuere quis massa. Mauris sit amet ligula lorem. Sed pulvinar dapibus urna, et pellentesque quam commodo et.
|}
See MediaWiki Manual:Collapsible Elements for more tips
[edit] Table of Content
If you have 4 or more Headings, the page will automatically show a Table of Content(TOC) at the top of the page. You can force to have display it if you have fewer heading with adding this to the sheet:
__FORCETOC__
If you want to move the placement of the TOC on a page, you can place this in the appropriate place:
__TOC__
If youdon't want a TOC on the page, place this anywhere on the page:
__NOTOC__
There is an option for a sideways TOC, useful for A B C sections.
{{compact toc}}
You can also make the TOC appear on the right side of the page with:
{{tocright}}
[edit] Displaying Macros and Code
Documentation for Macros, Mods, Mod development and|
|
This is related to Editing(coding) Character Sheets, which require Pro info to be able to use.Main Page: Building Character Sheets |
{{c}} and {{code}} templates are shorthands for the <code>-element, making it quicker & more compact to write for short thing. If your snippet contains any }, |, = or [[, wrap the content in <nowiki> to avoid the template from breaking. Sometimes it's still better to use <code>.
Example:
In ScriptCards, String Variables are assigned with the ab]]cd --& statement and are referenced using [&variableName] notation.
In roll20 macros, | and } are two character that often needs to be escaped.
In ScriptCards, String Variables are assigned with the {{c|--&}} statement and are referenced using <code>[&variableName]</code> notation.<br>
In roll20 macros, {{c||}} and <code>}</code> are two character that often needs to be [[HTML Entities|escaped]].
[edit] Avoiding issues with special characters
If you add HTML or other code/macros to a wiki page without precautions, the wiki will misunderstand is as MediaWiki code, and change how the page/text looks, instead of showing the raw code.
For showing short code snippets in flowing text, using the <code>-element or the {{c}}-template is a good idea(and sometimes adding <nowiki> inside it), but if you want to show a block of code with several rows, use the <pre>-element instead. Roll Template code is always tricky to show, so it should always be either inside a <pre>-element, or shown using <code> + <nowiki>.
For really tricky sections, you might want to try using HTML entities(replacement code) to replace some character, so the wiki doesn't think it should process as wiki code. This section contains a few examples of this(press Edit to see the code).
Examples to copy:
<code><nowiki>/r 2d5+@{attribute|max}+[[4d4]]</nowiki></code>
<pre data-language="html"> </pre>
Macro without formatting
/r 2d5+@{attribute|max}+4d4 damage
The macro code above is just highlighted in italics using the Wiki formatting, and doesn't look good. The 4d4 here is supposed to be surrounded by square brackets, but they disappear if they're left naked to WikiMedia's markup conventions. Worse still, in this case, markup attempts to link it to non-existent page called "4d4".
Macro using <code> & <nowiki>
/r 2d5+@{attribute|max}+[[4d4]]
If you use the code element, you sometime need to wrap the code additionally in a <nowiki>-element before using <code> will look like this:
/r 2d5+@{attribute|max}+[[4d4]]
For inline notes and asides you can use <code> elements to embellish things like /roll 3d10 or #macroname.
To avoid creating links to non-existing pages when writing Inline Rolls, use <pre> or <nowiki> elements.
<nowiki> element ignores all wiki formatting/templates/link-creation as can at time be needed together with <code> element to show some code without problem.
[edit] pre
Macro using <pre>
When surrounded by <pre> element, the macro is displayed in a separate code block, which compresses sideways and wraps text to newline if needed.
Styling pre element:
- by default, pre-elements have
white-space:pre-wrapso that longer lines wraps back to be visible instead of adding a sideway scrollbar. This is so macro oneliners end up more readable, but you might want to display it differently - style="overflow:auto;white-space:pre-wrap;" - this is the css for a pre by default
- style="overflow:scroll;white-space:nowrap;" - if the code is too wide for the page, and you want a sideway scrollbar instead of having code wrap to new line
/em attacks for 2d5+@{attribute|max}+[[4d4]], lorem ipsum ibidem ipsum long text example or something -lorem ipsum ibidem ipsum long text example or something -lorem ipsum ibidem ipsum long text example or something lorem ipsum ibidem ipsum long text example or something-
The above code shows a scrollbar instead of wrapping.
Here is the wiki code for making a pre element with sideway scrollbar & nowrap:
<pre style="overflow:scroll;white-space:nowrap;" data-language="html"> </pre>
Displaying HTML/CSS/Javascript code with syntax highlights
For displaying blocks of code like HTML/CSS/JavaScript on the wiki(like in the context of Character Sheet or API code), it's best to use the <pre> element, and additionally style the section with style="overflow:scroll;", and to add syntax highlight to make the code more readable with data-language="html", like in the below examples:
HTML
<pre style="overflow:auto;white-space:pre-wrap;margin-bottom: 5px;" data-language="html"> <span>Here you have HTML syntax highlight in the code, maing it more readable</span> <input type="number" name="attr_hp" step="any" value="10" min="0" max="20" /> <input type="text" name="attr_hp_misc" value="" placeholder="Other info about hp" /> <label>Robust? <input type="checkbox" name="attr_hp_robust" value="1" title="Check the box if your character is Robust" /></label></pre>
CSS
div.sheet-d4 {
width: 35px;
height: 35px;
background-image: url("https://i.imgur.com/zkgyBOi.png");
background-repeat: no-repeat;
color: transparent;
display: none;
}
JavaScript
on("change:siz change:con sheet:opened", function() {
getAttrs(["SIZ","CON"], function(values) {
let siz = parseInt(values.SIZ)||0;
let con = parseInt(values.CON)||0;
let hp = siz + con;
setAttrs({
"hitpoints": hp
});
});
});
Click "Edit" for this section to see how the above examples work and the wiki code.
[edit] Leaving Name/Timestamp
If you want to sign your name & date to a message or section, you can quickly do so with writing four tilde characters.
Example:
I just remembered this is a feature on many wikis. Andreas J. (talk) 12:35, 11 September 2020 (UTC)
I just remembered this is a feature on many wikis. ~~~~
[edit] Dice Roller
| stopped working as of Summer 2021 |
You can integrate a copy of Roll20's dice roller on a wiki page, to enable people to try things out on the page, instead of forcing them to open a Roll20 game to test a roll or syntax. You can leave it empty, or include a default "roll" that people can use straight away instead of having to type it out. The user can edit what's in the dice roller as they want, but will show the original one if the page is reloaded.
The following command types work in the dice roller: /r, /roll, /gr, /gmroll
These doesn't work: /em, /w
Inline Roll Labels works in the Dice Roller.
Example:
/r 3d6+2
Wiki code:
<div class='diceroller'> /r 3d6+2 </div>
The q Text Chat page displays a dice roller under the Rolling-section, and the Dice Reference page have multiple examples.
[edit] Transclusion
Main Page: Help:Transclusion
MediaWiki: Transclusion - include parts of one page into another page, which avoids needing to update several pages if they have a shared section transcluded from a separate page.
If a large page has sections transcluded to a sub-page, it also makes it easier to link & redirect to the section if it exists on a separate page. Transclusion can be used to show a condensed part of one page/topic on a bigger page, giving the important parts in the bigger page, but
Transclude existing page
To add the content of an another page to the page you're editing, you transclude it by adding {{:Name of Page}} to the spot where you want it.
For example, to transclude the content of Help:Transclusion to the middle of your current page that has content before and after:
==Lorem ipsum==
Taciti leo ac urna facilisi tempus feugiat mattis quisque. Nullam auctor arcu, aliquam amet nisl tortor.
==Transclusion==
{{:Help:Transclusion}}
==Other Stuff==
Odor amet, consectetuer adipiscing elit. Hac turpis fames netus augue tincidunt nunc, turpis est.
Adjusting what parts of a page gets transcluded
If non of the below elements are added to a page, everything will be included if it gets transcluded, including categories, all templates used, and miscellaneous stuff like links to related pages if it has something like it.
-
<noinclude>- Content within the<noinclude> </noinclude>tags is excluded from transclusion on the target page. This content still appears on the source page. -
<includeonly>- Content within the<includeonly> </includeonly> tags is transcluded on the target page, but does not appear on the source page. -
<onlyinclude>- Content within the<onlyinclude> </onlyinclude>tags is transcluded on the target page, and also appears on the source page.
Pages using Translcusion
- Help:Transclusion
- the list from Player API is transcluded to the Player
- Macro Guide is such a large page, it have multiple sections transcluded from other pages, such as Markdown & Order of Operations, making it more modular and avoiding repetitions between pages.
- HTML Entities is a good example where content is transcluded selectively
- Building Character Sheets is another large page with some sections transcluded from related pages
[edit] Advanced
- Use HTML & CSS on the wiki to create custom layout and looks, or to make minor adjustments if something doesn't quite line up well.
- Example: The Front Page uses several tricks, so it's source code is worth checking out for ideas.
[edit] Images & Videos
How to handle Images, Gifs & videos embedded to a page
[edit] Images
If you are a new user adding content to the wiki, the option to upload images is disabled by default.
If you want to be able to upload images, either message Andreas J., or Contact Roll20 and ask for upgraded Community wiki permissions(to upload images).
To upload an image to the wiki, go to the Upload file (page found in the wiki sidebar, accessible only if you have updated wiki permissions)-page, and then select the Browse-button to upload. You can upload images & gifs, but they can't be larger than 2mb.
Image inclusion follows this format:
[[File:Roll20 video sm.jpg|thumbnail|250px|right|The image from the wiki [[Main_Page|frontpage]].]]
Some tags that can be used:
thumb, framed, frameless
The thumb-tag is the easiest to use, as you can decide the position of the image, resize it, and have caption under it.
For some of the other tags you can't change the size of the image with some tags.
| Possible Bug: It seems trying to upload an updated version on a image doesn't work, so one needs to upload the image with a new name, and delete the old image if it i serves no purpose. Please only delete images you uploaded yourself. |
Image as a link:
You can link to another wiki page or an external site. ![]() links to Roll20's Twitch page, and
links to Roll20's Twitch page, and
[[File:Twitch.png|20px|link=https://www.twitch.tv/roll20app]]

Make Image Resize
If you add the "resize" class to images, it will shrink the image if the page is resized. Doesn't seem to work with "thumb", so can't have description/default size on image that is resized.
[[File:Roll20con-2021.jpg|530px|right|link=https://blog.roll20.net/posts/save-the-date-roll20con-2021-is-november-12th-14th/|Go to Roll20Con 2021 Blog Post(Oct. 8th)|class=resize]]
[edit] Gif
Works identically to Images, with the difference that the gif continuously animate. You're limited to uploading 2mb files, just like images.
[[File:DragDiceFrom Chat.gif|thumb|left|350px| Dragging a rolled dice from the chat to the map, and using it as a [[token]]. ]]
[edit] Common Symbols
Common Roll20 icons with templates to show them: ( ) y x
{{Lock}} {{Unlock}} {{Gear}} {{Hammer}}
Other useful symbols: ·
{{dot}}
[edit] Roll20 UI Icons
Main Page: Roll20 UI Icons
If you want to display the actual icons used on the Roll20 interface (such as y, l, F, etc.) for clearer instructions in your wiki, you can add a <span> element that briefly changes the needed font-family that is used for them.
The font families used for the Roll20 icons are Pictos, Pictos Custom, and dicefontd20. They're available for use within the Roll20 wiki, and with designing character sheets. Going to the font's storefront will give you the character key for the font. Use this key to identify which character displays which icon. Check the Icon Fonts section on the CSS Wizardry page for a full list of symbols from the fonts.
When you want to add an icon in your wiki, include these HTML snippets, substituting the letter you need for the "Pictos" or "Pictos Custom" font family.
| Needs to add the New Roll20 icons both for toolbox (right), and for the sidebar(left) (March 2023) |
- Sidebar
- q / q
<span style="font-family:Pictos;">q</span>Text Chat tab - P / P
<span style="font-family:Pictos;">P</span>Art Library tab - N / N
<span style="font-family:Pictos;">N</span>Journal tab - i / i
<span style="font-family:Pictos;">i</span>Compendium tab - u / u
<span style="font-family:Pictos Custom;">u</span>Jukebox tab - l / l
<span style="font-family:Pictos;">l</span>Collections tab - y / y
<span style="font-family:Pictos;">y</span>My Settings tab
- q / q
- Toolbox
- w
<span style="font-family:Pictos Custom;">w</span>Select and Pan Tool - b
<span style="font-family:Pictos;">b</span>Layers- @
<span style="font-family:Pictos;">@</span>Map & Background layer - b
<span style="font-family:Pictos;">b</span>Objects & Tokens layer - E
<span style="font-family:Pictos;">E</span>GM Info Overlay layer - r
<span style="font-family:Pictos Custom;">r</span>Dynamic Lighting layer
- @
- i
<span style="font-family:Pictos Custom;">i</span>Drawing Tools- a
<span style="font-family:Pictos Custom;">a</span>Draw Shapes tool - c
<span style="font-family:Pictos Three;">c</span>Polygon/Line Tool - q
<span style="font-family:Pictos Custom;">q</span>Text Tool - #
<span style="font-family:Pictos;">#</span>Clear Drawings tool
- a
- e
<span style="font-family:Pictos;">e</span>FX Tool - s
<span style="font-family:Pictos;">s</span>Zoom Tool -

[[File:Ruler.png|middle|15px]]Ruler Tool -

{{torch}}or[[File:Place-light-torch-icon.png|middle|18px]]Place Light Tool - C
<span style="font-family:Pictos;">C</span>Fog of War- E
<span style="font-family:Pictos;">E</span>Reveal - c
<span style="font-family:Pictos Three;">c</span>Polygon Reveal - C
<span style="font-family:Pictos;">C</span>Hide Areas - #
<span style="font-family:Pictos;">#</span>Reset Fog
- E
-

[[File:Udl-hide-icon.jpg|middle|15px]]Darkness Tool - t
<span style="font-family:Pictos;">t</span>Turn Tracker - t
<big><span style="font-family:dicefontd20;">t</span></big>Dice Rolling GUI - ?
<span style="font-family:Pictos;">?</span>Help Tool
- w
- & / &
<span style="font-family:Pictos;">&</span>Add, Repeating Section - ( / (
<span style="font-family:Pictos;">(</span>/{{Lock}}Lock, repeating section - ) / )
<span style="font-family:Pictos;">)</span>/{{Unlock}}Unlock, repeating section - ≡ / ≡
'''<big>≡</big>'''Reorder symbol, repeating section. - w / w
<span style="font-family:Pictos;">w</span>/{{Bubble}}Send to chat - y / y
<span style="font-family:Pictos;">y</span>/{{Gear}}Settings, gear icon - x / x
<span style="font-family:Pictos;">x</span>/{{hammer}} or {{wrench}}Alternative Settings icon. -
 Charactermancer logo
Charactermancer logo
Misc.
- ⋮
{{button|{{3dots}}|white}}- Token Settings -Player Permission menu - o
{{folder}}- like oAdd-button - UI buttons: y, +, -, #, z, s, z, |
- Delete, Apply Changes, cUpload, Save Settings, +Add
Dice
- t
<span style="font-family:dicefontd20;">t</span>d20 - d
<span style="font-family:dicefontd4;">d</span>d4 - f
<span style="font-family:dicefontd6;">f</span>d6 - h
<span style="font-family:dicefontd8;">h</span>d8 - j
<span style="font-family:dicefontd10;">j</span>d10 - l
<span style="font-family:dicefontd12;">l</span>d12
[edit] Youtube
You can have an embedded youtube video on a page.
This can be achieved with the following format. You need to copy the end of the url for your video and replace MH78AOhNyuA in the below example. Otherwise it seems to take the right|center|left-parameters, along with a numerical value which represent pixel-width of the video.
{{#evp:youtube|MH78AOhNyuA|Tutorial for the [[Drawing Tools]]|right|400}}
It doesn't seem possible to make the video start with specific time using the normal t?=120 end to the url.
[edit] Links
If an article mentions things that have a wiki page, it's useful to link to that page the first time it's mentioned. For example, there exists several Star Wars RPGs and some of them have guides on the wiki. Sometimes links outside the wiki is also useful.
With some link templates, urls that contains = may result in broken links, unless you specify that it's the 1st parameter which is used. Templates - Anonymous parameters
Example:
use
{{twitter|1=roll20app/status/1354617919653752832?s=20 tweet}}
instead of {{twitter|roll20app/status/1354617919653752832?s=20 tweet}}
You may also replace the = with = in the url, to keep a link from breaking.
[edit] Inter-Wiki
How to link to other pages on the Roll20 Community Wiki.
Example:
Simple link to Journal wiki page:
[[Journal]]
Link to the wiki's front page, with a custom link name.
[[Main_Page|front page]]
Link to section of same article
You can link to a subsection of the same page, making it easier to jumping between related sections of larger articles. You can find the exact name of an sub-section, by copying the link from the ToC.
Example: #Wikipedia, Wikipedia
[[#Wikipedia]], [[#Wikipedia|Wikipedia]]
Link a subsection of an article.
For example you might need to mentioning there are limits to compendium sharing. You can find the exact name of an sub-section, by copying the link from the ToC.
[[Compendium_Sharing#What_are_the_Limitations_of_Compendium_Sharing.3F|limits to compendium sharing]]
[edit] Main Article
Shortcut to make a link to another article, and indicate it to be the main article on the subject.
Main Page: Journal
{{main|Journal}}
[edit] Wiki Meta
Link to a Category page. It can be useful to link to a category page, such as all user-created Category:Tips. You need to place a : in front of the page name, like:
[[:Category:Tips]]
Link to a wiki template: {{forum}} - {{tlx|forum}}
[edit] Roll20 links
Here are a few templates that makes linking to other parts of the roll20 site better, and make it clear to what part the links lead(Forum, Blog, Marketplace, etc.)
[edit] User Profile
You can link directly to a Roll20 user's profile from the wiki, instead of typing the full url. The second method doesn't show the symbol for the link going outside Roll20.
[https://app.roll20.net/users/4/ Roll20 Dev Team]
{{user profile|4|Roll20 Dev Team}}
[edit] Forum
Documentation: {{forum}}, {{fpl}}
A template that can be used to link to Roll20 forum post, showing the roll20 logo, and indicating it's a link to the forum.
Example: Roll20 Community Code of Conduct(Forum)
{{forum|post/125912/roll20-community-code-of-conduct Roll20 Community Code of Conduct}}
The url placed in the forum-template is everything after https://app.roll20.net/forum/, which the templates will ad automatically.
Compare 5E Bug thread(Forum) and 5E Bug thread
Compare {{forum|post/8033570/d-and-d-5th-edition-by-roll20-q1y2020 5E Bug thread}} and [https://app.roll20.net/forum/post/8033570/d-and-d-5th-edition-by-roll20-q1y2020 5E Bug thread]
The more compact {{fpl}} only requires the permalink number to a forum reply/thread, so individual comments can also be linked to:
Roll20 Dev reply(Forum)
{{fpl|10245813/ Roll20 Dev reply}}
[edit] Blog
Documentation: {{blogs}}, {{blog}}
Link to Roll20 blog posts. You discard the https://blog.roll20.net/posts/ part of the url.
If the blog post url contains /posts/ in the url, use {{blogs}}; if it has /post/, use {{blog}}
Lost Mine of Phandelver: Roll20 Q & A(Blog) Updated DL version 1.0 is live(Blog, Archived)
{{blogs|lost-mine-of-phandelver-roll20-q-a/ Lost Mine of Phandelver: Roll20 Q & A}}
{{blog|640321601818198016/updated-dynamic-lighting-10-is-live Updated DL version 1.0 is live}}
[edit] Help Center
It's often a good idea to link to the Official Roll20 Help Center page.
{{hc|categories/360003756533-Getting-Started Getting Started}}
Documentation: {{hc}}, {{HCbox}}
[edit] Marketplace
Roll20 Marketplace(Market)
Free Spacer - Ptolemy Sector Archive(Market)
{{market| Roll20 Marketplace}}<br>
{{market|browse/module/7363/free-spacer-ptolemy-sector-archive Free Spacer - Ptolemy Sector Archive}}
Documentation: {{market}}
[edit] External Link
If you want to link to a page outside the wiki, you need to use single brackets. An icon (like this) appear after these links by default.
- any links leading to other parts of roll20 will show a roll20 logo
- for a number of sites like youtube, github, wikipedia (and more), instead shows that site's logo.
- below is a number of templates to simplify/shorten some urls for commonly referenced sites
Example: Roll20 Blog
[https://blog.roll20.net/ Roll20 Blog]
There are a few sites that have custom links that can make it easy to see where they lead, and using them looks better than the normal single bracket method.
- Twitter: Roll20, tweet by Roll20 -
{{twitter}}
[edit] Github
A template you can use to link to code or other things that are on GitHub. It will also show a small Github icon after the link to show where it leads.
Documentation: {{repo}}, {{gist}}, {{sheet-gh}}, {{api-gh}}
Example:
Roll20's Character Sheet Repository,
{{repo|Roll20/roll20-character-sheets Roll20's Character Sheet Repository}}
The url placed in the forum-template is everything after https://github.com/, which the templates will add automatically.
Example:
code snippet by GiGs
{{gist|G-G-G/52b96cff0b827c42f9d04ab411fb42e8 code snippet}} by GiGs
[edit] Youtube
Documentation: {{yt}}, {{yt.be}}, {{yt.playlist}}
Example:
Rolling Dice –
Roll20 Tutorials
{{yt.be|xKXpKIiB5WM Rolling Dice}}
{{yt.playlist|PLTj75n3v9eTljjooh-nIr_LFAeHatTeI4 Roll20 Tutorials}}
[edit] Wikipedia
Wikipedia link: HTML or Computer Accessibility (a11y) ![]() to have logo.
to have logo.
[[wikipedia:HTML|HTML]] or {{wiki|Computer_accessibility|Computer Accessibility (a11y)}}
{{wiki}}
[edit] Categories
A categorized page is easier to find, so please add at least one relevant category to any new page you create. There are few of the main wiki categories:
To add a category to a page, simply add this line of text at the very bottom:
[[Category:Category Name]]
Some categories can be added with templates, like {{cleanup}}, {{stub}}, {{dmbox}}
If the page falls under multiple categories, add another category tag underneath first and so forth (don't combine them in one tag).
[edit] Content
Some main categories used on the wiki:
- Category:Games: For articles of how to play a particular TTRPG system using Roll20. If a system have several pages like this, it can be a good idea to only categorize the "main" one with "Games" and link the other page to the main one.
- Category:Character Sheet Documentation For guides dedicated to specific character sheets, e.g. Pathfinder by Roll20 vs. Pathfinder Community Sheet
- Popular Systems If a Game System or other franchise starts to have lots of pages, it can be a good idea to have a category for them, so they are easier to connect and find, and only give the "main" article the Category:Games-category
- Category:DnD5E for Dungeons & Dragons 5E pages
- Category:DnD for any other Dungeons & Dragons pages
- Category:Star Wars for the systems or homebrew based on Star Wars franchise
- Category:Pathfinder for both 1E and 2E pages, Starfinder could be bundled in, or given own category if it gets many pages
- Category:Fate For Fate Core, Fate Accelerated, Fate Condensed pages
- Category:World of Darkness For all World of Darkness-related pages
- Category:Guides: Many pages under the Games category fall in here too; anything extensively explained should use this category
- Category:Tips: For smaller pages that cover a portion of the Roll20 platform (I.e. tips and tricks), or a collection of less organized Tips that isn't a complete guide
- Category:Macros For pages largely dedicated to Roll20 macros
- Category:Character Sheet Creation Pages that help with Building Character Sheets
- Category:Sheetworker Pages on creating Sheetworkers for character sheets.
- Category:Marketplace: any pages related to Roll20 Marketplace products.
- Category:Roll20 - top lvl category for content, used for core aspects that doesnt fall under other categories
- Full list of existing categories
[edit] Wiki Administration
- Category:Tagged for Cleanup for pages that are outdated or in need of cleanup. Add
{{cleanup}}to start of page - Category:Stubs for short articles that could use more content. Add
{{stub}}to start of page - Category:Disambiguation Add
{{dmbox}}to start of page - Category:Wiki Administration - meta pages for the wiki
- Category:Non-English Pages - Category:Language-FR & Category:Language-DE for french and german pages
- Category:Articles for deletion - page that should clearly be deleted
[edit] 'See Also' or 'Related Pages' section
Sometimes it's useful to have a section at the end of a page dedicated to a list of relevant other pages or links elsewhere. A character sheet guide could have a GitHub link to the sheet's source code, or pages on making maps could link to other map-related wiki pages. Toolbox Overview is a good example of a page listing higly related pages
[edit] Related Pages
- Sandbox - wiki page that contains lots of often useful wiki code snippets for editing the Roll20 Community Wiki. by Andreas J.
- Sheet Guide Template - template page for creating a char sheet info page
[edit] See Also
- Help:Magic Words
- MediaWiki: Templates
- MediaWiki: Transclusion - include parts of one page into another
- Player & Player API are example of pages using it
- WikiMedia: Formatting Tags
- Mediawiki: Links